JavaBean獲取複選框選中的內容
首先使用JavaScript方法獲取所有複選框選中內容,並組合為一個字串,該字串隨表單提交到伺服器,呼叫JavaBean方法將字串轉換為陣列,顯示在表格中。其中關鍵程式碼如下:
1.新建JavaBean類StringUtil
public class StringUtil { private String str;//待處理的字串 private String strArr[];//字串轉換後的陣列 private String listSepatator;//分隔符 public StringUtil() { } public String getStr() { return str; } public void setStr(String str) { this.str = str; } public String[] getStrArr() { return str.split(listSepatator);//將字串按照指定的分隔符轉換為陣列 } public void setStrArr(String[] strArr) { this.strArr = strArr; } public String getListSepatator() { return listSepatator; } public void setListSepatator(String listSepatator) { this.listSepatator = listSepatator; } }
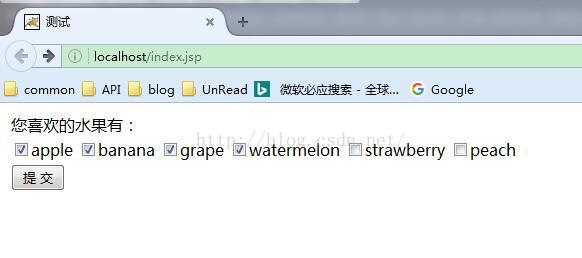
2.新建index.jsp頁面,包含一個隱藏域和多個複選框的表單,以及JavaScript方法獲取選中的所有複選框的內容
<body> <form action="toarray.jsp" method="post"> <input type="hidden" name="likes" id="likes"> <table> <tr><td>您喜歡的水果有:</td></tr> <tr> <td> <input type="checkbox" name="like" value="apple">apple <input type="checkbox" name="like" value="banana">banana <input type="checkbox" name="like" value="grape">grape <input type="checkbox" name="like" value="watermelon">watermelon <input type="checkbox" name="like" value="strawberry">strawberry <input type="checkbox" name="like" value="peach">peach </td> </tr> <tr> <td> <input type="submit" value="提 交" onclick="getSelectCheckbox()"> </td> </tr> </table> </form> <script language="JavaScript"> function getSelectCheckbox() { var checkObj = document.getElementsByName("like"); var likestr = ""; for (var i = 0;i <checkObj.length; i++) { if (checkObj[i].checked==true) { likestr += checkObj[i].value + ","; } } document.getElementById("likes").value = likestr; } </script> </body>
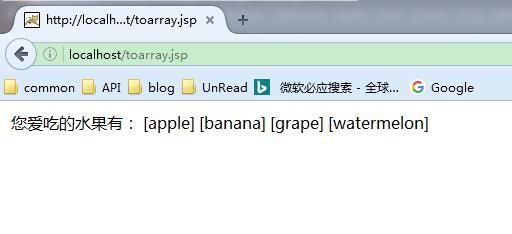
3.新建toarray.jsp頁面,使用StringUtil類處理字串得到字串陣列,並顯示選中的複選框內容
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <% request.setCharacterEncoding("utf-8"); String likes = request.getParameter("likes"); %> <jsp:useBean id="strBean" class="com.count.Online.StringUtil"></jsp:useBean> <jsp:setProperty name="strBean" property="str" value="<%=likes%>"/> <jsp:setProperty name="strBean" property="listSepatator" value=","/> <% String likeArr[] = strBean.getStrArr(); %> <html> <head> <title></title> </head> <body> <table> <tr> <td>您愛吃的水果有:</td> <% for (int i = 0; i < likeArr.length; i++) { %> <td>[<%=likeArr[i]%>]</td> <% } %> </tr> </table> </body> </html>
4.執行結果如下:

5.開發工具:
IntelliJ IDEA 14.1.3
java version "1.7.0_65"
Apache Tomcat 7.0
Win7 64位
相關推薦
JavaBean獲取複選框選中的內容
首先使用JavaScript方法獲取所有複選框選中內容,並組合為一個字串,該字串隨表單提交到伺服器,呼叫JavaBean方法將字串轉換為陣列,顯示在表格中。其中關鍵程式碼如下: 1.新建JavaB
easyui 獲取 列表複選框選中內容
