Android進階——構建UI佈局的多種方式總結
引言
作為Android App,給人第一印象的就是使用者介面(UI),簡潔友好的UI,自然會給使用者優秀的體驗,自然很容易就得到使用者的認可和讚許,這樣App才變得真正的有價值。所以作為開發App的第一步,UI尤為重要,構建UI有很多種方式:xml靜態佈局、java動態程式碼、HTML構建(藉助WebView)和第三方開源框架等。
一、構成UI的基本元素——View和ViewGroup概述
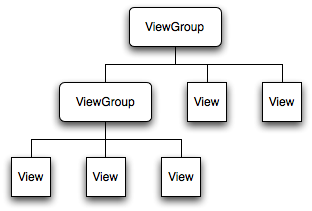
在Android中絕大部分的UI元件都是存放在android.widget包及其子包、android.view包及其子包,其中所有的UI檢視元件都是繼承自View類,其實View有點類似Swing程式設計的JPanel,代表著一個空白的矩形區域。View類還有一個重要的子類ViewGroup

由上圖可見,作為容器的ViewGroup可以包含作為葉子節點的View,也可以包含作為更低層次的子ViewGroup,而子ViewGroup又可以包含下一層的葉子節點的View和ViewGroup。事實上,這種靈活的View層次結構可以形成非常複雜的UI佈局,我們也可以據此設計並開發非常精緻的UI介面。
二、View和ViewGroup簡介
一般來說,開發Android應用程式的UI時我們都不是直接使用View和ViewGroup,而是使用他們各種的派生類。
-
View的直接子類:AnalogClock,ImageView,KeyboardView,
ProgressBar,SurfaceView,TextView,ViewGroup,ViewStub -
View的間接子類:AbsListView,AbsSeekBar, AbsSpinner, AbsoluteLayout,
AdapterView,AdapterViewAnimator,
AdapterViewFlipper, AppWidgetHostView,
AutoCompleteTextView,Button,CalendarView, CheckBox, CheckedTextView,
Chronometer, CompoundButton -
ViewGroup的直接子類:AbsoluteLayout,AdapterView,FragmentBreadCrumbs,FrameLayout,LinearLayout,RelativeLayout,SlidingDrawer
-
ViewGroup的間接子類:AbsListView,AbsSpinner, AdapterViewAnimator,
AdapterViewFlipper, AppWidgetHostView, CalendarView, DatePicker,
DialerFilter, ExpandableListView, Gallery,
GestureOverlayView,GridView,HorizontalScrollView,
ImageSwitcher,ListView
以上這些所有基類、派生類都是Android framework層整合的標準系統類,開發者在應用開發中可直接引用SDK中這些系統類及其API。當然在很多時候,直接使用這些系統類並不能滿足應用開發的需要,我們還得自己去開發自定義控制元件來滿足自己的專案需求(這是後話了,以後再總結)。
三、View的常用xml屬性及方法說明
在Android中元件的幾乎所有屬性都提供了兩種方式來控制其行為,所以我們既可以在xml佈局中直接靜態賦值,也可以在程式碼中通過對應的方法進行動態控制,關係如下:
| xml屬性 | 對應的方法 | 說明 |
|---|---|---|
| android:alpha | setAlpha(float) | 設定元件的透明度(0——1) |
| android:background | setBackgroundResource(int) | 設定背景 |
| android:clickable | setClickable(boolean) | 設定是否可以接收點選事件並觸發 |
| android:duplicateParentState | 設定為true的時候可以直接從他直接的父元件中獲取其狀態(focused, pressed, etc.) | |
| android:fadeScrollbars | setScrollbarFadingEnabled(boolean) | 但不使用滾動條時是否淡出顯示滾動條 |
| android:fadingEdgeLength | setVerticalFadingEdgeLength() | 設定淡出邊界的長度 |
| android:fitsSystemWindows | setFitsSystemWindows(boolean) | 設定佈局適應系統,比如說狀態列 |
| android:focusable | setFocusable(boolean) | 是否可獲取焦點 |
| android:id | setId(int) | 設定Id |
| android:keepScreenOn | setKeepScreenOn(boolean) | 設定該元件是否會強制手機螢幕一直開啟 |
| android:layerType | setLayerType(int,Paint) | 設定硬體加速 |
| android:layoutDirection | setLayoutDirection(int) | 設定佈局從左向右,或從右向左,etc |
| android:longClickable | setLongClickable(boolean) | 設定是否可以接收長點選事件並觸發 |
| android:minHeight/minWidth | setMinimumHeight(int)/setMinimumWidth | 設定最小高(寬)度 |
| android:nextFocusDown系 | setNextFocusDownId(int) | 設定焦點在該元件上且點擊向下\左\右\上 鍵時獲得焦點的元件Id |
| android:onClick | 點選時觸發的方法 | |
