補坑計劃——ARM(二)
主要記錄一下今天遇到的關於B指令和相對地址偏移的問題
B跳轉指令是一個相對跳轉指令
最高處4為(28~31)為條件碼,後4位(24~27)“1010”表示B跳轉,“1011”表示BL跳轉
剩下24位(0~23)表示相對偏移地址,偏移地址是這樣計算的:
先將24位補充為32位,然後左移兩位,再與PC暫存器的相加,儲存到PC暫存器
計算公式如下
(srcAddr + 8) + (x << 2) = desAddr
srcAddr表當前指令地址,x表偏移值
那srcAddr + 8 是什麼意思呢?這就牽涉到PC暫存器
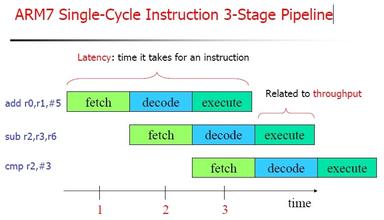
要解釋這個,先了解一下ARM三級流水線
有點複雜,看一張稍微簡單的圖
ARM下每條指令4個位元組,每條指令都要經過取指、譯碼、執行三個過程
比如上圖中的指令
0000: add r0, r1, #5
0004: sub r2, r3, r6
0008: cmp r2, #3
當第一行指令被執行的時候,第二行指令被譯碼,第三行取指
而PC暫存器儲存的是取指的指令的位置,也就是假設第一行程式碼的地址為0000,那麼現在PC的值為0008
如果是使用BL執行了正常程式的跳轉,那麼執行這條BL指令時,由於是正常的跳轉指令,所以cpu會將返回地址存放在LR中,即當前指令地址加4,當從子程式跳轉回來的時候,那麼就需要將儲存在LR暫存器中的值恢復給PC暫存器,
mov PC, LR 這樣的指令返回
IRQ異常發生時,因為這個異常是在指令執行時候發生的,PC的值等於當前執行指令加8,然後將這個值儲存在LR中。但是LR暫存器中儲存的是PC+8,指向的是後面的第二條指令,如果不進行減4處理,將會漏執行一條指令,所以PC恢復的時候就需要LR減4,所以正常從子程式返回的時候會使用如:
SUBS PC, LR,#4 返回到當前指令的下一條指令
未定義指令異常時,因為這個異常發生在指令譯碼階段,所以,此時PC的值就是未定義指令加4,然後儲存到LR(參考流水線圖);因為該指令未定義,所以返回時就不應該返回到這條未定義指令,而是返回到它的下一條指令,R14中儲存的剛好就是下一條指令的地址,所以就不用計算了,直接將R14賦值給PC就行了
預取指令異常是在流水線的執行階段時才進入異常,所以PC的值是當前執行指令地址加8,所以返回時應該返回到下一條指令,所以PC恢復的時候就需要R14減4
資料中止異常,這個異常是在本指令執行完成後才發生的,表示當前儲存器的訪問不能完成,從流水線圖可以看出,當第一條指令執行完成時,當前PC值已經指向了第一條指令地址加12的地址,LR中儲存的其實是第四條指令的地址了,所以從異常返回時,需要從第一條指令的下一條指令(第二條指令)開始執行,所以PC恢復的時候就需要R14減8
相關推薦
補坑計劃——ARM(二)
主要記錄一下今天遇到的關於B指令和相對地址偏移的問題 B跳轉指令是一個相對跳轉指令 最高處4為(28~31)為條件碼,後4位(24~27)“1010”表示B跳轉,“1011”表示BL跳轉 剩下24位
Vue 爬坑之路(二)—— 組件之間的數據傳遞
組件 圖片 NPU tar bubuko 9.png com clas entry Vue 的組件作用域都是孤立的,不允許在子組件的模板內直接引用父組件的數據。必須使用特定的方法才能實現組件之間的數據傳遞。 首先用 vue-cli 創建一個項目,其中 App.vue 是父組
webpack入坑之旅(二)loader入門
pts 文章 加載 dep javascrip mode 這就是 插件 可能 這是一系列文章,此系列所有的練習都存在了我的github倉庫中vue-webpack 在本人有了新的理解與認識之後,會對文章有不定時的更正與更新。下面是目前完成的列表: 引子 在上一篇博客中我們已
dotNet程序員的Java爬坑之旅(二)
模式 最好的 https servlet 很多 過濾器 () 被調用 回調 囉裏囉唆的寫了一大堆,最後還是全刪除了。哎~ 言歸正傳,最近因爲發生了很多事情,所以更新的有嗲晚了,最近也一直在學習,但是感覺效率什麼的不是很高,這是不對的,反思一下,從這篇博文開始,打起精
Vue 爬坑之路(二)—— 元件之間的資料傳遞
Vue 的元件作用域都是孤立的,不允許在子元件的模板內直接引用父元件的資料。必須使用特定的方法才能實現元件之間的資料傳遞。 首先用 vue-cli 建立一個專案,其中 App.vue 是父元件,components 資料夾下都是子元件。 一、父元件向子元件傳遞資料
微信小程式填坑之路(二):cover-view
在一些情況下,我們需要對map、video、canvas、camera這些微信小程式的原生控制元件,進行自定義,比如在camera上新增一個矩形線框作為拍照區域,這時我們就需要使用到cover-view
weex採坑之旅(二)JDK version環境搭建
