HTML文字格式化例項
(初學者,如有錯誤還望各位大神多多指教,多多包含)
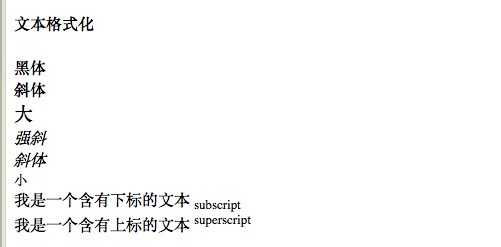
1.文字格式化
演示如何在一個HTML檔案中對文字進行格式化
<h4>文字格式化</h4>
<b>黑體</b>
<br/>
<strong>斜體</strong>
<br/>
<big>大</big>
<br/>
<em>強斜</em>
<br/>
<i>斜體</i>
<br/>
<small>小</small>
<br/>
我是一個含有下標的文字
<sub 效果如下:
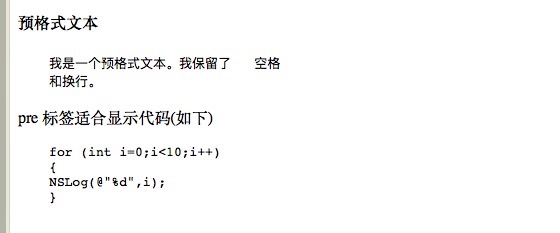
2.預格式文字
演示如何使用pre標籤對空行和空格進行控制
<br/>
<h4>預格式文字</h4>
<pre>
我是一個預格式文字。我保留了 空格
和換行。
</pre>
<p>pre 標籤適合顯示程式碼(如下)</p>
<pre>
for (int i=0;i<10;i++)
{
NSLog 效果如下:
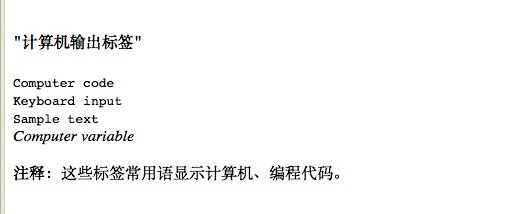
3.計算機輸出標籤
演示不同的“計算機輸出標籤的顯示效果”
<br/>
<h4>"計算機輸出標籤"</h4>
<code>Computer code</code>
<br/>
<kbd>Keyboard input</kbd>
<br/>
<samp>Sample text</samp>
<br/>
<var>Computer variable</var>
<br 效果如下:
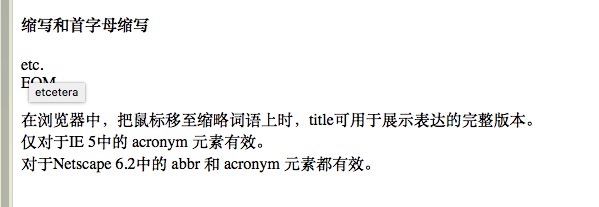
4.縮寫和首字母縮寫
演示如何實現縮寫或首字母縮寫
<h4>縮寫和首字母縮寫</h4>
<abbr title="etcetera">etc.</abbr>
<br/>
<acronym title="Everymoment Of Mylife">EOM</acronym>
<p>
在瀏覽器中,把滑鼠移至縮略詞語上時,title可用於展示表達的完整版本。<br/>
僅對於IE 5中的 acronym 元素有效。<br/>
對於Netscape 6.2中的 abbr 和 acronym 元素都有效。
</p>效果如下:
5.文字方向
演示如何改變文字的方向
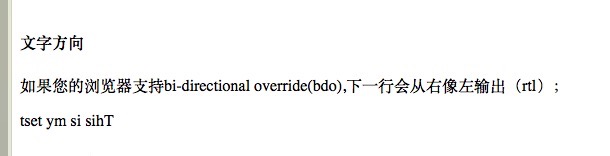
<h4>文字方向</h4>
<p>如果您的瀏覽器支援bi-directional override(bdo),下一行會從右像左輸出(rtl);</p>
<bdo dir="rtl">This is my test</bdo>
<br/>效果如下:
6.塊引用(實現長短不一的引用語句)
演示如何實現長短不一的引用語
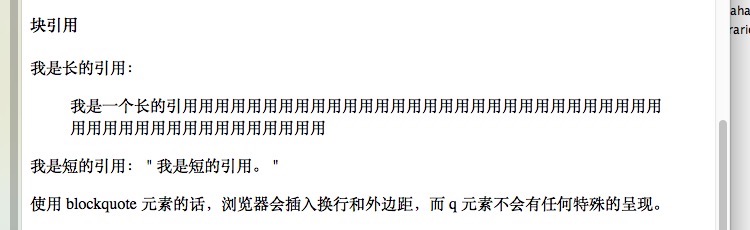
<h4>塊引用</h4>
我是長的引用:
<blockquote>
我是一個長的引用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用用
</blockquote>
我是短的引用:
<q>
我是短的引用。
</q>
<p>
使用 blockquote 元素的話,瀏覽器會插入換行和外邊距,而 q 元素不會有任何特殊的呈現。
</p>效果如下:
7.刪除字效果和插入字效果
演示如何標記刪除文字和插入文字
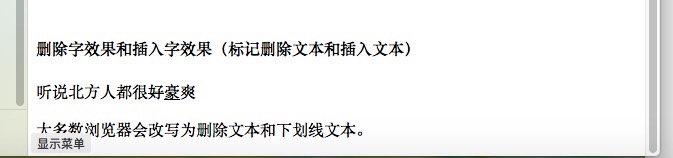
<h4>刪除字效果和插入字效果(標記刪除文字和插入文字)</h4>
<p>聽說北方人都很<del>好</del><ins>豪</ins>爽</p>
<p>大多數瀏覽器會改寫為刪除文字和下劃線文字。</p>效果如下:
相關推薦
HTML文字格式化例項
(初學者,如有錯誤還望各位大神多多指教,多多包含) 1.文字格式化 演示如何在一個HTML檔案中對文字進行格式化 <h4>文字格式化</h4> <b>黑體</b> <br/> <strong
HTML文字格式化
分享圖片 gpo body 格式化 格式 post img bsp image HTML文字格式化
HTML————7、HTML文字格式化
HTML 文字格式化 加粗文字斜體文字電腦自動輸出 這是 下標 和 上標 HTML 格式化標籤 HTML 使用標籤 <b>("bold") 與 <i>("italic") 對輸出的文字進行格式, 如:粗體 or 斜體 這些HTML標籤被稱為格式
【例項】 html 文字章節絕對定位
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章
html之文字格式化