| android:padding系 | setPadding(int,int,int,int) | 設定內邊距 |
| android:rotation系 | setRotation(float) | 設定旋轉角度 |
| android:scaleX/Y | setScaleX/Y(float) | 水平/垂直方向的縮放比 |
| android:scrollX/Y | 初始化後元件的水平/垂直偏移 | |
| android:scrollbarSize | setScrollBarSize(int) | 設定水平滾動條的高度和垂直滾動條的寬度 |
| android:scrollbarStyle | setScrollBarStyle(int) | 設定滾動條的風格:insideOverlay、insideInset、outSideOverlay、outSideInset |
| android:scrollbarThumbHorizontal | 設定滾動條的Drawable物件 | |
| android:scrollbars | 設定是否顯示滾動條或顯示什麼滾動條 | |
| android:soundEffectsEnabled | setSoundEffectsEnabled(boolean) | 設定元件按下後是否使用音效 |
| android:tag | 和Id類似也可通過View.findViewWithTag()獲取 | |
| android:textAlignment | setTextAlignment(int) | 定義文字的對齊方式 |
| android:transformPivotX/Y | setPivotX/Y(float) | 設定旋轉時的中心座標X/Y |
| android:translationX/Y/Z | setTranslationX/Y/Z(float) | 設定位移 |
| android:visibility | setVisibility(int) | 設定是否可見 |
| android:elevation | setElevation(float) | 設定該元件“浮”起來的高度,來呈現3D效果,android5.0 Material Design新增的屬性 |
四、ViewGroup的重要內部類及常用佈局、屬性、方法
ViewGroup是一個特殊的View類,它繼承於android.view.View。它的功能就是裝載和管理下一層的View物件和ViewGroup物件。而ViewGroup是佈局管理器(layout)及View容器的基類。而且ViewGroup中,還定義了2個內部類:ViewGroup.LayoutParams、ViewGroup.MarginLayoutParams。這兩個內部類定義了一個顯示物件的位置、大小等屬性,View還可以通過LayoutParams中的這些屬性值來管理控制佈局
1、ViewGroup.LayoutParams和ViewGroup.MarginLayoutParams
ViewGroup.MarginLayoutParams繼承自ViewGroup.LayoutParams
| xml屬性 | 相關方法 | 說明 |
|---|---|---|
| android:layout_height | 指定該子元件的佈局高度 | |
| android:layout_width | 指定該子元件的佈局寬度 |
| ViewGroup.LayoutParams的構造方法 |
|---|
| ViewGroup.LayoutParams(Context c, AttributeSet attrs) |
| ViewGroup.LayoutParams(int width, int height) |
| ViewGroup.LayoutParams(ViewGroup.LayoutParams source) |
2、Anroid五種佈局
- FrameLayout:最簡單的一個佈局物件。它裡面只顯示一個顯示物件。所有的顯示物件都將會固定在螢幕的左上角,不能指定位置。但允許有多個顯
示物件,但後一個將會直接在前 一個之上進行覆蓋顯示,把前一個部份或全部擋住(除非後一個是透明的)。 -
LinearLayout:以單一方向對其中的顯示物件進行排列顯示,如以垂直排列顯示,則佈局管理器中將只有一列;如以水平排列顯示,則佈局管理器中將只有一行。同時,它還可以對個別的顯示物件設定顯示比例。
-
TableLayout:以擁有任意行列的表格對顯示物件進行佈局,每個顯示物件被分配到各自的單元格之中,但單元格的邊框線不可見。
-
RelativeLayout:允許通過指定顯示物件相對於其它顯示物件或父級物件的相對位置來佈局。如一個按鈕可以放於另一個按鈕的左邊,或者可以放在佈局管理器的中央。
-
AbsoluteLayout:允許以座標的方式,指定顯示物件的具體位置,左上角的座標為(0, 0),向下及向右,座標值變大。這種佈局管理器由於顯示物件的位置定死了,所以在不同的裝置上,有可能會出現最終的顯示效果不一致,基本不用。
五、構建UI佈局
1、通過xml靜態佈局構建
xml佈局最常用,如果可以的話優先考慮xml靜態佈局,官方也十分推薦使用這種方式,因為他減弱了程式碼和檢視的耦合。
- 先定義xml佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout <!--ViewGroup或子類作為根節點-->
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
android:orientation="vertical">
<!-- <EditText
android:id="@+id/id_content_edt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="@color/colorAccent"
android:hint="即將在Fragment中訪問的目標"/>-->
<!--引用自定義的View-->
<com.crazymo.costompopwindow
android:id=""
...
