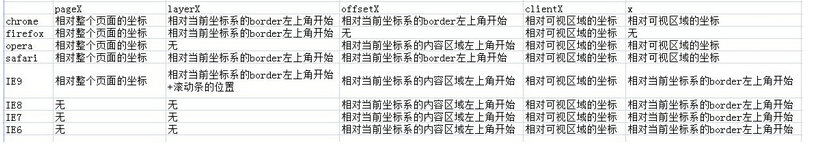
各瀏覽器的滑鼠位置測試
opera: e.pageX——相對整個頁面的座標 e.layerX——無 e.offsetX——相對當前座標系的內容區域左上角開始的座標 e.clientX——相對可視區域的座標 e.x——相對可視區域的座標 safari:(這個和chrome是一樣的) e.pageX——相對整個頁面的座標 e.layerX——相對當前座標系的border左上角開始的座標 e.offsetX——相對當前座標系的border左上角開始的座標 e.clientX——相對可視區域的座標 e.x——相對可視區域的座標 IE9: e.pageX——相對整個頁面的座標 e.layerX——相對當前座標系的border左上角開始的座標 + 滾動條滾過的距離(這個NB轟轟了····=。=) e.offsetX——相對當前座標系的內容區域左上角開始的座標 e.clientX——相對可視區域的座標 e.x——相對當前座標系的border左上角開始 IE8:
 其中clientX是W3C標準的一個屬性,所以都挺符合的,其他的就看瀏覽器廠商的心情了。
對於非IE6/7/8來說,pageX屬性都可以獲取到滑鼠事件發生處到整個頁面左邊的座標,IE6/7/8就只能通過clientX+scrollLeft來獲得相同的結果。
需要注意的是layerX和x這兩個屬性。
event.x本來是IE的,但是除了FF之外,其他的也都實現了這個屬性,但是opera,chrome和safari和IE的實現並不一致,opera,chrome和safari的event.x返回值和event.clientX相同
opera沒有實現layerX,IE9實現了,但是IE9又是個奇葩,layerX實現得稀奇古怪。
layerX與offsetX
其中clientX是W3C標準的一個屬性,所以都挺符合的,其他的就看瀏覽器廠商的心情了。
對於非IE6/7/8來說,pageX屬性都可以獲取到滑鼠事件發生處到整個頁面左邊的座標,IE6/7/8就只能通過clientX+scrollLeft來獲得相同的結果。
需要注意的是layerX和x這兩個屬性。
event.x本來是IE的,但是除了FF之外,其他的也都實現了這個屬性,但是opera,chrome和safari和IE的實現並不一致,opera,chrome和safari的event.x返回值和event.clientX相同
opera沒有實現layerX,IE9實現了,但是IE9又是個奇葩,layerX實現得稀奇古怪。
layerX與offsetX相關推薦
各瀏覽器的滑鼠位置測試
e.x——無opera: e.pageX——相對整個頁面的座標 e.layerX——無 e.offsetX——相對當前座標系的內容區域左上角開始的座標 e.clientX——相對可視區域的座標 e.x——相對可視區域的座標 safari:(這個和chrome是一樣的) e.pa
關於取可視區到頁面頂部距離(scrollTop)各瀏覽器不同的方法(兼容性)
scroll 關於 火狐 nbsp 瀏覽器 top scrolltop 谷歌 兼容性 取scrollTop在IE、火狐瀏覽器上使用:document.documentElement.scrollTop; 在chrome(谷歌)上使用:docume
robotframework+selenium搭配chrome瀏覽器,web測試案例(搭建篇)
web 留言 大小寫 都沒有 小寫 mirrors png path input 這兩天發布版本 做的事情有點多,都沒有時間努力學習了,先給自己個差評,今天折騰了一天, 把robotframework 和 selenium 還有appnium 都研究了一下 ,大概有個譜,
當input中的type值為file時,各瀏覽器的表現形式不同
button tex ati color 不同 ack 需要 標簽 圖片 如果想使各瀏覽器下的表現形式相同,需要對該input元素隱藏,然後再改元素下方添加標簽。其html寫法如下 <div class="input-file"> <input type
怎麽用css hack處理各瀏覽器兼容IE6,IE7,IE8,IE9/ FF
過濾 提醒 fire 混亂 不一致 rst 位置 兼容性問題 sina 第一:什麽事瀏覽器兼容性 瀏覽器兼容性問題又被稱為網頁兼容性或網站兼容性問題,指網頁在各種瀏覽器上的顯示效果可能不一致而產生瀏覽器和網頁間的兼容問題。在網站的設計和制作中,做好瀏覽器兼容,才能夠讓網
各瀏覽器禁用某網站JS腳本的方法 【轉】
per gin width aaa all firefox nal opera 腳本 某些網站,經常會加載一些非常討厭的JS腳本,如果我們想禁止這個網站的JS腳本,可以使用下面的方法: 一、IE瀏覽器 1、在Internet選項中,選擇安全選項卡,然後點擊受限制的站點,
判斷各瀏覽器
