iOS仿支付寶賬單餅狀圖
前言:
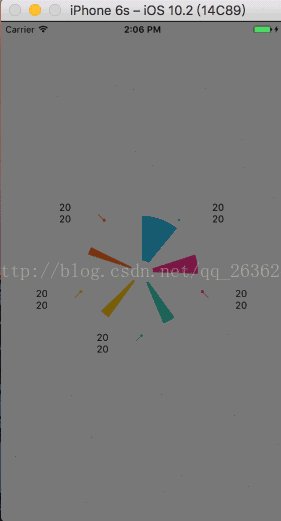
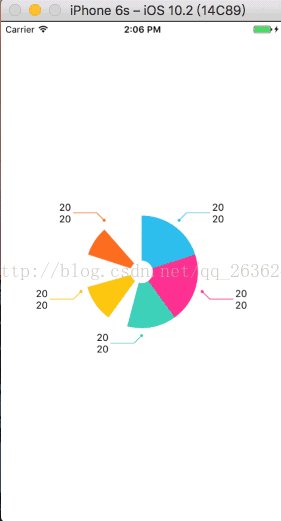
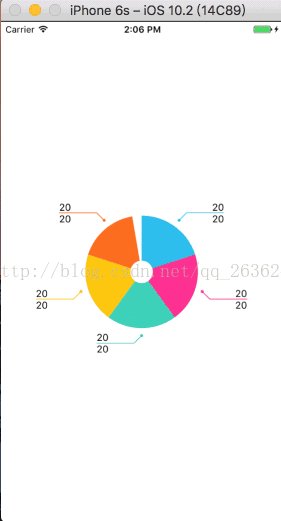
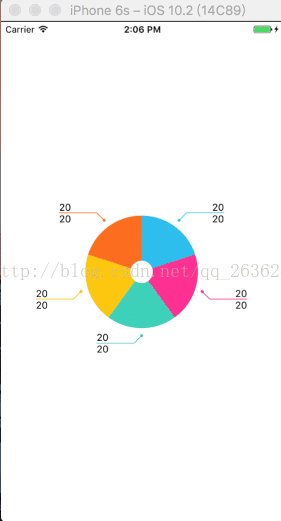
看下效果圖:
- 這段時間專案做了一個賬單查詢的頁面使用到了餅狀圖,支付寶賬單那個餅狀圖,就簡單的封裝了一個給大家看看,使用的基本技術也就是使用UIBezierPath繪製柱狀圖路徑,再把CAShapeLayer和UIBezierPath建立關係,最後使用CABasicAnimation實現簡單的動畫效果。
1.繪製餅狀圖
繪製餅狀圖計算每個扇形弧度中心點座標記錄成員變數給指示線起點&指示線起點圓點使用
#pragma mark ------ 繪製餅狀圖 ------- - (void)addPieChart:(CAShapeLayer *)layer andArcCenter:(CGPoint)ArcCenter andStart_Angle:(CGFloat)start_Angle andend_Angle:(CGFloat)end_Angle andPieChartWidht:(CGFloat)PieChartWidht andandPieChartColor:(UIColor *)andPieChartColor{ UIBezierPath * progressPath = [UIBezierPath bezierPathWithArcCenter:ArcCenter radius:PieChartRadius startAngle:DEGREES_TO_VALUE(start_Angle) endAngle:DEGREES_TO_VALUE(end_Angle) clockwise:YES]; layer.path = progressPath.CGPath; layer.lineWidth = PieChartWidht; layer.strokeColor = andPieChartColor.CGColor; // 計算儲存圓弧中心點到陣列 // 弧度的中心角度 CGFloat RadianCentreCoordinate = (DEGREES_TO_VALUE(start_Angle) + DEGREES_TO_VALUE(end_Angle)) / 2.0; // 記錄小圓的中心點(折現起始點) ArcCentreCoordinate.x = ArcCenter.x+(PieChartRadius+40) * cos(RadianCentreCoordinate); ArcCentreCoordinate.y = ArcCenter.y+(PieChartRadius+40) * sin(RadianCentreCoordinate); }2.餅狀圖動畫新增
餅狀圖繪製是基於UIBezierPath所有新增動畫使用CABasicAnimation
#pragma mark ------ 餅狀圖動畫新增 ------- - (void)addPieChart:(CAShapeLayer *)layer andArcCenter:(CGPoint)ArcCenter andStart_Angle:(CGFloat)start_Angle andend_Angle:(CGFloat)end_Angle andPieChartWidht:(CGFloat)PieChartWidht andPieChartColor:(UIColor *)PieChartColor animated:(BOOL)animated{ [self addPieChart:layer andArcCenter:ArcCenter andStart_Angle:start_Angle andend_Angle:end_Angle andPieChartWidht:PieChartWidht andandPieChartColor:PieChartColor]; CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"]; pathAnimation.duration = end_Angle*0.01; pathAnimation.fromValue = [NSNumber numberWithFloat:0.0f]; pathAnimation.toValue = [NSNumber numberWithFloat:1.0f]; [layer addAnimation:pathAnimation forKey:nil]; }3.繪製指示線
這個指示線挺煩,座標系原理你們自己看看吧。
#pragma mark ------ 繪製指示線 ------- - (CGPoint)addIndicatrixLine:(CAShapeLayer *)layer andOriginCoordinate:(CGPoint)OriginCoordinate andIndicatrixLineLength:(CGFloat)IndicatrixLineLength andIndicatrixLineWidth:(CGFloat)IndicatrixLineWidth andIndicatrixLineColor:(UIColor *)IndicatrixLineColor{ //起點座標 CGFloat IndicatrixLine_Origin_CoordInateX = OriginCoordinate.x; CGFloat IndicatrixLine_Origin_CoordInateY = OriginCoordinate.y; //圓點座標 [self addIndicatrixLine_Origin_Style:CGPointMake(IndicatrixLine_Origin_CoordInateX, IndicatrixLine_Origin_CoordInateY) andColor:IndicatrixLineColor]; //終點座標 CGFloat IndicatrixLine_End_CoordInateX; CGFloat IndicatrixLine_End_CoordInateY; UIBezierPath * IndicatrixLine = [UIBezierPath bezierPath]; //指示線第一段(小段) if (IndicatrixLine_Origin_CoordInateX < ARCCENTER.x) { if (IndicatrixLine_Origin_CoordInateY < ARCCENTER.y) { //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x-10; IndicatrixLine_End_CoordInateY = OriginCoordinate.y-10; }else{ //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x-10; IndicatrixLine_End_CoordInateY = OriginCoordinate.y+10; } }else{ if (IndicatrixLine_Origin_CoordInateY < ARCCENTER.y) { //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x+10; IndicatrixLine_End_CoordInateY = OriginCoordinate.y-10; }else{ //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x+10; IndicatrixLine_End_CoordInateY = OriginCoordinate.y+10; } } [IndicatrixLine moveToPoint:CGPointMake(IndicatrixLine_Origin_CoordInateX, IndicatrixLine_Origin_CoordInateY)]; [IndicatrixLine addLineToPoint:CGPointMake(IndicatrixLine_End_CoordInateX, IndicatrixLine_End_CoordInateY)]; //畫完第一段(小段)把小段的終點賦值給第二段(大段)當起點 IndicatrixLine_Origin_CoordInateX = IndicatrixLine_End_CoordInateX; IndicatrixLine_Origin_CoordInateY = IndicatrixLine_End_CoordInateY; //指示線第二段(大段) if (IndicatrixLine_Origin_CoordInateX < ARCCENTER.x) { if (IndicatrixLine_Origin_CoordInateY < ARCCENTER.y) { //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x-IndicatrixLineLength; IndicatrixLine_End_CoordInateY = OriginCoordinate.y-10; }else{ //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x-IndicatrixLineLength; IndicatrixLine_End_CoordInateY = OriginCoordinate.y+10; } }else{ if (IndicatrixLine_Origin_CoordInateY < ARCCENTER.y) { //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x+IndicatrixLineLength; IndicatrixLine_End_CoordInateY = OriginCoordinate.y-10; }else{ //終點座標 IndicatrixLine_End_CoordInateX = OriginCoordinate.x+IndicatrixLineLength; IndicatrixLine_End_CoordInateY = OriginCoordinate.y+10; } } [IndicatrixLine moveToPoint:CGPointMake(IndicatrixLine_Origin_CoordInateX, IndicatrixLine_Origin_CoordInateY)]; [IndicatrixLine addLineToPoint:CGPointMake(IndicatrixLine_End_CoordInateX, IndicatrixLine_End_CoordInateY)]; layer.path = IndicatrixLine.CGPath; layer.lineWidth = IndicatrixLineWidth; layer.strokeColor = IndicatrixLineColor.CGColor; return CGPointMake(IndicatrixLine_End_CoordInateX, IndicatrixLine_End_CoordInateY); }4.指示線新增動畫
和餅狀圖動畫新增是一樣的
#pragma mark ------ 指示線動畫新增 ------- - (CGPoint)addIndicatrixLine:(CAShapeLayer *)layer andOriginCoordinate:(CGPoint)OriginCoordinate andIndicatrixLineLength:(CGFloat)IndicatrixLineLength andIndicatrixLineWidth:(CGFloat)IndicatrixLineWidth andIndicatrixLineColor:(UIColor *)IndicatrixLineColor animated:(BOOL)animated{ CGPoint TextCoordinate = [self addIndicatrixLine:layer andOriginCoordinate:OriginCoordinate andIndicatrixLineLength:IndicatrixLineLength andIndicatrixLineWidth:IndicatrixLineWidth andIndicatrixLineColor:IndicatrixLineColor]; CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"]; pathAnimation.duration = IndicatrixLineLength*0.01; pathAnimation.fromValue = [NSNumber numberWithFloat:0.0f]; pathAnimation.toValue = [NSNumber numberWithFloat:1.0f]; [layer addAnimation:pathAnimation forKey:nil]; return TextCoordinate; }5.