圖片處理自帶快取的Picasso
搞Android的都知道對圖片的下載和快取處理非常的麻煩至極,動不動就發生OOM之類的情況。特別是在Listview,GridView,ViewPage等控制元件裡面。至此介紹Picasso圖片快取框架使用。相對ImageLoad等框架更為方便快速開發者使用。介紹下Picasso;
Picasso是Square公司開源的一個Android圖形快取庫,地址http://square.github.io/picasso/,可以實現圖片下載和快取功能。僅僅只需要一行程式碼就能完全實現圖片的非同步載入。
-
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
Picasso不僅實現了圖片非同步載入的功能,還解決了android中載入圖片時需要解決的一些常見問題:
1.在adapter中需要取消已經不在視野範圍的ImageView圖片資源的載入,否則會導致圖片錯位,Picasso已經解決了這個問題。
2.使用複雜的圖片壓縮轉換來儘可能的減少記憶體消耗
3.自帶記憶體和硬碟二級快取功能。
以前在做程式的時候,載入網路圖片一般都使用volley來處理,雖然這個第三方外掛很好用,可是它有一個問題,就是無法載入本地圖片。最近群裡有一個兄弟,提到了picasso。所以也就試了一下,感覺不錯,現在把其中的一些方法記錄下來。
官方地址:http://square.github.io/picasso/
下載地址:https://github.com/square/picasso
我使用的是android studio進行開發,所以比較簡單,只要引用compile 'com.squareup.picasso:picasso:2.5.2'即可,你可以去下載地址裡,找最新版本。
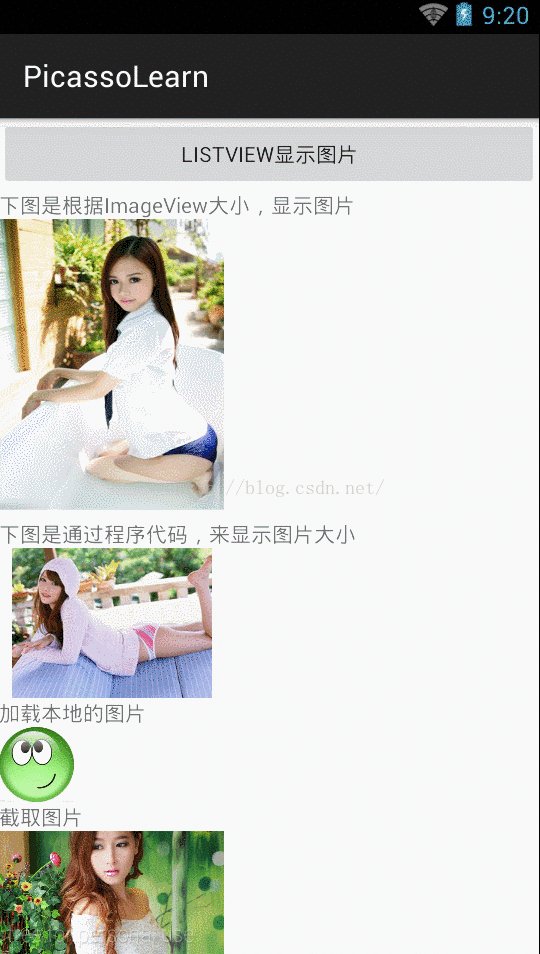
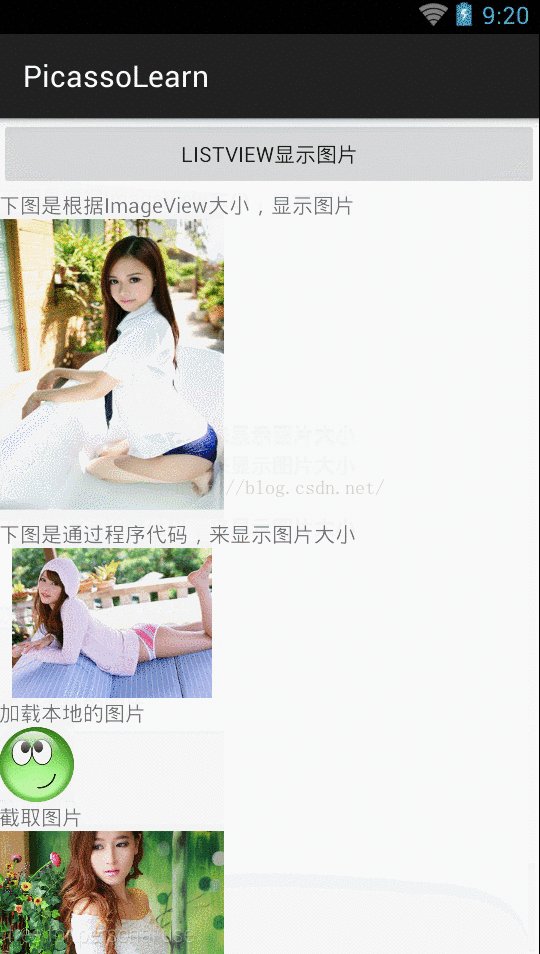
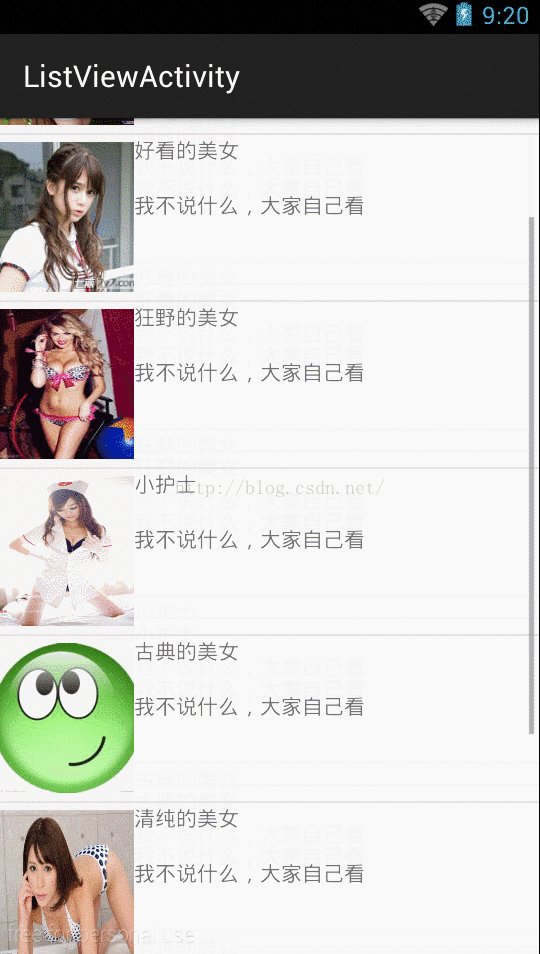
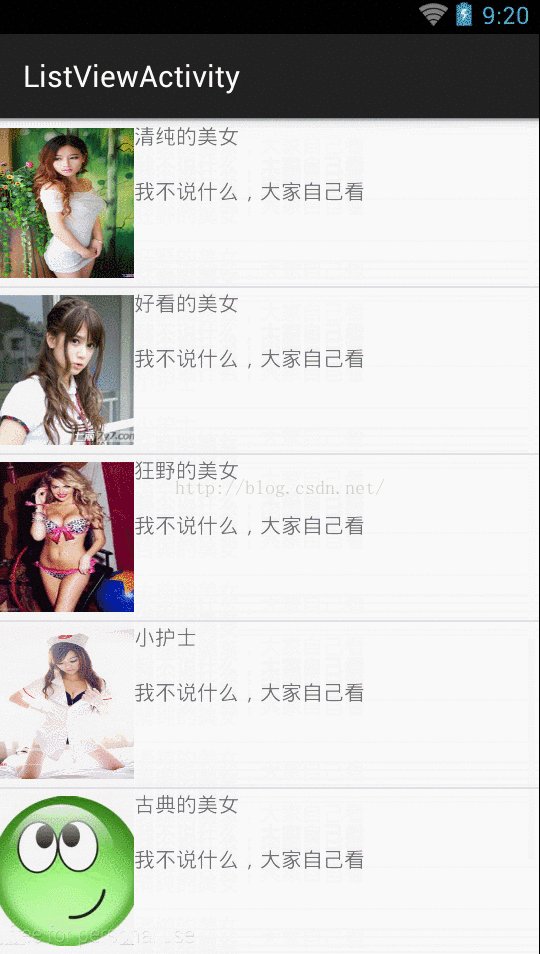
我們先來簡單看一下效果圖:
網有點卡,所以在第一個頁面中,沒有體現出,等待的效果,等待的圖片就是哪個圓的小笑臉。因為等圖片顯示出來,這個GIF就太大了。大家看一下意思就行了。下面我們來看一下程式碼:
第一步,先在app/build.gradle檔案新增外掛的依賴
- dependencies {
- compile fileTree(dir: 'libs', include: ['*.jar'])
- compile 'com.android.support:appcompat-v7:23.1.1'
- compile 'com.squareup.picasso:picasso:2.5.2' //這個就是
- }
好,下面我來看一下程式碼,程式碼相對簡單,就兩個頁面,一個是在普通的 activity 中顯示網路圖片,第二個是就是在listView中顯示網路圖片。好了,不多說,我們直接看程式碼。
activity_main.xml主頁面佈局,沒什麼特別的,就是一個按鈕,為了跳轉到ListView頁面用,另外加了幾個ImageView,每個都是一個不同的picasso的使用
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity"
- android:orientation="vertical">
- <ScrollView
