docker rancher 體驗 (未完待續.....)
docker rancher 體驗
官方 github
https://github.com/rancher/rancher
環境說明:
10.6.0.140
10.6.0.187
10.6.0.188
修改主機名:
10.6.0.140 = hostnamectl --static set-hostname reancher-manager
10.6.0.187 = hostnamectl --static set-hostname reancher-node-1
10.6.0.188 = hostnamectl --static set-hostname reancher-node-2
[[email protected]~]#mkdir -p /opt/rencher/mysql [[email protected]-manager ~]#docker run -d --name rencher --restart=always -v /opt/rencher/mysql:/var/lib/mysql -p 8080:8080 rancher/server [[email protected]-manager ~]#docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c8209da7add0 rancher/server "/usr/bin/s6-svscan /" 12 minutes ago Up 12 minutes 3306/tcp, 0.0.0.0:8080->8080/tcp rencher
使用自己的mysql資料庫,可使用如下引數:
docker run -d --restart=always -p 8080:8080 \
-e CATTLE_DB_CATTLE_MYSQL_HOST=<hostname or IP of MySQL instance> \
-e CATTLE_DB_CATTLE_MYSQL_PORT=<port> \
-e CATTLE_DB_CATTLE_MYSQL_NAME=<Name of database> \
-e CATTLE_DB_CATTLE_USERNAME=<Username> \
-e CATTLE_DB_CATTLE_PASSWORD=<Password> \
rancher/server:v1.1.3
瀏覽器訪問:
http://10.6.0.140:8080
顯示如下:
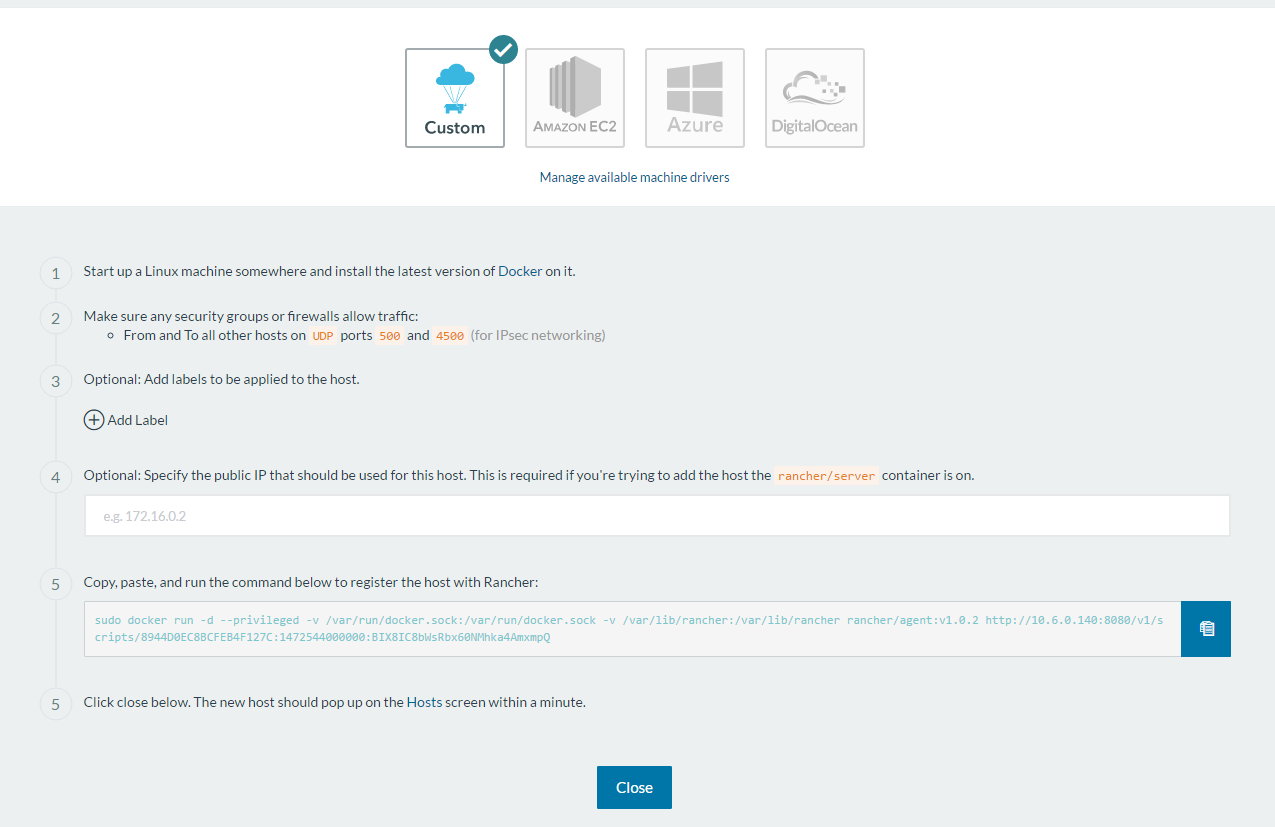
1.

