神技!微信小程式(應用號)搶先入門教程(附最新案例DEMO-豆瓣電影)持續更新
微信小程式 Demo(豆瓣電影)
由於時間的關係,沒有辦法寫一個完整的說明,後續配合一些視訊資料,請持續關注
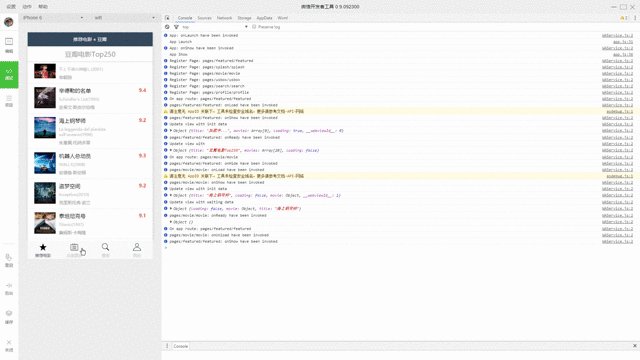
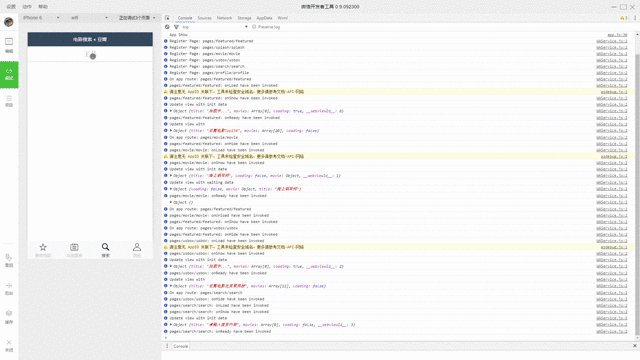
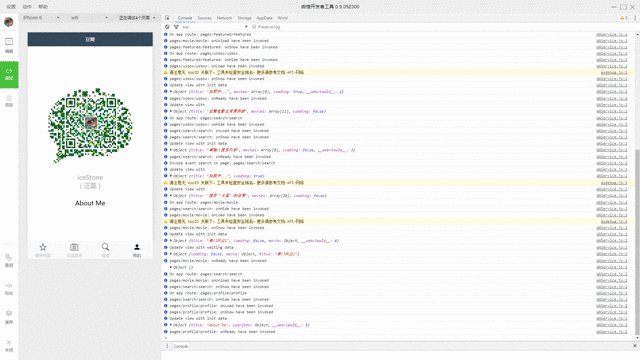
Demo 預覽

使用步驟
- 將倉庫克隆到本地:
$ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1
$ cd weapp-douban- 開啟
微信Web開放者工具(注意:必須是0.9.092300版本)
- 必須是
0.9.092300版本,之前的版本不能保證正常執行 - 不需要所謂的破解,網上所謂的破解只是針對之前的
0.9.092100版本,新的官方版本不需要破解,不需要破解,不需要破解! - 下載連結(官方版本,放心下載):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位)wechat_web_devtools_0.9.092300.dmg(macOS)
- 選擇
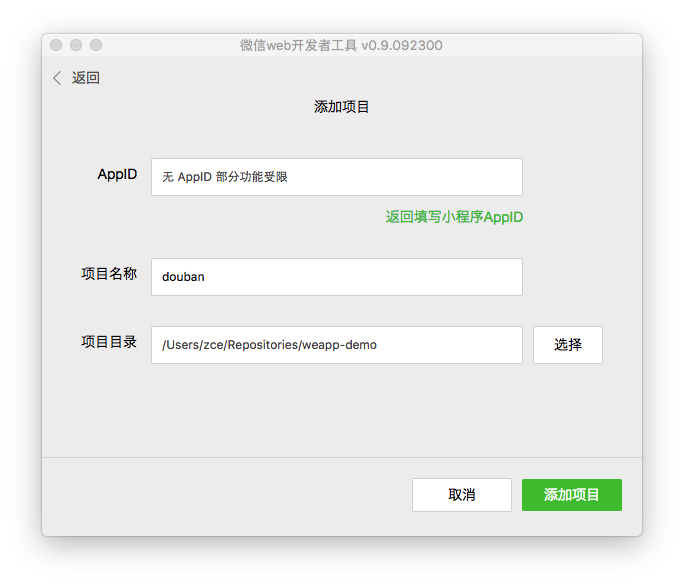
新增專案,填寫或選擇相應資訊
- AppID:點選右下角
無AppID(我也沒有資格,據說這次200個名額是小龍欽點的) - 專案名稱:隨便填寫,因為不涉及到部署,所以無所謂
- 專案目錄:選擇剛剛克隆的資料夾
- 點選
新增專案

- 新年快樂,恭喜發財

- 你可以選擇在
微信Web開放者工具中編碼(也可選擇你喜歡的編輯器)

