ThinkPHP 入口模組繫結
場景案例:當在開發有時候會對外開放介面(API),我們不希望使用者訪問到其他模組,只能訪問api模組.
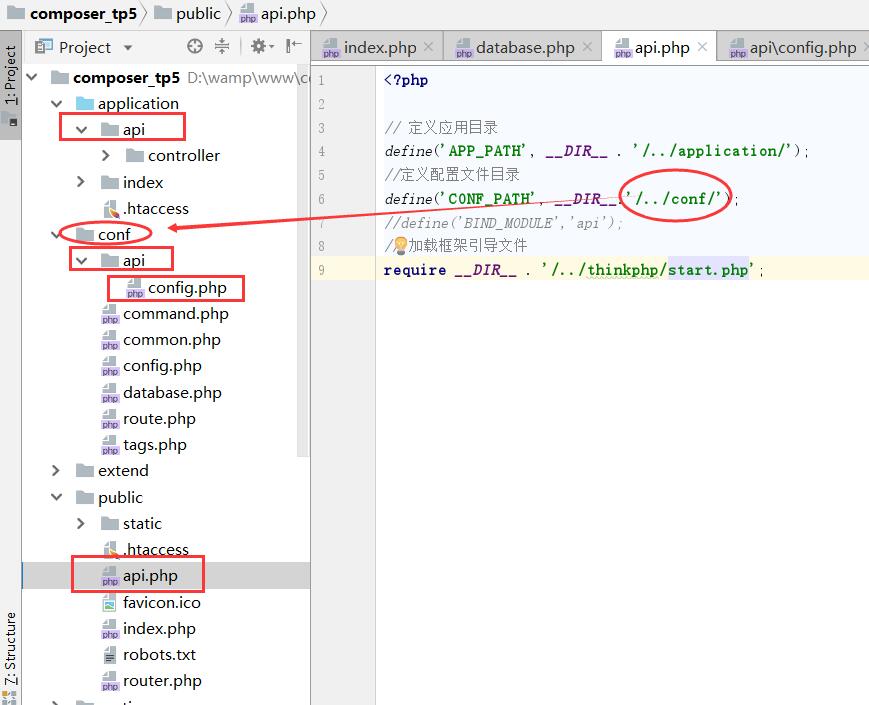
我們可以為API開一個單獨的入口api.php(public目錄下),就像public下的index.php一樣。
如果不希望配置檔案放到應用目錄下面,可以在入口檔案中定義獨立的配置目錄,新增CONF_PATH常量
定義即可,這樣讓模組更加分明,例如:
// 定義配置檔案目錄和應用目錄同級
define('CONF_PATH', __DIR__.'/../config/');這裡我的目錄是按上面的方式配置過的。
首先,為了讓模組自動繫結,即api.php入口檔案自動繫結到app/api模組,我們需要在config中開啟:
// 入口自動繫結模組
'auto_bind_module' => true,新增api.php入口檔案:
<?php
// 定義應用目錄
define('APP_PATH', __DIR__ . '/../application/');
//定義配置檔案目錄
define('CONF_PATH', __DIR__.'/../conf/');
//define('BIND_MODULE','api');
// 載入框架引導檔案
require __DIR__ . '/../thinkphp/start.php';在api模組目錄下新建控制器index.php:
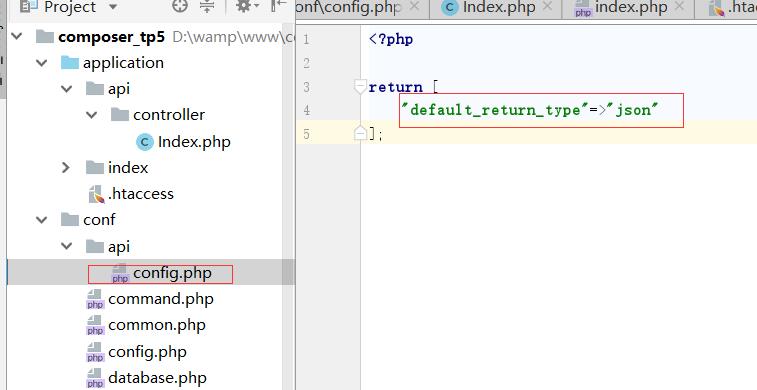
PS:對於開放的介面一般我們會返回一些json資料給客戶端,我們可以直接指定返回資料的型別,就像上面的return $data;<?php namespace app\api\controller; use think\Controller; use think\Request; class Index extends Controller { public function index() { $data=[ 'name'=>'LEE', 'age'=>14, 'data'=> [ 'hh'=>'hh', 'aa'=>'aa' ] ]; return $data; }
而不是每次都用return json_encode($data);我們可以為介面指定返回型別。
方法:在conf/api/config里加上配置。

相關推薦
ThinkPHP 入口模組繫結
場景案例:當在開發有時候會對外開放介面(API),我們不希望使用者訪問到其他模組,只能訪問api模組.我們可以為API開一個單獨的入口api.php(public目錄下),就像public下的index.php一樣。如果不希望配置檔案放到應用目錄下面,可以在入口檔案中定義獨立
thinkphp5 入口檔案繫結別的模組
作用 在訪問預設模組時可以跳轉到別的模組(也可以是控制器甚至模型,但是我還沒有試過) 方法(暫時用過的,後面有新的再更新) 在public底下的index.php入口檔案中 define('BIND_MODULE','需要繫結的模組名'); 原因
thinkphp如何繫結模組
下載tp的安裝包後,會自帶一個index.php的檔案,作為前臺或者後臺的入口檔案,另外建立一個入口檔案,內容和index.php一樣,增添一句define('BIND_MODULE', 'Admin
TP5單入口繫結多模組
// 定義應用目錄 define('APP_PATH', __DIR__ . '/../app/'); require __DIR__ . '/../thinkphp/base.php';// 載入框架基礎檔案 //開啟域名部署後 switch ($_SERVER['HT
小程式初涉——入口頁設定&事件繫結
入口頁設定 情景一:小程式初始化頁面 根目錄下的app.json檔案中,控制pages陣列,設定在第一行的頁面就是預設啟動頁面 例如下面的設定中,home頁就是啟動頁面,想要修改啟動頁,只需要改變排列順序即可。 //app.json {
微信小程式獲取使用者微信繫結的手機號碼|ThinkPHP|getPhoneNumber
,getPhoneNumber:function(e){ if(e.detail.iv&&e.detail.encryptedData){ // console.log(e.detail.iv) // co
ThinkPHP5 繫結入口檔案
