8款流行前沿的HTML5文字編輯器
如果你是一名Web開發人員,當你需要開發一個獨特的網站時,你就會知道文字編輯器的重要性。小編為大家整理了8款非常前沿的HTML5文字編輯器,簡化開發流程,喜歡就轉走吧!
Mercury Editor是最流行和最常用的HTML5文字編輯器之一。它也是一個功能全面的編輯器,支援所有Web語言,如HTML5元素的語法、JavaScript API等,還支援預覽編輯內容、插入連結和影象等。此外,Mercury Editor的拖拽選項還允許你上傳檔案。

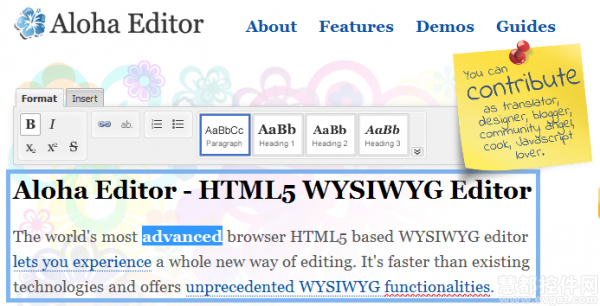
Aloha Editor是一款建立在JavaScript中的基於瀏覽器的富文字編輯器框架。Aloha Editor允許你編輯任意DOM(文件物件模型),並且你還可以輕鬆地將程式碼嵌入到線上文件。該文字編輯器的最大一個亮點就是可以輕鬆地被嵌入到CMS、Blog,及其他標準的web開發框架中。

Brackets 是一個免費、開源且跨平臺的 HTML/CSS/JavaScript 前端 WEB 整合開發環境 (IDE工具)。該文字編輯器HTML、CSS及JavaScript編寫,使開發人員能夠快速地適應編輯器。此外,Adobe Brackets支援增加外掛程式以提供額外的功能擴充套件,目前可用的外掛程式例如支援增加偵錯、瀏覽器特定CSS字首、JSDoc註解等。

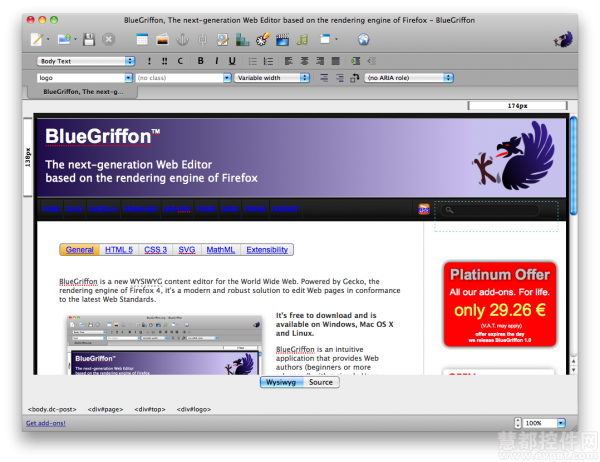
BlueGriffon 是個 WYSIWYG 編輯器,支援 HTML4 、HTML5,和XHTML。允許開發者直接嵌入HTML5音訊、視訊元素到web網頁。作為開發人員,你一定會愛上這個基於瀏覽器的編輯器,而且你不必線上使用。

Maqetta也是一款開源的所見即所得的視覺化編輯器,可以滿足HTML5使用者介面的所有需求。Maqetta 應用本身用HTML5/Ajax編寫,因此執行在瀏覽器中無需請求額外的外掛或下載。

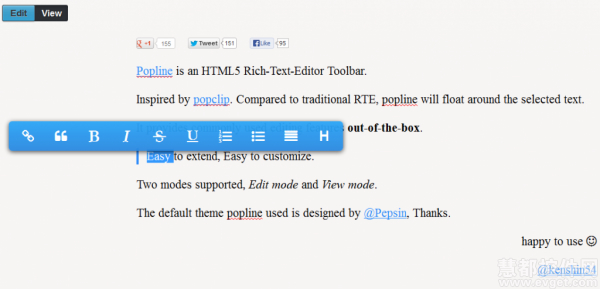
如果你在尋找一個直觀而易於使用的文字編輯器,Popline會是你的最佳選擇。它基本上是一個基於HTML5實現的富文字編輯器工具欄。相比傳統的文字編輯器工具,Popline 能夠浮動在編輯的文本週圍,操作起來十分方便。

