百度地圖實現行政區域高亮顯示
最近專案中遇到一個地圖顯示的問題
從資料庫查詢到一個數據集,其中每條資料都包含自己的地理位置資訊(經度、緯度、省、市),需要在地圖上顯示這些資料的分佈,並高亮顯示
省市欄位的值並不規範,可能由於填寫並不正確而找不到經緯度
於是我打算通過表中的經緯度逆向解析省市名稱,再描繪省市的邊框,填充顏色從而達到高亮顯示的效果
這裡我圖方便直接用省市名稱了,如果你想通過經緯度獲取省市名稱,只需呼叫下面的連線即可
http://api.map.baidu.com/geocoder/v2/?ak=你的ak值&callback=renderReverse&location=36.131234,114.297000&output=json&pois=1
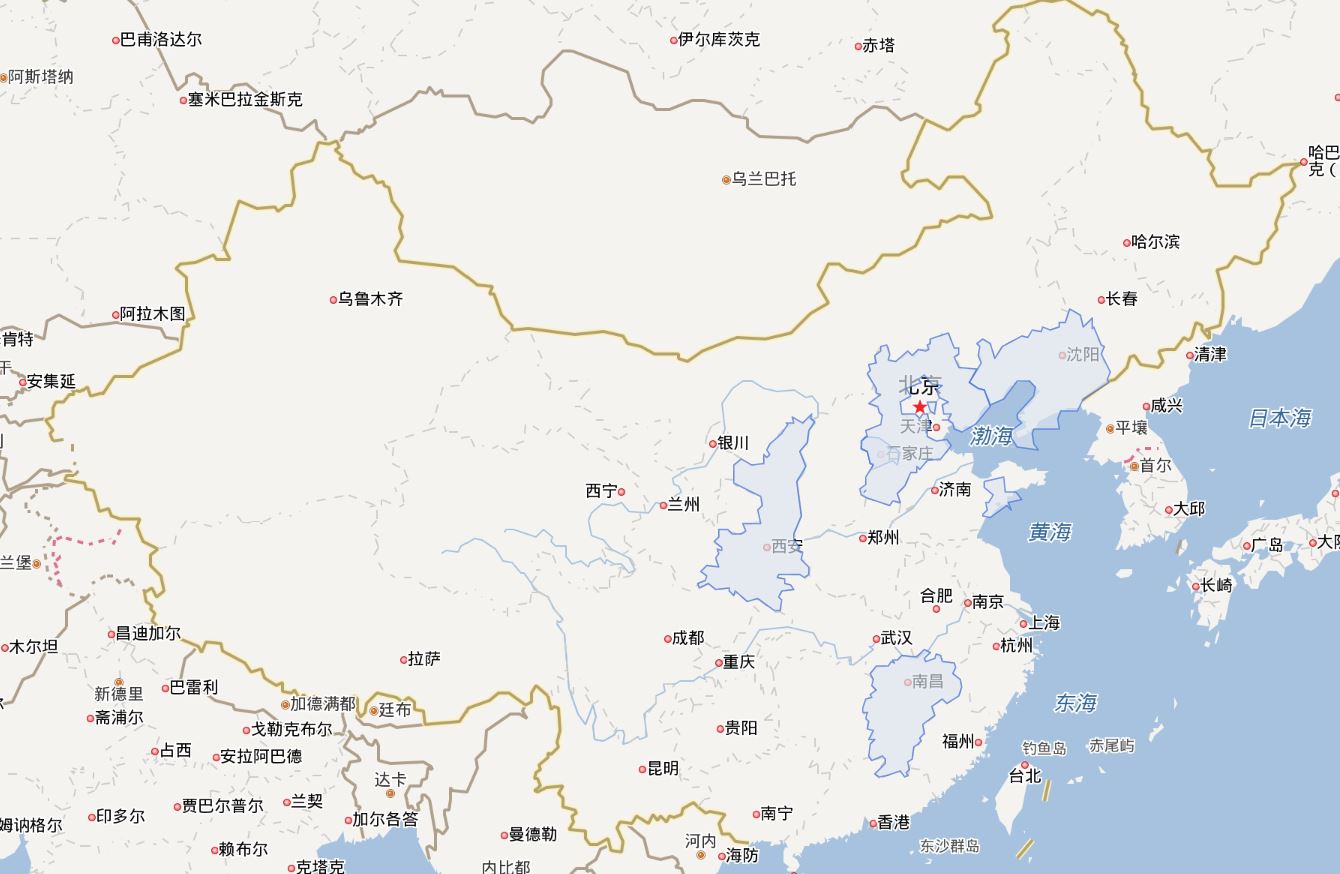
先看執行效果
請注意我把演示程式碼傳到了github上,由於github是基於https協議的,不允許引用http的指令碼
所以應該把百度地圖api連線改為如下格式,引數加一個s=1
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的ak值&s=1"></script>
jquery也改為CDN的標準連線
<script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script>
下面是程式碼
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title></title> 8 <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak值"></script> 10 <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script> 11 12 <style type="text/css"> 13 html, body { 14 margin: 0px; 15 padding: 0px; 16 } 17 #container { 18 height: 600px; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="container"></div> 25 26 27 <script type='text/javascript'> 28 //需引用api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js 29 var map = new BMap.Map("container",{ minZoom : 5,maxZoom:20 }); // 建立地圖例項 30 //設定個性化樣式 31 map.setMapStyle({ 32 styleJson: [{ 33 "featureType": "road", 34 "elementType": "all", 35 "stylers": { 36 "color": "#ffffff", 37 "visibility": "off" 38 } 39 }] 40 }); 41 42 map.enableScrollWheelZoom(); 43 map.enableDragging(); 44 map.disableDoubleClickZoom(); 45 46 var blist = []; 47 var districtLoading = 0; 48 49 /* 50 =====獲取行政區域邊界===== 51 */ 52 function getBoundary() { 53 addDistrict("遼寧省"); 54 addDistrict("河北省"); 55 addDistrict("陝西省"); 56 addDistrict("江西省"); 57 addDistrict("石家莊"); 58 addDistrict("青島"); 59 } 60 61 /* 62 =====新增行政區域===== 63 */ 64 function addDistrict(districtName) { 65 //使用計數器來控制載入過程 66 districtLoading++; 67 var bdary = new BMap.Boundary(); 68 bdary.get(districtName, function (rs) { //獲取行政區域 69 var count = rs.boundaries.length; //行政區域的點有多少個 70 for (var i = 0; i < count; i++) { 71 blist.push({ points: rs.boundaries[i], name: districtName }); 72 }; 73 //載入完成區域點後計數器-1 74 districtLoading--; 75 if (districtLoading == 0) { 76 //全載入完成後畫端點 77 drawBoundary(); 78 } 79 }); 80 } 81 82 /* 83 =====點選行政區域事件===== 84 */ 85 function click(evt) { 86 alert(evt.target.name); 87 } 88 /* 89 =====繪製邊界===== 90 */ 91 function drawBoundary() { 92 //包含所有區域的點陣列 93 var pointArray = []; 94 //迴圈新增各閉合區域 95 for (var i = 0; i < blist.length; i++) { 96 //新增多邊形層並顯示 97 var ply = new BMap.Polygon(blist[i].points, { 98 strokeWeight: 1, //邊框寬度 99 trokeColor: "#014F99", //邊框顏色 100 fillColor: " #DDE4F0" //填充顏色 101 }); //建立多邊形覆蓋物 102 ply.name = blist[i].name; 103 ply.addEventListener("click", click); 104 map.addOverlay(ply); 105 106 //將點增加到視野範圍內 107 var path = ply.getPath(); 108 pointArray = pointArray.concat(path); 109 } 110 111 //限定顯示區域(只顯示特定區域,滑鼠拖動鬆開後自動回到顯示範圍內),需要引用api庫 112 // var boundply = new BMap.Polygon(pointArray); 113 // BMapLib.AreaRestriction.setBounds(map, boundply.getBounds()); 114 map.setViewport(pointArray); //調整視野 115 } 116 117 setTimeout(function () { 118 getBoundary(); 119 }, 100); 120 </script> 121 </body> 122 </html>
執行效果如下


相關推薦
百度地圖實現行政區域高亮顯示
最近專案中遇到一個地圖顯示的問題 從資料庫查詢到一個數據集,其中每條資料都包含自己的地理位置資訊(經度、緯度、省、市),需要在地圖上顯示這些資料的分佈,並高亮顯示 省市欄位的值並不規範,可能由於填寫並不正確而找不到經緯度 於是我打算通過表中的經緯度逆向解析省市名稱,再描繪省市的邊框,填充顏色從而達到高亮顯示的
百度地圖api(javascript)--高亮顯示所選行政區劃
var map = new BMap.Map("map_container"); function initMap(map, "長沙市") { var point = new BMap.Point(112.987402, 28.201509); // 建立點座
百度地圖行政區域高亮顯示升級版
前幾天寫的部落格,使用百度API實現了行政區域高亮顯示,見下面的連線。 現在要進一步完善這個功能: 1、使用地理反解析經緯度,獲得行政區域的值 2、二級行政區域(省下面的市)顯示顏色加重 3、二級行政區域下新增分佈點的標註 4、點選分佈點彈出該標註的詳細資訊 關於第一點,我本來以為百度地圖API的反解析介面
[android] 百度地圖開發 (一).申請AK顯示地圖及解決顯示空白網格問題
定義 gps 官方 應用程序 2.x lns settings sap xmlns 近期做android百度地圖,可是使用baidumapapi_v2_3_1.jar和libBaiduMapSDK_v2_3_1.so顯示百度地圖時總是遇到問題——僅僅顯示
使用百度地圖實現詳細地址自動補全
默認 tro int() div inner 使用 wid type 實現 <!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scal
使用百度地圖實現詳細地址自動補全(補全bug''事件只能綁定到一個上的問題')
item 頁面 tid col border nconf complete ane result loadMapAutocomplete("suggestId","searchResultPanel"); loadMapAutocomplete("suggest
網頁中利用百度地圖實現定位省(直轄市)市(區)
