gulp 常用外掛彙總
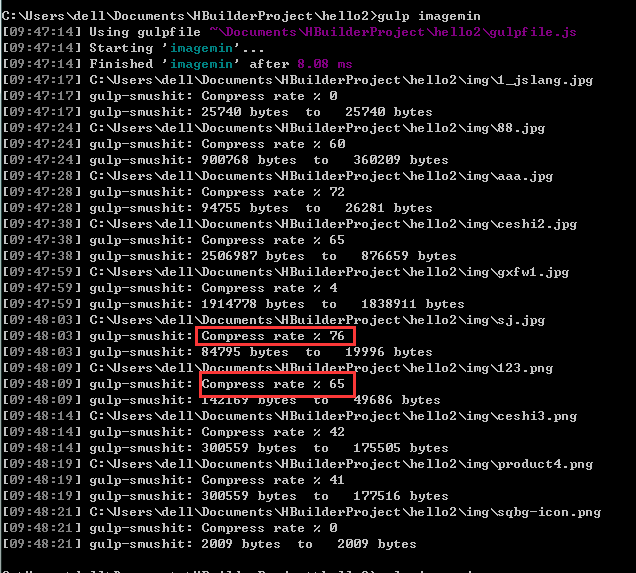
2017-07-26更新:圖片壓縮外掛使用gulp-smushit,gulp-smushit壓縮率比較大,gulp-imagemin 圖片壓縮外掛壓縮率不明顯。
見下圖壓縮率:

1、gulp安裝
參照gulp官網進行安裝:http://www.gulpjs.com.cn/docs/getting-started/
2、常用的外掛
gulp所有外掛地址:http://gulpjs.com/plugins/
(1)html壓縮外掛
外掛地址:https://www.npmjs.com/package/gulp-htmlmin/
(2)sass編譯外掛
外掛地址:https://www.npmjs.com/package/gulp-sass/
注意現在是執行2個任務了,同時注意配置好路徑。
(3) 圖片壓縮外掛
gulp-imagemin外掛地址:https://www.npmjs.com/package/gulp-imagemin/
gulp-smushit外掛地址:https://www.npmjs.com/package/gulp-smushit/
(4)css壓縮外掛
外掛地址:https://www.npmjs.com/package/gulp-clean-css/
任務配置示例:
//css壓縮任務 gulp.task('cssmin', function() { //過濾掉.min.css檔案 gulp.src(['./css/*.css', '!./css/*.min.css']) .pipe(cleanCSS({//'ie8':IE8+相容模式, compatibility: 'ie8' })) .pipe(gulp.dest('./dist/css')); });
(5)JS壓縮外掛gulp-uglify
外掛地址:https://www.npmjs.com/package/gulp-uglify/
任務配置示例:
//JS壓縮任務 gulp.task('jsmin', function() { //過濾掉.min.js檔案 gulp.src(['./js/*.js','!./js/*.min.js']) .pipe(uglify({//支援IE8 ie8: true })) .pipe(gulp.dest('./dist/js')); });
(6)雪碧圖外掛gulp-css-spriter
外掛地址:https://www.npmjs.com/package/gulp-css-spriter/
在css中只需要這樣寫即可:
body{ margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px); } .a{ width: 71px; height: 93px; background: url(../img/sqbg-icon.png) no-repeat center; } .b{ width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; }
生成後的CSS為:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px); } .a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px; } .b { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px; }
自動將圖片路徑更換為雪碧圖的spritesheet.png的路徑,同時自動新增上了background-position。
另外:若不想頁面中所有的png都合併為雪碧圖,可以將只想合併的圖片後新增?__spriter
示例程式碼:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px); } .a { width: 71px; height: 93px; background: url(../img/sqbg-icon.png?__spriter) no-repeat center; } .b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; } .c { width: 960px; height: 417px; background: url(../img/product4.png?__spriter) no-repeat center; }
