Chrome F12 谷歌開發者工具詳解 Network
開發者工具初步介紹
chrome開發者工具最常用的四個功能模組:
-
Elements:主要用來檢視前面介面的html的Dom結構,和修改css的樣式。css可以即時修改,即使顯示。大大方便了開發者除錯頁面,這真是十分友好的~
-
console:這個除了檢視錯誤資訊、列印除錯資訊(console.log())、寫一些測試指令碼以外,還可以當作Javascript API檢視用。例如我想檢視console都有哪些方法和屬性,我可以直接在Console中輸入"console"並執行~
-
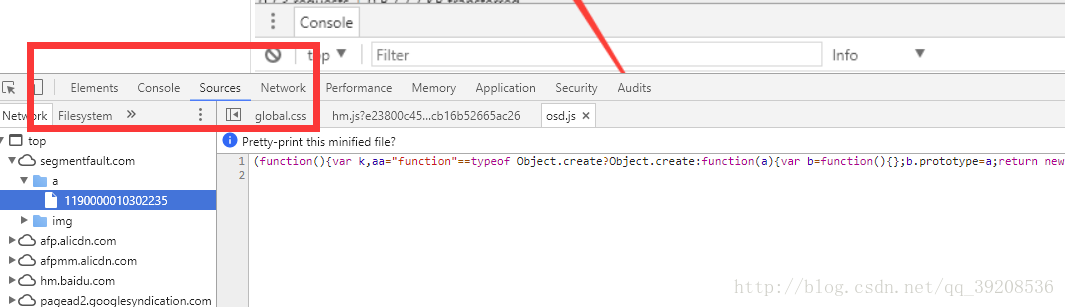
Sources:主要用來除錯js和檢視原始碼
-
Network:重頭戲來了~
Network詳細介紹
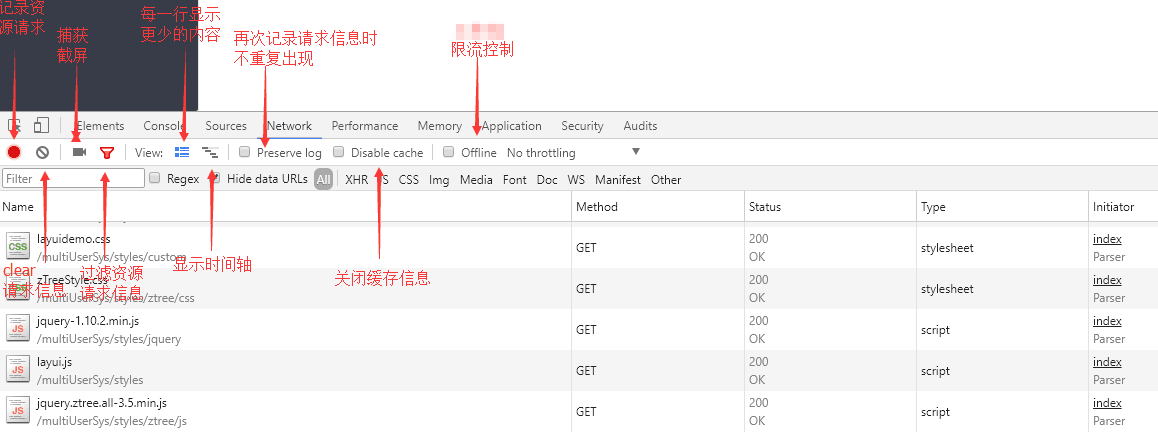
那我就按照從左到右的順序來寫啦~
-
記錄按鈕 處於開啟狀態時會在此面板進行網路連線的資訊記錄,關閉後則不會記錄。
-
清除按鈕 清除當前的網路連線記錄資訊。(點選一下就能清空)
-
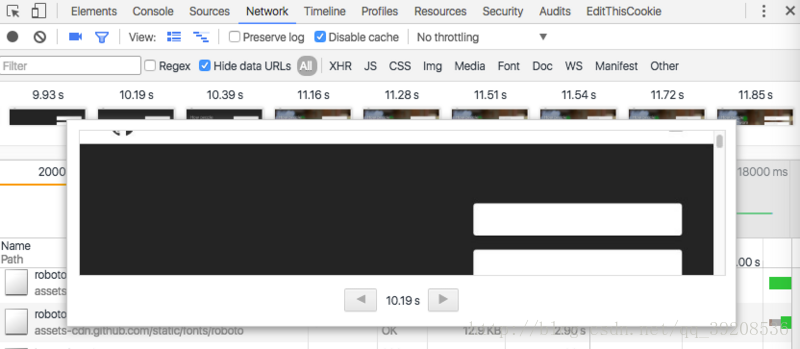
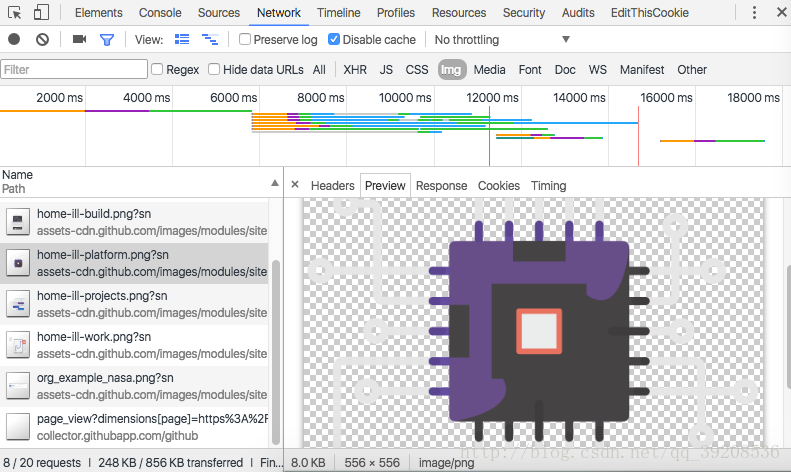
捕獲截圖 記錄頁面載入過程中一些時間點的頁面渲染情況,截圖根據可視視窗擷取,如下圖所示。

也可以是一些指定條件
指定條件有哪些?
domain:資源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:資源是否存在響應頭,無論其值是什麼。如 has-response-header:Access-Control-Allow-Origin
is:當前時間點在執行的請求。當前可用值:running
larger-than:顯示大於指定值大小規格的資源。單位是位元組(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何種HTTP請求方式。如 GET
mime-type:也寫作content-type,是資源型別的識別符號。如 text/html