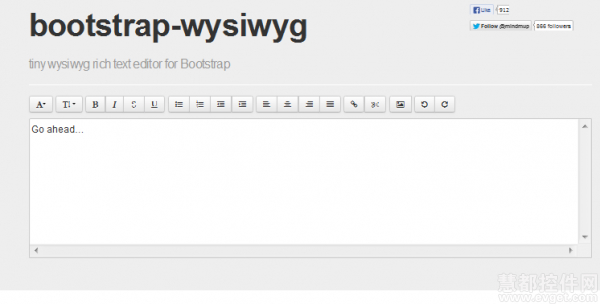
如果你尋找一款boostrap的HTML富文字編輯器的話,這裡推薦一款超簡單的富文字編輯器 - bootstrap-wysiwyg。同時,它還未您提供了你從HTML5文字編輯器所需的所有選項。

WebMatrix 3 (直譯為“網頁矩陣”) 是微軟釋出的一套免費輕量級網站開發套件。它為你提供了一些先進的功能,如 jQuery Mobile的程式碼完成。此外,它還支援多種語言,如ASP.NET, PHP和HTML5模板等。

相關推薦
8款流行前沿的HTML5文字編輯器
如果你是一名Web開發人員,當你需要開發一個獨特的網站時,你就會知道文字編輯器的重要性。小編為大家整理了8款非常前沿的HTML5文字編輯器,簡化開發流程,喜歡就轉走吧! Mercury Editor是最流行和最常用的HTML5文字編輯器之一。它也是一個功能全面的編輯器
推薦幾款高效的Python文字編輯器| 高效的文字編輯器的特點是什麼
我們都知道程式設計師花費大量的時間在編寫、閱讀和編輯程式碼上,因此一定要使用高效的文字編輯器才能夠提高並很好的完成工作的效率和保證工作的質量。 什麼是高效的文字編輯器呢?除了自己用的得心應手外,小編認為還應該包含以下幾個特點: ·突出程式碼的結構,讓你在編寫程式碼時就能夠
整理15款實用javascript富文字編輯器
百度UEditor UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼... 2bootstrap-wysiwyg bootstrap-wysiwyg 為Bo
4款Bootstrap線上富文字編輯器
Bootstrap 已經大大簡化響應式 web 開發,但是,如果再加上不用手動一點點敲程式碼,而是可以快速選擇你想要使用的 Bootstrap 元件,然後直接將其拖進你的畫板中,開發是否會變得更加輕鬆?! 這便是所謂的所見即所得(What you see is what
Popline:帥氣的浮動 HTML5 文字編輯器工具欄
Popline 是一個基於 HTML5 實現的富文字編輯器工具欄,設計靈感來自 PopClip ,相比傳統的文字編輯器工具,Popline 能夠浮動在編輯的文本週圍,操作起來十分方便。 您可能感興趣的相關文章 去圍觀
7款bootstrap線上富文字編輯器
Bootstrap 已經大大簡化響應式 web 開發,但是,如果再加上不用手動一點點敲程式碼,而是可以快速選擇你想要使用的 Bootstrap 元件,然後直接將其拖進你的畫板中,開發是否會變得更加輕鬆?! 這便是所謂的所見即所得(What you see is what you get,WYSIWYG)開發
一款輕便的富文字編輯器---Quill
/* 編輯器操作條選項 */ var toolbarOptions = [ ['bold', 'italic', 'underline', 'strike'], //開關按鈕 ['blockqu
程式設計師最喜歡的15款文字編輯器推薦
很多時候比如程式設計檢視程式碼或者開啟各種文件下我們都會用到文字編輯器,Windows自帶的記事本功能很簡陋並且開啟大檔案很慢,因此很多童鞋都會有自己喜歡的一款文字編輯器。在這裡,西西挑選前15個最佳的文字編輯器,這些編輯器實際上主要適合程式設計師!如果覺得這些文字編輯器足夠您的使用,歡迎點贊,如果還有更好的
RichEditor——一款基於RecyclerView實現的富文字編輯器實現方案(支援圖文、轉義生成MarkDown、粗體、斜體、下劃線、刪除線、超連結、標題等)
前言 對於富文字編輯器的實現,首先我們肯定會想到實現的編輯器需要支援的幾個必要特性: 1.涉及大量文字,圖片,文字樣式的展示與編輯。 2.涉及極其複雜的使用者互動。 目前Github上我所瞭解的富文字編輯器基本上實現方式基於兩種: * 1.基於WebView