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <Button
- android:id="@+id/btn_listView"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="ListView顯示圖片"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="下圖是根據ImageView大小,顯示圖片"/>
- <ImageView
- android:id="@+id/img_one"
- android:layout_width="150dp"
- android:layout_height="200dp"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="下圖是通過程式程式碼,來顯示圖片大小"/>
- <ImageView
- android:id="@+id/img_two"
- android:layout_width="150dp"
- android:layout_height="100dp"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="載入本地的圖片"/>
- <ImageView
- android:id="@+id/img_three"
- android:layout_width="50dp"
- android:layout_height="50dp"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="擷取圖片"/>
- <ImageView
- android:id="@+id/img_four"
- android:layout_width="150dp"
- android:layout_height="150dp"/>
- </LinearLayout>
- </ScrollView>
- </LinearLayout>
MainActivity.java主頁程式,不多說了,裡面的註解感覺寫得還是比較細的。大家看一下吧
- package com.example.cg.picassolearn;
- import android.os.Bundle;
- import android.support.v7.app.AppCompatActivity;
- import android.view.View;
- import android.widget.Button;
- import android.widget.ImageView;
- import com.example.cg.picassolearn.untils.CropSquareTransformation;
- import com.squareup.picasso.Picasso;
- publicclass MainActivity extends AppCompatActivity implements View.OnClickListener {
- private ImageView img_one;
- private ImageView img_two;
- private ImageView img_three;
- private ImageView img_four;
- private Button btn_listView;
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initControls();
