android ConstraintLayout基礎系列之替換LinerLayout
它是什麼?
2016 年 Google I/O 大會上釋出 ConstraintLayout,
簡單來說,它是RelativeLaout,LinerLayout,percentLayout的升級版本,但是區別更加強調約束性(控制元件之間的關係),
它出現可以使巢狀佈局扁平化。方便的對多層巢狀佈局進行優化。
它能做什麼?
用白話說,RelativeLaout,LinerLayout,percentLayout能做的ConstraintLayout都能做,並且更容易,效能更優,減少佈局間的層次巢狀。它還能做一些
RelativeLaout,LinerLayout,percentLayout不能做的事情。總的來說就是幾種佈局組合升級版
接下來就開始ConstraintLayout的學習之旅
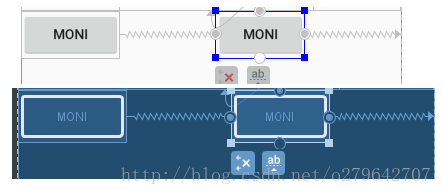
1.相對於LinerLayout 佈局。
LinearLayout 的基本用法就是將子元件 View 在水平或者垂直方向浮動對齊,基於屬性 orientation 來設定。那麼用
ConsstraintLayout 只需要新增約束,相對於其它view 約束。
<Button
android:id="@+id/id_btn03"
android:layout_width="100dp"
android:layout_height="wrap_content" 注意: 類似 layout_constraintTop_toBottomOf 這樣的陌生屬性
寫法
app:layout_constraint + 方位_to+相對View的方位+of=“相對viewId”
當前View 於 約束佈局之間的約束關係
水平方向或者垂直方向約束方式。
類似屬性
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf2.如果想實現類似LinerLayout 的weight功能看怎麼實現呢?
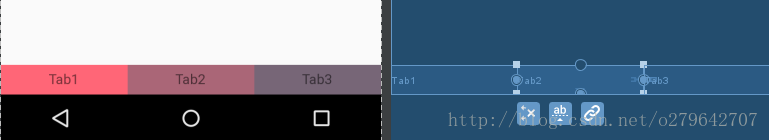
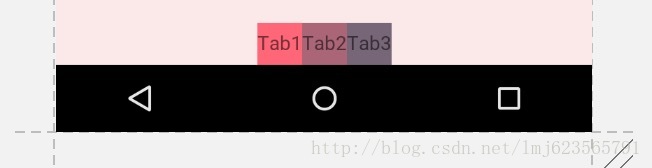
看下Tab如何實現:
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#f67"
android:gravity="center"
android:text="Tab1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#A67"
android:gravity="center"
android:text="Tab2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#767"
android:gravity="center"
android:text="Tab3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent" />寬度都設定為了match_constraint,或者0dp.類似LinerLayout的寫法,呃,這裡沒看到weight身影?
不急馬上來
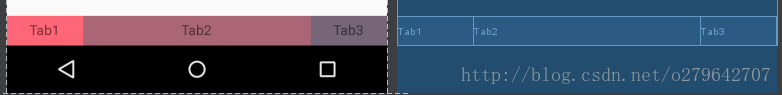
修改上面佈局weight為 1:3:1
在Textview新增下面屬性:
app:layout_constraintHorizontal_weight="3"上面介紹了和LinerLayout一樣效果的屬性。那麼有什麼新的特性呢?