2. 填寫訪問地址,如果為私網IP ,會提示。


3. node 節點 複製: docker run -d --privileged -v /var/run/docker.sock:/var/run/docker.sock -v /var/lib/rancher:/var/lib/rancher rancher/agent:v1.0.2 http://10.6.0.140:8080/v1/scripts/8944D0EC8BCFEB4F127C:1472544000000:BIX8IC8bWsRbx60NMhka4AmxmpQ
進行安裝rancher-agent
[[email protected]1 ~]# docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 6c7f533527ec rancher/agent:v1.0.2 "/run.sh run" 4 minutes ago Up 4 minutes rancher-agent 7566aa61cdbe rancher/agent:v1.0.2 "/run.sh state" 4 minutes ago Exited (0) 4 minutes ago rancher-agent-state 032d85c88779 rancher/agent:v1.0.2 "/run.sh http://10.6." 5 minutes ago Exited (0) 4 minutes ago fervent_morse
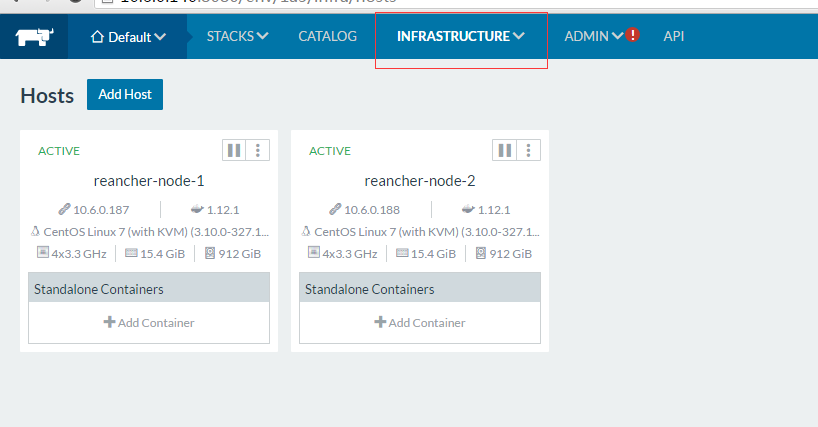
4. 安裝完畢,等待5分鐘左右,在 WEB UI 介面,可以看到如下:


