magento -- 怎麼把評論顯示到產品頁面
Magento預設的評論填寫和顯示都是需要從產品頁點選到另一個頁面,怎麼把提交評論的表單和評論的顯示都拿到產品頁來也算是一個古老的問題了,相信很多人都知道怎麼操作了,不過也還是經常有剛接觸Magento的人提到這個問題,今天就描述下流程(以1.4.1.1為例)。
開啟/app/design/frontend/default/your_theme/layout/review.xml,複製如下程式碼
開啟/app/design/frontend/default/your_theme/layout/catalog.xml,找到
<!--
Product view
-->
貼上剛才複製的程式碼到
<block type="catalog/product_view" name="product.info" template="catalog/product/view.phtml">
這個Block內部,因為product_additional_data這個Block名在產品頁已經被使用,所以為了避免衝突我把評論這個Block的as改為product_review
最後一步,開啟/app/design/frontend/default/your_theme/template/catalog/product/view.phtml,在適當的位置呼叫剛才的Block,我現在把它加到最後面
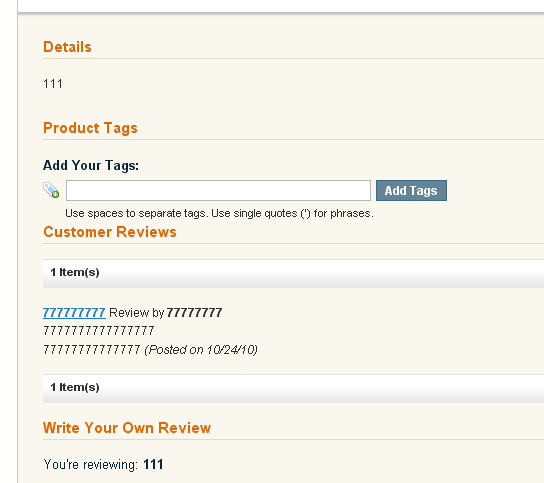
完成,快取開著的話記得要重新整理下快取。效果如下

相關推薦
magento -- 怎麼把評論顯示到產品頁面
Magento預設的評論填寫和顯示都是需要從產品頁點選到另一個頁面,怎麼把提交評論的表單和評論的顯示都拿到產品頁來也算是一個古老的問題了,相信很多人都知道怎麼操作了,不過也還是經常有剛接觸Magento
實現:上傳圖片後再把圖片顯示到頁面上去
一樣使用kindeditor。 本來是想用ajaxFileupload來做上傳,然後再把圖片顯示到頁面上去,但是弄了半天,卡殼了。在ie10上測試的時候根本就不能讀取ajaxFileupload.js檔案。 百度也查了,上面說這是因為ie版本問題。但是改了版本問題,最後還是
magento 後臺訂單顯示產品小圖片
app/design/adminhtml/default/default/template/sales/order/view/items/renderer default.phtml 在</tr>前加入 <td class="a-right " w
Magento後臺訂單列表 顯示產品圖片
注意:產品圖片能成功顯示出來,但分頁功能被破壞,目前沒有找到解決方法 訂單Grid的主表:sales_flat_order_grid 訂單詳細表:sales_flat_order_item 產品表:catalog_product_entity 做關聯查詢可以得到produc
怎樣把你的產品融入到客戶的心智
產品 環境 年輕 ng- 數量 mil 超過 怎麽辦 font 如今是一個產品競爭的環境。你的產品僅僅是數萬種產品中的一種,曾經所說的“酒香不怕巷子深”在如今這個環境差點兒失效。沒有人有耐心跑到巷子的深處去尋找你的酒。怎樣把你的產品融入到客戶的心智。
TP框架裏面當訪問不存在的操作方法時讓其不顯示錯誤頁面
操作 pub 不顯示 public 錯誤 ech function 用戶 額外 當訪問空操作方法或者不存在的錯誤的操作方法的時候: 在該控制器頁面裏面寫一個 public function _empty(){ echo "您訪問的頁面有誤"; } 的
數據庫日期時間顯示在頁面上格式錯誤的解決方案
表達 () myba 選擇 通過 artifact urn 取值 時間顯示 做項目過程中肯定會碰到這樣一個問題:在數據庫中存的是date或datetime類型的值,從數據庫裏取出來遍歷到頁面上顯示的是long類型或是GTM類型的日期時間。對於這個問題,經過研究之後有以下結論
使用JavaScript實現在頁面上所有內容加載完之前一直顯示loading...頁面
back pro webkit index tro ear keyframes nload radius Html 1 <body class="is-loading"> 2 <div class="curtain"> 3 <
上傳圖片至數據庫及從數據庫中讀取圖片顯示至頁面
for循環 common 基於 serial 文件創建 每一個 super lis size 1.基於最簡單的servlet+jsp+jdbc實現 2.實驗環境:myeclipse以及tomcat 8.5 3.所需jar包: 4.數據庫: 數據庫用的是mysql
拿到input file上傳文件名字 顯示到頁面中
spl file html div his clas javascrip brush .html $(".aFileBtn").on("change","input[type=‘file‘]",function(){ var filePath=$(this).
java把音訊顯示為波形圖
package cn.xuan.test; import javax.sound.sampled.AudioFormat; import javax.sound.sampled.AudioInputStream; import javax.sound.sampled.AudioSystem; im
分享Laravel中blade頁面更改沒有及時顯示在頁面的問題解決方案
1.問題場景 虛擬機器重啟後,更改laravel中的blade頁面重新整理瀏覽器不能看到更改效果 2.
Angular頁面出不來,顯示空白頁面。。。
Angular頁面出不來,顯示空白頁面。。。 ng serve -o --port 8888 啟動正常, ng build --prod --base-href ./ 打包也正常, 什麼錯誤資訊都沒有。。。 可能是selector名稱和樣式或者關鍵字衝突了。。。 解決辦法:修改s
微信小程式動態獲取當前時間顯示到頁面
index/index.wxml <!--index.wxml--> <view class="container"> <!-- 建立按鈕,為按鈕繫結函式 --> <button bindtap="getTime">點選獲取當前時間<
jQuery-文字框內容顯示在頁面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery-
jQuery-文本框內容顯示在頁面
lang utf oct UNC text utf-8 input 內容 jquery <!doctype html> <html lang="en"> <head> <meta charset="
Nodejs:npm run build之後,dist\index.html頁面在火狐中可以正常顯示登入頁面並登入成功,在Chrome中可以正常顯示登入頁面,登入失敗
問題描述:Nodejs:npm run build之後,dist\index.html頁面在火狐中可以正常顯示登入頁面並登入成功,在Chrome中可以正常顯示登入頁面,登入失敗 解決方法:將打包後的dist\index.html放到http伺服器上執行就可以登入了。 總結:
在網頁中能正常顯示的頁面,在手機端出現問題?
只需要在頁面的head中加上如下程式碼即可: <meta name="viewport" id="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-scale=1,use
ajax獲取介面資料顯示到頁面之菜鳥分享
個人最近在開發專案中遇到了動態資料請求渲染的問題,能力有限,雖然解決了問題,但是覺得程式碼冗長,效率比較低,所以想優化一下,看能不能用其他方法提交一下效率。這個問題經歷了三個節點。 第一個就是自己完全不熟其他方法的情況下獨立完成的。那就是最基本的初始化/賦值/新增。 var jsonO
把div固定於頁面腳部(程式碼)
暫時沒時間編輯,直接上程式碼,以後再一一解釋 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport"content="width=