constraintLayout新增加特性
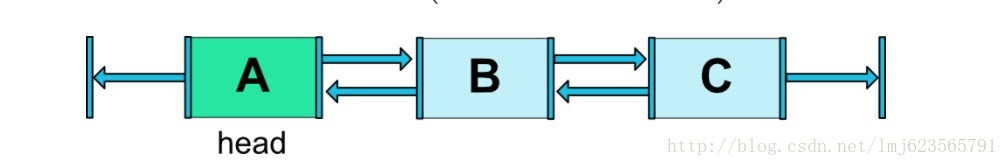
約束樣式
橫向的相當於組成了一個鏈(Chains)。在這個鏈的最左側的元素成為鏈頭,我們可以在其身上設定一些屬性,來決定這個鏈的展示效果:
該屬性為:
layout_constraintHorizontal_chainStyle上面已經見過Tab樣式的約束了,他們預設樣式是 spread。另外兩種樣式 packed
spread_inside。
我還是分別顯示一下吧:
spread + 寬度非0
spread + 寬度為0,且可以通過weight控制分配比例(上例)
spread_inside + 寬度非0
packed + 寬度非0
好了,差不多了,我們可以在橫向或者縱向組成一個Chain,然後在Chain head設定chainStyle來搞一些事情。
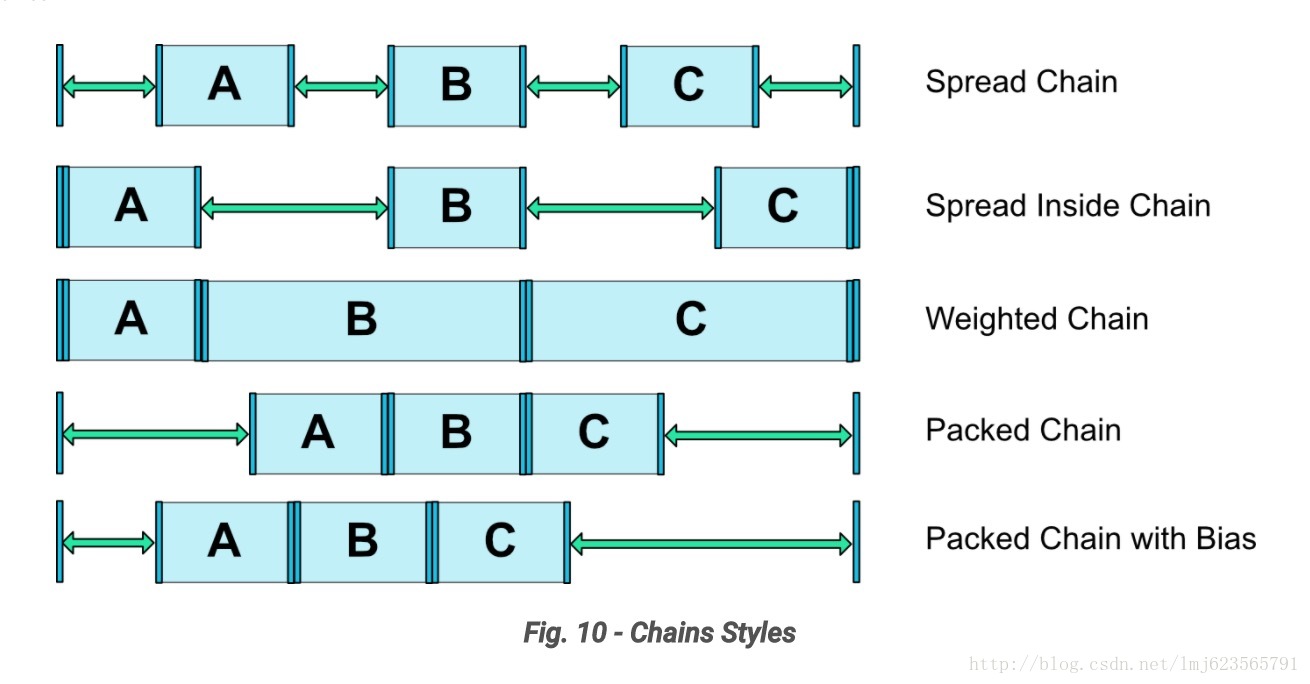
官網有個圖:
前四個我們都演示了,最後一個設計到一個新的bias屬性,
bias
英 [‘baɪəs] 美 [‘baɪəs]
n. 偏見;偏愛;斜紋;乖離率
layout_constraintHorizontal_bias
layout_constraintVertical_bias增加浮動按鈕
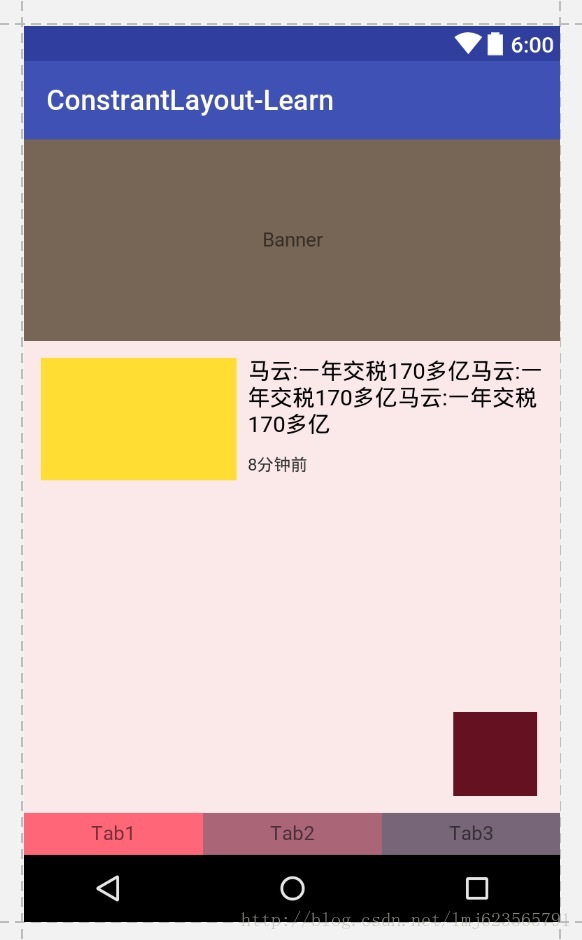
一個很常見的功能,我們現在希望在右下角增加一個浮動按鈕。
看下如何實現:
<android.support.constraint.ConstraintLayout
...
