從.Net到Java學習第九篇——SpringBoot下Thymeleaf
Thymeleaf概述
Thymeleaf 是一個流行的模板引擎,該模板引擎採用java語言開發。模板引擎是一個技術名稱,是跨領域平臺的概念,在java語言體系下有模板引擎,在C#、PHP語言體系下也有模板引擎,甚至在JavaScript中也會用到模板引擎技術。
Java生態下的模板引擎有Thymeleaf 、Freemaker、Velocity、Beetl(國產)等。Thymeleaf模板既能用於web環境下,也能用於非web環境下,在非web環境下,它能直接顯示模板上的靜態資料,在web環境下,它能像JSP一樣從後臺接收資料並替換掉模板上的靜態資料。.net下面的razor也是一個模板引擎。
Thymeleaf它是基於HTML的,以HTML標籤為載體,Thymeleaf要寄託在HTML的標籤下實現對資料的展示。
Thymeleaf的官方網站:
Spring boot集成了Thymeleaf模板技術,並且Spring boot官方也推薦使用
Thymeleaf來替代JSP技術。
Thymeleaf是另外的一種模板技術,它本身並不屬於spring boot,
srpingboot只是很好的集成了這種模板技術,作為前端頁面的資料展示。
Spring Boot整合Thymeleaf配置
(1)修改pom.xml,在Maven中引入Thymeleaf的依賴:
<!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
(2)在Spring boot的核心配置檔案application.yml中對Thymeleaf進行配置:
spring:
profiles:
active: test
thymeleaf:
cache: false #開發階段,建議關閉Thymeleaf的快取
在使用Spring boot的過程中,如果使用thymeleaf作為模板檔案,則要求HTML格式必須為嚴格的html5格式,所有標籤必須有結束標籤,否則會報錯。如果不想對標籤進行嚴格的驗證,使用spring.thymeleaf.model=LEGACYHTML5去掉驗證,去掉該驗證還需要引入許下的依賴,否則會報錯。
<dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.22</version> </dependency>
(3)新建一個控制器ThymeleafController去對映到模板頁
@Controller public class ThymeleafController { @GetMapping("/index") public String index(Model model){ model.addAttribute("msg","Spring boot整合Thymeleaf"); return "index"; //返回的是一個頁面,可以省略字尾.html } }
(4)在src/main/resources的templates下面新建一個index.html頁面用於資料展示,HTML頁面的<html>元素中藥記得加入以下屬性:
<html xmlns:th="http://www.thymeleaf.org">
index.html原始碼如下:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"><!--引入thymeleaf--> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p th:text="${msg}">你好</p> </body> </html>
Springboot使用thymeleaf作為檢視展示,約定將模板檔案放置在src/main/resources/templates目錄下,靜態資源放置在src/main/resources/static目錄下
執行IDEA專案

如果不啟動spring boot直接在瀏覽器中瀏覽這個頁面

Thymeleaf標準變量表達式
語法:${...}
變量表達式用於訪問容器(tomcat)上下文環境中的變數,功能和JSTL中的${}相同。Thymeleaf中的變量表達式使用${變數名}的方式獲取其中的資料。
新建實體類User:
package com.yujie.entity; public class User { private String name; private String sex; private Integer age; private String email; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } }
在Spring mvc的Controller中使用向前端傳輸資料,ThymeleafController程式碼如下:
@GetMapping("/user")
public String user(Model model){
User user=new User();
user.setAge(21);
user.setEmail("[email protected]");
user.setName("玉傑");
model.addAttribute("user",user);
return "user";
}
