PHP+JavaScript+HTML實現上傳PDF和瀏覽PDF課件
一. 隱藏/顯示table
首先介紹如何通過JavaScript實現點選超連結實現隱藏和顯示Table或DIV的效果,程式碼如下所示:其中核心程式碼是通過<script language="JavaScript">..</script>定義JavaScript函式,設定style.display屬性none隱藏、block顯示;同時在超連結中呼叫該函式實現如上圖所示的效果。程式碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> /* 這個連結改變顏色 */ a.one:link {color: #0000ff} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} </style> </head> <script language="JavaScript"> function change(el) { whichEl = document.getElementById(el) //獲得指定ID值的物件 if (whichEl.style.display == 'none') { //block是預設值為顯示,none為隱藏 whichEl.style.display = 'block'; } else { whichEl.style.display = 'none'; } return; } </script> <body> <TABLE cellSpacing=0 cellPadding=2 width="95%" align=center border=0> <TR> <TD align=left width=120 style="COLOR: #880000;font-weight:bold;"> <a href="#" class="one" onclick=change("operate")> 上傳課件 </a></TD></TR> </TABLE> <form action="upload.php" method="post" enctype="multipart/form-data"> <TABLE id="operate" cellSpacing=0 cellPadding=0 width="80%" align=right border=0 style="DISPLAY: none"> <tr> <td colspan="3"><hr width="90%" size="1" color="#FF0000"></td> </tr> <TR> <td width="80"><div align="right">課程編號: </div></td> <td><?php echo $_SESSION['courseid']; ?></td> <td></td> </TR> <TR> <td width="120"><div align="right">課件名稱: </div></td> <td width="250"><input type="text" name="kjname" id="kjname" value="" style=width:165pt; maxlength="50"/></td> <td></td> </TR> <TR> <td ><div align="right">上傳課件: </div></td> <td><input type="file" name="myfile" value="" style='font-size:16px'/>(*小於2M)</td> </TR> <TR height=4> <TD colspan="3"></TD> </TR> <tr> <td colspan="3"><hr width="90%" size="1" color="#FF0000"></td> </tr> <tr> <td colspan="3" align="middle"><div align="middle"> <input type="submit" style='font-size:22px' name="submit" value="確認上傳"/> </div></td> </tr> </TABLE> </form> </body> </html>
<script language="JavaScript">
function change(el) {
whichEl =document.getElementById(el)
if (whichEl.style.display == 'none') {
whichEl.style.display = 'block';
} else {
whichEl.style.display = 'none';
}
return;
}
</script>
<a href="#" class="one"onclick=change("operate")> 上傳課件 </a>
