webstorm不能識別一些js方法,如require
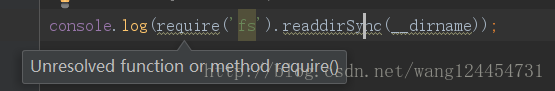
直接上圖吧
js執行不會報錯,但webstorm卻不認識這個方法,怎麼辦呢?
添加個支援就好了
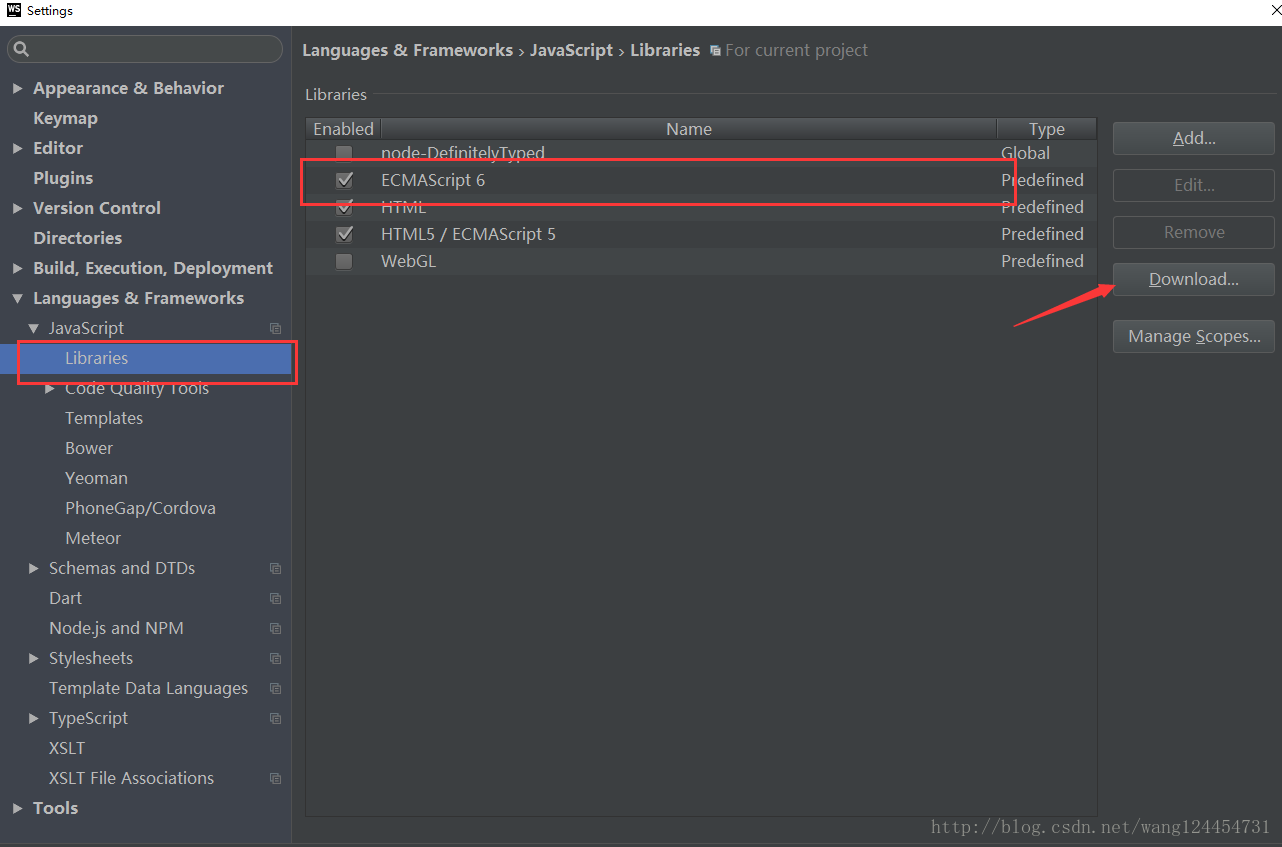
還是直接上圖吧
ECMAScript中幾乎包含了當前所有開源js的原始碼支援。
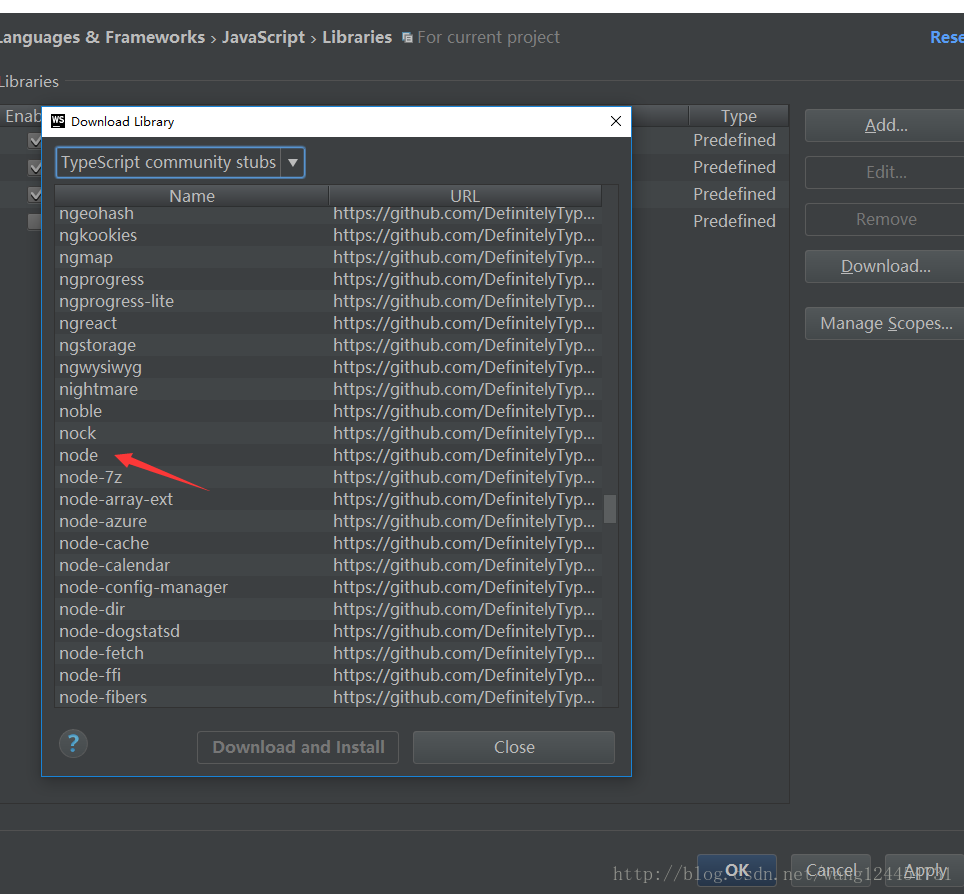
我這邊需要的是nodejs的require方法。
上面實際上我已經下載了Nodejs,我把他刪除了重新下載。
下載好之後
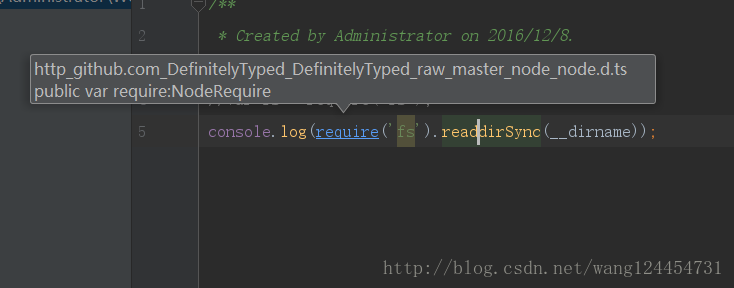
require方法就可以識別啦,還可以直接看原始碼。
其他的一些方法支援也是同理的。
歡迎關注我的個人公眾號:逍遙的心。主推程式設計師寫的生活類文章,有興趣的朋友可以共同探討下:
相關推薦
webstorm不能識別一些js方法,如require
直接上圖吧 js執行不會報錯,但webstorm卻不認識這個方法,怎麼辦呢? 添加個支援就好了 還是直接上圖吧 ECMAScript中幾乎包含了當前所有開源js的原始碼支援。 我這邊需要的是nodejs的require方法。 上面實際上我
關於easyUI的一些js方法
html contex load 用戶信息 get 設置 sage ger 成功 1. $("#dg").datagrid("load",{"userName":$("#s_userName").val()}); 數據表的load方法,用於加載數據,後面可以寫上參數,格式為
常用的一些js方法
輸入 校驗 scrip function light rip pre oat 保留 <input type="text" name="number" onkeyup="floatNum(this)"/> // 數字校驗 2位小數 function float
Python Test API - 002-HTTP請求方法,如何用Requests實現這些請求
HTTP請求可以使用多種請求方法 GET、POST、 HEAD、OPTIONS、 PUT、 DELETE、TRACE 和 CONNECT 方法。 · GET · &n
把js方法,新增到iframe 的window物件中
把js方法,新增到iframe 的window物件中,親測有效,新增之後,可以通過子頁面獲取父頁面的window物件來呼叫,父頁面的js方法: 父頁面程式碼:(() => { var defining = { winrel
一個不錯的解析URL地址的JS方法,推薦一下
出處:http://zhidao.baidu.com/link?url=sIJnAGvR4zkIU7PJCXY88e8r4oSl9YNhGScFgCV0XYPmJVUdseoHMeUFxFEKzoHltYE0jfS5Ahg24hMJNtVSNbcbjXXmgP6BkHgC
