RecyclerView輕鬆實現懸浮頭部分組列表
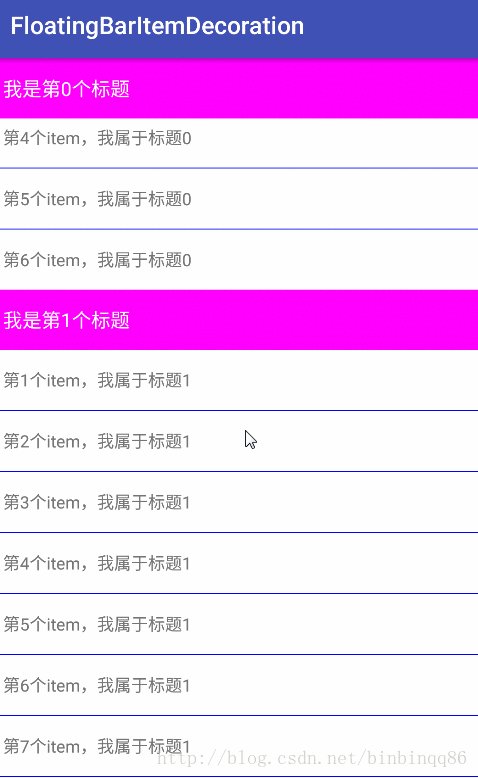
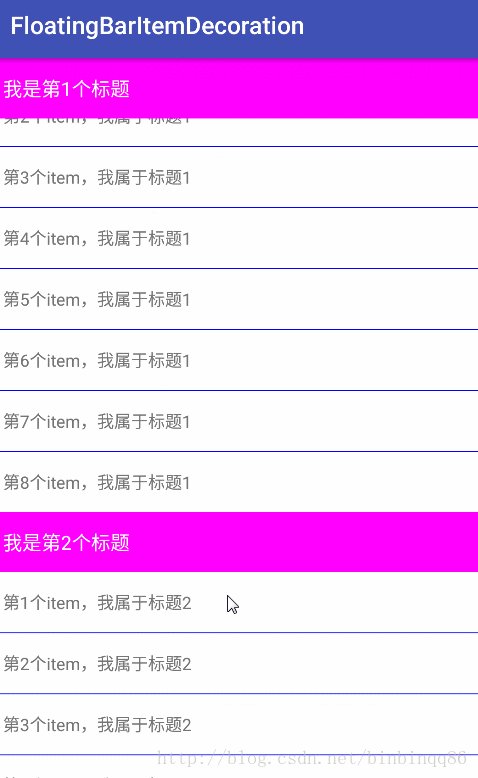
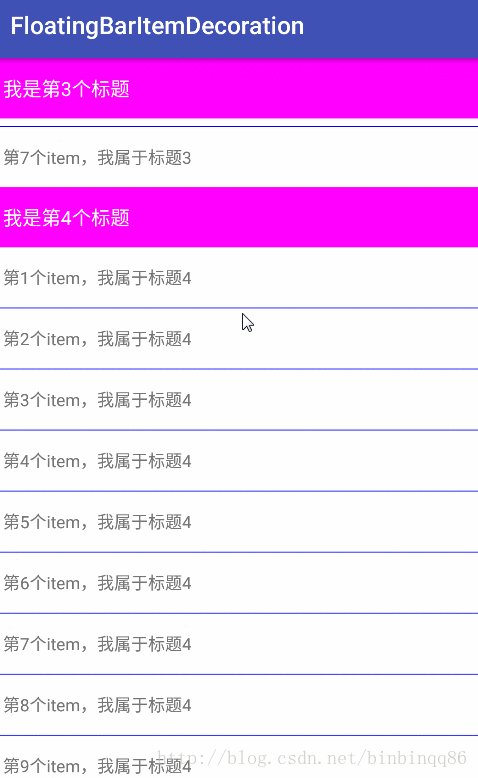
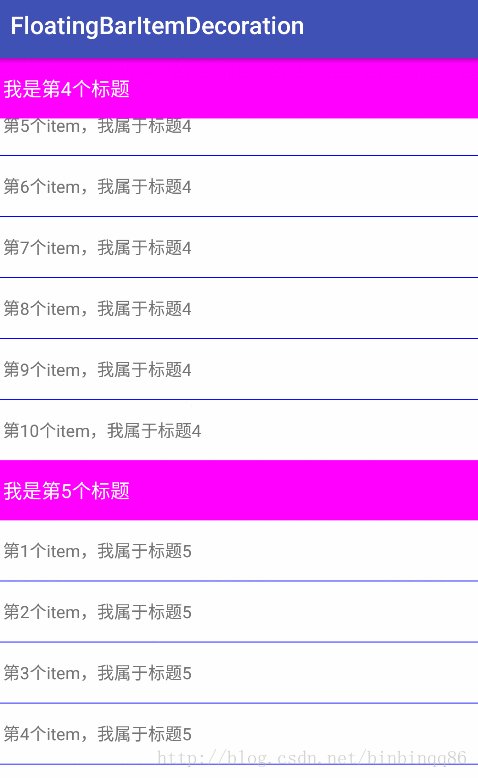
關於RecyclerView的使用,相信大家都不陌生,並且功能的強大早已讓眾多開發者臣服,本篇主要講解聯絡人列表效果的懸浮頭部分組列表的實現,先上效果圖:
一般的思路應該是利用RecyclerView的itemType來區分標題和下面的子資料而採用不同的佈局,再加上RecyclerView的滾動監聽來實現頭部的懸浮標題移動、隱藏、顯示。本篇的主要思路是從ItemDecoration下手,說到這裡我想你應該心中有個眉目了,如果對ItemDecoration還不熟悉的朋友,可以去看我的前兩篇文章:
先上程式碼:
@Override
public void getItemOffsets 首先就是根據當前view的position判斷需要在上方留出分割線空隙還是標題欄頭部空隙。
然後是onDraw方法繪製具體的分割線和標題欄,看程式碼:
private void drawVertical(Canvas c, RecyclerView parent){
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int 其中用到了canvas.drawText方法,這裡需要注意y座標的計算,文字的繪製是根據baseLine來進行的,不懂的朋友可以去網上查閱相關的知識,本文不再重點講解。
最後就是onDrawOver方法的實現,該方法主要用來在RecyclerView最上層繪製,這樣當列表滾動的時候,可以繪製標題欄,這樣就看上去就一直懸浮在頁面頂部,主要難點就是去判斷上下兩組標題欄的碰撞,下面看程式碼:
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDrawOver(c, parent, state);
if(!showFloatingHeaderOnScrolling){
return;
}
int firstVisiblePos=((LinearLayoutManager)parent.getLayoutManager()).findFirstVisibleItemPosition();
if(firstVisiblePos==RecyclerView.NO_POSITION){
return;
}
String title=getTitle(firstVisiblePos);
if(TextUtils.isEmpty(title)){
return;
}
boolean flag=false;
if(getTitle(firstVisiblePos+1)!=null&&!title.equals(getTitle(firstVisiblePos+1))){
//說明是當前組最後一個元素,但不一定碰撞了
View child=parent.findViewHolderForAdapterPosition(firstVisiblePos).itemView;
if(child.getTop()+child.getMeasuredHeight()<mTitleHeight){
//進一步檢測碰撞
c.save();//儲存畫布當前的狀態
flag=true;
c.translate(0,child.getTop()+child.getMeasuredHeight()-mTitleHeight);//負的代表向上
}
}
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int top=parent.getPaddingTop();
int bottom=top+mTitleHeight;
c.drawRect(left,top,right,bottom,mBackgroundPaint);