HTML 文字格式化HTML 文字格式化加粗文字斜體文字電腦自動輸出這是 下標 和 上標HTML 格式化標籤HTML 使用標籤 <b>("bold") 與 <i>("italic
HTML 7 文字格式化
HTML 7 文字格式化 1.為了表示要呈現的文字是重要的,(超連結或其他),需要將文字改為粗體,斜體等,這就叫做文字格式化。 文字格式化標籤有: <b>定義粗體 <strong>定義加重語氣,這兩者結果一樣 <i>定義斜體 <
HTML基礎篇之文字格式化
文字格式化: <b><strong>加粗;<big>字型放大;<em><i>字型傾斜;<small>字型縮小;<sub>下標;<sup>上標; 預格式文字: <pre>
HTML文字滾動效果<marquee>
spa down 開始 一次 alternate 設置 離開 rec sta <marquee></marquee> 屬性:(1)behavior:設置滾動方式 a)alternate:在邊框之間來回滾動 b)Scroll:循
HTML文字閃爍
and lang element 文字 blink scrip int dom var <div id="blink">閃爍的文字</div> <script language="javascript"> functi
vscode編輯器在php檔案中的html/js格式化解決方案
本人使用laravel框架,因為頁面很多都是用php檔案渲染的,所以很多html和js都是在php檔案中,用prettier外掛不能識別php檔案中的html內容,導致無法執行自動格式化程式碼,如果要我手動去一個個調整的話,想想就可怕 本想問問度量結果,結果沒人有類似的,然後直接看setti
html 文字框去掉邊框
去掉:<input type="text" name="textfield" style="border:0px;"> 只留下邊框:<input type="text" style="BORDER-T
HTML——文字屬性
b元素:加粗字型 br元素:強制換行 i元素:文字傾斜 del元素:刪除文字(新增刪除線) strong元素:強調一段文字,實際作用也是加粗文字 wbr元素:安全換行(在連續字元上) em元素:強調一段文字,文字傾斜 s元素:刪除線,表示不
HTML 指令碼 (Script) 例項
1.JavaScript 使 HTML 頁面具有更強的動態和互動性。HTML script 元素<script> 標籤用於定義客戶端指令碼,比如 JavaScript。script 元素既可包含指令碼語句,也可通過 src 屬性指向外部指令碼檔案。必需的 type 屬性規定指令碼的 MIME 型別
/// html/css-html-文字-12
文字裝飾 :css1 2不同 去Mozilla看 style underline overline line-through 1.預設黑色 text-decoration: underline ; 2.有顏色\形式:
html/css-html-文字-1~11
結構化元素 語義化元素 字型樣式 文字樣式 結構化元素 標題元素:h1-h6 預設效果:h1最大,h6最小,
python爬蟲學習筆記四:BeautifulSoup庫對HTML文字進行操作
只要你提供的資訊是標籤,就可以很好的解析 怎麼使用BeautifulSoup庫? from bs4 import BeautifulSoup soup=BeautifulSoup('<p>data<p>','html.parser') 例如: import
html文字格式之預格式文字
在html中如果不使用預格式(pre),那麼文字呈現的結果將會有一些偏差。 比如:我想要一段話的呈現結果如下圖所示: 不採用預格式: <p> 預格式文字 示例 可以保留 空格 和換行哦。。。 </p> <p>p
html文字格式之上下標籤
首先,在html中的上下標籤是<sup>和<sub>。 直接上程式碼: <p>文字格式</p> This is a context <sub>subscript</sub> <hr> This is a contex
hanlp中文智慧分詞自動識別文字提取例項
需求:客戶給銷售員自己的個人資訊,銷售幫助客戶下單,此過程需要銷售人員手動複製貼上收穫地址,電話,姓名等等,一個智慧的分詞系統可以讓銷售人員一鍵識別以上各種資訊 經過調研,找到了一下開源專案 1、word 分詞器 2、ansj 分詞器 3、mmseg4j 分詞器 4、ik-analy
Java實現從Html文字中提取純文字
1、應用場景:從一份html檔案中或從String(是html內容)中提取純文字,去掉網頁標籤; 2、程式碼一:replaceAll搞定 //從html中提取純文字 public static String StripHT(String strHt