通過左下角重啟按鈕,重新整理編碼過後的預覽
Bash使用者可以通過在專案目錄下執行以下命令快速建立新元件所需檔案:
$ ./generate page <new-page-name>
# or
$ ./generate component <new-component-name>- 剩下的可以自由發揮了
微信小程式基本教程(持續更新)
建立一個專案資料夾,建立基本所需檔案
app.js
專案主入口檔案(用於建立應用程式物件)
// App函式是一個全域性函式,用於建立應用程式物件 App({ // ========== 全域性資料物件(整個應用程式共享) ========== globalData: { ... }, // ========== 應用程式全域性方法 ========== method1 (p1, p2) { ... }, method2 (p1, p2) { ... }, // ========== 生命週期方法 ========== // 應用程式啟動時觸發一次 onLaunch () { ... }, // 當應用程式進入前臺顯示狀態時觸發 onShow () { ... }, // 當應用程式進入後臺狀態時觸發 onHide () { ... } })
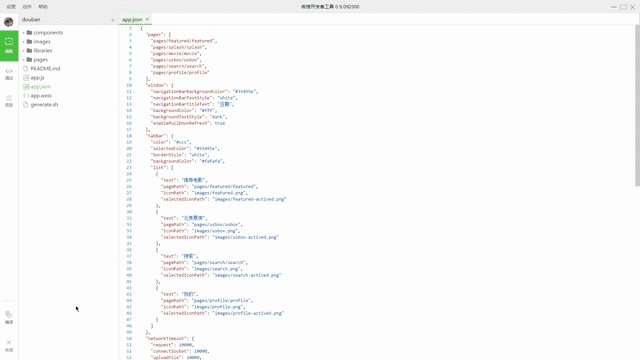
app.json
專案配置宣告檔案(指定專案的一些資訊,比如導航欄樣式顏色等等)
{
// 當前程式是由哪些頁面組成的(第一項預設為初始頁面)
// 所有使用到的元件或頁面都必須在此體現
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 應用程式視窗設定
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 應用導航欄設定
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 網路超時設定
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制檯輸出除錯資訊
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!可選!]專案全域性的樣式檔案,內容遵循CSS標準語法
建立頁面元件
每個頁面元件也分為四個檔案組成:
page-name.js
- 頁面邏輯檔案,用於處理頁面生命週期控制和資料處理
- 未完待續...
page-name.json
- 設定當前頁面工作時的一些配置
- 此處可以覆蓋app.json中的window設定
- 也就是說只可以設定window中設定的熟悉
未完待續...
page-name.wxml
- wxml指的是
Wei Xin Markup Language - 用於定義頁面中元素結構的
- 語法遵循XML語法,注意是XML語法,不是HTML語法,不是HTML語法,不是HTML語法
- 未完待續...
- wxml指的是
page-name.wxss
- wxml指的是
Wei Xin Style Sheet - 用於定義頁面樣式的
- 語法遵循CSS語法,擴充套件了CSS基本用法和長度單位(主要就是rpx響應式畫素)
- 未完待續...
- wxml指的是
未完待續...
有問題?
歡迎 PR or Issue or Wechat