兩款富文字編輯器——Kindeditor+UEditor
菜菜君最近第一次使用富文字編輯器,折騰了半天才摸到了一點門道。先概括一下。kindeditor比UEditor的功能少,但是也算五臟俱全,基本的功能都有了。另外,UEditor的介面感覺更好看。但是,菜菜君覺得,UEditor用起來更復雜啊啊啊啊!至少,菜菜君現在還沒弄好.
vue移動端富文字編輯器vue-html5-editor
簡介 IntroVue-html5-editor是一個Vue的富文字編輯器外掛,簡潔靈活可擴充套件,適用於vue2.0以上版本,支援IE11.Vue-html5-editor is an html5 wysiwyg editor for vue,easy and flexib
HTML5 的富文字編輯器工具欄Popline
Popline 是一個 HTML5 的富文字編輯器工具欄,設計靈感來自 PopClip 。因為傳統的文字編輯器工具欄是固定不動的,選中文字內容後,經常要上下滾動進行操作。相比之下,Popline 能夠浮動在待編輯的內容上方,操作起來十分方便。 Popline 支援兩種模
推薦兩款富文字編輯器:NicEdit和Kindeditor
做過Web開發的朋友相信都使用過富文字編輯器,比較出名的CuteEditor和CKEditor很多人應該已經使用過,在功能強大的同時需要載入的東西也變得很多。下面要推薦的兩款富文字編輯器都是使用JS編寫,使用簡單,非常輕量級。 NicEditor NicEdit是一
summernote富文字編輯器實現圖片新增上傳和刪除圖片
summernote的基本使用 HTML程式碼 //div添加個id就可以 <div id="summernote" ></div> 然後JS操作 //例項化呼叫 var $summernote = $('#summernote').summernote(
java程式設計師菜鳥進階(十六)linux基礎入門(四)linux下VIM文字編輯器使用
linux下編寫配置檔案最好的編輯工具莫過於vim了。Vim的功能實在太多太全,Vim的很多功能也許我們很少用得到,真正為大家常用的功能可能只佔到所有功能的冰山一角。Vim終歸只是一個編寫程式碼或編輯文件的工具,所以只要掌握一些足夠我們使用的功能即可。 做個廣告
UmEditor 文字編輯器常規用法
首先需在 網頁頭部引用 CSS 和 js 如: <link href="umeditor1_2_2-utf8-net/umeditor1_2_2-utf8-net/themes/default/css/umeditor.css" rel="stylesheet" t
Linux基礎:文字編輯器之神vim的基本操作
vi是Linux底下最常用的一款強大的文字編輯器(vim是vi的升級版,在其基礎上加入了一些新特性),用起來很Coooooool酷!大概是處於鄙視層的最頂端這個級別,讓我們一起膜拜一下吧(^__^) 。 vi的三種工作模式 編輯模式 游標定位: k/j/h/l 分別是
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷
文字編輯器vim常用操作_超實用
一般模式下 ctrl+f 向下翻頁 ctrl+b 向上翻頁 G 移動到最後一行 gg 移動到第一行,相當於1G
vue富文字編輯器Tinymce,功能齊全,對圖片等媒體資源操控性好,非常推薦!
使用步驟: 1.在index.html中引入js檔案: <body> <script src="./static/tinymce4.7.5/tinymce.min.js"></script> <div id="app"></div