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
</....>我們在最後追加一個TextView冒充我們的浮動按鈕。可以看到我們設定了固定值,被設定約束為右下角。
正常情況我們可以通過margin來設定與右側與底部的距離。
但是這裡我們嘗試使用量個新的屬性:
layout_constraintHorizontal_bias
layout_constraintVertical_bias即設定上下兩側間隙比例分別為90%與10%。這個很好理解,我們之前說了,再沒有bias這個屬性的時候,這兩側的拉力大小是一樣的,但是你可以通過bias來控制哪一側的力要大一些~~明白了麼~
所以,該屬性可以用於約束之前,控制兩側的“拉力”。
我們看一下效果圖:
那麼到這裡,ConstraintLayout的屬性我們基本上介紹完了:
我們看一下:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf即文章的baseline對齊
layout_constraintBaseline_toBaselineOf
與left,right類似
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
margin不需要解釋
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
layout_constraintHorizontal_bias
layout_constraintVertical_bias
layout_constraintHorizontal_chainStyle
layout_constraintVertical_chainStyle
layout_constraintVertical_weight
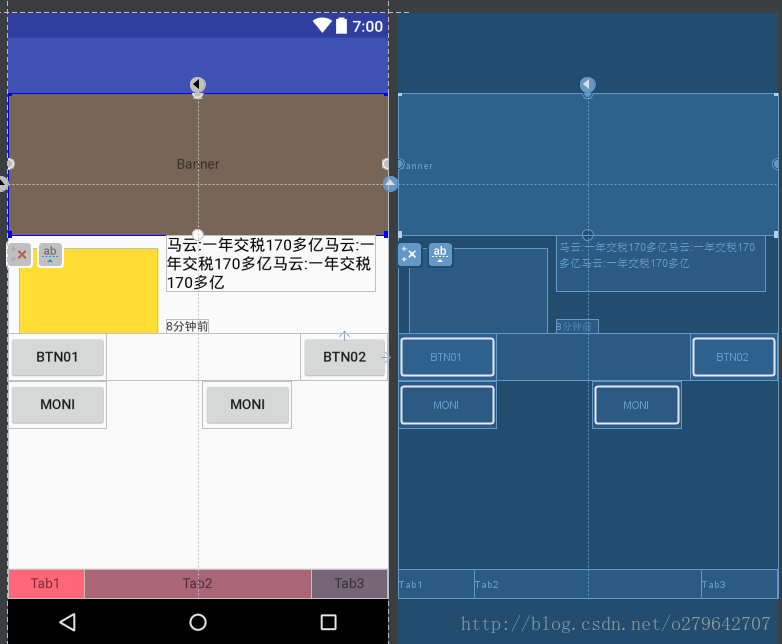
Guideline
作為約束佈局設定的輔助功能,可以在佈局上顯示輔助線,執行時候不進行顯示
後面還有針對其他佈局的比較,待續…….
相關推薦
android ConstraintLayout基礎系列之替換LinerLayout
它是什麼? 2016 年 Google I/O 大會上釋出 ConstraintLayout, 簡單來說,它是RelativeLaout,LinerLayout,percentLayout的升級版本,但是區別更加強調約束性(控制元件之間的關係), 它出現可
Linux基礎系列之--文件系統初識
linux 初識1、Linux Shell執行接口: (1)、GUI接口:圖形交互接口 X-Windows Gnome:C程序開發 KDE:C++程序開發 XFace:嵌入式輕量級的桌面 (2)、CLI接口:字符交互接
計算機基礎系列之計算機硬件
機械臂 增強 操作系統 材質 要求 驅動程序 編程語言 cmos ima what‘s the 計算機硬件? 一套完整的計算機系統分為計算機硬件、操作系統和軟件。python是編程語言,通過語言得到的是軟件,軟件的最終目的是為了操控硬件的運行,而直接用軟件操控硬件會造成
計算機基礎系列之何為操作系統
調用接口 系列 邊界 解決 隔離 批處理 簡單 間接 自己 what‘s the 操作系統? 首先,我們要知道,為什麽要有操作系統。現代的計算機系統主要是由一個或者多個處理器,主存、硬盤、鍵盤、鼠標、顯示器、打印機、網絡接口及其他輸入輸出設備組成。現代計算機的組成部分極
Java基礎系列之基礎數據類型
四種 分數 系列 數字 好處 java基礎 bsp style 情況 在Java中,一共有8種基本類型,其中有四種整型,兩種浮點型,還有一個表示unicode編碼的字符單元的字符類型char和1種用於表示真假值的boolean類型。 在這裏介紹一下有種在項目比較常用
Java 基礎系列之volatile變量(一)
釋放 pos clu 每次 修改 mil 可見 family 依賴 一、鎖 兩種特性:互斥性(mutual exclusion)、可見性(visibility)、原子性(atomic) 互斥性就是一次只有一個線程可以訪問該共享數據,可見性就是釋放鎖之前,對共享數據
優動漫PAINT基礎系列之拾色器教學