指示線起點樣式
這個是繪製了一個小圓點作為指示線起點
#pragma mark ------ 繪製指示線起點樣式 ------- - (void)addIndicatrixLine_Origin_Style:(CGPoint)coordinate andColor:(UIColor *)indicatrixLineColor{ CAShapeLayer *circleLayer = [CAShapeLayer layer]; // 指定frame,只是為了設定寬度和高度 circleLayer.frame = CGRectMake(0, 0, 2, 2); // 設定居中顯示 circleLayer.position = CGPointMake(coordinate.x, coordinate.y); // 設定填充顏色 circleLayer.fillColor = [UIColor clearColor].CGColor; // 設定線寬 circleLayer.lineWidth = 2.0; // 設定線的顏色 circleLayer.strokeColor = indicatrixLineColor.CGColor; // 使用UIBezierPath建立路徑 CGRect frame = CGRectMake(0, 0, 2, 2); UIBezierPath *circlePath = [UIBezierPath bezierPathWithOvalInRect:frame]; // 設定CAShapeLayer與UIBezierPath關聯 circleLayer.path = circlePath.CGPath; // 將CAShaperLayer放到某個層上顯示 [self.layer addSublayer:circleLayer]; }5.指示線上下文字繪製
指示線上下文字繪製這個麼什麼好說的
#pragma mark ------ 繪製指示文字 ------- - (void)addHintText:(CGPoint)TextCoordinate andabovetext:(NSString *)abovetext andDowntext:(NSString *)Downtext andTextFont:(CGFloat)font andTextColor:(UIColor *)color{ // 上面Size CGSize abovetextSize = [abovetext sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:font]}]; // 下面Size CGSize DowntextSize = [Downtext sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:font]}]; //上面文字座標 CGFloat abovetextCoordinateX; CGFloat abovetextCoordinateY; //下面文字座標 CGFloat DowntextCoordinateX; CGFloat DowntextCoordinateY; if (ARCCENTER.x < TextCoordinate.x) { abovetextCoordinateX = TextCoordinate.x-abovetextSize.width; abovetextCoordinateY = TextCoordinate.y-abovetextSize.height; DowntextCoordinateX = TextCoordinate.x-DowntextSize.width; DowntextCoordinateY = TextCoordinate.y; }else{ abovetextCoordinateX = TextCoordinate.x; abovetextCoordinateY = TextCoordinate.y-abovetextSize.height; DowntextCoordinateX = TextCoordinate.x; DowntextCoordinateY = TextCoordinate.y; } NSMutableParagraphStyle * paragraph = [[NSMutableParagraphStyle alloc]init]; paragraph.alignment = NSTextAlignmentLeft; //指引線上面的數字 [abovetext drawAtPoint:CGPointMake(abovetextCoordinateX, abovetextCoordinateY) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:font],NSForegroundColorAttributeName:color,NSParagraphStyleAttributeName:paragraph}]; //指示線下面的文字 [Downtext drawAtPoint:CGPointMake(DowntextCoordinateX, DowntextCoordinateY) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:font], NSForegroundColorAttributeName:color, NSParagraphStyleAttributeName:paragraph}]; }6. drawRect繪製呼叫