scheme:協議規定。如 HTTPS
set-cookie-name:伺服器設定的cookies名稱
set-cookie-value:伺服器設定的cookies的值
set-cookie-domain:伺服器設定的cookies的域
status-code:HTTP響應頭的狀態碼
-
顯示詳細資訊

-
是否保留日誌
當選擇保留日誌,重新載入url當前介面時,之前請求顯示的資源資訊,會保留下來,不會清空的喲~ -
是否進行快取
當開啟開發者工具時生效,開啟這個開關,則頁面資源不會存入快取,可以從Status欄的狀態碼看檔案請求狀態。
-
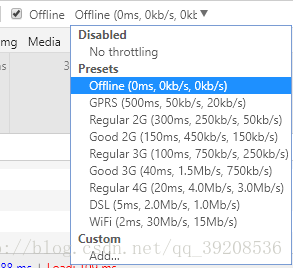
設定模擬限速,如下圖所示。
設定限速可以模擬處於各種網路環境下的不同使用者訪問本頁面的情況。
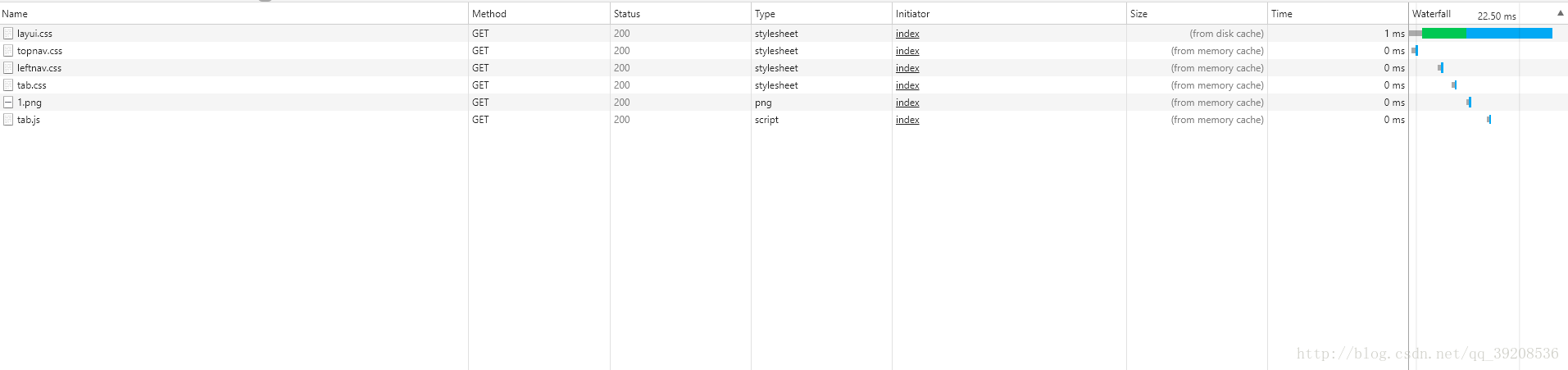
Network主題內容介紹
下列介紹中,前者為名詞解釋,後者為舉例
-
Name/Pat:資源名稱以及URL路徑 (main.css)
-
Method:Http請求方法 (GET或者POST)
-
status/Text:Http狀態碼/文字解釋 (200,ok)
-
Type :請求資源的MIME型別,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
-
Initiator:解釋請求是怎麼發起的,有四種可能的值
-
1.Parser :請求是由頁面的html解析時傳送 -
2.Redirect:請求是由頁面重定向傳送 -
3.script :請求是由script指令碼處理髮送 -
4.other :請求是由其他過程傳送的,比如頁面裡的Link連結點選
-
-
size/content:size是響應頭部和響應體結合的大小,content是請求解碼後的大小
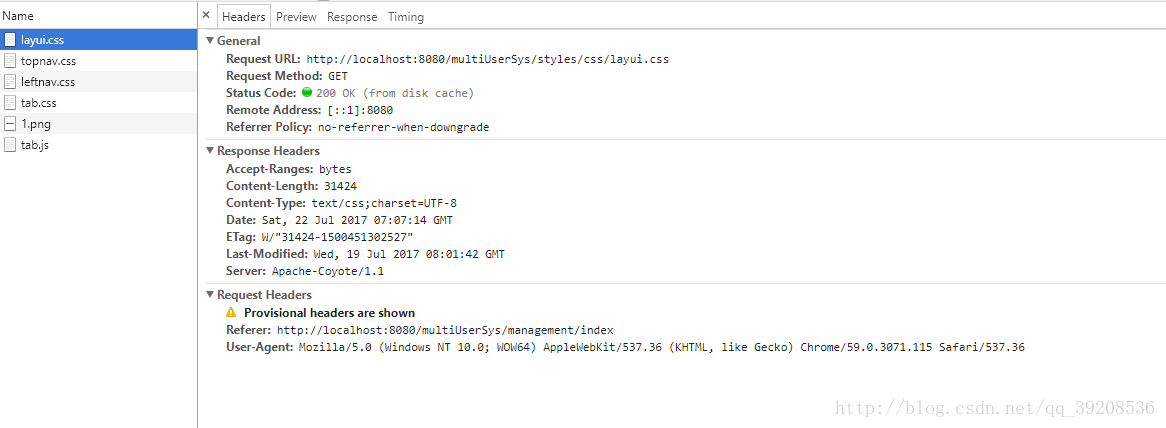
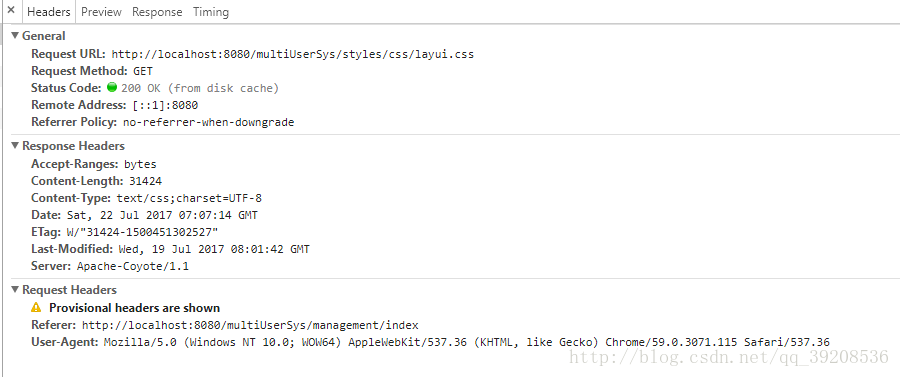
請求檔案具體說明
點選某個具體請求後的介面,如下圖所示:
