React Native-圖片輪播
圖片輪播在App開發中經常使用,這裡圖片輪播使用的是第三方元件react-native-swiper,
我們啟動npm命令列,在專案的根目錄使用如下命令安裝模組。
$ npm install react-native-swiper --save
$ npm i react-timer-mixin --save安裝好之後 開始寫程式碼,
1,引入第三方元件
var Swiper = require('react-native-swiper');這樣我們在專案中就可以直接使用Swiper元件了。
2,準備好輪播圖片的資源,
var images=[
'http://ac-c6scxa78.clouddn.com/f6b64dc4bf7bee56.jpg' 3
render() {
return (
<Swiper height={200}
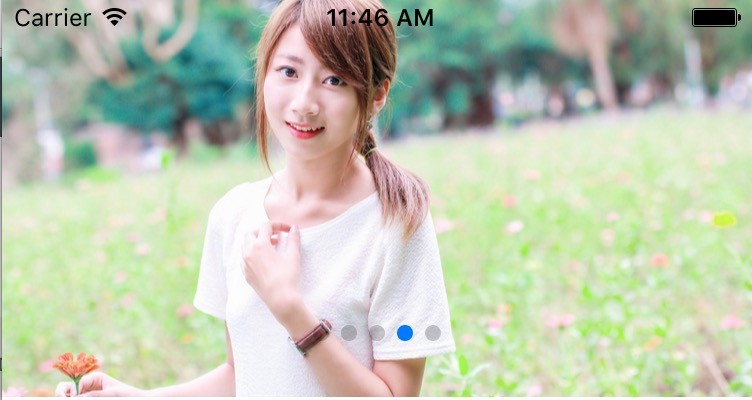
> 效果如下:

但是我們發現原點的位置不是我們想要的,那麼如何改變原點的位置 以及顏色呢?
<Swiper height={200}
paginationStyle={{bottom:10}}
autoplay={true}
dot={<View style={{width:8,height:8,backgroundColor:'white',borderRadius:4,marginLeft:3,marginRight:3}}></View>}
activeDot={<View style={{width:8,height:8,backgroundColor:'orange',borderRadius:4,marginLeft:3,marginRight:3}}></View>}
>
{this.renderImg()}
</Swiper>
paginationStyle設定點的樣式,
dot和activeDot設定選中和未選中的樣式
相關推薦
React Native-圖片輪播
圖片輪播在App開發中經常使用,這裡圖片輪播使用的是第三方元件react-native-swiper, 我們啟動npm命令列,在專案的根目錄使用如下命令安裝模組。 $ npm install react-native-swiper --save $ npm
react-native-EZSwiper卡片輪播元件Android無法正常輪播
因專案需求,需要做一個卡片的輪播圖。然後順理成章的找到react-native-EZSwiper輪子,很贊。 ios完全能滿足我的需求,但是Android測試的時候就涼了。 Android Case:當元件自動輪播到最後一張,我滿心期待的看它輪播回到第一張......Bu
[學習] React Native Swiper 滑動輪播圖套件 « 關於網路那些事...
推薦一款由 leecade 所發布的 react native swiper 套件,目前版本可以同時支援 iOS 及 Android,並且可以自定義樣式
React Native 之ScrollView輪播圖實現
1.首先如果檔案index.android.js 或者 index.ios.js 我這裡用的是前者 /** * Sample React Native App * https://github.com/facebook/react-native * @flow
React Native 如何做輪播圖 react-native-swiper
//import liraries import React, { Component } from 'react'; import { View, Text, StyleSheet, Dimensions, Image, TouchableOpacity,
低性能3張圖片輪播React組件
ttr blog his -c client ont bsp this 顯示 import React from ‘react‘; import {getSwipeWay} from ‘../utils/swipe‘; class Carousel extends R
iOS開發項目實戰——Swift實現圖片輪播與瀏覽
0.10 上網 timer類 開發項目 cas hub string obj tle 近期開始開發一個新的iOS應用,自己決定使用Swift。進行了幾天之後,發現了一個非常嚴峻的問題。那就是無論是書籍,還是網絡資源,關於Swift的實在是太少了,隨便一
圖片輪播
切換 .get -c doctype onload left mouseover .class hidden <!DOCTYPE html> <html lang="en"> <head> &
圖片輪播插件slideBox.js
輪播插件 mouseover mat err imei time settime ttr mba 文檔說明地址:http://www.jq22.com/jquery-info385 原來的插件當只有一個圖片的時候有BUG,修改好了,以下為源碼 (function($) {
圖片輪播的手寫代碼
ava absolut 利用 one abs asc src num 輪播 之前有人問過我關於圖片輪播的代碼怎麽寫,盡管我是專註於後臺的,但學習一些後臺的僅僅是還是比較有優點的,我有時候總是把簡單的問題復雜化,其原因還是自己對於知識點的掌握不夠堅固,導致不可以在實踐中充
面向對象編程---圖片輪播
lin 好的 order jquer utf-8 use logs num move 今天復習了一下面向對象編程,下面是我的效果圖 看著這個圖片你會覺得這沒有什麽,那麽上代碼: html部分: 1 <!DOCTYPE html> 2 <
javascript圖片輪播
tel ++ 播放 ont idt images sna -a 取圖 圖片輪播源代碼 復制可用 <!doctype html><html lang="en"><head> <meta charset="UTF-8">
實現廣告圖片輪播效果-AndroidImageSild
left anim wpa img listener pri des indicator ext 在AS中的使用: 1.在build文件中進行配置 compile ‘com.squareup.picasso:picasso:2.3.2‘ comp
JS實例之圖片輪播,實現圖片播放效果
utf length pla get eight code func nsh java 1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /&g
js圖片輪播與索引變色
shu gin 標題 solid ansi name 素材 ++ 切換 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/
js 圖片輪播
bootstra 輪播 ngx htm 圖片輪播 bootstrap article -c ecc http://jingyan.baidu.com/article/e3c78d646afd933c4c85f5ac.html(測試過) http://sc.chinaz.co
JS圖片輪播
其余 次循環 none cit cnblogs 屬性 變色 float pic 輪播就是一組圖,每次顯示一張1. 先定義兩個函數:顯示某圖,隱藏某圖2. 寫自動輪播3. 寫點擊按鈕的圖片切換 <!DOCTYPE html> <html&g
CSS/HTML/JS實現圖片輪播
class fff 瀏覽器 tro back 全局 實現圖 func 原理 實現原理 將點擊的a標簽的href屬性值賦給img標簽的src屬性,這樣有個好處,就是如果瀏覽器不支持js的話,點擊a標簽也可跳轉到圖片地址看到圖片,不會影響內容的呈現 註:需要導入jquery
Android零基礎入門第49節:AdapterViewFlipper圖片輪播
討論 表格 微信 列表 自動播放 clas padding spa absolute 上一期學習了ExpandableListView的使用,你已經掌握了嗎?本期開始學習AdapterViewFilpper的使用。 一、認識AdapterViewFilp
H5如何做手機app(移動Web App)?圖片輪播?
tom 選擇 lan pre 自帶 ide pull oat css3 移動Web App 跨平臺開發 用戶不需要去賣場來下載安裝App 任何時候都可以發布App只需要一個開發項目 可以使用HTML5,CSS3以及JavaScript以及服務器端語言來完成(PHP,Ruby