- (void)drawRect:(CGRect)rect { // Drawing code NSArray * RedAarray = @[@"46",@"255",@"62",@"254",@"253",@"153",@"110"]; NSArray * greenArray = @[@"191",@"48",@"209",@"199",@"109",@"208",@"123"]; NSArray * blueArray = @[@"238",@"145",@"185",@"17",@"31",@"60",@"254"]; for (int i = 0; i < _ArcCentreCoordinateAll.count; i++) { CAShapeLayer * progressLayer = [CAShapeLayer new]; [self.layer addSublayer:progressLayer]; progressLayer.fillColor = nil; progressLayer.frame = self.bounds; end = start+[[_ArcCentreCoordinateAll objectAtIndex:i] floatValue]; NSMutableArray * startORendArray = [[NSMutableArray alloc]init]; [startORendArray addObject:[NSString stringWithFormat:@"%f",start]]; [startORendArray addObject:[NSString stringWithFormat:@"%f",end]]; start = end; /* @1.addPieChart:CAShapeLayer物件 @2.andArcCenter:餅狀圖中心座標 @3.andStart_Angle:餅狀圖起點位置 @4.andend_Angle:餅狀圖結束點位置 @5.andPieChartColor:餅狀圖顏色 @6.animated:是否新增動畫 */ [self addPieChart:progressLayer andArcCenter:ARCCENTER andStart_Angle:[startORendArray[0] floatValue] andend_Angle:[startORendArray[1] floatValue] andPieChartWidht:_PieChartWidth andPieChartColor:[UIColor colorWithRed:[[RedAarray objectAtIndex:i] intValue]/255.0 green:[[greenArray objectAtIndex:i] intValue]/255.0 blue:[[blueArray objectAtIndex:i] intValue]/255.0 alpha:1] animated:YES]; CAShapeLayer * IndicatrixLayer = [CAShapeLayer new]; [self.layer addSublayer:IndicatrixLayer]; IndicatrixLayer.fillColor = nil; IndicatrixLayer.frame = self.bounds; /* @1.addIndicatrixLine:CAShapeLayer物件 @2.andOriginCoordinate:指示線&線帽起點座標 @3.andIndicatrixLineLength:指示線長度 @4.andIndicatrixLineLength:指示線寬度 @5.andIndicatrixLineColor:指示線顏色 @6.animated:是否新增動畫 */ CGPoint TextCoordinate = [self addIndicatrixLine:IndicatrixLayer andOriginCoordinate:ArcCentreCoordinate andIndicatrixLineLength:_IndicatrixLineLength andIndicatrixLineWidth:_IndicatrixLineWidth andIndicatrixLineColor:[UIColor colorWithRed:[[RedAarray objectAtIndex:i] intValue]/255.0 green:[[greenArray objectAtIndex:i] intValue]/255.0 blue:[[blueArray objectAtIndex:i] intValue]/255.0 alpha:1] animated:YES]; /* @1.addHintText:文字座標 @2.andabovetext:上面文字 @3.andDowntext:下面文字 @4.andTextFont:文字大小 @5.andTextColor:文字顏色 */ [self addHintText:TextCoordinate andabovetext:_aboveHintTextAttayAll[i] andDowntext:_belowHintTextAttayAll[i] andTextFont:_HintTextFont andTextColor:_HintTextColor]; } }
相關推薦
iOS仿支付寶賬單餅狀圖
前言: 這段時間專案做了一個賬單查詢的頁面使用到了餅狀圖,支付寶賬單那個餅狀圖,就簡單的封裝了一個給大家看看,使用的基本技術也就是使用UIBezierPath繪製柱狀圖路徑,再把CAShapeLayer和UIBezierPath建立關係,最後使用CABasicAnima
iOS仿支付寶首頁效果
tor www self get mage rsh .data 一定的 完全 代碼地址如下:http://www.demodashi.com/demo/12776.html 首先看一下效果 狀態欄紅色是因為使用手機錄屏的原因。 1.問題分析 1.導航欄A有兩組控件,
一步一步實現高仿支付寶金額圓環圖