>
<com.crazymo.costompopwindow/>
<FrameLayout
android:id="@+id/id_content_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>- 然後再在Activity裡的onCreate方法裡呼叫setContentView(layoutId)設定即可
2、通過程式碼動態管理
-
通過佈局構造方法建立一種佈局物件
-
把佈局設定到Activity裡,相當於是把佈局物件新增到Activity裡
-
再設定佈局的相關屬性
-
根據業務需求設定View物件及位置
-
再把View物件add至佈局中
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout=new LinearLayout(this);
super.setContentView(layout);
layout.setOrientation(LinearLayout.VERTICAL);
TextView show=new TextView(this);
show.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
layout.addView(show);
}
}又如可以在Activity中動態新增和刪除控制元件
/*1 取到那個Layout*/
ViewGroup viewGroup = (ViewGroup)findViewById(R.id.layout);
/*2新增時,先建立物件,然後新增*/
ImageView newImageView = new ImageView(
Animation2Activity.this);
newImageView.setImageResource(R.drawable.an);
viewGroup.addView(newImageView,
new LayoutParams(
LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT));
/*3 刪除時,直接刪除。*/
viewGroup.removeView(imageView);3、xml和程式碼混合佈局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Handler的應用——簡易圖片切換器"/>
<ImageView
android:id="@+id/id_show_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>public class PicBrowserActivity extends Activity {
private ImageView mImg;
private int[] imgs=new int[]{
R.mipmap.ic_blue_launcher,
R.mipmap.ic_green_launcher,
R.mipmap.ic_red_launcher,
R.mipmap.pool_balls_05,
R.mipmap.ic_toy,
R.mipmap.ic_launcher
};
private int curIndex=0;//當前圖片的id
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_handler);
mImg= (ImageView) findViewById(R.id.id_show_img);
final Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what==0x123){
mImg.setImageResource(imgs[curIndex++]);
if(curIndex>=5){
curIndex=5;
}
}
}
};
new Timer().schedule(new TimerTask() {
@Override
public void run() {
Message msg=new Message();
msg.what=0x123;
handler.sendMessage(msg);
}
},0,1000);
}
}4、HTML程式碼構建
其實這一種嚴格來說應該不算是全新的方式,主要原理就是藉助了WebView來實現javascript和java程式碼的互相互動,所以我們還可以通過HTML/HTML5的方式來構建自己的UI。
- 首先,定義WebView,既然我們要藉助WebView,肯定要先在xml佈局檔案中定義(當然也可以在程式碼中去構建)
佈局很簡單我就只定義了一個WebView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<WebView android:id="@+id/id_table_webview" android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>- 然後編寫我們的html檔案(也可以在程式碼中通過字串的形式拼接成)
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" context="text/html;charset=UTF-8">
