彈出框美化 alert樣式美化

引用style.css和ui.js就可以直接用以下介面呼叫!
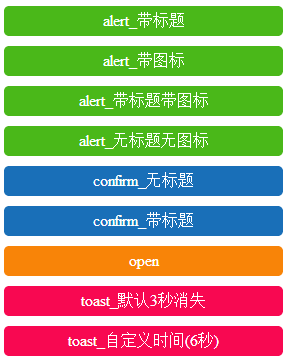
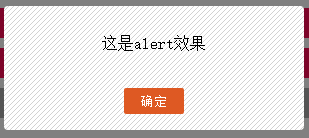
alert_帶標題:
mizhu.alert('alert_帶標題',
'這是alert效果');
|

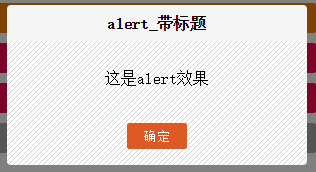
alert_帶圖示:
mizhu.alert('',
'這是alert效果','alert_red');
|

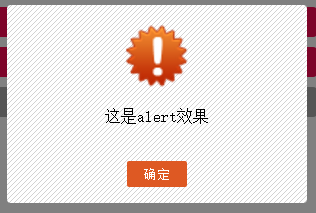
alert_帶標題帶圖示:
mizhu.alert('alert_帶標題帶圖示',
'這是alert效果','alert_green');
|

alert_無標題無圖示:
mizhu.alert('',
'這是alert效果');
|

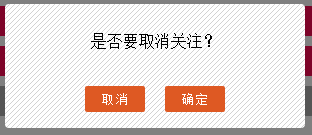
confirm_無標題:
mizhu.confirm('',
'是否要取消關注?',
function(flag)
{
if(flag)
{
mizhu.alert('',
'取消成功');
}
});
|

confirm_帶標題:
mizhu.confirm('',
'是否要取消關注?',
function(flag)
{
if(flag)
{
mizhu.alert('溫馨提醒',
'取消成功');
}
});
|

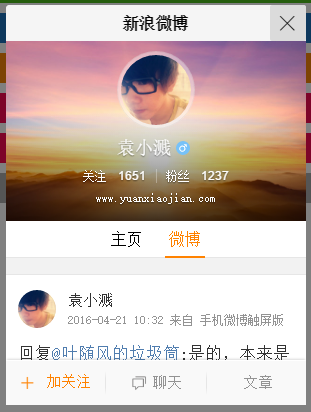
open:
mizhu.open(600,
400, '新浪微博',
'http://weibo.com/yuanyuanforlove');
|

toast_預設3秒消失:
mizhu.toast('已取消關注');
|
toast_自定義時間(6秒):
mizhu.toast('已取消關注',
6000);
|

下載Demo:
http://files.cnblogs.com/files/yuanxiaojian/alert.rar
本人蔘考了http://www.cnblogs.com/kewei/p/4423112.html 進行修改和美化,增加了一些自定義開關,後續會繼續更新。