現在應用裡面整合圖表是很常見的事了,簡單、直觀能給使用者更直觀的感受,包括支付寶,招商銀行App等,雖然有很多第三方的圖示庫,但是自己實現一個是不是很有成就感?主要優勢還是體現在自己可以實現一些特殊需求以及自己實現程式碼量小,不到150行。現在我們就來一步一步實現一個帶動畫的圓環圖,先放效果圖。 初始化一
Android_仿支付寶賬單列表(頭部停留及分頁資料載入)
沒有辦法,米公設計的一個UI是stickyheaderlist(頭部停留)和分頁載入資料功能的整合,筆者原以為是米工自己拍著腦袋想出來的,還想進一步討論一下,後來才發現支付寶也是這麼做的,那好吧,做唄。 先上Demo完成效果圖(有點簡陋,但是這樣程式碼卻也更清
iOS使用Charts框架繪製—餅狀圖
首先先看一下效果: 餅狀圖 一、建立餅狀圖物件 建立餅狀圖物件用到類是PieChartView.h, 程式碼如下: self.pieChartView = [[PieChartView alloc] init]; self.pieChartView.backgroundC
仿支付寶賬單的效果(listview分組 )
最近公司要 新增類似支付寶賬單 的listview分組頂部懸浮 的效果,其實總的實現思想很簡單。由於 後臺給的資料 的不同 ,可能處理的方式也不一樣。 接下來咱們就一起來探討研究一下。 首先 ,自定義ListView ,建立 UpLoadPinnedHeaderListV
IOS仿支付寶首頁滑動效果
專案來源翻譯大神的swift 本版為objectc版本, 大神地址: 這裡寫連結內容 一.效果圖如下: 沒什麼邏輯可講述的,直接給原始碼吧: // // ViewController.m // ZFBHome // // Created
aNDROID仿支付寶餅圖效果
餅圖 aid hao123 .com andro smart and lis oid sMaRT%E6%BC%82%E4%BA%AE%E6%97%B6%E9%92%9F%E2%80%94%E2%80%94%E6%BA%90%E4%BB%A3%E7%A0%81 http:/
Android中仿支付寶月賬單view
前言 昨夜同門雲集推杯又換盞,今朝茶涼酒寒豪言成笑談。半生累,盡徒然,碑文完美有誰看,隱居山水之間誓與浮名散。 簡介 今天給大家帶來的是支付寶的月賬單view的實現,看到標題,你可能會覺得是自定義view的相關實現,這裡可能要讓你失望了,因為這裡我們用的是
iOS 餅狀圖的封裝與實現
ios 餅狀圖的封裝與實現 有時候我們在處理一些資料的時候,需要用到柱狀圖,折線圖和餅狀圖等來呈現資料,讓使用者能夠對資料更加清晰明瞭化。下面我們來看一下簡單的餅狀圖的實現。 延展 #import "NSObject+XuSong.h" **NSOb
使用css3制作正方形、三角形、扇形和餅狀圖
radi spa over pointer tran ima 得到 lin 引入 1.利用邊框制作正方形 如果將盒容器的width和height設置為0,並為每條邊設置一個較粗的width值和彼此不同的顏色,最終會得到四個被拼接在一起三角形,它們分別指向不同的顏色。 htm
轉::iOS 仿淘寶,上拉進入詳情頁面
skin memory 增加 方法 fin goto elf jsb gis 今天做的主要是一個模仿淘寶,上拉進入商品詳情的功能,主要是通過 tableView 與 webView 一起來實現的,當然也可根據自己的需要把 webView 替換成你想要的 1 //
JavaScript+svg繪制的一個餅狀圖
圖例 n) attribute 數字類型 XML 用戶 h+ htm type svg參考:https://www.w3.org/TR/SVG/<body onload=‘document.body.appendChild( pieChart([12,23,34
PHP畫矩形,橢圓,圓,畫橢圓弧 ,餅狀圖
tro lips ade inpu 統計 起點 com eth func 1:畫矩形: imagerectangle ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $col ) imagere
柱形圖,餅狀圖JavaScript
column 註意 文件 label max number span item pointf <script type="text/javascript"> $(function () { $(‘#container_2‘).highcharts({
仿支付寶/微信的password輸入框效果GridPasswordView解析
arp 主類 center 大小 str .get fcm android def 仿支付寶/微信的password輸入框效果GridPasswordView解析,把一些設置和一些關鍵的地方列了出來,方便大家使用,可能能夠省一部分的時間,也算是自己的積累吧。
iOS中 支付寶錢包具體解釋/第三方支付 韓俊強的博客
rod 一次 也有 rip icontrol data tar content mic 每日更新關註:http://weibo.com/hanjunqiang 新浪微博! iOS開發人員交流QQ群: 446310206 一、在ap
java代碼實現highchart與數據庫數據結合完整案例分析(一)---餅狀圖
隱藏 des log cred 數據庫數據 idt string 時間 input 作者原創:轉載請註明出處 在做項目的過程中,經常會用到統計數據,同時會用到highchart或echart進行數據展示,highchart是外國開發的數據統計圖插件, echa
R圖表_餅狀圖
legend 之間 lock 圖標 圖片 explode nds percent 統計 R編程語言中有許多庫用來創建圖表。餅狀圖是以不同顏色的圓的切片表示的值。這些切片被標記,並且每個切片對應的數字也在圖表中表示。 在R中,使用將正數作為向量輸入的pie()函數創建餅狀圖。
第166天:canvas繪制餅狀圖動畫
padding new gree component adding 文本 add function 填充 canvas繪制餅狀圖動畫 1、HTML 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head