window rod his fine selector ati request tel quest function Browser() { this.Opera = window.opera ? true : false; this.IE = docu
google瀏覽器無法本地測試ajax
dir mar easyui 數據 打開 rom 本地測試 log pro 今天在看easyui官方下載的demo的時候,用到了本地使用ajax加載本地文件中的json數據來顯示一棵節點數,但是在用google瀏覽器打開的時候發現並不能正常顯示(ie可以) 網上查了些資料,
音頻文件在各瀏覽器上的兼容性
padding 並且 opera 沒有 財務 you ron 制造商 結合 HTML5 Audio標簽能夠支持wav, mp3, ogg, acc, webm等格式,但有個很重要的音樂文件格式midi(擴展名mid)卻在各大瀏覽器中都沒有內置的支持。不是所有的瀏覽器都支持M
各瀏覽器對常用或者錯誤的 Content-Type 類型處理方式不一致
mimetype rac apache。 顯示文件 vid ssi 字符 inf 識別 標準參考 content-type 用於定義用戶的瀏覽器或相關設備如何顯示將要加載的數據,或者如何處理將要加載的數據,此屬性的值可以查看 MIME 類型。 MIME (Multipu
關於各瀏覽器下Hack的寫法
-s 綜合 *** body select head pro 人員 而且 下面是我收集有關於各瀏覽器下Hack的寫法: 1、Firefox @-moz-document url-prefix() { .selector { property: value; } } 上面
瀏覽器跨域測試
跨域問題一:前端瀏覽器禁用安全設置chrome的話可以通過在命令行,輸入chrome.exe --allow-file-access-from-files --user-data-dir="C:/Chrome dev session" --disable-web-security二:htt
獲取各瀏覽器的版本號
nav like tolower agent document amp java scrip edge browser: { chrome: /chrome\/(\d+\.\d+)/i.test(navigator.userAgent) ? +RegExp
測試工程師的福利!各遠程移動測試平臺對比分析
大公司 ssp 招聘 做到 蒲公英 分發應用 人工 com 蘋果收購 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 本文由騰訊移動品質中心TMQ發表於雲+社區專欄 背景 隨著移動設備和系統的碎片化程度越來越高以及復雜的移動網絡情況, 兼容性測試以及遠程真機
禁止頁面後退js(兼容各瀏覽器)
轉載 .cn sta chan div doc pushstate scrip https 轉載:https://www.cnblogs.com/ityouknow/p/5328996.html <script src="${ctxPath}/media/lib/j
document.all 在各瀏覽器中的支持不同
www size script cti blog ofo 獲取 詳細 ntb 轉載:https://blog.csdn.net/fengweifree/article/details/16862495 感謝 all 方法最初是由 IE 瀏覽器擁有的,並不屬於 W3C 規範範
BX9054: 各瀏覽器對 document.execCommand 方法的首引數可選值範圍存在差異
標準參考 無。 問題描述 execCommand 方法通常用於控制可編輯的 IFRAME 內容,製作富文字編輯器。 但他現在為止還是非標準的,方法的首引數 Commmands 的可選值由各個瀏覽器廠商制定,支援程度並不統一。 造成的影響 使用僅有某個瀏覽器支援的 Co
JS - 各瀏覽器對ES2015/ES6的支援情況(桌面端、移動端、以及伺服器)
2015年6月, ES2015(即 ECMAScript 6、ES6) 正式釋出。ES2015 是該語言的一個顯著更新,也是自 2009年 ES5 標準確定後的第一個重大更新。 ES6 提供了許多新特性,但並不是所有的瀏覽器都能夠完美支
修改Google Chrome瀏覽器快取位置
現在的筆記本很多都是ssd+機械雙硬碟,上網瀏覽網頁、看視訊等操作都會讓瀏覽器自動快取,一般情況瀏覽器預設快取位置都在系統盤,而系統盤一般都在ssd中,這就造成使用瀏覽器時對ssd不停的讀寫,影響ssd壽命。今天要做的操作就是把chorme瀏覽器的快取位置改為機械硬碟。 第一步: 複製c
動態引入的外部 JS 檔案在各瀏覽器中的載入順序不一致問題解決
標準參考 無。 問題描述 頁面開發過程中,為了避免頁面載入時引入過多外部 JS 檔案,導致阻塞頁面內容下載及渲染的情況出現。將會採用頁面內容載入完成後,動態載入外部 JavaScript 檔案的方法來解決此類問題。但是,需要注意的是,常用動態插入外部指令碼檔案的方法在各瀏覽器中的執行順序