- initData();
- }
- /**
-
相關推薦
圖片處理自帶快取的Picasso
搞Android的都知道對圖片的下載和快取處理非常的麻煩至極,動不動就發生OOM之類的情況。特別是在Listview,GridView,ViewPage等控制元件裡面。至此介紹Picasso圖片快取框架使用。相對ImageLoad等框架更為方便快速開發者使用。介紹下P
mybatis配置自帶快取和第三方快取
轉載mybatis配置自帶快取和第三方快取 參考:https://mybatis.github.io/mybatis-3/zh/sqlmap-xml.html, http://www.yihaomen.com/article/java/428.htm
python自帶快取lru_cache用法及擴充套件(詳細)
本篇部落格將結合[python官方文件](https://docs.python.org/zh-cn/3/library/functools.html#functools.update_wrapper)和原始碼詳細講述lru_cache快取方法是怎麼實現, 它與redis快取的區別是什麼, 在使用時碰上f
關於ThinkCMF自帶插件上傳不了圖片的解決方法
.cn 方法 插件 thinkcmf 解決方法 刪除 打開 blog 文件 原因:是因為刪除了存放圖片的文件夾,這是cmf在windows的一個BUG 解決方法: 再到php.ini裏把 這個打開就解決了關於ThinkCMF自帶插件上傳不了圖片的解決方法
[JS]在js中進行正則替換顯示高亮處理中,重復替換問題,可以使用js自帶的批量替換,則不會重復替換
數組組合 高亮顯示 log words reg his ucc div == //js高亮顯示 function highlight(){ if($.trim($(‘#pscws‘).val()) != ‘‘){ var url = $("#analys
CS11:2008R2 Hyper-V 系統自帶備份報錯0x8100010處理
etime 方法 category 操作 2008r2 resolve net serve spp 客戶問題概括: 客戶在2008R2 Hyper-V 主機上用自帶Windows Server Backup 備份時出現錯誤無法備份,在Hyper-V主機上發現如下日誌. Lo
即時搜索:對於ios自帶輸入法輸入中文時多次觸發input事件的處理
rip input事件 由於 了解 end 處理 移動 ref 使用 實現移動端的即時搜索的最佳方案,一定是使用input propertychange事件了,但是在ios設備上遇到了問題,使用ios自帶輸入法輸入漢字時,會出現多次觸發input事件的情況,一開始可能由於搜
myBatis自帶的快取配置(Cache)
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/sotong006/article/details/78878820 如果要實現 mybatis 的二級快取,一般來說有如下兩種方式: 1. 採用 mybatis 內
Android 系統自帶圖片裁剪功能(適配7.0、8.0、對了還有小米手機)
前段時間寫了如何獲取相簿和拍照之後的照片並且進行顯示和上傳,這一次是如何進行圓形影象製作,經常看我寫的筆記的人會知道,我很懶。那麼我就懶的自定義了,目前需求就用原生的就好了,大神的輪子,我會在後面進行推薦。這篇筆記是依賴於:Android呼叫相簿、相機(相容6.0、7.0、8.0) 文