ren location .get point asc sca set map char <!doctype html> <head> <meta http-equiv="Content-Type" content="text/h
Android 整合百度地圖實現裝置定位
Android 整合百度地圖實現裝置定位步驟1:申請android 端SDK :http://lbsyun.baidu.com/步驟2:下載基礎版SDK步驟3:下載示例程式步驟4:開始整合:ak加入libs加入SDKInitializer.setCoordType(CoordType.BD09LL);圖示類
AngularJS進階(十九)在AngularJS應用中整合百度地圖實現定位功能
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
android端實現手機定位百度地圖實現
單獨無聊的單機程式並沒有意思,我們何不在程式裡面加上有趣的網路呢, 這次我們主要是講關於Android手機的定位系統,本次使用的是百度定位。 下面表格是提供的兩個我們後面需要的地址 百度定位下載地址 http://lbsyun.baidu.co
百度api實現框選,顯示框選區域內的資料,並且點選資料點顯示詳細資訊
下面我貼上所有原始碼,分享給大家,後臺資料隨便大家如何獲取1.開啟地圖,右上角是繪製多邊形的工具條。引用DrawingManager_min.js和DrawingManager_min.css即可2.選擇框選型別。框選區域,判斷點是否在多邊形中,大家可以參考百度提供的這個j
百度地圖新增自定義Marker+顯示覆蓋層次優先順序
實際專案中經常會整合地圖,今天就只談談百度地圖新增自定義Marker這一部分,希望對百度地圖整合有這部分需求的小夥伴能有一些幫助。 百度地圖文件裡面對marker的新增只是很簡短的說了常用的新增圖示,但是如果專案中的需求有時候往往需要佈局比較複雜的覆蓋物 如果專案需求
從寫JTextPane元件 實現關鍵字高亮顯示
package my2; import java.util.StringTokenizer; import java.awt.*; import java.awt.event.*; import javax.swing.*; import javax.swing.text.
vue移動端app呼叫百度地圖實現簡單定位
最近做畢業設計做了一個手機定位的小功能,在此記錄下來,我這個定在在電腦上進行測試是沒有許可權的,只有在手機上測試才能拿到具體的地理位置。第一步先是建立一個map.js檔案,用來引入和暴露百度地圖的元件,具體內容如下:export function MP(ak) { retur
Android定位&地圖&導航——基於百度地圖實現的定位功能
public class MyApplication extends Application{ public LocationClient mLocationClient = null; public GeofenceClient mGeofenceClient; publi
微信公眾號開發《三》微信JS-SDK之地理位置的獲取,整合百度地圖實現線上地圖搜尋
本次講解微信開發第三篇:獲取使用者地址位置資訊,是非常常用的功能,特別是服務行業公眾號,尤為需要該功能,本次講解的就是如何呼叫微信JS-SDK介面,獲取使用者位置資訊,並結合百度地鐵,實現線上地圖搜尋,與線上導航。 在這貼上上二篇博文連結,方便大家訪問: 1.何為J
android下實現ListView高亮顯示
使用者點選ListView中的item時,有的時候我們想要選中的item高亮顯示,以便提醒使用者。原本以為只需要簡單設定就能實現,但是並非如此。下面我們來介紹如何讓選中的item高亮顯示。 (Sam注:方法一使用是簡單方便,但在使用過程中,如果列表的條目超過一屏,會出現多條
android百度地圖實現範圍內標註
在開發的過程中發現一個問題,當你完成一個新的功能時,過一段時間就會淡忘,所以想通過寫部落格的方式來總結記錄下,以後有類似的功能還能參考下,簡單明瞭。 前一陣因為寫公司一個專案,有一個功能是在範圍內進行標註,簡單來說就是在當前位置附近XX米範圍之內點選地圖進行標
百度地圖實現區域省市周邊覆蓋模糊化(簡單實現)
使用百度js api2.0實現,簡單實現覆蓋模糊化周邊.實現原理是用兩塊三角形區域覆蓋,取地圖0,0;0,180;180,180;180,0四個角形成周邊覆蓋效果.僅供參考學習,如有不足之處,歡迎大家提供建議. function getBoundary(address, l
百度地圖實現普通地圖、定位、周邊搜尋功能
//--------------一下是普通地圖的實現----------------------------------- 1:開啟百度地圖APi進去,如果沒有註冊過的需要註冊,註冊過的登入進入 2:點選開發——Android地圖SDk——點選獲取金鑰——點選建立應用——