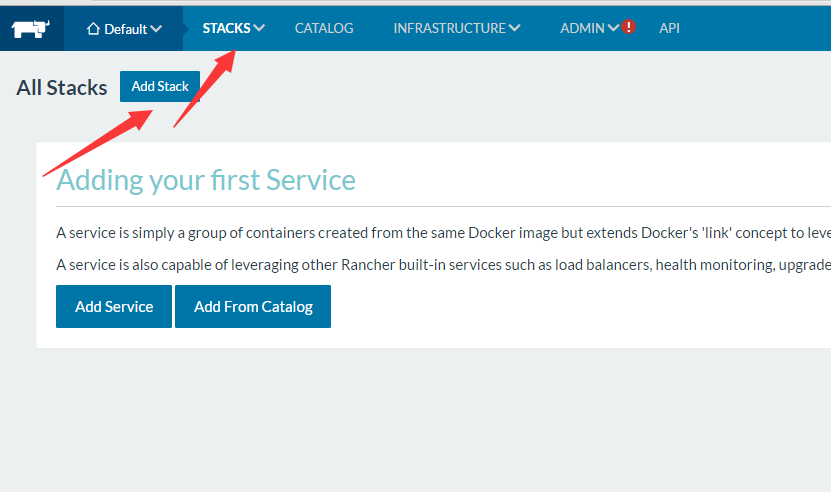
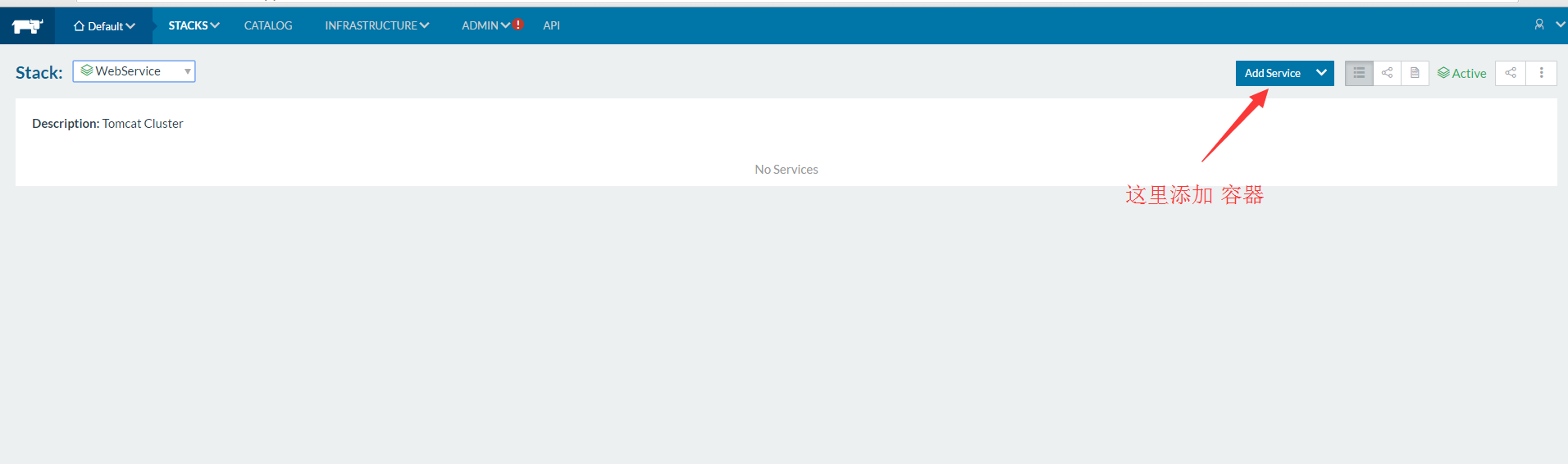
5. 點選如下: 新增 容器

