微信小程式 +第三方 直播-IM線上聊天
1.微信藉助第三方平臺進行線上的IM聊天的功能
小程式第一步需要開通直播的功能(微信小程式開通的要求)
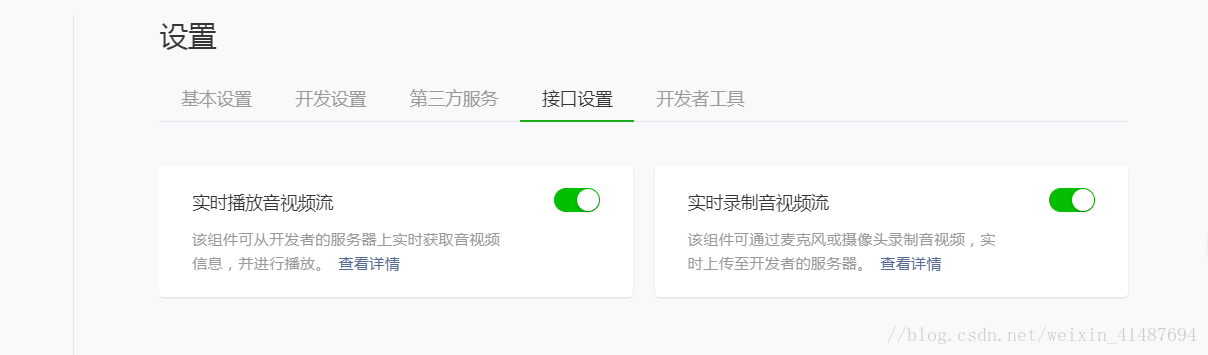
第一步,知道自己的小程式是否可以進行直播。
live-player
基礎庫 1.7.0 開始支援,低版本需做相容處理
實時音視訊播放。
暫只針對如下類目開放,需要先通過類目稽核,再在小程式管理後臺,“設定”-“介面設定”中自助開通該元件許可權。
| 一級類目 | 二級類目 |
|---|---|
| 社交 | 直播 |
| 教育 | 線上教育 |
| 醫療 | 網際網路醫院,公立醫院 |
| 政務民生 | 所有二級類目 |
| 金融 | 基金、信託、保險、銀行、證券/期貨、非金融機構自營小額貸款、徵信業務、消費金融 |
第二步:需要在騰訊雲上面進行申請直播功能
這個是騰訊雲的直播
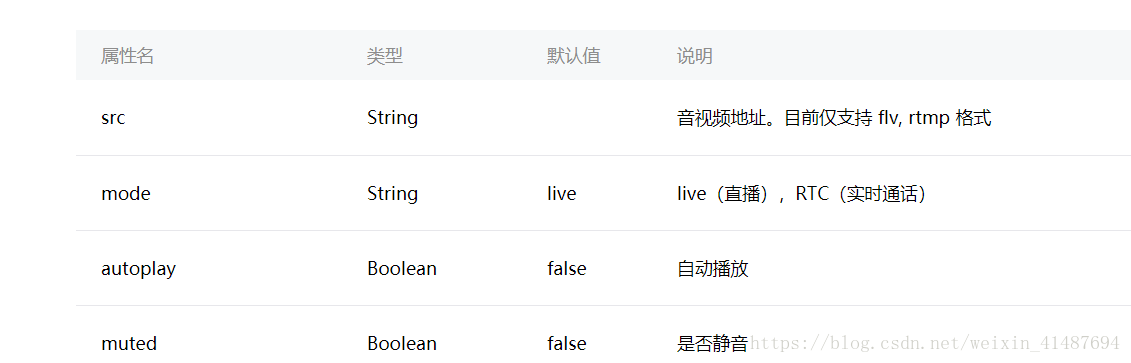
第三步,要做的是前段接入的配置
<live-player 這個是主要的
<view class="page-body"> <view class="page-section tc"> <live-player id="player" src="" mode="RTC" autoplay bindstatechange="statechange"<view class="btn-area"> <button bindtap="bindPlay" class="page-body-button" type="primary">播放</button> <button bindtap="bindPause" class="page-body-button" type="primary">暫停</button> <button bindtap="bindStop" class="page-body-button"
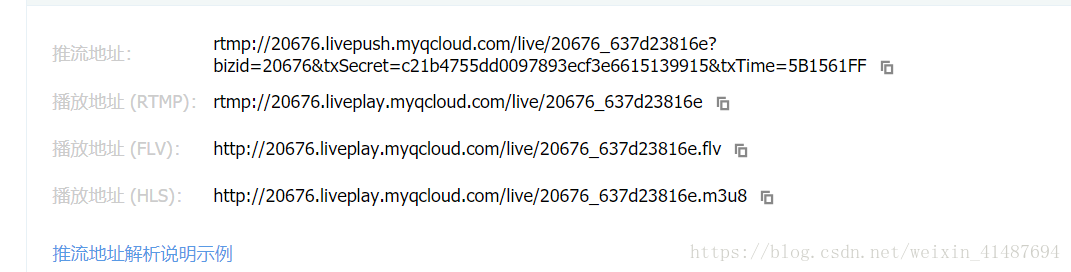
三個地址中選擇一推流地址
http://20676.liveplay.myqcloud.com/live/20676_637d23816e.flv
小程式可以是用這個,如果不行測試其他兩個
相關推薦
微信小程式 +第三方 直播-IM線上聊天
1.微信藉助第三方平臺進行線上的IM聊天的功能小程式第一步需要開通直播的功能(微信小程式開通的要求)第一步,知道自己的小程式是否可以進行直播。live-player基礎庫 1.7.0 開始支援,低版本需做相容處理實時音視訊播放。暫只針對如下類目開放,需要先通過類目稽核,再在小
微信小程式第三方平臺開發流程以及改善
