通過node指令自動建立一個package.json檔案,並封裝釋出使用
這一部分將通過node init指令來快速建立一個package.json檔案,大家可以清楚的看到如何自動建立一個包檔案,以便後續的使用。畢竟package.json檔案還是蠻大的,手動建立免不了多麻煩呢。
劃重點
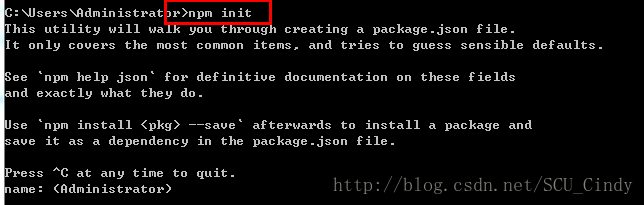
使用命令 npm init
示例
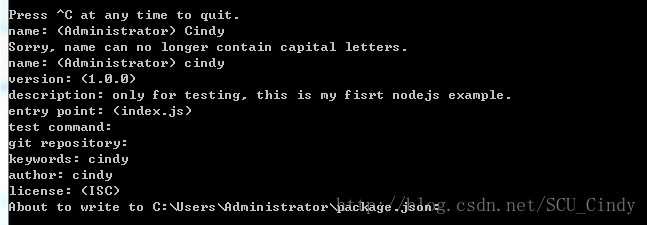
如果需要中途取消或退出建立過程,ctrl+C 根據提示分別填入並完善所需資訊。一般來說,我們至少需要新增name、version和main指令。main指令需要是被載入的主要js模組的名稱,在這裡例子中是index.js。
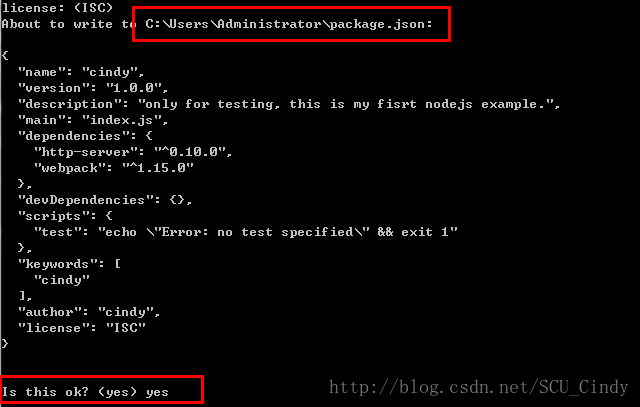
最後形成的package.json檔案內容如下。
根據上圖紅線標出的檔案路徑去找到package.json檔案即可。
這時候我們,使用npm pack
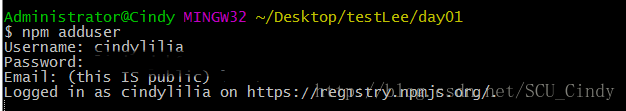
接下來,使用npm adduser指令來建立一個使用者,需要填寫使用者名稱、密碼和電子郵箱。這個使用者即是 https://npmjs.org/signup 登錄檔下的一個賬戶。當模組被髮布到npm登錄檔是,他們是通過npm實用程式向所有人開放的。因此,登錄檔使你能夠更輕鬆的分發模組和應用程式給別人。如圖。
接下來,使用npm publish命令對模組進行釋出。一但程式已經發布,你可以在NPM登錄檔中搜索到它,並使用npm install <專案名稱>命令將其安裝到你的環境。如果要從登錄檔中刪除它,使用命令npm uninstall <專案名稱>
--force選項進行刪除。
最後,怎樣使用呢? 很簡單,你需要做的就是將模組安裝到你的應用程式結構中,然後使用require()方法載入該模組。require方法接受任何已安裝的模組名或位於檔案系統上的 .js 檔案路徑。如:require("cindy) or require("./lib/utils.js")。
至此,node初入門。希望對你有所幫助。
相關推薦
通過node指令自動建立一個package.json檔案,並封裝釋出使用
這一部分將通過node init指令來快速建立一個package.json檔案,大家可以清楚的看到如何自動建立一個包檔案,以便後續的使用。畢竟package.json檔案還是蠻大的,手動建立免不了多麻煩呢。 劃重點 使用命令 npm init 示例 如果需要
Java建立一個text文字檔案,並對其進行讀寫操作
package test; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.File; import java.io.FileReader; import java.
