使用storyboard tableView的cell自適應高度
效果圖
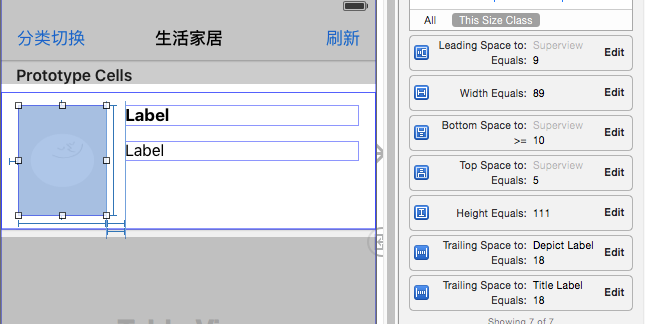
先約束好圖片的大小(防止被拉伸)、上左的距離(固定位置)、下邊的距離(當label的字數很少時,cell的高度以圖片的高度加上邊的距離加上下邊的最小距離)
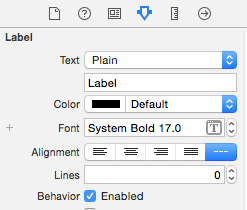
label(上面)
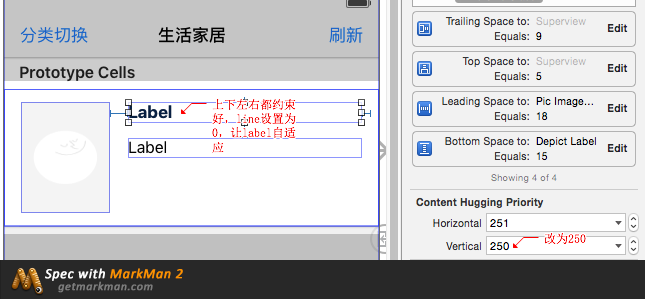
約束好上下左右(vertical改為250)

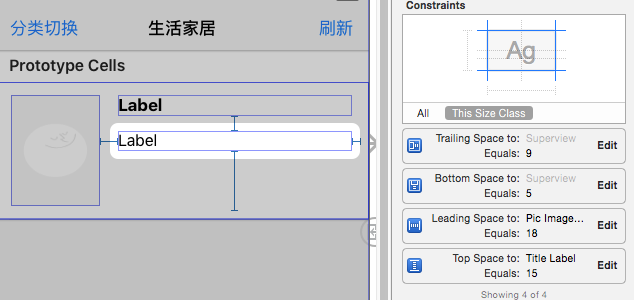
label(下面)
同樣約束好上下左右(vertical同樣改為250)
最後在tableView的代理方法中實現下面兩條方法,就可以cell自適應高度了
// 預測cell的高度
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath 相關推薦
tableviewcell自適應高度及stackview設定問題
tableview中cell用stackview控制元件 cell中label在storyboard中設定line為0 tableview中設定兩行程式碼: tableView.rowHeight =UITableViewAutomaticDimension tabl
使用storyboard設定label的自適應高度
Using Interface Builder Set up four constraints. The height constraint is mandatory. Then go to the label’s attributes inspector and set
使用storyboard tableView的cell自適應高度
效果圖 先約束好圖片的大小(防止被拉伸)、上左的距離(固定位置)、下邊的距離(當label的字數很少時,cell的高度以圖片的高度加上邊的距離加上下邊的最小距離) label(上面) 約束好上下左右(vertical改為250) label(
div實現自適應高度的textarea,實現angular雙向綁定
amp 屬性 top 方式 androi android 可編輯 str == 相信不少同學模擬過騰訊的QQ做一個聊天應用,至少我是其中一個。 過程中我遇到的一個問題就是QQ輸入框,自適應高度,最高高度為3row。 如果你也像我一樣打算使用textarea,那麽很抱歉,你一
iOS Label 自適應高度
非主流 自適應高度 all category blog 自適應 logs uicolor height 推薦第二個 測試一,只改變numberOfLines屬性,label的高度不會自適應(會有text中的一部分內容稱為......) NSString *str
iframe自適應高度,以及一個頁面加載多個iframe
nload 自適應 ntb new 一個 type set var con <iframe id="iframepage" src="Index.html" name="iframepage" frameborder="0" width="1349" scroll
textarea多行文本框自適應高度
cdn src col div his change 1.8 chang oot <script src="https://cdn.bootcss.com/jquery/1.8.1/jquery.js"></script> <script&g
js兼容的Iframe自適應高度
solid abs log ack row ati onload meid window js解決Iframe套用頁面,自適應高度的問題。 兩個頁面,a.html和b.html a.html <div style="border: 1px solid;">
iOS:解決UITextView自適應高度粘貼大量文字導致顯示不全的問題