c#中退出WinForm程式包括有很多方法,如:this.Close(); Application.Exit();Application.ExitThread(); System.Environment.Exit(0);
本文例項總結了C#中WinForm程式退出方法技巧。分享給大家供大家參考。具體分析如下: 在c#中退出WinForm程式包括有很多方法,如:this.Close(); Application.Exit();Application.ExitThread(); System.Environment.Exit(0
20190112-自定義實現字串的操作方法,如strip,upper,title,ljust,center,zfill,find,rfind等
1:自定義實現strip()Python strip() 方法用於移除字串頭尾指定的字元(預設為空格或換行符)或字元序列演算法:strip()僅移除首尾的指定字元,不能移除中間的先從首部開始移除 def customerize_strip(s,value=' '): result =''
在DOS命令列視窗中顯示出用各種字元拼湊出來的各種圖案的實現方法,如本人頭像
注:文中例子是本人剛學C++程式語言的時候製作的,實現方法很簡單,主要使用for迴圈語句,無需什麼複雜燒腦的演算法。 由於經常看到各種符號拼成的圖案,感覺很有意思,所以自己也弄了個,純屬好玩。 (作品---->原圖) 思 路: >>實現這個圖
JQuery 主頁面呼叫子頁面()中的JS方法,子頁面呼叫主頁面的JS方法
<!--主頁面中的JS程式碼--> <script type="text/javascript"> //呼叫子頁面的方法. var childWindow = $("#addFrame")[0].contentWindow; //表示獲取了嵌入在
關於對字串、陣列處理的常見問題與方法,如獲取帶有空格字串長度,陣列長度等。getline(),sprintf()使用。
最近在刷題,遇到對字串處理的題目,真是有點頭疼。我先介紹幾個對字串操作非常實用的方法吧。 1.字串連線函式strcat(string catenate縮寫),函式原型為 strcat(char[ ], const char[ ]) #include <
iOS重新定義系統自帶的方法,如 重定義 CGRectMake 和 CGPointMake 可以解決螢幕適配的問題
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">在網上找了些螢幕適配的方法,因為之前的適配把螢幕劃分為不同比例的部分,還
iOS與JS互動,OC呼叫JS方法,JS呼叫OC方法,URL解碼