templates目錄下面,新建一個user.html頁面,前端接收程式碼:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"><!--引入thymeleaf--> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>使用者資訊如下:</p> <div th:text="${user.name}"></div> <div th:text="${user.age}"></div> <div th:text="${user.email}"></div> </body> </html>
瀏覽

選擇變量表達式
選擇變量表達式,也叫星號變量表達式,使用th:object屬性來繫結物件,比如:
<p>分割線——選擇變量表達式</p> <div th:object="${user}"> <div th:text="*{name}"></div> <div th:text="*{age}"></div> <div th:text="*{email}"></div> </div>
繼續

選擇變量表達式首先使用th:object來繫結後臺傳來的user物件,然後使用*來代表這個物件,後面{}中的值是此物件中的屬性。
選擇變量表達式*{...}是另一種類似於變量表達式${...}表示變數的方法。
選擇變量表達式在執行時是在選擇的物件上求解,而${...}是在上下文的變數Model上求解。
通過th:object屬性指明選擇變量表達式的求解物件。
標準變量表達式和選擇變量表達式可以混合在一起使用,比如:
<div th:object="${user}">
<div th:text="*{name}"></div>
<div th:text="*{age}"></div>
<div th:text="${user.email}"></div>
</div>
也可以不使用th:object進行物件的選擇,而直接使用*{...}獲取資料,比如:
<p>不使用th:object</p>
<div>
<div th:text="*{user.name}"></div>
<div th:text="*{user.age}"></div>
<div th:text="*{user.email}"></div>
</div>
Thymeleaf的URL表示式
語法:@{...}
URL表示式可用於<script src="...">、<link href="...">、<a href="...">等
1.絕對URL,比如:
<a href="index.html" th:href="@{'http://localhost:8080/user?name='+${user.name}}">index</a>
2.相對URL,相對於頁面,比如:
<a href="index.html" th:href="@{'user?name='+${user.name}}">index</a>
3.相對URL,相對於專案上下文,比如:
<a href="index.html" th:href="@{'/user?name='+${user.name}}">index</a>
專案的上下文名會自動新增,我們可以看下html執行的原始碼。
thymeleaf的常用屬性
thymeleaf的常用屬性:
th:action
th:each
th:href
th:id
th:if
th:unless
th:switch/th:case
th:object
th:src
th:text
th:value
th:attr
th:onclick
th:style
th:method
th:name
th:inline
這些標記大多數和html的標記名稱是一樣的。
thymeleaf表示式基本物件
模板引擎提供了一組內建的物件,這些內建的物件可以直接在模板中使用,這些物件由#號開始引用。
#request
相當於HttpServletRequest物件,這是3.x版本,若是2.x版本使用#httpServletRequest
${#request.getContextPath()}
${#request.getAttribute("name")}
#session
相當於HttpSession
物件,這是3.x版本,若是2.x版本使用#httpSession,需要在後頭controller中設定session,
${#session.getAttribute("phone")}
${#session.id}
thymeleaf表示式功能物件
1.模板引擎提供的一組功能性內建物件,可以在模板中直接使用這些物件提供的功能方法。
2.工作中常使用的資料型別,如集合、時間、數值,可以使用thymeleaf提供的功能性物件來處理它們。
3.內建功能物件前都需要加#號,內建物件一般都以s結尾。
- #dates:java.util.Date物件的實用方法,<span th:text="${#dates.format(curDate,'yyyy-MM-dd HH:mm:ss')}"></span>
- #calendars:和dates類似,但是是java.util.Calendar物件。
- #numbers:格式化資料物件的實用方法。
- #strings:字串物件的實用方法。contains,startsWith,prepending/appending等。
- #objects:對objects操作的實用方法。
- #bools:對布林值求值的實用方法。
- #arrays:陣列的實用方法。
- #lists:list的實用方法.
- #sets:set的實用方法.