float x=TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,10,mContext.getResources().getDisplayMetrics());
float y=bottom - (mTitleHeight - mTextHeight) / 2 - mTextBaselineOffset;//計算文字baseLine
c.drawText(title,x,y,mTextPaint);
if(flag){
//還原畫布為初始狀態
c.restore();
}
}注意第四行,我加了個變數來控制是否需要懸浮頭部的效果,如果不需要則直接返回,只有分組列表的效果。而getTitle方法主要是用來獲取每個item的title,碰撞的檢測主要是根據當前第一個可見元素和下一個元素進行對比,也就是程式碼第16行,如果這兩個元素所在的title不一樣,就說明是屬於不同的分組,標題欄即將進行碰撞了,當然這樣檢測還是不夠的,還需要根據item的高度和標題欄的高度結合item的getTop值來共同判斷,這樣就可以去移動畫布,造成標題欄被下一個擠上去的效果,同時需要在下面還原移動過的畫布。
怎麼樣,整個邏輯和過程就講解完了,實現起來簡單吧,有疑問的朋友可以在下面留言~~~
相關推薦
RecyclerView輕鬆實現懸浮頭部分組列表
關於RecyclerView的使用,相信大家都不陌生,並且功能的強大早已讓眾多開發者臣服,本篇主要講解聯絡人列表效果的懸浮頭部分組列表的實現,先上效果圖: 一般的思路應該是利用RecyclerView的itemType來區分標題和下面的子資料而採用不同
利用ItemDecoration實現懸浮頭部
在我們的日常開發中,RecyclerView已經被使用的越來越廣泛,今天來講一講使用ItemDecoration來實現專案中需要的懸浮頭部的效果。我們使用listView就可以知道,直接從xml檔案中使用 android:divider 這個屬性就可以直接設定listVie中
Android側滑-RecyclerView輕鬆實現高效的側滑選單
一 前言 利用系統類ItemTouchHelper實現簡單高效的RecyclerView側滑選單! 仿qq的側滑,跟隨滑動… 簡單的側滑點選刪除,覆蓋滑動… 二 知識準備 ItemTouchHelper是Android系統提供的一個幫助
Android仿微信通訊錄:懸停頭部分組列表
今日科技快訊 昨日,vivo與NBA在上海舉辦了戰略釋出會,宣佈vivo將成為NBA在中國唯一的手機
Android StickyListHeadersListView頭部懸停 分組列表實現
引用類庫: implementation 'se.emilsjolander:stickylistheaders:2.7.0' item_pay_bill_month_body_list.xml: <?xml version="1.0" encoding="utf-8"?>
使用ItemDecoration為RecyclerView打造帶懸停頭部的分組列表
package jiuyuhulian.com.merchantstoreApp.view; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; impor
RecyclerView實現帶有頭部的頂部懸浮置頂佈局
由於專案需求需要,需要一個帶有頭部的吸頂佈局,在網上搜索了好多實現辦法,都不太理想,最終使用對RecyclerView新增分割線的方式,重寫了RecyclerView的分割線來實現這個懸浮欄。效果比較簡單,但是比較實用,下面主要介紹實現過程。 首先先貼上效果圖
Android 輕鬆實現 RecyclerView 懸浮條
SuspensionBar簡介:a RecyclerView suspension bar implementation like InstagramA RecyclerView suspension bar implementation like Instagram
RecyclerView 粘性(懸浮)頭部
感謝 【Android】RecyclerView:打造懸浮效果 RecyclerView分組懸浮列表 上圖來自於網路,上圖的列表中有一個懸浮的粘性頭部的效果,現在這種效果的需求比較常見了,像通訊錄,展示城市列表,還有一些諮詢類 App 分類時都會見到這種效果。如果用 ListV