6. 部署 stack 與 service
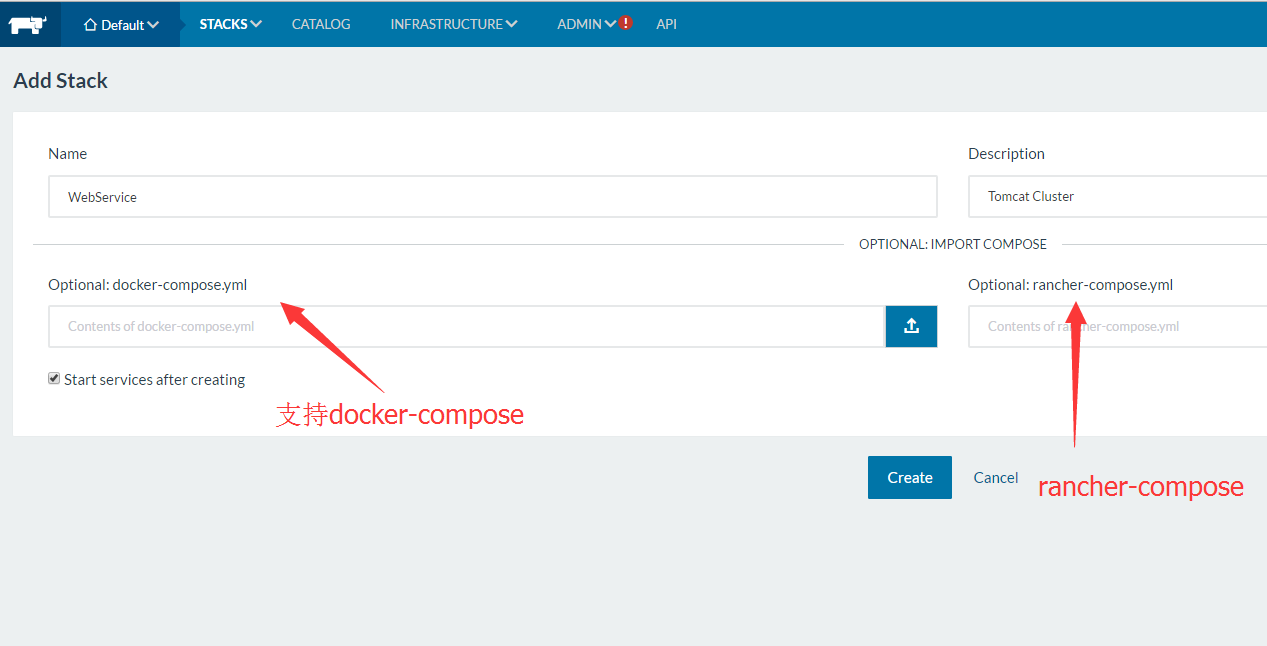
Add stack



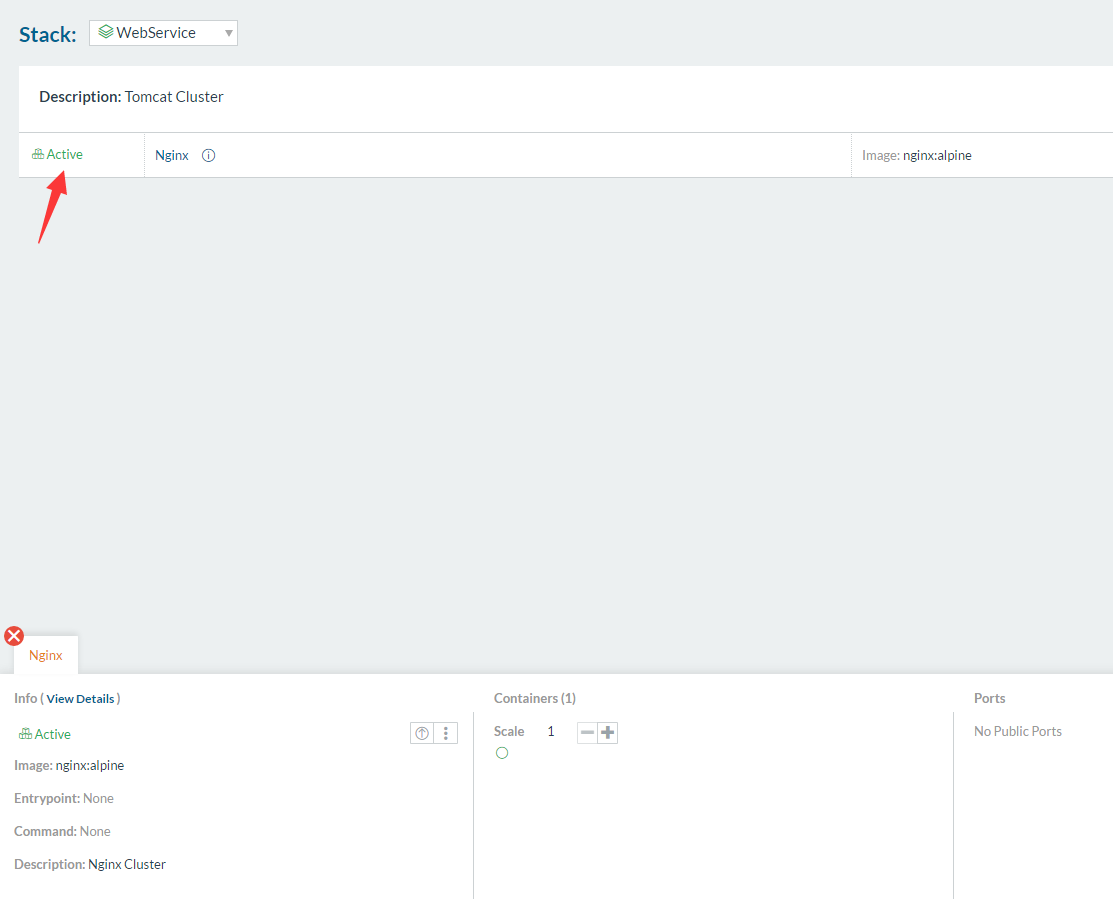
7 啟動 service



顯示 Active 既可

輕鬆生成 10 個 Containers

8 點選 Load Balance 生成一個 負載均衡器



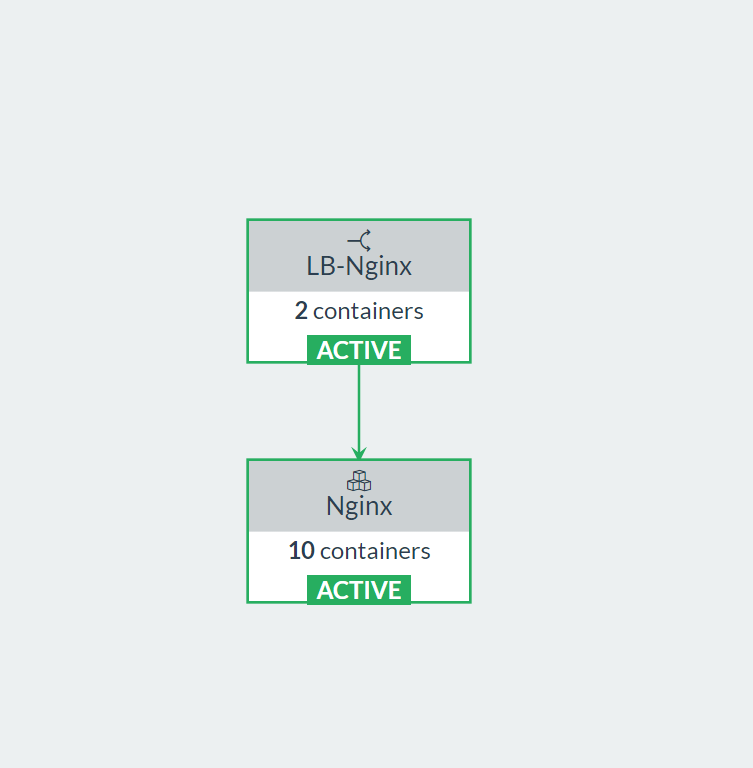
點選完成,選擇 Link 可檢視關係圖

生成 2個 Load Balance , 2個 node 節點都對映80埠

2個 LB 10個 nginx 容器

訪問 http://10.6.0.187 與 http://10.6.0.188 :


Rancher 中 網路+負載均衡 實現 與 說明
依賴映象:rancher/agent-instance:v0.8.3
Rancher 網路是 採用SDN技術所建容器為虛擬ip地址,各host之間容器採用ipsec隧道實現跨主機通訊,使用的是udp的500和4500埠。
啟動任務時,在各個host部署容器之前會起一個Network Agent容器,負責組建網路環境。