- #maps:map的實用方法
- #aggregates:對陣列或集合建立聚合的實用方法。
thymeleaf th:text 不顯示標籤
解決辦法,通過追加th:remove屬性,演示如下:
<span th:text="${title}" th:remove="tag"></span>
thymeleaf佈局
thymeleaf既然和razor一樣,那麼肯定也有佈局頁,也就是母版頁。thymeleaf的layout常用的有兩種方式用法:
第一種 th:include||th:replace||th:insert
將頁面裡的每個部分都分成塊 -> fragment 使用 th:include 和 th:replace 來引入頁面
這種用法沒有layout的概念, 因為每個部分都是 fragment
- th:insert 3.0+版本新加的
- th:replace 2.0+ 3.0+都可用
- th:include 這個在3.0版本已經不建議使用
它們的區別,
<footer th:fragment="copy"> © 2011 The Good Thymes Virtual Grocery </footer>
呼叫方式:
<!-- 引用html段 -->
<body>
<div th:insert="footer :: copy"></div>
<div th:replace="footer :: copy"></div>
<div th:include="footer :: copy"></div>
</body>
最終結果如下:
<!-- 最終結果 -->
<body>
<!-- th:insert,div tag內部插入html段 -->
<div> <footer> © 2011 The Good Thymes Virtual Grocery </footer> </div>
<!-- th:replace,使用html段直接替換 div tag -->
<footer> © 2011 The Good Thymes Virtual Grocery </footer>
<!-- th:include,div tag內部插入html段(僅保留段子元素的內容) -->
<!-- 仔細對比 th:insert 與 th:include的結果 -->
<div> © 2011 The Good Thymes Virtual Grocery </div>
</body>
第二種 佈局頁
寫一個layout.html頁面,當作頁面的基礎頁面
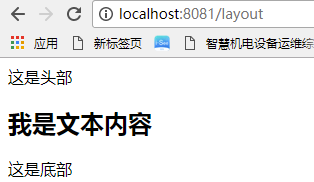
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>Title</title> </head> <body> <header>這是頭部</header> <div layout:fragment="content"></div> <footer>這是底部</footer> </body> </html>
新建一個子頁面layoutTest.html,在子頁面裡使用 layout:decorator 來將子頁面裡的內容加入到 layout.html裡去
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" layout:decorator="common/layout"> <head> <meta charset="UTF-8"/> <title>Title</title> </head> <body> <div layout:fragment="content"> <h2>我是文字內容</h2> </div> </body> </html>
控制器中新增一個測試方法
@RequestMapping("/layout")
public String layout(Model model) {
return "layoutTest";
}
執行結果如下:

這樣在layout.html裡引入的css,js,imgs都可以在子頁面裡用了,而且在子頁面裡還可以引入子頁面需要用到的css,js,imgs, 就很方便了,所以這也是推薦的方式。
模板傳值,假如要往header.html裡傳入一個tab來區別應該高亮哪個選單,可以使用下面的寫法實現, 建立header.html,然後在佈局頁layout.html定一個css樣式。
header.html程式碼如下:
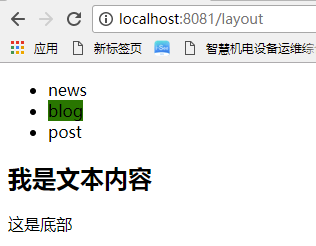
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>Title</title> </head> <body> <header th:fragment="header (tab)"> <ul> <li> <span th:class="${tab eq 'news'} ? active">news</span> </li> <li> <span th:class="${tab eq 'blog'} ? active">blog</span> </li> <li> <span th:class="${tab eq 'post'} ? active">post</span> </li> </ul> </header> </body> </html>