一共分為四個模組:
-
Headers
Header面板列出資源的請求url、HTTP方法、響應狀態碼、請求頭和響應頭及它們各自的值、請求引數等等
-
Preview:預覽面板,用於資源的預覽。
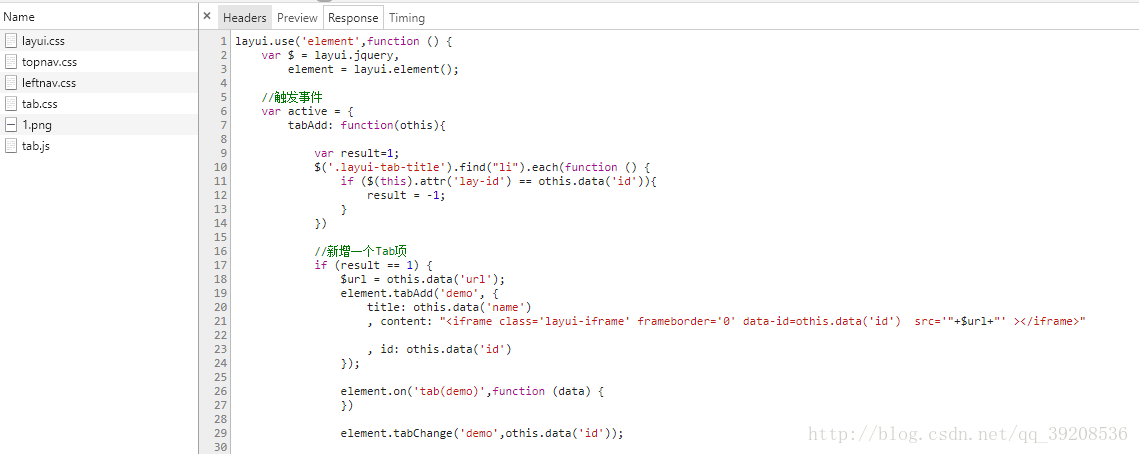
Response:響應資訊面板包含資源還未進行格式處理的內容
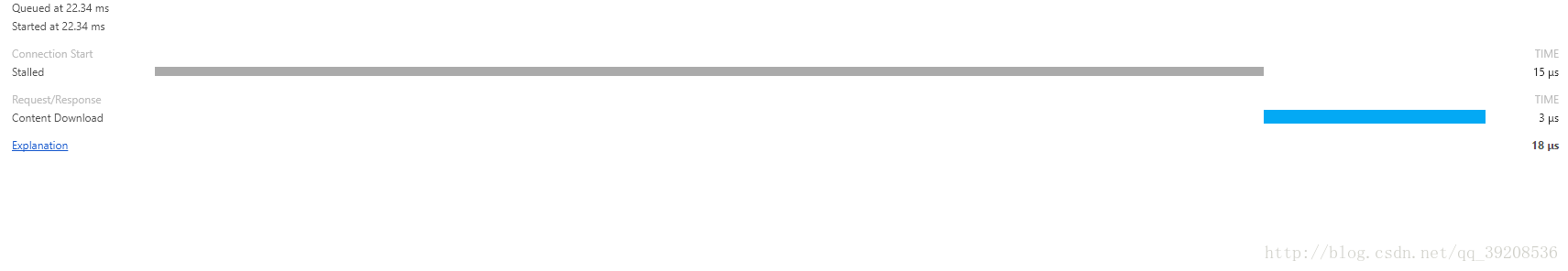
Timing:資源請求的詳細資訊花費時間
細節補充
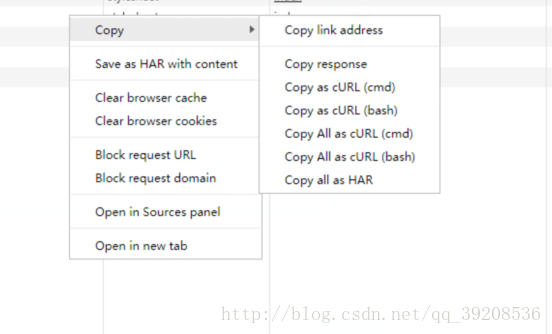
對某請求右鍵,出現頁面如下圖所示。
-
Copy Request Headers:複製HTTP請求頭到系統剪貼簿
-
Copy Response Headers:複製HTTP響應頭到系統剪貼簿
-
Copy Response:複製HTTP響應內容到系統剪貼簿
-
Copy as
cURL:將網路請求作為一個curl的命令字元複製到系統剪貼簿(curl是一種開源的命令列工具和庫,用於配合url語法進行資料傳輸)
-
Copy All as HAR:將網路請求記錄資訊以HAR格式複製到系統剪貼簿(what is HAR file)
-
Save as HAR with Content:將資源的所有的網路資訊儲存到HAR檔案中(.har檔案)
-
Clear Browser Cache:清除瀏覽器快取
-
Clear Browser Cookies:清除瀏覽器cookies
-
Open in Sources Panel:當前選中資源在Sources面板開啟
-
Open Link in New Tab:在新tab開啟資源連結
-
Copy Link Address:複製資源url到系統剪貼簿
相關推薦
Chrome F12 谷歌開發者工具詳解 Network
開發者工具初步介紹 chrome開發者工具最常用的四個功能模組: Elements:主要用來檢視前面介面的html的Dom結構,和修改css的樣式。css可以即時修改,即使顯示。大大方便了開發者除錯頁面,這真是十分友好的~ console:這個除了檢
