window.innerWidth和document.body.clientWidth的區別
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> </script> </head> <body> </body> </html>
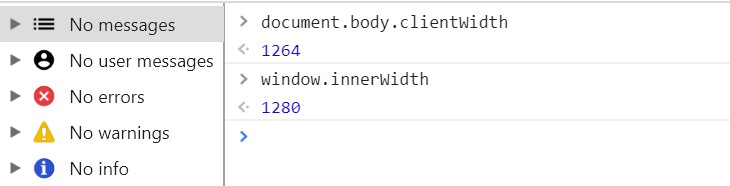
以上的程式碼執行結果如下

因為body預設情況下具有margin,這個預設值為8px。window.innerWidth (1280px) - 2*8px = document.body.clientWidth(1264px)。
如果程式碼改成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> </script> <style type="text/css"> *{ margin: 0; } </style> </head> <body> </body> </html>
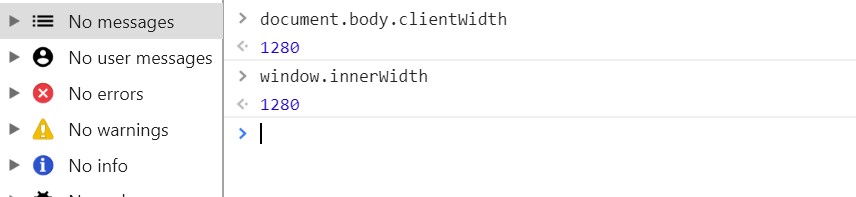
執行結果如下

document.body.clientWidth和window.innerWidth的結果一樣,都是1280px
相關推薦
window.innerWidth和document.body.clientWidth的區別
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="te
【轉】document.documentElement和document.body的區別
指定 absolut root pos absolute 使用 對象 但是 height 網頁中獲取滾動條卷去部分的高度,可以通過 document.body.scrollTop 來獲取,比如使div跟著滾動條滾動: <div id="div" style="wi
document.documentElement和document.body的區別
本文轉載自:https://www.cnblogs.com/junxcode/p/5048185.html 感謝分享 網頁中獲取滾動條捲去部分的高度,可以通過 document.body.scrollTop 來獲\取,比如使div跟著滾動條滾動: <div id="div" s
關於window.innerHeight/innerWidth,document.documentElement.clientWidth/Height,document.body.clientWidth/Height
一、window.innerWidth/Height => 獲取瀏覽器可視區域寬/高度 ========①寬度:經測試,該屬性獲取的是包含滾動條寬度的(有的部落格乃至菜鳥教程都認為他不包含)瀏覽器可視區域寬度②高度:但是高度卻不包含工具欄高度,只是可視區域高度②IE 8 及更早
window.screen.height和window.screen.availHeight和document.body.clientHeight和document.documentElement.clientHeight
有關 screen 意思 研究 調試 str code 補充 tro 說這幾個屬性前 我說一下我的設備 我的設備有兩個,一個高度為1080的顯示器,一個高度為800的電腦 第一種:window.screen.height 這個方法是獲取用戶電腦屏幕的高度,是不關瀏覽器或
window.onload和document.ready區別
{} 並且 包括 () 區別 執行 元素 不能 如果 1.執行時間 window.onload必須等到頁面內包括圖片的所有元素加載完畢後才能執行。 $(document).ready()是DOM結構繪制完畢後就執行,不必等到加載完畢。 2.編
window.addEventListener和document.addEventListener區別
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=
$(window).scrollTop()和$(document).scrollTop()區別
$(window).scrollTop()和$(document).scrollTop()具有相同的效果,都為返回滾動條的垂直位置,但是$(window).scrollTop()被所有瀏覽器支援。 單
js中有window.onload和<BODY>中的onload屬性同時存在時
onload情況一,window.onload指定的function是匿名的,則只執行後者,且動作是後者的動作。如: [html] view plain copy<html> <head> <script type="text/javascript">
window.onload和document.ready
一次 同時 完成 ava 執行 簡化 dom spa span 瀏覽器解析大致有以下幾個步驟: (1) 解析HTML結構 (2) 加載外部腳本和樣式 (3) 解析並執行腳本代碼 (4) 構造HTML DOM 模型 (5)
innerHTML、innerText和document.write的區別
重繪 頁面 自動 原因 一個 內容 tco ont firefox innerHTML:頁面獲取內容的時候,會把標簽也獲取到,就是標簽會渲染到頁面上,如果內容中有標簽,會解析標簽。 innerText:頁面獲取內容的時候,會把標簽過濾掉,會對標簽進行轉義。 *老版本的fir
window.open與document.open的區別
document.open() 功能:方法開啟一個新文件,並擦除當前文件的內容。該方法開啟新文件為 write() 和 writeln() 的輸出做準備。 語法:document.open(mimetype,replace) 引數: · mimetype:可選。規定正在寫的文件的型別。預設值是"text/
ducument ready 和document load的區別
頁面載入完成有兩種事件:ready和load 首先了解一下DOM文件是如何解析的: 1、解析html結構 2、載入指令碼和樣式檔案 3、解析並執行指令碼 4、構造html的DOM模型 //ready 5、載入圖片等外部資原始檔 6、頁面載入完畢 //load 所以re
window.onload與document.ready()的區別
Jquery中$(document).ready()的作用類似於傳統JavaScript中的window.onload方法,不過與window.onload方法還是有區別的。 1:執行時間不同
js頁面載入觸發的事件 document.write 和document.onload的區別
document.ready和onload的區別——JavaScript文件載入完成事件 頁面載入完成有兩種事件: 一是ready,表示文件結構已經載入完成(不包含圖片等非文字媒體檔案); 二是onload,指示頁面包含圖片等檔案在內的所有元素都載入完成。 1、Dom R
父視窗獲取iframe子視窗window物件和document物件的方法
轉發:https://blog.csdn.net/jarniyy/article/details/62424919var iframe=document.getElementById("xxx");//父視窗獲取iframe子視窗物件var iframew=iframe.co
angular實現window.onload和$(document).ready
轉自:http://blog.51yip.com/jsjquery/1599.html 習慣了window.onload(),$(document).ready(),現在換成別的了,還真有點不習慣了。下面說一下常用的4種情況。 1,html中直接寫 檢視複製列印
js獲取瀏覽器基本資訊:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。
網頁可見區域寬:document.body.clientWidth網頁可見區域高:document.body.clientHeight網頁可見區域寬:document.body.offsetWidth (包括邊線的寬)網頁可見區域高:document.body.offsetHeight (包括邊線的寬)網頁正
詳解document.getElementById 和 document.querySelector的區別
1. W3C 標準 querySelectorAll 屬於 W3C 中的 Selectors API 規範 [1]。而 getElementsBy 系列則屬於 W3C 的 DOM 規範 [2]。 2. 瀏覽器相容 querySelectorAll 已被
獲取屏幕寬高width(),outerWidth,innerWidth,documentElement.clientWidth, body.clientWidth的區別
360瀏覽器 低版本 return parent etl 設置 html head () 基本介紹 $(window).width()與$(window).height() $(window).width()與$(window).height():獲得的是屏幕可視區域的