node 通過指令創建一個package.json文件及npm安裝package.json
data- std detail pac 找我 閱讀次數 -a -- ice node 通過指令創建一個package.json文件及npm安裝package.json 2015-03-02 16:48 101226人閱讀 評論(2) 收藏 舉報 描
Node.js快速建立一個訪問html檔案的伺服器
var http = require('http'), // 引入需要的模組 fs = require('fs'), //引入檔案讀取模組 cp = require('child_process'), // 可自動開啟瀏覽器模組 url = require("url"), pat
自動建立hibernate。配置檔案,對映,實體自動生成,日誌的配置
建立db 空白處ne
在本地用命令列建立一個倉庫git 倉庫,並推送到遠端
首先,進入的gitStore目錄下(沒有的話自己建立一個) 1.git init 在gitStore目錄下 初始化一個git倉庫 2.git add 複製一個檔案到gitStore目錄下,然後執行git add . 將“修改”從當前工作區存放到暫存區 3.git co
用cmd命令快速建立一個1GB的檔案,然後用java快速讀取
一.建立一個1GB的檔案使用fsutil命令來建立1.以管理員身份執行命令提示符2.開始建立 輸入命令:fsutil file createnew e:\1GB.txt 1073741824(1GB)回車建立成功,去相應的碟符地下找到檢視屬性就是1GB二.使用java來快速讀
C#第十週任務之最後一項之建立一個如下的窗體,並在窗體上放置一個選單、一個工具欄控制元件。選單內容如第二個圖所示。工具欄上有兩個按鈕,分別對應“開啟文字檔案”、“儲存文字檔案”。選單和工具欄具體功能實現可
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq;
【Cloud】AWS建立Ubuntu EC2虛擬機器,並Apache釋出網頁步驟
寫在前面過程基實很簡單,但是會用到一些常用的輔助工具,比如putty、SFTP工具等,平時常用就不是問題,找文件沒有找到非常詳盡的,最終在國外網站上找到文字步驟,這裡再把截圖過程記錄一下.一、在aws 管理控制檯console上設定安全組單擊入站選項卡,新增2組:source
python讀取json檔案,並將資料插入到mongodb
#coding=utf-8 import sunburnt import urllib from pymongo import Connection from bson.objectid import ObjectId import logging from dateti
node.js 中的package.json檔案和node_modules的怎麼建立?
轉自:https://www.cnblogs.com/xilego/p/6906601.html package.json檔案可以手工編寫,也可以使用npm init命令自動生成。 $ npm init 這個命令採用互動方式,要求使用者回答一些問題,然後在當前目錄生成一個基本的pack
在eclipse下,package,source folder,folder都是資料夾. 它們的區別如下: package:當你在建立一個package時,它自動建立到source fold
在eclipse下,package,source folder,folder都是資料夾. 它們的區別如下: package:當你在建立一個package時,它自動建立到source folder下,也只能建立在這個目錄之下. s
SAP CRM裡Lead通過工作流自動建立Opportunity的原理講解
(1) 在SAP CRM裡建立一個Lead後,會觀察到有一個Opportunity自動生成,這是通過什麼後臺邏輯實現的呢? 檢查前臺日誌或者後臺事務碼SLG1,發現有很多屬於使用者WF-BATCH的日誌. Who is WF-BATCH? WF-BACTH is a Workf
node.js專案中的package.json
node.js建立的專案的根目錄下,有一個package.json檔案,這是一個配置檔案,裡面是一個寫滿專案中所需要模組以及專案中的配置資訊的json格式的檔案 { "name": "node
python 通過GUI:Tkinter程式設計建立一個登入資料庫的案例
#########################################author :runfas #description:利用Tkinter建立一個登入資料庫的視窗#time : 2018-2-8 #weichat :s
MVC為Html對象建立一個擴展方法,使用自己的控件就像使用TextBox一樣方便
public viewpage 方法 per his stat spa .html view 先看一下我想要的結果: 很容易它就是一個單選按鈕組,當我後臺為Html對象(HtmlHelper的一個實例,它被定義在System.Web.Mvc名稱空間下的WebViewPag
[SoapUI] 通過JSONAssert比較兩個環境的JSON Response,定製化錯誤資訊到Excel
package ScriptLibrary; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import org.skyscreamer.jsonassert.JSONComp
【npm的安裝、搭建獨立專案環境、常用命令以及package.json檔案內常見欄位詳述】
任何一門計算機語言都包含了豐富的第三方庫,npm就是JavaScript這門語言的第三方庫管理工具,本文將詳細介紹JavaScript的包管理工具——npm. 在計算機中安裝Node.js時,預設會一併安裝npm包管理工具,我們可以輸入npm命令進行測試: 文章目錄
壽司快賣,建立一個執行在電腦,手機及Pad上的多屏遊戲
本節開始,我們將設計一個養成類遊戲。遊戲主題是建立一家壽司店,你是主廚,當客戶點餐後,你根據選單配置壽司。我們會先把遊戲設計成頁面遊戲,然後通過不斷的除錯,將遊戲移植到手機以及各類Pad上。 該遊戲設計的一個難點是自動適配螢幕,執行在瀏覽器上時,一般對應著電腦的大螢幕,當執行在手機或
ajax獲取伺服器靜態資源(一個.json檔案),請求成功,有檔案返回,但是ajax回撥卻進了error(一個回車鍵惹出的禍)
問題描述:同事反應問題:向後臺請求json檔案,完了在前臺渲染一個表格,但是始終渲染不出來。 $.ajax({ &nbs