生成後的css程式碼為:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px); } .a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px; } .b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; } .c { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px; }
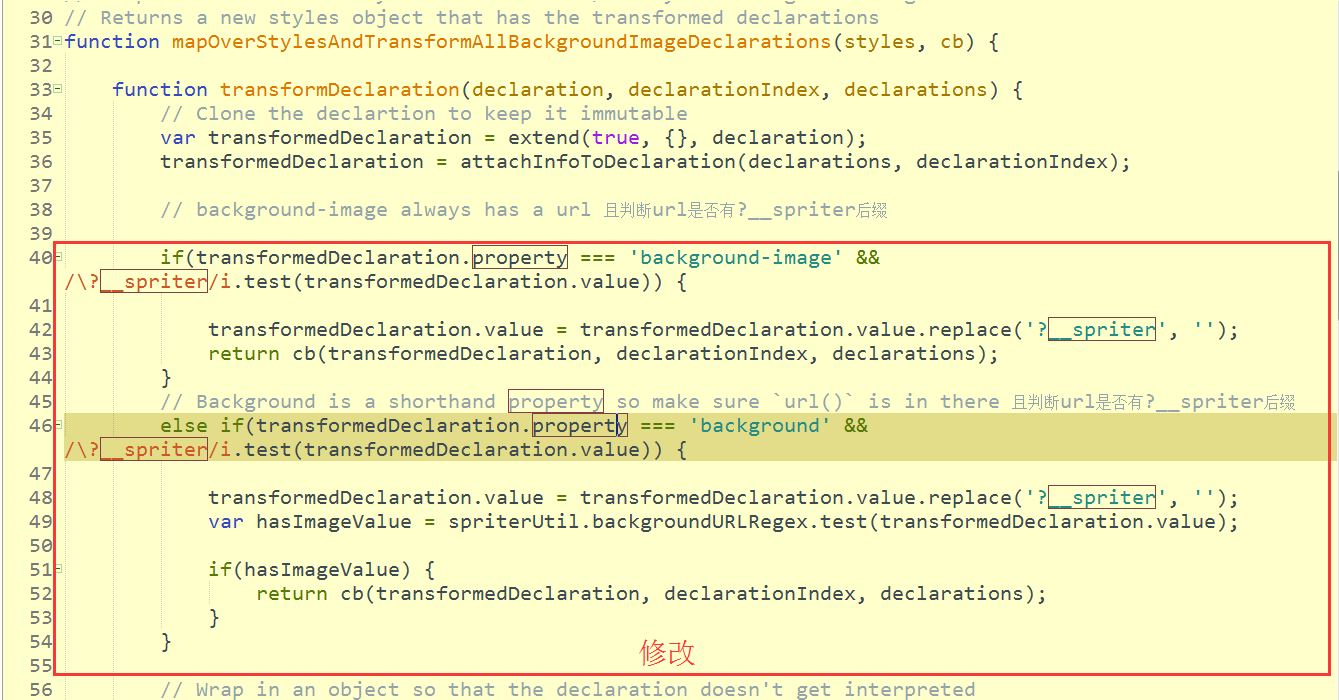
實現以上情景需要做的是修改\node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 這個檔案的40行開始的if--else if程式碼塊為:
// background-image always has a url 且判斷url是否有?__spriter字尾 if(transformedDeclaration.property === 'background-image' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); return cb(transformedDeclaration, declarationIndex, declarations); } // Background is a shorthand property so make sure `url()` is in there 且判斷url是否有?__spriter字尾 else if(transformedDeclaration.property === 'background' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value); if(hasImageValue) { return cb(transformedDeclaration, declarationIndex, declarations); } }
如下截圖:

(7)JS程式碼檢查外掛gulp-jshint
外掛地址:https://www.npmjs.com/package/gulp-jshint/
同時安裝jshint-stylish外掛,外掛地址:https://www.npmjs.com/package/tslint-stylish/
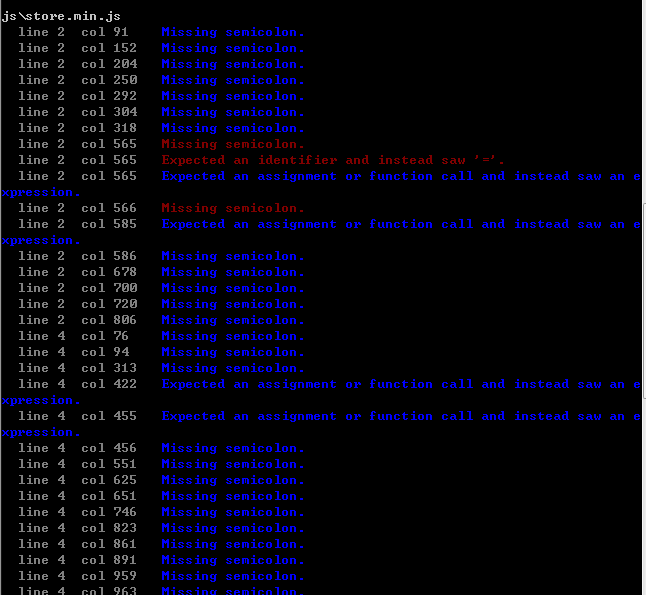
錯誤和警告輸出為一下形式:

(8)重新命名外掛gulp-rename
外掛地址:https://www.npmjs.com/package/gulp-rename/
配置檔案示例:
gulp.task('jsmin', function() {
//過濾掉.min.js檔案
gulp.src(['./js/*.js', '!./js/*.min.js'])
.pipe(uglify({
//支援IE8
ie8: true
}))
//修改副檔名
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('./dist/js'));
});
(8)資源、模組複用外掛gulp-file-include
外掛地址:https://www.npmjs.com/package/gulp-file-include
(9)自動新增字首gulp-autoprefixer
外掛地址:https://www.npmjs.com/package/gulp-autoprefixer
以上外掛組合後的整體配置檔案(包含命令的順序執行),在命令列中直接輸入gulp執行即可:
var gulp = require('gulp'); //HTML壓縮外掛 var htmlmin = require('gulp-htmlmin'); //SASS編譯外掛 var sass = require('gulp-sass'); //圖片壓縮外掛 var imagemin = require('gulp-imagemin'); //PNG壓縮外掛 var imageminPngquant = require('imagemin-pngquant'); //CSS壓縮外掛 var cleanCSS = require('gulp-clean-css'); //雪碧圖合併外掛 var spriter = require('gulp-css-spriter'); //js壓縮外掛 var uglify = require('gulp-uglify'); //新增字首外掛 