谷歌開發者工具詳解 Network篇
b2c 源代碼 quest 打開 req ger 響應頭 htm 域名 原文鏈接:https://segmentfault.com/a/1190000010302235 開發者工具初步介紹 在利用chrome瀏覽器進行web端測試,我們可以通過F12鍵調起開發者工具。 c
前端-chromeF12 谷歌開發者工具詳解 Network篇
原文連結:https://segmentfault.com/a/1190000010302235開發者工具初步介紹chrome開發者工具最常用的四個功能模組:Elements:主要用來檢視前面介面的html的Dom結構,和修改css的樣式。css可以即時修改,即使顯示。大大方
前端-chromeF12 谷歌開發者工具詳解 Console篇
大家都有用過各種型別的瀏覽器,每種瀏覽器都有自己的特色,本人拙見,在我用過的瀏覽器當中,我是最喜歡Chrome的,因為它對於除錯指令碼及前端設計除錯都有它比其它瀏覽器有過之而無不及的地方。可能大家對console.log會有一定的瞭解,心裡難免會想除錯的時候用alert不就行了,幹嘛還要用console.l
Chrome開發者工具詳解(2)-Network面板
eth 令行 完全 ssi .cn mco tools 命令 code 註: 這一篇主要講解面板Network,參考了Google的相關文檔,主要用於公司內部技術分享。 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板
Chrome開發者工具詳解(1)-Elements、Console、Sources面板
Chrome開發者工具詳解(1)-Elements、Console、Sources面板 Chrome開發者工具面板 面板上包含了Elements面板、Console面板、Sources面板、Network面板、Timeline面板、Profiles面板、Application面板、Secur
瀏覽器開發者工具詳解
瀏覽器開發者工具詳解 Elements 標籤 DOM Add attribute 新增屬性 Edit attribute 修改屬性 Edit as HTML 編輯 html Delete element 刪除節點 Copy Cu