<title>HTML UI FOR Andoid</title>
<script type="text/javascript">
/**此方法是提供給java程式碼呼叫的,和其他的js方法沒有什麼不同,就像我們在web開發下用js動態生成table一樣**/
function show(datas){
var jsonobjs=eval(datas);
var table=document.getElementById("table");
for(var i=0;i<jsonobjs.length;i++){
var tr=table.insertRow(table.rows.length);
var td=tr.insertCell(0);
var td2=tr.insertCell(1);
td2.align="right";
var td3=tr.insertCell(2);
td3.align="center";
td.innerHTML=jsonobjs[i].id;
td2.innerHTML=jsonobjs[i].name;
td3.innerHTML=jsonobjs[i].phone;
}
}
</script>
</head>
<!--此employee為我們自己定義的js 物件,對應我們從Activity傳遞過來的js
自定義物件-->
<body onload="javascript:employee.showcontacts()">
<table border="1" width="100%" id="table" cellspacing="1">
<tr>
<td width="35%">姓名</td>
<td width="30%">工號</td>
<td width="35%">電話</td>
</tr>
</table>
<a href="javascript:window.location.reload()">重新整理</a>
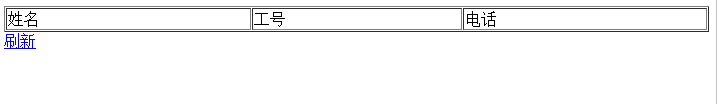
</body>- 單獨的HTML介面效果是這樣的
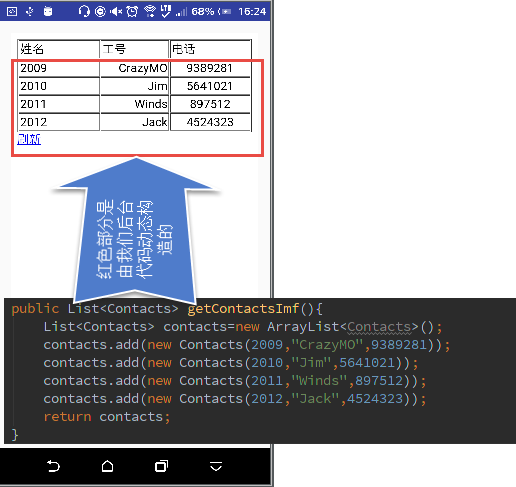
- 再定義其他業務邏輯,比如說本例是獲取表格資料的,自然還需要去實現獲取資料的邏輯(JavaBean的Contacts實現就不貼出來了)
public class ContactsService {
/**
* 模擬獲取資訊
* @return
*/
public List<Contacts> getContactsImf(){
List<Contacts> contacts=new ArrayList<Contacts>();
contacts.add(new Contacts(2009,"CrazyMO",9389281));
contacts.add(new Contacts(2010,"Jim",5641021));
contacts.add(new Contacts(2011,"Winds",897512));
contacts.add(new Contacts(2012,"Jack",4524323));
return contacts;
}
}- 最後我們的重頭戲就是在清單中申請訪問網路的許可權和實現在WebView中實現java和javascript程式碼的互動,其實在這裡有很多細節都需要注意我都在程式碼中一一註明,都是使用webView的相關知識點,這裡不便擴充套件,否則跑偏啦。
package com.crazymo.htmlui;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import com.crazymo.entity.Contacts;
import com.crazymo.service.ContactsService;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.List;
public class MainActivity extends Activity {
private WebView mWebview;
private ContactsService mContactsService;
private final String url = "file:///android_asset/index.html";
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebview = (WebView) findViewById(R.id.id_table_webview);//獲取WebVIew
mWebview.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);///一系列的初始化設定
mWebview.getSettings().setAllowFileAccess(true);// 設定允許訪問檔案資料
mWebview.getSettings().setSupportZoom(true);//支援放大網頁功能
mWebview.getSettings().setBuiltInZoomControls(true);//支援縮小網頁功能
mWebview.getSettings().setJavaScriptEnabled(true);
mWebview.addJavascriptInterface(new JSObject(), "employee");//前面物件,後面js中的呼叫名(我們可以看成這個JSObject類的例項是employee,用於給javascript裡呼叫
mWebview.setWebViewClient(new MyWebViewCient());//設定開啟i時不用系統瀏覽器。使用本地WebView開啟
mWebview.loadUrl(url);
mContactsService = new ContactsService();
}
private final class JSObject {
/**
* html中通過自定義的js 物件呼叫
* 高能預警:If you've set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface
即在一切需要在JS中呼叫的物件方法前加上@JavascriptInterface, 在api 17 即 Android 4.2.2 之後
*/
@JavascriptInterface
public void showcontacts() {
List<Contacts> contactses = mContactsService.getContactsImf();
JSONArray jsonArray = new JSONArray();
try {
for (Contacts contact : contactses) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", contact.getId());
jsonObject.put("name", contact.getName());
jsonObject.put("phone", contact.getPhone());
jsonArray.put(jsonObject);
}
} catch (JSONException e) {
e.printStackTrace();
}
final String json = jsonArray.toString();
/**
* A WebView method was called on thread 'JavaBridge'. All WebView methods must be called on the same thread
* 簡單來說就是html裡呼叫java方法和java呼叫js方法必須在同一執行緒
*/
mWebview.post(new Runnable() {
@Override
public void run() {
mWebview.loadUrl("javascript:show('" + json + "')");//通過webview呼叫js 方法
}
});
}
}
}
相關推薦
Android進階——構建UI佈局的多種方式總結
引言 作為Android App,給人第一印象的就是使用者介面(UI),簡潔友好的UI,自然會給使用者優秀的體驗,自然很容易就得到使用者的認可和讚許,這樣App才變得真正的有價值。所以作為開發App的第一步,UI尤為重要,構建UI有很多種方式:xml靜態佈局、java動
Android 進階13:幾種程序通訊方式的對比總結
讀完本文你將瞭解: RPC 是什麼 IDL 是什麼 IPC 是什麼 Android 幾種程序通訊方式 如何選擇這幾種通訊方式 Thanks RPC 是什麼 RPC 即 Remote Procedure Call (遠端過程呼叫) 是一種計算機通訊協議,它為我們定義了計算機 C 中的程式如何呼叫另
Android輸入框自動提示進階--自定義佈局
發現Android的有兩種方法AutoCompleteTextView和MultiAutoCompleteTextView提示出來的提示框只是純文字而且是單條資料,要是想實現加一個圖片或者是每一條資料展示兩個資料呢,這就需要重寫介面卡設定佈局了 重寫介面卡: packag
Android進階——Java註解實戰之APT構建模組化的第一步
前言 APT的學習要花點時間去掌握和實踐的,短時間內只能掌握知識點,更多的是在實戰中去實踐。其實,APT就是一種工具而已,只要用多了,自然就會熟練了,不過要想實踐之前,還是必須把基礎知識學好才能實戰進入開發。文章會從基礎用例講解知識點,然後再通過實戰進行實踐 APT簡介 AP
Android進階 一 幾種網路請求方式詳解
Ref:http://blog.csdn.net/zuolongsnail/article/details/6373051 Android應用經常會和伺服器端互動,這就需要手機客戶端傳送網路請求,下面介紹四種常用網路請求方式,我這邊是通過Android單元測試來完成這四種方法的,還不清楚Androi
Android進階UI之ImageView設定長度高度為wrap_content時高度根據圖片比例自適應
1 示例 <ImageView android:id="@+id/img_1" android:layout_width="fill_parent" android:layout_height="wrap_cont
Android進階 二十七 Android原生擾人煩的佈局