顏色 前段時間 dong 想要 jpeg gpo don 講解 soft 在優動漫PAINT中有類似Photoshop的拾色器功能麽?在優動漫PAINT中,可以直接輸入顏色數值選擇顏色麽?當然是可以的啦!怎麽呼出拾色器界面~ 看這邊... 前段時間小編有收到一些小夥伴的疑問
android影象處理系列之五--給圖片新增邊框(中)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
JavaSE基礎系列之面向物件(上)
面向物件 1,什麼是面向物件? 面向物件(Object Oriented,OO)是軟體開發方法,是一種對現實世界理解和抽象的方法。 &n
android影象處理系列之六--給圖片新增邊框(下)-圖片疊加
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
android影象處理系列之四--給圖片新增邊框(上)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
MySQL基礎系列之 資料型別大全
MySQL中定義資料欄位的型別對你資料庫的優化是非常重要的。MySQL支援多種型別,大致可以分為三類:數值、日期/時間和字串(字元)型別。 數值型別 MySQL支援所有標準SQL數值資料型別。 這些型別包括嚴格數值資料型別(INTEGER、SMALLINT、DECIMAL和NUMERIC
MySQL基礎系列之 DCL資料控制語句大全
1. CREATE USER建立使用者 例:建立一個使用者 名為jeffrey 密碼mypass 主機localhost CREATE USER ‘jeffrey’ @‘localhost’ IDENTIFIED BY ‘mypass’; 使用者表檢視剛建立的使用者 SELECT * F
MySQL基礎系列之 DML資料操作語句CRUD大全
CRUD是指在做計算處理時的增加(Create)、讀取查詢(Retrieve)、更新(Update)和刪除(Delete)幾個單詞的首字母簡寫。CRUD主要被用在描述軟體系統中資料庫或者持久層的基本操作功能 下文中所用的表建立如下: CREATE TABLE tb_goods( id i
MySQL基礎系列之 DDL 資料定義語句大全
連線資料庫 mysql -u [使用者名稱] -h[host] -P[埠號] -p[密碼] mysql -u root -h【127.0.0.1】 -P3306 -p123456 檢視資料庫SHOW DATABASES databases 使用或切換資料庫 USE [資料庫名]
MySQL基礎系列之 DDL、DML和DCL的區別與理解
此文章主要介紹SQL資料庫的DDL、DML和DCL的區別與理解 一、DDL(data definition language) 資料定義語言,用於操作物件和物件的屬性 DDL用於操作物件和物件的屬性,這種物件包括資料庫本身,以及資料庫物件,像:表、檢視等等,DDL對這些物件和屬性的管理和
MySQL基礎系列之 儲存過程和函式
摘要:儲存過程和函式是事先經過編譯並存儲在資料庫中的一段SQL語句的集合 儲存過程無返回值,函式有返回值 儲存過程的引數可以使用IN、OUT、INOUT,函式只能使用IN 建立儲存過程 CREATE PROCEDURE 建立函式使用 CREATE FUNCTION 使用CALL語句來呼叫
MySQL基礎系列之 觸發器
1.觸發器 是一個特殊的儲存過程,只要當一個預定義的事件發生時就會被MySQL自動呼叫 2.建立觸發器的標準語句 CREATE TRIGGER trigger_name trigger_time trigger_event ONT tb_name FOR EACH ROW trigg
MySQL基礎系列之 檢視詳解
1.檢視的概念 檢視是虛表,是從一個或幾個基本表(或檢視)中匯出的表,在系統的資料字典中僅存放了檢視的定義,不存放檢視對應的資料,是一條SELECT語句執行後返回的結果集。 2.檢視的特性 檢視看上去非常像資料庫的物理表,對它的操作同任何其它的表一樣。當通過檢視修改資料時,實際上是在
MySQL基礎系列之 記一次利用儲存過程實現2600萬資料水平分表
日常開發中我們經常會遇到大表的情況,所謂的大表是指儲存了百萬級乃至千萬級條記錄的表。這樣的表過於龐大,導致資料庫在查詢和插入的時候耗時太長,效能低下,如果涉及聯合查詢的情況,效能會更加糟糕。分表的目的就是減少資料庫的負擔,提高資料庫的效率,通常點來講就是提高表的增刪改查效率,本文將介紹我