10. 破壞性測試 (以下為別人測試)
server 是以容器方式執行,Mysql資料庫儲存了任務資料以及任務邏輯關係
破壞server端
1.
操作:在server端和agent端正常執行狀態下,stop掉server容器
結果:業務不受影響。start重啟容器後恢復管理功能。
2.
操作:將server端容器rm刪除掉, Mysql資料未儲存,重新再起一個server容器。
結果:1.當前業務不受影響
2.新server仍然能夠識別和管理各個agent,因為agent端是連server的ip埠,ip不變就能連上
3.agent端原有的任務容器的命名和邏輯關係沒有了。
3.
操作:將server端容器rm刪除掉(將mysql資料/var/lib/mysql 對映至宿主機),重新再起一個server容器。
結果:新起的容器能夠識別任務狀態,命名,邏輯關係。恢復到之前的狀態。
破壞agent端
4.
操作:host命令列下刪除掉agent容器
結果:不影響當前業務狀態,server端顯示host失聯,無法對該agent下發任務進行擴容和縮容。
重新啟動agent後恢復正常。
5.
操作:server控制端刪除agent端的業務容器(例如刪除nginx容器)
結果:刪除後數秒內,在另一個host上重新啟動一個新的業務容器。
6.
操作:host命令列下刪除agent端的業務容器(例如刪除nginx容器)
結果:刪除後數秒內,在當前host上重新啟動一個新的業務容器。
7.
操作:host命令列下刪除掉agent容器後,再刪除一個業務容器
結果:server端因為與agent失聯,導致無法更新該host上的容器變化,沒有新啟動任何容器。
相關推薦
docker rancher 體驗 (未完待續.....)
docker rancher 體驗 官方 githubhttps://github.com/rancher/rancher 環境說明: 10.6.0.14010.6.0.18710.6.0.188 修改主機名:10.6.0.140 = hostnamectl --static set-hostname
windows7下的docker的安裝及使用(持續更新,未完待續,每天一點點)
1.驗證電腦是否支援docker docker需要支援微軟的硬體虛擬化技術,且windows10只支援專業版(由於不用windows10請自行百度吧),windows10的安裝和windows7不同,windows7,8需要Toolbox,而windows10不用
可持久化Treap(fhq Treap,非旋轉式Treap)學習(未完待續)
efi 最小值 clu oid 遍歷 getch 定義 img element 簡介: Treap,一種表現優異的BST 優勢: 其較於AVL、紅黑樹實現簡單,淺顯易懂 較於Splay常數小,通常用於樹套BST表現遠遠優於Splay
Await Async和Thread.waitAll想法?未完待續
支持 關於 北京 裏的 大量 一個 相差 返回 sync 【管理員】四九-李冰-修行者(2216529884) 2017/7/3 17:15:12 看著就可以了,這種東西是有使用場景的。並不是你用了就一定有提升的 【管理員】上海-xx科技([email pro
怎樣更靈活的是使用jquery.validate--未完待續
12px 樣式 fault rate ada tin 結果 def 引入 jqueryValidate的具體使用方法很多,這裏就不在贅述,這一次只談一下怎樣簡單的實現表單驗證。 頁面引入js <script src="~/js/jquery-migrate-1.8
web前端開發面試題(未完待續)
tex ora 相對 設置 erl 思路 實現 多列 寬度 一、HTML與XHTML的不同:1)XHTML元素必須被正確地嵌套 2)元素必須被關閉 如:<h1>……&l
(未完待續)機器學習教程視頻資料匯總
提升 isp pla blog sso 相關 學習機 you mage 在學習機器學習的過程中,我陸陸續續收集了些免費的教程資料,希望能和您共享。 如果您有好的網站希望分享就評論吧,我也會整理到文章中。 1 機器學習基礎篇 (1)課程資源 吳恩達《機器學習》cou
HTML基礎知識(未完待續)