谷歌大神詳解 Kubernetes 配置管理最佳方法_Kubernetes中文社群
於夢琦 / 美國谷歌軟體工程師 嘉賓介紹: 美國谷歌 Kubernetes/Google Container Engine(GKE)組核心成員,主要從事CLI(kubectl)開發以及配置管理的研究與開發。 本科和碩士分別畢業於上海交通大學和 UCSD 大家好!我是來自谷歌的於夢琦。今天我來
微信小程式開發者工具詳解
一、微信小程式web開發工具下載地址 1.1 在微信公眾平臺-小程式裡邊去下載開發工具下載地址。 1.2 下載後安裝一下就可以使用了: 二、建立專案 2.1 微信小程式web開發工具需要掃碼登陸,所以必須先繫結開發者才可以: 2.2 已經繫結的
谷歌大神詳解 Kubernetes 配置管理最佳方法
於夢琦 / 美國谷歌軟體工程師 嘉賓介紹: 美國谷歌 Kubernetes/Google Container Engine(GKE)組核心成員,主要從事CLI(kubectl)開發以及配置管理的研究與開發。 本科和碩士分別畢業於上海交通大學和 UCSD 大家
puppeteer與谷歌開發者工具互動的js庫
開發十年,就只剩下這套架構體系了! >>>
谷歌瀏覽器開發工具詳解
Technical Writer at Google Discover new ways to analyze how your page loads in this comprehensive reference of Chrome DevTools ne
【谷歌開發者】Google中國官方賬號.彙集Android;Chrome;Angular等移動和網路開發技術、GooglePlay和AdMob等開發者成長、優化和變現平臺.
谷歌開發者 Google中國官方賬號.彙集Android;Chrome;Angular等移動和網路開發技術、GooglePlay和AdMob等開發者成長、優化和變現平臺....
chrome--瀏覽器除錯工具詳解