define("BIND_MODULE",'admin');繫結admin模組到入口檔案,即:localhost ---> 訪問到admin模組的index控制器的index方法。define("BIND_MODULE",'admin/index');繫結admin模組
python3中的types模組MethodType繫結方法
python3中運用types模組中的MethodType繫結方法到例項到類是非常常用的,這樣可以節省大量的時間和記憶體,可以避免大量重寫相同的方法!當然了,這也比較容易混淆! class Student(object): pass def se
ThinkPHP自動完成更新繫結的欄位更新無效的問題
本人親測,並且已經找到問題,這問題也曾經一度讓本尊很蛋疼,今天就來揭開它的真面目 這個原因就是create()方法使用不當導致的,一般的童鞋都會直接用,例如下寫法 一般最常用寫法: D('資料庫名稱')->create(); //這種情況都是靠系統去判斷的,有時
c++之多型性(動態繫結)
多型性 指相同物件收到不同訊息或不同物件收到相同訊息時產生不同的實現動作。C++支援兩種多型性:編譯時多型性,執行時多型性。 a、編譯時多型性:通過過載函式實現 b、執行時多型性:通過虛擬函式實現 多型性可以簡單地概括為“一
vue基礎4-資料繫結
1、v-bind 只能實現資料額單向繫結,從M到V,無法實現資料的雙向繫結 改變頁面輸入框的值,列印資料並未改變。 2、v-model 可以實現資料的雙向繫結,從M到V、V到M。 &nbs
雙向繫結原理
雙向繫結原理 <input type="text" oninput="evtInput()" id="input"/> <p id="text"></p> // 1、定義物件vue,其中有個屬性:name let vue = { name:
[備忘]Nginx 禁止IP訪問及未繫結的域名跳轉
轉載自: http://www.linuxidc.com/Linux/2011-04/34368.htm 今天要在Nginx上設定禁止通過IP訪問伺服器,只能通過域名訪問,這樣做是為了避免別人把未備案的域名解析到自己的伺服器IP而導致伺服器被斷網,從網路上搜到以下解決方案: Ngin
java 的前期繫結和後期繫結
java的前期繫結在程式執行前根據編譯時型別繫結,呼叫開銷較小,如C語言只有前期繫結這種方法呼叫 後期繫結,是指在執行時根據物件的型別進行繫結,又叫動態繫結或
Spring Configuration動態繫結bean id
簡述: 對於bean id 可能在注入的時候需要根據配置動態的制定例項 程式碼: ERepositoryConfigure.java package com.cpa.components.system.e.repository; import org.apache.com
c# datagridview繫結資料來源(BindingList<class>)中的現象 待查
現象1: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using Sys
WPF TreeView IsExpanded 繫結不上的問題
最近專案上需要通過MVVM來控制TreeView,其中需要需要控制通過搜尋來定位某個節點,正常邏輯下,首先通過需要在樹上面找到該節點,然後選中該節點,並將該節點的父節點展開,這個時候需要通過MVVM來控制,需要繫結起來,只是一直沒有binding上,程式碼如下: MVVM示例程式碼: 1 usi
VUE:class與style強制繫結
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style>
git本地檔案和遠端分支繫結
1. 先從github克隆到本地 git clone https://github.com/kong/springcloud.git git clone [email protected]:使用者名稱/專案名.git 2.
jQuery中bind(),one(),on(),live()這幾個繫結事件函式的區別
1、bind()方法 為每個匹配元素的特定事件繫結事件處理函式。bind()方法的底層邏輯是on()方法。 .bind() 方法是用於往文件上附加行為的主要方式。所有JavaScript事件物件,比如focus, mouseover, 和 resize,都是可以作為type引數傳遞進來