var autoprefixer = require('gulp-autoprefixer'); //圖片壓縮外掛 var smushit = require('gulp-smushit'); //js校驗外掛 var jshint = require('gulp-jshint'); //重新命名外掛 var rename = require("gulp-rename"); //圖片壓縮中減少重複壓縮 var cache = require('gulp-cache'); //模板複用 var fileinclude = require('gulp-file-include'); //html壓縮任務 gulp.task('html', function() { return gulp.src('./*.html') //資源複用外掛 .pipe(fileinclude({ prefix: '@@', basepath: '@file' })) //html壓縮外掛 .pipe(htmlmin({ collapseWhitespace: true })) .pipe(gulp.dest('./dist')) }); //sass編譯任務--包括scss編譯、雪碧圖合併、新增字首、壓縮和重新命名任務 gulp.task('sass', function() { return gulp.src('./css/*.scss') .pipe(sass().on('error', sass.logError)) //雪碧圖合併 .pipe(spriter({ //這是雪碧合成的圖 'spriteSheet': './dist/img/scssSpriteSheet.png', //css引用的圖片路徑 'pathToSpriteSheetFromCSS': '../img/scssSpriteSheet.png' })) //新增字首 .pipe(autoprefixer({ //瀏覽器市場佔有率參考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置參考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化屬性值 預設:true 像這樣: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css壓縮 .pipe(cleanCSS({ //'ie8':IE8+相容模式, compatibility: 'ie8' })) //修改副檔名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css')); }); //監控檔案任務 gulp.task('watch', function() { //監控 scss 檔案,如果有修改,則執行 sass 任務 gulp.watch('./css/*.scss', ['sass']); //監控 js 檔案,如果有修改,則執行 scripts 任務 gulp.watch('./js/*.js', ['scripts']); //監控 css 檔案,如果有修改,則執行 css 任務 gulp.watch('./css/*.css', ['css']); //監控 圖片 檔案,如果有修改,則執行 imagemin 任務 gulp.watch('./img/*.{jpg,png}', ['imagemin']); //監控 圖片 檔案,如果有修改,則執行 imagemin 任務 gulp.watch('./*.html', ['html']); }); //圖片壓縮任務--使用gulp-imagemin外掛 //gulp.task('imagemin', function() { // gulp.src('./img/*') // .pipe(imagemin({ // progressive: true, // svgoPlugins: [{ // removeViewBox: false // }], //不要移除svg的viewbox屬性 // use: [imageminPngquant()] //使用pngquant深度壓縮png圖片的imagemin外掛 // })) // .pipe(gulp.dest('dist/img')) //}); //更改壓縮外掛使用gulp-smushit gulp.task('imagemin', function() { return gulp.src('./img/*.