修改layout.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>Title</title> <style type="text/css"> .active {background-color: green;} </style> </head> <body> <div th:include="common/header :: header(tab='blog')"></div> <div layout:fragment="content"></div> <footer>這是底部</footer> </body> </html>
執行結果如下:

Spring-Boot配置檔案thymeleaf模板配置項(常用配置項為紅色)
| 引數 | 介紹 |
|---|---|
| spring.thymeleaf.cache = true | 啟用模板快取(開發時建議關閉) |
| spring.thymeleaf.check-template = true | 檢查模板是否存在,然後再呈現 |
| spring.thymeleaf.check-template-location = true | 檢查模板位置是否存在 |
| spring.thymeleaf.content-type = text/html | Content-Type值 |
| spring.thymeleaf.enabled = true | 啟用MVC Thymeleaf檢視解析度 |
| spring.thymeleaf.encoding = UTF-8 | 模板編碼 |
| spring.thymeleaf.excluded-view-names = | 應該從解決方案中排除的檢視名稱的逗號分隔列表 |
| spring.thymeleaf.mode = HTML5 | 應用於模板的模板模式。另請參見StandardTemplateModeHandlers |
| spring.thymeleaf.prefix = classpath:/templates/ | 在構建URL時預先檢視名稱的字首 |
| spring.thymeleaf.suffix = .html | 構建URL時附加檢視名稱的字尾 |
| spring.thymeleaf.template-resolver-order = | 鏈中模板解析器的順序 |
| spring.thymeleaf.view-names = | 可以解析的檢視名稱的逗號分隔列表 |
參考:https://tomoya92.github.io/2017/03/09/thymeleaf-layout/
相關推薦
從.Net到Java學習第九篇——SpringBoot下Thymeleaf
Thymeleaf概述 Thymeleaf 是一個流行的模板引擎,該模板引擎採用java語言開發。模板引擎是一個技術名稱,是跨領域平臺的概念,在java語言體系下有模板引擎,在C#、PHP語言體系下也有模板引擎,甚至在JavaScript中也會用到模板引擎技術。Java生態下的模板引擎有Thymel
從.Net到Java學習第六篇——SpringBoot+mongodb&Thymeleaf&模型驗證
SpringBoot整合mongodb MongoDB 是一個介於關係資料庫和非關係資料庫之間的產品,是非關係資料庫當中功能最豐富,最像關係資料庫的。如果你沒用過MongoDB,可以先去看下我的文章:https://www.cnblogs.com/jiekzou/category/851166.ht
從.Net到Java學習第八篇——SpringBoot實現session共享和國際化
區分 cal request 展示 hang 輸入 nds www target SpringBoot Session共享 修改pom.xml添加依賴 <!--spring session--> <dependen
從.Net到Java學習第七篇——SpringBoot Redis 快取穿透
場景描述:我們在專案中使用快取通常都是先檢查快取中是否存在,如果存在直接返回快取內容,如果不存在就直接查詢資料庫然後再快取查詢結果返回。這個時候如果我們查詢的某一個數據在快取中一直不存在,就會造成每一次請求都查詢DB,這樣快取就失去了意義,在流量大時,可能DB就掛掉了。 穿透:頻繁查詢一個不存在的資料,
android Telephony學習 --- 第九篇 USSD簡介
USSD在國內並不常用,但是海外某些地區還在使用,本人對此理解有限,僅簡要介紹下USSD是什麼,功能是什麼等基本知識,希望可以幫助瞭解此功能。 USSD全稱是什麼? USSD功能是什麼? USSD格
Python 語言學習 第九篇:模組
模組是把程式程式碼和資料封裝的Python檔案,也就是說,每一個以副檔名py結尾的Python原始碼檔案都是一個模組。每一個模組檔案就是一個獨立的名稱空間,用於封裝頂層變數名;在一個模組檔案的頂層定義的所有的變數名(函式名也是一個變數名),稱作模組的屬性。匯入模組給予了對模組的全域性作用域中的變數名的讀取權,