首先 iOS7開始 蘋果公佈了JavaScriptCore.framework 它使得JS與OC的互動更加方便了。 第一步:匯入framework OC 呼叫JS方法 :(一句話即可) -(void)webViewDidFinishLoad:(UIWebV
Android開發基礎 -- android studio 使用第三方模擬器連線方法,如海馬玩模擬器
安裝完模擬器後,要使用adb命令Android studio才能識別出來; 開啟cmd,輸入:adb connect 127.0.0.1:26944。如下: 海馬玩模擬器的埠號是26944。 逍遙安
【微信小程式】在js中匯入第三方js或自己寫的js,使用外部js中的function的兩種方法 import和require的區別使用方法
如下 定義了一個外部js檔案,其中有一個function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync("ctx"); var filter = "/ms-code"; var apis
原生js實現outerWidth()方法,用到getComputedStyle
turn left func ltview wid nts dst fault 方法 function getTrueStyle(obj,attr){ if(obj.currentStyle){ //ie return obj.currentStyle[at
jqurey 將如2017-5-30轉化為時間戳或者時間戳轉化為日期的js方法
jqurey 將如2017-5-30轉化為時間戳或者時間戳轉化為日期的js方法<script> function datetime_to_unix(datetime){ var tmp_datetime = datetime.replace(/:/g,‘-‘);
js寫css()方法,記得加引號“ ”,除非是數字
pos 引號 index size z-index roi absolut fff dex js寫css()方法,記得加引號“ ”,除非是數字。如: $("#android").css({ "position": "absolute", "z-index":
utils.js文件;一些常用方法的備份
error window 位置 橫線 gif none gets callback obi 一些常用方法備份: function _(value) { value = ‘0‘ + value; return value.substr(value.leng
js通過添加隨機數的方法,解決多張圖片加載時由於緩存導致圖片無法正確顯示的問題
原因 顯示 rand class var rip 圖片加載 提交數據 cti 問題出現描述:當對列表中某個圖片進行重新編輯時,提交後會發現圖片列表仍會出現修改之前的圖片,新圖片並未覆蓋。 問題出現原因:緩存問題。 解決辦法:通過js方法,在每張圖片路勁後面添加一個隨機數,這