{jpg,png}') .pipe(cache(smushit({ //顯示壓縮率 verbose: true }))) .pipe(gulp.dest('dist/img')); }); //css任務--雪碧圖合併、新增字首、壓縮、重新命名 gulp.task('css', function() { //過濾掉.min.css檔案 return gulp.src(['./css/*.css', '!./css/*.min.css']) //雪碧圖合併 .pipe(spriter({ //這是雪碧合成的圖 'spriteSheet': './dist/img/spritesheet.png', //css引用的圖片路徑 'pathToSpriteSheetFromCSS': '../img/spritesheet.png' })) //新增字首 .pipe(autoprefixer({ //瀏覽器市場佔有率參考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置參考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化屬性值 預設:true 像這樣: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css壓縮 .pipe(cleanCSS({ //'ie8':IE8+相容模式, compatibility: 'ie8' })) //修改副檔名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css')); }); //scripts任務--包含壓縮和重新命名 gulp.task('scripts', function() { //過濾掉.min.js檔案 return gulp.src(['./js/*.js', '!./js/*.min.js']) .pipe(uglify({ //支援IE8 ie8: true })) //修改副檔名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/js')); }); //js校驗任務--jshint gulp.task('lint', function() { return gulp.src('./js/*.js') .pipe(jshint()) //使用了tslint-stylish外掛 .pipe(jshint.reporter("jshint-stylish")); }); //序列方式執行任務:做好依賴 gulp.task('default', ['sass', 'css', 'scripts', 'imagemin', 'html', 'watch']);
說明:
(1)gulp的排除模式:
// 使用陣列的方式來匹配多種檔案 gulp.src(['*.js','!b*.js']) // 匹配所有js檔案,但排除掉以b開頭的js檔案 gulp.src(['!b*.js',*.js]) // 不會排除任何檔案,因為排除模式不能出現在陣列的第一個元素中
(2)gulp 對於 one after one 的任務鏈,需要加 return
注意:
(1)配置好檔案路徑。
(2)安裝相關外掛 npm i 外掛名 --save-dev。
以上外掛的安裝命令為:
npm install --save-dev gulp
npm install gulp-htmlmin --save-dev
npm install gulp-sass --save-dev
npm install gulp-clean-css --save-dev
npm install gulp-css-spriter --save-dev
npm install gulp-uglify --save-dev
npm install gulp-autoprefixer --save-dev
npm install gulp-smushit --save-dev
npm install gulp-jshint --save-dev
npm install gulp-rename --save-dev
npm install gulp-cache --save-dev
npm install gulp-file-include --save-dev
(3)所有的檔案命名不能出現中文字元。
相關推薦
gulp 常用外掛彙總
2017-07-26更新:圖片壓縮外掛使用gulp-smushit,gulp-smushit壓縮率比較大,gulp-imagemin 圖片壓縮外掛壓縮率不明顯。 見下圖壓縮率: 1、gulp安裝 參照gulp官網進行安裝:http://www.gulpjs.com.