<TABLEid="operate" align=right border=0style="DISPLAY: none"
同時在超連結中我通過設定style屬性,當點選、移動到超連結上顯示的顏色不同。在超連結中通過<a class="one">即可實現。程式碼如下:
<style type="text/css">
/* 這個連結改變顏色 */
a.one:link {color: #0000ff}
a.one:visited {color: #0000ff}
a.one:hover {color: #ffcc00}
</style>
<a href="#" class="one"onclick=change("operate")> 上傳課件 </a>
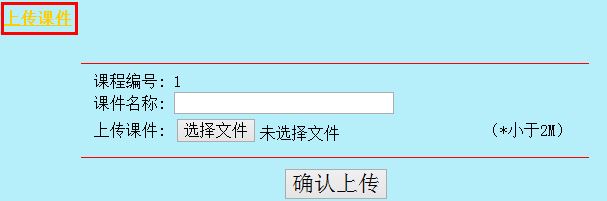
顯示效果如下圖所示:

二. 顯示PDF在HTML網頁中
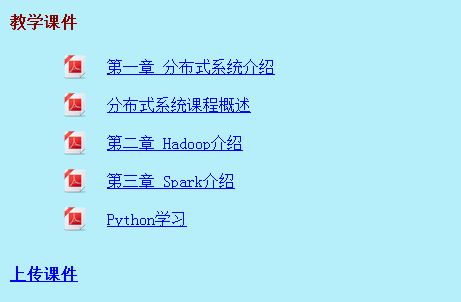
顯示PDF是通過超連結跳轉的,這也是我前面PHP值傳遞中講述過的方法。其核心程式碼main_right3-3.php如下:<TABLE cellSpacing=0 cellPadding=2 width="90%" align=right border=0>
<?php
//獲取課件資訊
$hgi=new HttpPostInf();
$result=$hgi->doquery('2',"select * from Courseware_PDF where CP_Cid='".$cid."';");
$dj=json_decode($result,true);
$jcount=count($dj);
for($i=0; $i<$jcount; $i++){
?>
<TR height=10>
<TD></TD></TR>
<TR>
<TD width=40><IMG src="../images/pdf-24.png"></TD>
<TD>
<A href="main_right3-3-content.php?id=<?php echo $dj[$i]['CP_PDFurl'] ?>"
class="one" target="rightFrame"><?php echo $dj[$i]['CP_Cwname'];?></A>
</TD>
<TD></TD>
</TR>
<?php
}
?>
<TR height=20><TD></TD></TR>
</TABLE>
其中例項化類new HttpPostInf在httppost.php中,主要是後臺通訊處理。程式碼如下:
<?php
header("Content-Type: text/html; charset=utf-8");
class HttpPostInf{
function __construct(){ //無參建構函式
}
function doquery($type , $sql){ //網路通訊函式
$data = array ('sqlType' => $type , 'sqlExe' => $sql);
$data = http_build_query($data);
$opts = array ('http' => array ('method' => 'POST','header'=> "Content-type: application/x-www-form-urlencoded\r\n" ."Content-Length: " . strlen($data) . "\r\n",'content' => $data));
$context = stream_context_create($opts);
$html = file_get_contents('http://courseweb.sinaapp.com/courseweb.php', false, $context);
return $html;
}
}
?><A href="main_right3-3-content.php?id=<?php echo $dj[$i]['CP_PDFurl'] ?>"
class="one" target="rightFrame">
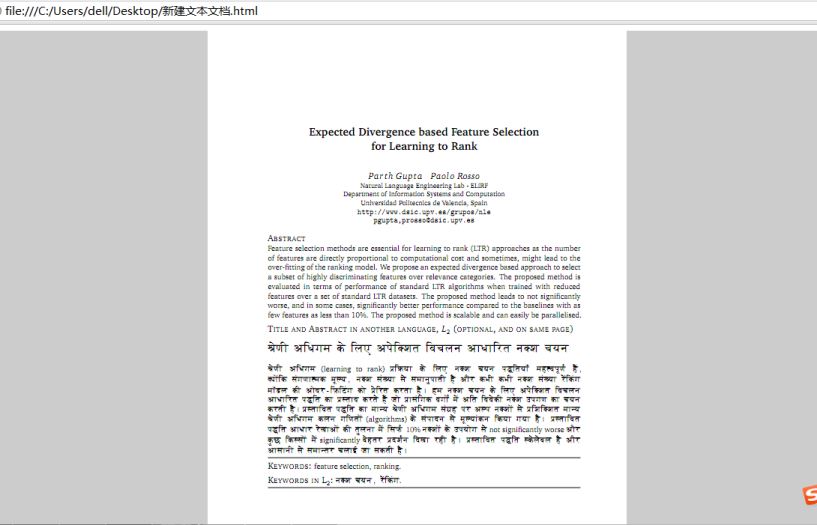
下面是main_right3-3-content.php程式碼顯示PDF,這是通過HTML5實現的。
<?php
header("Content-Type: text/html; charset=utf-8");
//include ("saestorage.class.php");
//echo $_GET['id'];
?>
<!DOCTYPE HTML>
<html>
<body>
<embed width=100% height=100% fullscreen=yes src="<?php echo $_GET['id'];?>" />