MySQL數據庫學習【第九篇】索引原理與慢查詢優化
xxx 結構 復合 unix select查詢 全文搜索 等等 學習 獲取數據 一、介紹 1.什麽是索引? 一般的應用系統,讀寫比例在10:1左右,而且插入操作和一般的更新操作很少出現性能問題,在生產環境中,我們遇到最多的,也是最容易出問題的,還是一些復雜的查詢操作,因此對
python學習【第九篇】python面向對象編程
同名方法 ron 重寫 結構 程序 如果 覆蓋 -a base 一、面向對象了解 面向對象編程——Object Oriented Programming,簡稱OOP,是一種程序設計思想。OOP把對象作為程序的基本單元,一個對象包含了數據和操作數據的函數。 Pytho
從.Net到Java學習第三篇——spring boot+mybatis+mysql
jar fig targe list pro ble TE png tween 環境:mysql5.7 新建mysql數據庫demo,然後執行如下sql腳本進行數據表創建和數據初始化: -- ---------------------------- -- Tabl
cocos2dx學習之路----第九篇(深入理解單點觸控的事件機制)
上一篇我們簡單接觸了關於單點觸控的實現。 這一篇我們繼續進一步的理解單點觸控的事件分發的優先順序問題。 我們來回顧一下實現觸控的過程: 1.建立新的監聽器; 2.為新的監聽器分配回撥函式(而我們在上一篇中用到了Lamda表示式來實現); 3.註冊分發監聽器。 好,這一篇就是
從.Net到Java學習第十篇——Spring Boot檔案上傳和下載
圖片上傳 Spring Boot中的檔案上傳就是Spring MVC中的檔案上傳,將其整合進來了。 在模板目錄建立一個新的頁面 profile/uploadPage.html <!DOCTYPE html> <html xmlns:th="http://www.thymel
從.Net到Java學習第四篇——spring boot+redis
“學習java已經十天,有時也懷念當初.net的經典,讓這語言將你我相連,懷念你......”接上一篇,本篇使用到的框架redis、FastJSON。 環境準備 安裝redis,下圖是我本機的redis綠色版,你可以網上自行下載安裝,如果不知道如何怎麼操作,可以移步到我的另一篇文章:ASP.NET R
從.Net到Java學習第五篇——Spring Boot &&Profile &&Swagger2
剛學java不久,我有個疑問,為何用到的各種java開源jar包許多都是阿里巴巴的開源專案,為何幾乎很少見百度和騰訊?不是說好的BAT嗎? Spring Boot 的配置檔案及多環境配置 Spring Boot 使用一個全域性的配置檔案 application.properties 或 appli
OpenStack部署應用第九篇:OpenStack從自動化裝機到自動啟動一個小例項
1、部署實現思路 1)部署cobbler(功能:自動化裝機CentOS 7、設定本地yum源) 2)OpenStack實現架構設計及網路等配置規劃 3)設定主機配置及虛擬化設定(聯想實際業務的主機、網路裝置選項購買等準備工作) 4)從中控機執行部署程式,開始openstack部署 5)手動檢查配置並檢視例項啟
SpringBoot學習---第五篇:動態資料來源(多資料來源自動切換)
目錄 五、測試 參考文獻 一、應用場景 專案需要從自己的資料庫上讀取和管理資料外,還有一部分業務涉及到其他多個數據庫。 為了能夠靈活地指定具體的資料庫,本文基於註解和AOP的方法實現多資料來源自動切換。在使用過
MySQL學習【第九篇存儲引擎】
engine clust 行鎖 類型 str blackhole sel ODB 更多 一.存儲引擎介紹 1.我們知道mysql程序構成由連接層,sql層,存儲引擎層。存儲引擎層和磁盤進行交互,由其去取數據,而我們取得數據是表的形式展現出來,誰做的呢?就是存儲引擎結構化成
SpringBoot第九篇:整合Spring Data JPA
作者:追夢1819 原文:https://www.cnblogs.com/yanfei1819/p/10910059.html 版權宣告:本文為博主原創文章,轉載請附上博文連結! 前言 前面幾章,我們介紹了 JDBCTemplate、MyBatis 等 ORM 框架。下面我們來介紹極簡模式的 Sprin
SpringBoot 2.X課程學習 | 第三篇:自動配置(Auto-configuration)
一、auto-configuration introduction 自動配置是spri
SpringBoot 2.X課程學習 | 第五篇:yml語法讓配置檔案更加簡潔易讀
簡介 YAML 是一種簡潔的非標記語言(YAML Ain’t Markup Lang
SpringBoot 2.X課程學習 | 第六篇:挖掘配置檔案的祕密
一、兩種配置檔案獲取值的方式 因為普遍屬性