chrome瀏覽器開發除錯工具開啟方式:F12鍵 一,常用面板介紹 1.定位小箭頭按鈕(左邊第一個): 選中Elements面板,並啟動該按鈕,可以在頁面中定位相應元素的原始碼位置,或者選擇原始碼位置可定位到頁面相應的元素。 2.手機-PC檢視切換按鈕(左邊第二個): 啟動該按
tar打包工具詳解
tartar打包工具優點:可以把目錄打包成一個文件;把所有文件整合成一個大文件整體,方便移動或者拷貝。語法:tar [-zjxcvfpP] filename打包文件:tar -cvf filename解包文件:tar -xvf filename選項:-z:同時用gzip壓縮;-j:同時用bzip2壓縮;-J:
Tkprof工具詳解一(轉載)
depth ber 官方 Go ble 不可 _id sys 避免 在數據庫生成的oracle trace文件中,可讀性是比較差的,此時可使用tkprof工具來格式化trace文件,tkprof是一個命令行工具,作用就是把原始的跟蹤trace文件作為輸入,然後格式化一個可讀
fiddler抓包工具詳解
item 設備 cat 是什麽 eight 菜單 header 有一個 分析 轉自:http://www.cnblogs.com/yyhh/p/5140852.html Fiddler 抓包工具總結 閱讀目錄 1.
Linux進程管理工具詳解
進程管理工具 進程管理工具 查看進程 pstree 顯示進程樹 -p:顯示PID ps 搜索進程 ps | grep pgrep pidof系統監控工具
mysql測試和sysbench工具詳解
無法 http six 多次 count 直接 log syntax git 前言 作為一名後臺開發,對數據庫進行基準測試,以掌握數據庫的性能情況是非常必要的。本文介紹了MySQL基準測試的基本概念,以及使用sysbench對MySQL進行基準測試的詳細方法。 文章有疏漏之
mysql 自帶工具詳解
sql數據庫 tab sys mail 大內存 發的 -o 服務 tcp MySQL自帶工具使用介紹:1)mysql命令:mysql命令事是使用最多的命令工具了,為用戶提供了一個命令行接口來操作管理MySQL的服務器。命令格式:Usage:mysql [OPTIONS][d