微信自帶的彈出框,刪除圖片
此方法用於wx自帶的上傳圖片,然後刪除圖片的場景 deleteImg: function(param) { var index = param.currentTarget.dataset.index; console.log(index); var that = this;
laravel自定義快取memcache(自帶memcached,windows不支援)
1、首先弄清楚memcache和memcached的區別(自行搜尋) 2、安裝memcache服務端(參照https://www.cnblogs.com/winstonsias/p/10190745.html)及php擴充套件(參照https://www.cnblogs.com/winstonsias/p/
matlab中自定義檔名和系統自帶檔名重複的處理
最近在安裝第三方toolbox時, 發現該第三方toolbox中的run.m檔案和matlab自帶的\MATLAB\R2010b\toolbox\matlab\lang\run.m檔名重複, 導致系統自帶的run檔案無法執行。 在網上查詢到解決方案:
pytorch + visdom CNN處理自建圖片資料集
環境 系統:win10 cpu:i7-6700HQ gpu:gtx965m python : 3.6 pytorch :0.3 資料下載 來源自Sasank Chilamkurthy 的教程; 資料:下載連結。
Gson庫和Android自帶JSON解析對轉義字元的處理存在不同
遇到一坑,以前用的是Gson庫,現在改為Android自帶的JSON解析,後端收到資料有時會解析失敗,查詢原因,發現Gson庫和Android自帶JSON解析對轉義字元的處理存在稍許的不同。 舉例如下: String s1 = "https://blog
OPENCV3.0 單目攝像頭標定(使用官方自帶的標定圖片)
// opencv_test.cpp : 定義控制檯應用程式的入口點。 // #include "stdafx.h" #include <opencv2/opencv.hpp> #include <highgui.hpp> #include "cv
VC/MFC中如何替換自帶滾動條控制元件的圖片
Introduction This is my first article. At first, I must express my thanks to CodeProject and all the selfless people. I have tried to look for a sample to
Android自定義圖片選取器,類似微信樣式,自帶裁剪功能,適配Android7.0
不知道為什麼README文件在github上排版格式全亂了,所以寫個部落格當文件看吧 ImagePicker 這是一個Android使用的自定義圖片選擇器,眾所周知,Android碎片化問題嚴重,其中就包括圖片選擇的問題,呼叫系統相簿選擇圖片或裁剪圖片時
MemCache快取和C#自帶的Cache快取
1、MemCache //初始化 static SockIOPool _pool; // 建立Memcached private static MemcachedClient Create(string poolName) { CreateServer("abc11666", "12
自帶按鈕無縫滾動圖片
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery-