Android 百度地圖間接實現Marker點選背景變化效果
最近專案中有需要對百度地圖Marker設定點選效果, 最開始構思使用xml佈局檔案
View view = View.inflate(this, R.layout.activity_b, null); BitmapDescriptor bd = BitmapDescriptorFactory.fromView(view);
然後在marker.setIcon(bd ),一跑執行發現點選沒效果。
後面看到Marker有個setAlpha屬性,發現是不是可以用這個屬性來模擬點選的效果
想著2個步驟:
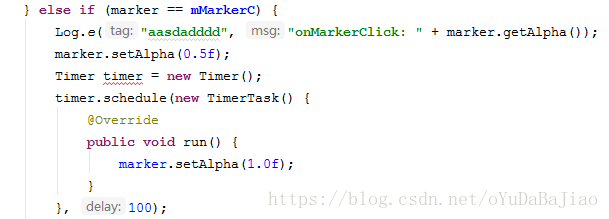
1、點選時setAlpha調低
2、設定定時器將Alpha迴歸到1.0(預設Alpha為1.0)
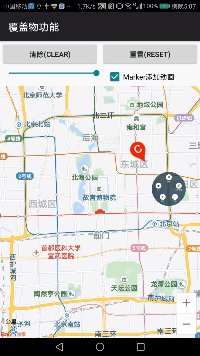
執行Demo