</body>
</html><html>
<body>
<embed width=100% height=100% fullscreen=yes
src="http://courseweb-coursewebpdf.stor.sinaapp.com/Expected%20Divergence%20based%20Feature%20Selection.pdf" />
</body>
</html> 同樣本地的網址為src="http://localhost:8080/CourseStudy/pdf/iCoot.pdf"即可顯示,其中資料夾為安裝的Apache路徑“F:\\xampp\htdocs\CourseStudy\pdf”,其中CourseStudy是我這個專案的檔名。
同樣本地的網址為src="http://localhost:8080/CourseStudy/pdf/iCoot.pdf"即可顯示,其中資料夾為安裝的Apache路徑“F:\\xampp\htdocs\CourseStudy\pdf”,其中CourseStudy是我這個專案的檔名。三. PHP上傳PDF
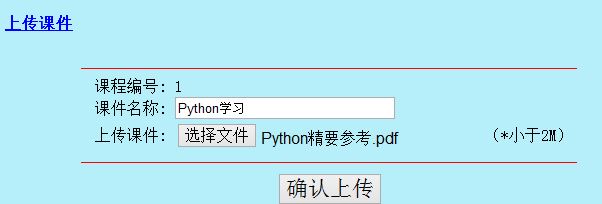
PHP上傳PDF程式碼如下,通過Form中定義屬性enctype="multipart/form-data",同時上傳到action="upload.php"該路徑下進行處理,提交方法採用POST方法。而選擇檔案的是input定義type="file"即可。main_right3-3.php程式碼上傳部分如下:<form action="upload.php" method="post" enctype="multipart/form-data">
<TABLE id="operate" cellSpacing=0 cellPadding=0 width="80%" align=right border=0 style="DISPLAY: none">
<tr>
<td colspan="3"><hr width="90%" size="1" color="#FF0000"></td>
</tr>
<TR>
<td width="80"><div align="right">課程編號: </div></td>
<td><?php echo $_SESSION['courseid']; ?></td>
<td></td>
</TR>
<TR>
<td width="120"><div align="right">課件名稱: </div></td>
<td width="250"><input type="text" name="kjname" id="kjname" value="" style=width:165pt; maxlength="50"/></td>
<td></td>
</TR>
<TR>
<td ><div align="right">上傳課件: </div></td>
<td><input type="file" name="myfile" value="" style='font-size:16px'/>(*小於2M)</td>
</TR>
<TR height=4>
<TD colspan="3">
</TD>
</TR>
<tr>
<td colspan="3"><hr width="90%" size="1" color="#FF0000"></td>
</tr>
<tr>
<td colspan="3" align="middle"><div align="middle">
<input type="submit" style='font-size:22px' name="submit" value="確認上傳"/>
</div></td>
</tr>
</TABLE>
</form> bool move_uploaded_file ( string filename, string destination) 上傳檔名filename到指定路徑destination
程式碼中我是上傳到專案中pdf資料夾下,同時以當前時間命名;後面是插入資料庫課件表的操作。
$_FILES['myfile']['name']是指被上傳檔案的名稱
$_FILES['myfile']['type']是指被上傳檔案的型別,此時為"application/pdf"
$_FILES['myfile']['size']是指被上傳檔案的大小,單位為位元組(B)
$_FILES['myfile']['tmp_name'] 是指被上傳檔案存在伺服器中的臨時副本檔名稱,檔案被移動到指定目錄後臨檔案將被自動消毀。
參考: http://blog.csdn.net/wer1234s/article/details/7845018
<?php