下圖是一個基礎流程 寫出業務沒問題,其實業務在99%的時間都是ok的,但就是那1%的錯誤非常的關鍵 非常需要關注的點是authoization_code的重新整理,因為它的過期時間是1個小時,不重新整理會導致介面重複呼叫次數過多,並且大併發的情況下,快取穿透會
微信小程式第三方平臺開發【全網釋出及全網釋出接入檢測】
折騰了幾個小時,終於通過了全網釋出接入檢測,進入稽核階段,半個小時之後稽核通過。 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&ve
基於微信小程式做直播的截圖(微信小程式發起視訊直播)
第1部分:大至描述 用微信小程式來發起直播(推流);使用者即可以通過微信直接觀看,也可以通過PC端web瀏覽器觀看或通過手機瀏覽器觀看。 第2部分:提示說明 圖1,是小程式介面方面的截圖(P1圖中:截圖1為小程式入口、截圖2為直播登入介面、截圖3為直播豎屏/橫屏/超清/高清
微信小程式開發—專案實戰之聊天機器人
專案功能介紹 人工智慧虛擬機器器人“微軟小冰”大家玩過吧,很酷的一個應用。傳送文字、語音和圖片都能得到智慧的回覆。 那現在我們就用小程式做一個模擬的應用,智慧聊天機器人。傳送文字它可以回覆一段話,或一張圖片,是不是有點小酷! 下面是小程式開發的一個智慧聊天
第三方(微信小程式)連線OneNET平臺
前言 一方面是個課設,另一方面專案組有點需求,順便就把提高部分做了。主要用的微信小程式來作為展示介面以及控制介面,以及使用了OneNET平臺連線硬體。 因為硬體部分不是我擅長的,所以這邊就直接燒了例程,稍微改改。所以在本文中硬體平臺就簡寫了。 硬體平臺 說明 先說硬體
【微信小程式】在js中匯入第三方js或自己寫的js,使用外部js中的function的兩種方法 import和require的區別使用方法
如下 定義了一個外部js檔案,其中有一個function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync("ctx"); var filter = "/ms-code"; var apis
微信小程式(看文件寫例項七)微信小程式課堂寶APP實現線上課堂測試
接著上篇博文已經完成簽到功能,這篇來完成課堂測試功能。 一、需求描述 1、在後臺選擇題、主觀題表中上傳測試題 2、客戶端獲取題目資訊 3、把題目資訊格式化載入顯示 4、客戶端答題,主觀題每題能上傳一張答題圖片 5、客戶端答題結束提交到伺服器 二、前臺頁面 提交大量資料
微信小程式使用第三方庫(第三方js)問題
原文:https://blog.csdn.net/u012421719/article/details/56676801 比如很多人會有這樣的問題: 小程式怎樣引用第三方js呢?