表示 部分 round sub 常用 內部 換行 jquery 頁面 一、HTML編輯工具:Sublime Text 二、HTML實體字符:1、( 空格): ; 2、(<) <; 3、(>)>; 4、(&)&
復旦大學數學學院高等代數歷屆期中考試大題精選(未完待續)
math 變換 $1 教材 com 考試 b- lambda rda 本文收集了從 2009 年至今復旦大學數學學院高等代數歷屆期中考試精選的大題, 其中有的大題由習題課老師或任課老師自編而來, 有的大題由其他大學的教材或學習指導書中的題目或考研試題改編而來, 也有相當部分
數論模板總結 -- 未完待續
then 總結 phi 如果 同時 擴展 gcd nes 篩選 // 代碼待添加 GCD求最大公約數 擴展GCD求ax + by = c 的解以及判斷是否有解 -- 當c為gcd(a,b)的倍數 Eratosthenes‘s sieve 埃氏篩選法求素數 篩選法
關於數組的深度克隆(未完待續)
地址 關於 們的 type ++ ole 進行 ray nbsp 我們知道,Array.prototype上有一個slice()方法,可以對數組進行克隆,但是這個方法並不完美。如果一個數組是一維數組,使用slice()方法沒有任何問題,但如果是一個多維數組,那麽這個方法就不
Python自動化開發(一)【未完待續】
urn sts dha sel def open entos div 初始 1、創建項目 2、創建models from django.db import models # Create your models here. # 主機表 class Host(m
AutoMapper介紹(未完待續、部分沒實現)
generic control nuget under start 官網 behavior 發現 cas 實體間轉換工具。其實也可以用Json來實現同名屬性、異名屬性(用JsonProperty指明)的自動轉換 最新版本6.11 需要使用vs2013以上。vs2012下
輸入輸出框架(未完待續)
+= windows ble 之前 返回值 nbsp 最小值 標準 logs 輸入一些整數,求出它們的最小值、最大值和平均值(保留3位小數)。 輸入保證這些數都是不超過1000的整數。 樣例輸入: 2 8 3 5 1 7 3 6 樣例輸出: 1 8 4.375 #incl
讀caffe源碼(未完待續)
樣本 源碼解析 單元 最小 size 傳遞 strong 統一 news caffe源碼閱讀雜記 準備 一些參考網頁 Neural Networks and Deep Learning TUTORIAL ON DEEP LEARNING FOR VISION Deep
ex36 自己編的一個冒險小遊戲(未完待續)
may num eth front exit import dea org island 1 #-*- coding: UTF-8 -*- 2 from sys import exit 3 #作出判斷選擇進森林還是出海冒險 4 def start():
關於閉包(未完待續)
onload light ++ com targe foo sharp () jquer <script src="~/js/jquery.min.js"></script> <script>
Java Web 深入分析(6) Tomcat 未完待續
test mark res logs http 分析 request對象 路徑 sps Tomcat Server處理一個http請求的過程 假設來自客戶的請求為:http://localhost:8080/test/test.jsp 1) 請求被發送到本機端口8080,被
0基礎手把手教你搭建webpack運行打包項目(未完待續)
蘊含 必須 asc 工具 過程 更多 關系圖 本地服務 spa 這些天在項目之余的時間學習了webpack打包項目的東西,非常榮幸的找到一些大神的文章來學習,死勁嚼了幾天,終於略知一二。在以後的工作上還需繼續學習,下面我將分享我這幾天學到的一點東西,希望能讓我一個還不算
Less學習筆記(未完待續)
mixin ont span 變量 add gpo 屬性 class 實現 作為 CSS 的一種擴展,Less 不僅完全兼容 CSS 語法,而且連新增的特性也是使用 CSS 語法。這樣的設計使得學習 Less 很輕松,而且你可以在任何時候回退到 CSS(摘自官網)