//批量修改商戶返現比例 function cashbackPercentage(){var chk_value =[];var percentage = $("#percentage").val();if( percentage=='' || percentage &l
動態給table增加複選框,獲取複選框選中的資料
PS→無奈:失敗只是暫時停止成功,假如我不能,我就一定要;假如我要,我就一定能! html如下: 動態給以上table新增複選框,並且獲取選中資料的js如下: $(function(){ function initTableChec
jQuery如何獲取複選框選中項後的文字
next() 獲得匹配元素集合中每個元素緊鄰的同胞元素。如果提供選擇器,則取回匹配該選擇器的下一個同胞元素。<script src="http://code.jquery.com/jquery.m
js 獲取複選框選中的值
一 單選框的值 程式碼: $("input[type='radio']:checked").val() 二 獲取多選框的值: 思路:利用name屬性值獲取checkbox物件,然後迴圈判斷checked屬性(true表示被選中,false表示未選中)。 1、HTML
JS和後臺獲取複選框(checkbox)選中項後的文字內容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htm
獲取所有複選框選中狀態的id
var id_array = new Array(); $('input:checkbox[name=item]:checked').each(function(){ id_array.push($(this).parents('
jquery獲取input輸入框中的值、radio單選框選中的值、checkbox複選框選中的值
1)jquery獲取input輸入框中的值 如何用jquery獲取<input id="test" name="test" type="text"/>中輸入的值? $(" #test ").val() $(" input[ name='test' ] ").va
選中複選框 獲取複選框後面文字 顯示在div中 取消選中 則不顯示
<div class="am-form-group" style="height: auto; width: 30%;"> <label for="user-phone"
jquery 複選框 選中 取消 獲取狀態
$("#login-rem").attr("checked","checked") //設定選中 $("#login-rem").removeAttr("checked")//設定不選中 $("#login-rem").is(":checked")//獲取是否
.html(),.text()和.val()的使用,獲取單選和複選框選中的值
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文字內容,以及表單元素的value值的方法。jQuery中 為我們提供了多種方法用於對元素的HTML結構和元素的文字內容的操作,比如說
Angular2可以使用的獲取複選框(checkbox)的值的一種方法
樓主剛接觸angular2...需要實現一個checkbox,但是網上搜了很多資料都是angularJs的,基本不能通用,終於找到能用的方法,(不敢說合適),現在記錄如下: 樓主的checkbox是迴圈裡生成的,所以就以迴圈方法為例 如下是html程式碼,樓主的情景是勾選複選框框,然後批量刪
django通過json格式獲取複選框值並處理,後臺返回json字串給前端
一、django通過json格式獲取複選框值並處理 1,前端程式碼 <div class="col-md-10 text-left"> {% for column in article_columns %} <label clas
如何在javascript從表獲取複選框的值?
我有一個表在每一列複選框和我想要的'name'選中複選框的屬性。 下面是複選框的樣子。 每個複選框都有不同的name行和列。 的語法name屬性是[row_name-col_name]: 我試著像下面js檔案: var formid = jQuery(elem).at
jquery獲取複選框中的值
<body> <div> 輸入框:<input type="text" id="in1" value="123"> 城市:<input type="checkbox" name="北京" value="bj" checked="che
多個複選框選中事件 選中更改父層class樣式
html <ul class="grid"> <li class="item"> <input type="checkbox" name="check"/> <li cl
ztree複選框選中事件
callback: { //樹複選框選中事件
jquery判斷複選框選中狀態以及區分attr和prop
這篇文章主要介紹了jquery判斷複選框選中狀態以及區分attr和prop,感興趣的小夥伴們可以參考一下 最近專案中需要用jquery判斷input裡checkbox是否被選中,發現用attr()獲取不到複選框改變後的狀態,最後查資料發現jQuery 1.6以後新增加了prop()方法,借用官方
微信小程式獲取多選框選中值和選中值對應的id
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 官方文件中只有獲取多選框的值的方法,但是我需要獲取選中的值同時還要獲取選中值對應的id,但是又不能操作DOM獲取,相信和我有
MFC 複選框選中和是否被選中判斷
設定複選框是否選中方法1: ((CButton*)GetDlgItem(IDC_CHECK_enable))->SetCheck(1); 其中IDC_CHECK_enable為控制元件ID,1表示選中,0,表示未選中 方法2: m_enable.SetCheck(1)