我的Eclipse常用外掛彙總
regex util 正則表示式 http://regex-util.sourceforge.net/update/ Mybatis外掛 MyBatipase YEdit yml輔助外掛
gulp常用外掛介紹
鑑於一開始研究gulp,最頭疼的就是不知道紛繁複雜的gulp外掛的作用,我覺得有必要寫一篇wiki科普一下。 1.gulp-sass 安裝方法:npm install gulp-sass --save-dev 作用:預編譯 sass 檔案為 css 檔案 例子: 'us
Gulp常用外掛實踐
上一篇文章介紹了一些Gulp一些基本操作,但平時開發時,那些基本的操作是無法滿足我們的需求的,我們很多功能需要gulp外掛來實現。進來就來寫下平時用到的gulp外掛。可以去npm搜尋以下外掛 首先是js和css有關的外掛啦 gulp-cssmin壓縮css檔
android studio 常用外掛彙總
*持續收集Android Studio 好用的外掛~~只選對的* 1.通過WiFi除錯手機: Android Wifi ADB、ADB WiFI 2.ButterKnife 註解生成器:
gulp常用外掛和工具
gulp-uglify (JS壓縮) gulp-uglify安裝: // npm install --save-dev gulp-uglify 已過時 npm install --save-dev jshint gulp-jshint gulp-uglify用來壓縮js檔案,使用的是uglify引擎。 va
gulp常用外掛
本文持續更新中。。 1、gulp-less // less編譯 2、gulp-clean-css // css壓縮 .pipe(cssmin({ advanced: fal
gulp常用外掛-gulp-imagemin
使用gulp-imagemin壓縮圖片檔案(包括PNG、JPEG、GIF和SVG圖片)。 配置gulpfile.js 例子一 var gulp = require('gulp'), i
前端常用外掛及工具類庫彙總
函式庫 Lodash(推薦):github.com/lodash/loda… Underscore:underscorejs.org/ Ramda:github.com/ramda/ramda outils:github.com/proYang/out… 30-seconds-o
「不要重複造輪子系列」 前端常用外掛、工具類庫彙總
前言 在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。 下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有介紹。
前端常用外掛、工具類庫彙總(上)
前言 在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。 下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有介紹。注意:往往一個解決方案會
前端常用外掛、工具類庫彙總
前言 在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。 下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有介紹。注意:往
前端常用外掛、工具類庫彙總(下)
前言 對本文感興趣可以先加個收藏,也可以轉發分享給身邊的小夥伴,以後遇到類似的場景就來看看具體的外掛及其用法。 上一篇《前端常用外掛、工具類庫彙總(上)》內容摘要: 動畫庫 滾動庫 輪播圖 滾屏 彈出框 訊息通知 下拉框 級聯選擇器
Gulp常用的外掛
Gulp 常用外掛 外掛使用注意事項: 1、外掛需要先 npm/cnpm install xx --save-dev 2、gulp taskname,如果 task 已經設定成 default 的依賴,直接 gulp 即可 3、task 中的檔案路徑都是相對 gulpfile.js 的
數模賽常用外掛工具彙總(騷操作)
tableau:資料視覺化分析工具,下載地址:https://community.tableau.com/welcome 或者使用免費版:https://public.tableau.com/zh-cn/s/ DPS:資料分析工具,比spss,lingo更加容易(傻逼的
編輯器Atom 常用外掛以及快捷鍵彙總
Atom是一款非常好用的前端開發編輯器,集成了很多的外掛。開箱即用。下面是平時所用的一些外掛和編輯器快捷鍵的彙總。 Atom 外掛 1.atom-beautify 程式碼格式化外掛。格式化快捷鍵為 ctrl+B 2.atom-html-preview Atom編輯器內實時預覽的
前端常用外掛、工具類庫彙總,不要重複造輪子
函式庫 動畫庫 Animate.css Anime.js: 一個強大的、輕量級的用來製作動畫的javascript庫 Hover.css: wow.js: 滾動展示動畫 WOW.js 依賴 animate.css,所以它支援 animat
前端常用外掛、工具類庫彙總,不要重複造輪子啦!!!
前言 在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。 下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有
前端常用外掛、工具類庫彙總(轉)
前言 在開發中,我們經常會將一些常用的程式碼塊、功能塊進行封裝,為的是更好的複用。那麼,被抽離出來獨立完成功能,通過API或配置項和其他部分互動,便形成了外掛。 下面這些是我在工作中積累的一些常用的前端開源外掛,這裡只是羅列出來,詳細的用法各個外掛官網或者Gayhub都有介紹。注意:往往一個
前端構建之gulp與常用外掛
gulp是什麼? http://gulpjs.com/ 相信你會明白的! 與著名的構建工具grunt相比,有什麼優勢呢? 1. 易於使用,程式碼優於配置 2. 高效,不會產生過多的中間檔案,減少I/O壓力 3. 易於學習,API非常少,你能在很短