header("Content-Type: text/html; charset=utf-8");
include ("../database/human.php");
include ("../database/course.php");
session_start();
if($_POST)
{
$file_name= $_FILES['myfile']['name'] ;
$tmp_name = $_FILES['myfile']['tmp_name'];
if ($_FILES['myfile']['type'] != "application/pdf") {
echo "<p>請上傳 PDF 格式的檔案.</p>";
}
else {
if(is_uploaded_file($tmp_name)) {
//upload file
$dest_dir='pdf'; //上傳檔案的路徑
$name=$dest_dir.'/'.time().".pdf";
$time = time();
$result=move_uploaded_file($tmp_name,$name);
if($result==1) {
echo "<p>成功上傳</p>";
$path="http://localhost:8080/CourseStudy/teacher/".$name;
//echo $path;
//插入資料
$sql = "INSERT INTO Courseware_PDF (CP_Cno,CP_Cid,CP_Cwname,CP_PDFurl) ";
$sql .= "VALUES ('".$time."','".$_SESSION['courseid']."','".$_POST['kjname']."','".$path."');";
echo $sql;
$hgi=new HttpPostInf();
$result=$hgi->doquery('1',$sql);
header('Location:main_right3-3.php');
}
}
else {
echo "<p>上傳檔案失敗</p>";
}
}
}
?>

最後希望文章對你有所幫助,因為這些知識都是環環相扣的,所以單獨講述不太易懂,我也是盡我自己的最大努力寫這幾篇文章,可能文章效果不是很好,也存在著很多不足之處。但請海涵,還是希望你能發現文章中對你有用的知識吧!最後紀念下自己寫的第100篇部落格,兩年時間感謝自己~期待更長
(By:Eastmount 2015-3-6 深夜3點 http://blog.csdn.net/eastmount/)
相關推薦
PHP+JavaScript+HTML實現上傳PDF和瀏覽PDF課件
一. 隱藏/顯示table 首先介紹如何通過JavaScript實現點選超連結實現隱藏和顯示Table或DIV的效果,程式碼如下所示:<html> <head> <meta http-equiv="Content-Type" content="text/html;
用struts2實現上傳檔案和轉化檔案為html
action public class shangchuanAction extends ActionSupport{ public File some; public String someFileName; public File getSome() { return so
基於springMVC+AJAX+bootstraptable實現上傳檔案和客戶端分頁
1 首先看一下上傳表格程式碼,主要程式碼如下: <form method="post" enctype="multipart/form-data" id="orderform"> <div class="col-md-6 col-sm-12"&
使用form表單同時實現上傳檔案和提交文字資料
使用form表單同時實現上傳檔案和提交文字資料,此示例中在後臺將檔案上傳到阿里的oss儲存伺服器中 申請oss相關賬號: endpoint = "http://oss-cn-qingdao.aliyuncs.com"; accessKeyId = "key"; accessKeySecret = "secr
ajax實現上傳檔案和form表單上傳檔案的區別
在使用form表單的時候,一旦點選提交觸發submit事件,一般會使得頁面跳轉,頁面間的跳轉等行為的控制權往往在後端,後端會控制頁面的跳轉及資料傳遞,但是在某些時候不希望頁面跳轉,或者說想要將控制權放在前端,通過js來操作頁面的跳轉或者資料變化。 一般這種非同步的操作,我們
上傳檔案和下載pdf還有tp3掃二維碼下載and輸出text檔案給使用者
思路:後臺點選上傳,然後上傳到指定位置,然後取得這個字串寫到資料庫 <!--後臺那邊上傳檔案的標籤程式碼--> <form id="upload-form" action=
javaScript如何實現上傳檔案
在進行頁面編寫的時候,我們有時會遇到需要上傳檔案,下面我們就來總結一下,如何來上傳檔案 1.上傳單個檔案 上傳單個檔案比較簡單,直接通過設定input元素的屬性type=“file”即可實現 執行之後,點選選擇檔案,就可以選擇任意位置的單個檔案。 2.上傳資料夾 實現上
使用JQ載入圖片,實現上傳前先瀏覽.支援IE8+,火狐,Chrome,不支援Safari
一同事在圖片這一塊遇到了不少相容性問題,我結合網路上的資料寫了一個預覽功能,支援多圖片載入,支援自定義圖片格式,支援圖片檢測,支援錯誤取消. 話不多說,直接上傳程式碼. imgpreview.js 檔案如下. /*! ImgPreView v0.0.3 ck 圖片本地瀏
Java和PHP兩種方式實現上傳圖片到新浪微博的圖床
這幾天遇到一個需求,需要將圖片上傳到新浪微博的圖傳,研究了一下, 特此記錄1.模擬登陸,獲取cookie登入地址為:https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.15)&_=140313
javascript實現上傳和下載
使用easyui進行檔案上傳 HTML程式碼 <form id ="uploadform" style="display:inline-flex;">
(轉)ASP.NET(C#)FileUpload實現上傳限定類型和大小的文件到服務器
web 環境 posted using 結果 ring event run ont 上傳文件有兩個主要的目的地,一個是服務器,另一個是數據庫,ASP.NET內置了FileUpload這個上傳控件,文本框顯示用戶選擇的文件的全名. 其屬性主要包括: ContenLength:
springmvc實現上傳和下載
transfer try .com print frame row 快捷鍵 oid inpu 非常簡單的小例子,註釋的很清楚。話不多少,看代碼 FileController.java package com.imooc; import org.apache
簡單的PHP上傳圖片和刪除圖片示例程式碼
分享一例簡單的PHP上傳圖片和刪除圖片示例程式碼,很簡單,適合初學的朋友參考,用來研究php上傳圖片還是不錯的。 <?phpif (!empty($_FILES["img"]["name"])) { //提取檔案域內容名稱,並判斷$path=”uppic/”; //上傳路徑if(!file_exist
使用資料庫和javabean實現上傳與下載
首先,我是部分參考網址,其中寫的最好的莫過於https://blog.csdn.net/a15920804969/article/details/78497668 總體構造圖 (1)domain file.java
PHP(Thinkphp5)實現上傳更換圖片
問題引入: 當點選修改時(前端傳值問題在這不多說,這裡主要講解後臺上傳,前臺傳值問題請參考我的上一篇部落格:https://blog.csdn.net/qq_40820862/article/details/83683980),使圖片發生替換.
PHP大檔案分片上傳的實現方法
一、前言 在網站開發中,經常會有上傳檔案的需求,有的檔案size太大直接上傳,經常會導致上傳過程中耗時太久,大量佔用頻寬資源,因此有了分片上傳。 分片上傳主要是前端將一個較大的檔案分成等分的幾片,標識當前分片是第幾片和總共幾片,待所有的分片均上傳成功的時候,在後臺進行合成檔案即可。 二、
Windows 的java客戶端實現上傳檔案到Linux的Hadoop叢集上(注意ip和埠是否一致)
我這幾天一直在學大資料,處於入門階段,然後老師的視訊中教學有用windows的java客戶端上傳檔案到Linux的Hadoop叢集, 但是這邊出BUG了一直上傳不上去,執行程式後一直沒反應。。。。弄了幾天(雖然這幾天在做前端專案~~~) 然後問群裡的大佬,他們說應該是ip和埠
如何使用elementUI呼叫一次介面同時上傳圖片和檔案,同時需要攜帶其他引數,實現呼叫後端介面
今天有一個坑,同時要上傳圖片和檔案,而且圖片要展示縮圖,檔案要展示列表。 我的思路是: 首先,只上傳附件照片,這個直接看ele的官方例子就行,不僅僅上傳附件照片,還同時上傳其他引數。 然後,再做上傳照片和檔案,上傳其他引數,其實也就是檔案合併。 一、上傳照片和其他引
PHP(Thinkphp)實現上傳更換圖片
問題引入: 例項解決思路: 由於上傳的圖片都指定在伺服器上的某個目錄,然後資料庫中記錄連結這個圖片的"連結",所以 1.先獲取前端傳入的id值和圖片 2.判斷是否選中了圖片才點選的上傳. 3.進行檔案上傳,選擇上傳目錄 4.獲取到上傳的檔案目錄(可用字串
vue html jq 實現上傳圖片顯示在頁面上預覽
1、html程式碼 <img src="" alt="" id="myimg"> <input type="file" name="fileToUpload" id="fileToU