tex 顯示 輸入框 textview size self. uitext sel lec 一、描述 在UITextView輸入框中粘貼大量的文字時,UITextView內容自適應高度計算出現誤差,導致整塊文字上移消失。 二、方案 在UITextView文字改變的監聽中
微信小程式 選項卡切換+swiper自適應高度
如圖所示一個,具體步驟如下: 一、wxml部分 <view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" b
UITableViewCell含有WebView的自適應高度新解決方案
產品中頻繁遇到UITableViewCell含有WebView的需求,也提出好幾個解決方案了,當然一次比一次簡單。 舊方案 去年我總結出這個方案完美解決 UITableViewCell 中載入 UIWebView 的高度計算問題,我的思路是: 獲取資料,確定 tableView 的 cell 的數
css利用padding百分比實現圖片自適應高度
應用場景 寬高比率,實現圖片自適應高度,防止圖片載入過程高度為0,載入完圖片高度撐起,它下面的div抖動問題 重點:CSS百分比padding都是相對寬度計算的 <div class="works-item-t"> <img src="./150x200.png">
textarea框自適應高度
export function autoTextarea(elem, extra, maxHeight){ /**textarea文字域隨內容的多少而調整高度 */ extra = extra || 0; var isFirefox = !!document.getBoxObjectF
【css】子元素浮動到了父元素外,父元素沒有隨子元素自適應高度,如何解決?
正常情況 如果子元素沒有設定浮動(float),父元素的高度會隨著子元素高度的改變而改變的。 設定浮動以後 父元素的高度不會隨著子元素的高度而變化。 例如:在一個ul中定義若干個li,並設定float='left' <!DOCTYPE html> <html lang="en"&g
解決圖片自適應高度的問題
自適應的載入方法 public static void loadImgBySize(Context context, ImageView imageView, String imgUrl, int w, int h) { Glide.with(context).load(i
Android評論彈出窗根據輸入法自適應高度
需求分析:當我們點選輸入框時,會調出輸入法軟鍵盤,如果不做處理,PopupWindow評論視窗可能會擠到螢幕最上方,更糟糕的事件是看不到我們的輸入框,連自己輸入什麼內容都看不到,這樣使用者體驗非常差!下面先讓大家看我們做出來的效果圖: 上圖可以看出,輸入法彈出和隱藏,對
js實現textarea根據內容大小自適應高度
首先,我們來看看原始碼: /** * 文字框根據輸入內容自適應高度 * @param {HTMLElement} 輸入框元素 * @param {Number} 設定游標
RecyclerView 高度不能隨著Item數量 自適應高度
round and cycle cal ica hit ati out 沒有 在最近項目中遇到 ,在RecyclerView加載list數據時,高度無法自適應增長,看了很多博客,各種嘗試,都沒有解決這個問題,在某個博客中,講到此解決方法,在此記錄下。 即在RecyclerV
簡單實現一個textarea自適應高度
textarea自適應的實現方法很多,原理其實比較簡單:監聽textarea的input或者鍵盤事件,獲取元素的scrollHeight,重置textarea元素的高度。 預覽地址:textarea 我們知道textarea有個rows的屬性,改變rows的值可以改變textarea的高度,至於怎麼改變不
textview 自適應高度
-(void)textViewDidChange:(UITextView *)textView{ if (textView.frame.size.height>100) {//當textview的高度到100時,返回 return; } <p class="p1">