Android原生擾人煩的佈局 在開發Android應用時,UI佈局是一件令人煩惱的事情。下面主要講解一下Android中的介面佈局。 一、線性佈局(LinearLayout) 線性佈局分為:
Android進階——佈局優化之靈活藉助ViewStub實現懶載入
引言 相信在開發Android App的過程中,我們會常常遇到這樣的業務需求,需要在執行時根據資料動態決定顯示或隱藏某個View和佈局。通常就是把可能用到的View先寫在佈局裡,再初始化其可見性都設為View.GONE,然後在程式碼中根據資料動態的更改它的可見
Android 進階6:兩種序列化方式 Serializable 和 Parcelable
什麼是序列化 我們總是說著或者聽說著“序列化”,它的定義是什麼呢? 序列化 (Serialization)將物件的狀態資訊轉換為可以儲存或傳輸的形式的過程。在序列化期間,物件將其當前狀態寫入到臨時或永續性儲存區。以後,可以通過從儲存區中讀取或反序列化物
最新基於高德地圖的android進階開發(5)地圖的基本操作、事件監聽、使用者UI、圖層選擇等
1.高德地圖的基本操作:最簡單的莫過於第一次載入地圖 佈局檔案:basic_map.xml,在下面的操作中,未作特別說明都採用此佈局檔案。 <?xml version="1.0" encoding="utf-8"?> <com.am
Android進階——效能優化之佈局渲染原理和底層機制詳解(四)
引言 UI 全稱User Interaction,我第一次聽到這個名詞是在大學的時候,當時候上人機互動課,我們教授說他認為iPhone的i 就是代表Interaction的意思,暫且不必爭辯是非。回到我們軟體開發中來,UI是使用者感知與互動的第一且唯一的途徑,
Android進階(二十五)setTextColor()的引數設定方式
setTextColor()的引數設定方式 查了下資料發現setTextColor()的引數可以寫成以下形式:直接使用顏色值 setTextColor(0xFF0000FF);//0xFF0000FF是int型別的資料,分組一下0x|FF|0000FF,0
Android進階:十二、最簡單的方式實現自定義陰影效果
clas new round war port scale dimens tro hdr 網話說UI設計有三寶 :透明,陰影,加圓角。很多UI在做設計的時候都喜歡做卡片形式,然後添加陰影。卡片UI確實挺好看,但是對Android開發者來說,顯示陰影卻並不那麽手到擒來,因為A
Android 進階自定義 ViewGroup 自定義佈局
前言 在我們的實際應用中, 經常需要用到自定義控制元件,比如自定義圓形頭像,自定義計步器等等。但有時我們不僅需要自定義控制元件,舉個例子,FloatingActionButton 大家都很常用,所以大家也很經常會有一種需求,點選某個 FloatingActionButton 彈出更多 FloatingActi
【Android進階】(3)Android圖像處理
progress chang etc geo xtend static ogr arch 取出 1. 概念 色調/色相:物體傳遞的顏色 飽和度:顏色的純度,從0(灰)到100%(飽和)來進行描寫敘述 亮度/明度:顏色的相對明暗程度 2. 調整圖像小Demo 創建一個
【Android進階】Junit單元測試環境搭建以及簡單有用
rar theme 選擇 http 技術分享 才幹 ack package family 單元測試的目的 首先。Junit單元測試要實現的功能,就是用來測試寫好的方法是否可以正確的運行,一般多用於對業務方法的測試。 單元測試的環境配置 1.在Andro
我的Android進階之旅------>Android關於Log的一個簡單封裝
eight ron track 100% oid content amp 嚴重 center android.util.Log類,能夠方便地用於在編碼調試過程中打印日誌。可是在公布後的產品中,假設有太多的日誌打印。則會嚴重地影響性能。對android.util.Lo
我的Android進階之旅------>Android二級ListView列表的實現
cat -i gravity 寫真 技術分享 家政服務 個性 韓國 服務 實現例如以下圖所看到的的二級列表效果 首先是在布局文件裏,布局兩個ListView,代碼例如以下: <LinearLayout xmlns:android="htt
我的Android進階之旅------>Android編譯錯誤java.util.zip.ZipException: duplicate entry的解決方法
image bsp failed 進階 技術分享 san col get cep 今天在Android Studio中把另外一個項目引入當前項目,編譯的時候出現了java.util.zip.ZipException: duplicate entry錯誤。 錯誤例如以下
我的Android進階之旅------>Android中android:windowSoftInputMode的使用方法
onf ecif 標簽 ear evel per another not 行為 面試題:怎樣在顯示某個Activity時馬上彈出軟鍵盤? 答案:在AndroidManifest.xml文件裏設置<activity>標簽的android:win