官方文件上說明 安裝JDK version>=1.7 並配置環境變數 但是沒有給出相應的安裝步驟,因此在這裡先給出JDK相應的安裝步驟。 開啟如下網站,下載JDK version 選擇 Accept License Agreement,然後根據自己的系統下
從ActiveAndroid到Realm的爬坑之路(二)
Realm是作為一個Gradle外掛整合到專案中的,怎麼配置 文件 裡說的也很清楚了,需要注意的是在官方的GitHub上是這麼新增依賴的: dependencies { classpath "io.realm:realm-gradle
java使用默認線程池踩過的坑(二)
true 如何 vol private popu command row 由於 ges 雲智慧(北京)科技有限公司 陳鑫 是的。一個線程不可以啟動兩次。那麽它是怎麽推斷的呢? public synchronized void start() {
機房收費系統(二)項目開發計劃
tro 外部 程序語言 友好 知識 add sql 數據庫 名稱 項目開發計劃 1引言 1.1編寫目的 主要對開發機房收費系統的費用、時間、進度、人員組織、硬件設備的配置、開發環境和執行環境的配置進行說明。為開發的下一步做準備。預期讀者是系統分析員和開發者。
ASM到ARM遷移(二)
settings ger vnet ups finished pad oca 一中 rem 在一中討論了通過Azure平臺的工具進行遷移的方案。 本文將討論另外一種遷移方式。通過磁盤復制的方式,把部分VM遷移到ARM的Managed Disk模式。 一. 獲得ASM中Di
linux中進程和計劃任務的管理(二)命令補充
blob 情況 tro 緩沖 9.png 命令 計劃 時間 image Ps命令:查看靜態的進程統計信息 Ps :不帶任何參數將只顯示當前用戶會話中打開的進程、Ps aux :將以簡單列表的形式顯示出所有進程信息註釋:User:啟動該進程的用戶賬號的名稱Pid:該進程在系
排序方法(二)補
import __name__ () def col == doctest AS all 插入法排序還可以用python的切片功能和遞歸的思路來實現 ‘‘‘ From smallest to largest ‘‘‘ def insert_sorted(list_of_nb
ffmpeg 踩坑實錄(二)
時間 如果 .com http 一個 要求 test 兩個 效率問題 一、背景介紹 最近領導要求做一個視頻錄制的相關項目。其中,需要對視頻文件進行添加 實時時間水印。於是,我想到了使用之前的ffmpeg來做。 二、ffmpeg實際操作 首先把需要添
Windows Server 2012 搭建FTP伺服器的一些坑(二)
Windows Server 2012 搭建 IIS 的 FTP 伺服器被動模式連結失敗,出現 200 Type set to A. 227 Entering Passive Mode; 雲伺服器安全組已新增對應規則,伺服器防火牆已配置入站規則 20-21埠
(二)RabbitMQ 普通叢集 & 映象叢集 搭建(含 踩過的坑......)
上一篇主要總結了 在CentOS7上 如何安裝 RabbitMQ v3.5.6 這一篇總結一下:RabbitMQ 2種叢集模式的搭建 一:準備工作 準備3臺虛擬機器,均安裝rabbitmq-server,分別對應node1,node2,node3 (參照上一篇:在
【筆記】ARM架構和ARM晶片(二)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
hive計劃(二)分割槽
partition 相當於索引,避免全表掃描 使用外部表不會清除HDFS檔案系統的資料 #使用hive -e 可以執行多條語句 hive -e 'sentence1; sentence2;' #進入hive 後檢視當前路徑 !pwd; #hive 介面使用命令檢視hdfs路徑 dfs
PostgreSQL+REDIS_FDW詳細記錄踩坑過程(二)
為Pg安裝redis_fdw外掛 安裝PG https://blog.csdn.net/qq_36934544/article/details/82854762 1.為redis_fdw建立資料夾contrib :mkdir /monchickey/pgsql/contrib [[em
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(二) 【重點突破】—— 當better-scroll 遇見Vue
前言:上一篇專案總結介紹了頁面骨架的開發、header元件的開發,這一篇主要梳理:商品元件開發、商品詳情頁實現。專案github地址:https://github.com/66Web/ljq_eleme,歡迎Star。 goods