LICENSE
相關推薦
神技!微信小程式(應用號)搶先入門教程(附最新案例DEMO-豆瓣電影)持續更新
微信小程式 Demo(豆瓣電影) 由於時間的關係,沒有辦法寫一個完整的說明,後續配合一些視訊資料,請持續關注 Demo 預覽 使用步驟 將倉庫克隆到本地: $ git clone https://github.com/zce/weapp-demo.git weapp-douban --dep
看這一篇就夠啦!微信小程式入門與實戰,橫掃常用元件API開發技巧(完整版包含全部原始碼)
第1章:什麼是微信小程式? 1 開篇及課程特色介紹 2 直觀感受一下微信小程式 3 小程式適合做什麼樣的應用 4 對開發者的影響 5 學習基礎 6 小作業 第2章:小程式環境大件與開發工具介紹 1 開篇介紹及下載工具 2 小程式目前情況及限制 3 小程式開發
微信小程式開放資料解密 AES-128-CBC 解密(Java版本)
最近朋友在弄微信小程式開發,需要跟微信服務端互動,微信敏感資料都有加密返回,需要在服務端接收進行解密後再返回給客戶端小程式,今天就通過Java進行資料的解密,以下展示是Java程式碼如果你使用的C#,請訪問這個地址(C#版本) https://blog.csdn.net/jasonso
微信小程式開放資料解密 AES-128-CBC 解密(C#版本)
最近朋友在弄微信小程式開發,需要跟微信服務端互動,微信敏感資料都有加密返回,需要在服務端接收進行解密後再返回給客戶端小程式,今天就通過C# 進行資料的解密,以下展示是C# 程式碼如果你使用的Java,請訪問這個地址(Java版本) https://blog.csdn
微信小程式 上傳圖片至阿里雲OSS(支援多圖片上傳)
我們先講下為什麼要把圖片檔案上傳到雲伺服器呢, 有什麼好處呢? 1、能減輕我們自己伺服器的頻寬 如果一個程式裡有多處地方用到使用者上傳圖片等功能的話,建議還是放到阿里雲或者千牛雲等其他平臺上來儲存我們的圖片,可以給公司的伺服器減少很多壓力,磁碟儲存也就不會太大 2、提升使用者體驗感
微信小程式如何實現下拉框效果?(程式碼示例)
wxml程式碼: <view class='top-text'> 選擇接收班級</view> <!-- 下拉框 --> <view class='top-selected' bindtap='bindShowMsg'> <
微信小程式:text文字的展開與收起(二)
之前寫過一篇《微信小程式:text文字的展開與收起》,通過css控制最大顯示行數,後來不少人私信問如果不足三行如何自動隱藏“展開/收起”按鈕;我接觸這個時間比較短,也不太熟悉,暫時只能想到改為js控制文字長度來處理。
微信小程式連線圖靈API實現智慧聊天(超級簡單)
小程式的demo.wxml <view class='top'>{{tittle}}</view> <view class='que' > <block wx:for="{{syas}}" wx:for-item="it
填坑-微信小程式、商戶號申請,各種企鵝留下的坑(三個月親身經歷)
1. 小程式申請。現在微信公眾平臺分小程式、服務號、訂閱號三種,每種都用獨立的賬號登入。小程式是可以通過公眾號(分服務號、訂閱號)關聯認證的,只需先開通一個公眾號(服務號,訂閱號不行),交三百大洋,然後直接從公眾號關聯認證多個小程式,小程式的單獨認證費用可以免了。而如果單獨去開通,則每一個賬號認證需要各交三百
史詩手冊!微信小程式新手自學入門寶典!你想要的都在這裡
一、小程式官方指南 1:官方開發工具下載: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 0.12.1304Win版:https://pan.baidu.com/
微信小程式之傳遞指定的值給函式(“document“取值)
這幾天在普及微信小程式相關知識的時候,發現做H5開發的小夥伴們,在練習做微信小程式的過程中,總是會問我一個相同的問題,"document取值怎麼沒有效果哈?" 其實這應該是很多小夥伴都有的疑問。 對於
在微信小程式中,如何實現下拉重新整理(模擬重新整理)
一、在app.json中啟動重新整理, 在Windows 中, 新增 "enablePullDownRefresh":"true" 二、在需要重新整理的頁面中寫(若是單個頁面),反之,可寫入app.js中: onPullDownRefre
微信小程式文字水平垂直居中對齊問題(完美解決方案)
我們知道常用的居中對齊方式有很多種例如:text-align:center; align-items:center; justify-content: center; margin: auto; #子
十月微信小程式導航:官方文件+精品教程+demo集合(10月14日更新)
1:官方工具: 5:微信小程式公測接入指南: 導航系列: 特別說明: 1:不瞭解微信小程式的同學,請先搜尋一下微信小程式究竟是什麼,有哪些特性; 2:有htmlcssjs基礎者可以直接進入實踐,邊實踐邊學習,尤其是有react與vue基礎
微信小程式左右滑動切換圖片酷炫效果(附效果)
開門見山,先上效果吧!感覺可以的用的上的再往下看。(動圖網址) 心動嗎?那就繼續往下看! 先上頁面結構吧,也就是wxml檔案,其實可以理解成微信自己封裝過的html,這個不多說了,不懂也沒必要往下看了。 1<scroll-view class="scroll-view_H" scro
微信小程式實現圖片懶載入的懶辦法(思路參考)
微信小程式中,由於沒有辦法實現DEMO操作,位置的操作在小程式中很難進行,所以要實現圖片的懶載入是真的難啊(簡直操碎了心~~)!!! 懶載入的實現無非就那幾個辦法,說白了就是按需載入、監聽滾動條載入、延時載入。。。 說明:此方法只適用於有明確統一高度的圖片排
微信小程式和公眾號區別
小程式和公眾號都是微信的產品;小程式自上市以來一直都是很火爆,但是他和微信公眾號有什麼區別呢?很多人都不清楚這兩者之間有什麼區別,在這裡,小程式開發公司城市網站聯盟(www.cswz.cn)給你分享下小程式和微信公眾號有什麼區別: 公眾號是內容媒體和O2O生活服務的資訊化平臺;小程式是一種
[微信小程式]聊天對話(文字,圖片)的功能(完整程式碼附效果圖)
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 這是我實際專案線上的程式碼, 或許有些不足 || 和你的需求不符合, 上圖: <!--pages/in
微信小程式開發---應用與頁面的生命週期
App App() App() 函式用來註冊一個小程式。接受一個 object 引數,其指定小程式的生命週期函式等。 object引數說明: 屬性 型別 描述 觸發時機 onLaunch Function 生命週期函式--監聽小程式初始化 當小程式初始化完成時,會觸發 o
微信小程式之第三方UI框架 zanui 使用教程
ZanUI-WeApp是有贊移動 Web UI 規範 ZanUI 的小程式現實版本,結合了微信的視覺規範,為使用者提供更加統一的使用感受。現已包含 badge、btn、card、cell、dialog、icon、label、noticebar、panel、popup、swit