微信小程式、微信公眾號客服轉私人微訊號,實現24小時客服線上
現在不少企業都有自己的微信公眾號、服務號、小程式,其中也添加了客服功用。 但據所知,官方提供的僅是網頁版的客服系統,我們的客服人民必須開啟網頁進行“守候”。 我們為什麼不能將
微信小程式實現線上報修系統
微信小程式越來越火,那麼怎麼使用微信小程式進行線上報修系統呢。是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,使用者掃一掃或搜一下即可開啟應用。 系統主要包涵:前臺報修,後臺管理、匯出資料、微信支付等常見的功能,可以檢視演示網址:微信小程式線
微信小程式開發——websocket(socket線上測試伺服器,或本地socket伺服器)
WeChat小程式交流(QQ群:769977169)效果圖程式碼示例xxx.wxml<button bindtap='startClick'>連線</button> <bu
讓你的微信小程式具有線上支付
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。 最近需要在微信小程式中用到線上支付功能,於是看了一下官方的文件,發現要在小程式裡實現微信支付還是很方便的
小程式怎麼接入直播功能,微信小程式直播功能如何實現
蘑菇街通過直播商城帶來了的資料,給許多電商及其其他行業帶來了許多生機,那麼到底小程式要怎麼接入直播功能,小程式直播功能要如何實現。 小程式直播功能的開放,其實就是微信官方允許第三方直播平臺可以直接接入微信,以小程式的形式出現,大家可以在微信的小程式直播視窗互動,無需轉換到另一個APP去下載。
接入網易雲信IM即時通訊的微信小程式聊天室
出售微信小程式聊天室完整原始碼,也可定製開發微信小程式。掃碼加微信詳聊 微信小程式開發交流qq群 173683895 、 526474645 ; 接入流程: 初次接觸網易雲通訊IM服務,您可以通過以下產品介紹文件瞭解我們的產品
微信小程式開發-訪問第三方網頁
開發微信小程式時,肯定會與我們個人的伺服器打交道,這一般走的是 HTTP 通道,也就是訪問我們的網頁。var app = getApp(); var pageObj = { onLoad : function(){ wx.request({ url
微信小程式直播開發(註冊小程式並開通相關介面)
註冊小程式並開通相關介面 出於政策和合規的考慮,微信暫時沒有放開所有小程式對 <live-pusher> 和 <live-player> 標籤的支援: 個人賬號和企業賬號的小程式暫時只開放如下表格中的類目: 主類目 子類目
微信開放平臺開發第三方授權登陸(五):第三方登陸授權開發(微信小程式)
開發小程式需要在公眾平臺註冊一個小程式賬號,然後獲取到小程式的AppID和AppSecret。就可以進行第三方登陸授權開發。 一、需求 擁有第三方微信登入功能,並獲取到使用者資訊。 二、開發流程 小程式: 1. 微信小程式通過wx.login API進行登入獲取c
微信小程式線上閱讀文件
下載並預覽文件: 1.通過 downloadFile方法,下載成功, 2.然後接著呼叫openDocument開啟文件 openDocument新開頁面開啟文件,支援合法格式:DOC, XLS, PPT, PDF, DOCX, XL
微信小程式客服訊息授權給第三方Udesk
微信小程式客服訊息可能授權給第三方Udesk 一、必須是微信認證過的微信小程式 登入微信小程式後臺-設定-基本設定 連結:https://mp.weixin.qq.com/ 下面有一欄:微信認證(看是否認證) 二、以管理員身份登入Udesk後臺 1、地址:http://ud