基於RecyclerView的分組列表
基於RecyclerView的分組列表 一、實現效果 二、使用方式 1. 建立SectionList例項 2. 新增分組 3. 資料關聯到Adapter 三、設計思路 四、程式碼分析
懸浮佈局的最差實現方式,懸浮頭部實現,viewpager巢狀滑動
給部分程式碼看個大概實現,繼承 linearLayout,自己處理滑動,自己計運算元佈局中第一個佈局為摺疊部分。 其實,用scrollview,將listview以及懸浮部分高度設定為螢幕高度,效果直接,省事,滑動體驗更好。巢狀佈局也沒有滑動衝突 public class Scrollabl
Android RecyclerView優雅實現複雜列表佈局(二)
轉載:https://blog.csdn.net/huang3513/article/details/62046528 前言 學習了(一)中那個RecyclerView的一些基礎知識,如果沒有具體看懂可以再返回看不一樣的RecyclerView優雅實現複雜列表佈局(一),那麼接下來我們就在(
Android RecyclerView優雅實現複雜列表佈局(一)
轉載:https://blog.csdn.net/huang3513/article/details/62044688 前言 在多彩佈局不斷呈現的今天,多佈局混合排布成為一個時尚,今天就結合Holder實現RecyclerView複雜列表佈局。 效果圖如下(三種佈局):
Java 嵌入 SPL 輕鬆實現資料分組
要在 Java 程式碼中實現類似 SQL 中的 GroupBy 分組聚合運算,是比較繁瑣的,通常先要宣告資料結構(Java 實體類),然後用 Java 集合進行迴圈遍歷,最後根據分組條件新增到某個子集合中。Java 8 有了 Lambda(stream)程式碼簡潔了許多,分組後往往還要跟著聚合操作,仍然需
如何實現類似ios彈性列表RecyclerView?
如圖: 實現步驟: 1.整合: compile 'com.lzy.widget:view-core:0.1.9' 2.在需要實現彈性效果的佈局(RecyclerView,Listview)上加上,同時,改成對應的VerticalRecyclerView,Vertical
jQuery實現QQ分組列表效果
一、實現效果 1.未點選分組標題之前,所有成員都隱藏 2.點選分組標題之後,隱藏的要顯示,已經顯示的要隱藏 3.在點選一個分組標題時,其他已經展開的分組,要隱藏 二、程式碼 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0
Android中使用RecyclerView+RxJava2+Retrofit2+Butterkinfe8.5.1實現簡單的新聞列表顯示
Android中實現簡單的新聞列表 在剛開始寫CSDN的時候,寫過一篇 Android中通過ListView實現簡單的新聞列表 最近看到有很多剛開始學習Android的同學需要原始碼。不好意思的是,那個例子的原始碼已經不在了。 所以這裡重新寫一篇並且附
Android RecyclerView-使用Itemdecoration實現粘性頭部功能,詳細到具體步驟.
一 前言 該文詳細的介紹了RecyclerView.ItemDecoration實現分組粘性頭部的功能,讓我們自己生產程式碼,告別程式碼搬運工的時代.另外文末附有完整Demo的連線.看下效果: 二 知識準備 RecyclerView.ItemDec
RecyclerView.ItemDecoration實現頂部懸浮效果
StickyDecoration 專案地址:Gavin-ZYX/StickyDecoration 更多:作者 提 Bug 標籤: 利用RecyclerView.ItemDecorati
RecyclerView Item 的懸浮效果(吸附效果)的實現
在參考文章中,實現的是如下效果: 實現的基本原理就是在一個 FrameLayout 中,設定一個 RV,然後在設定一個和 ItemView 一樣佈局結構以及樣式的懸浮條,然後懸浮條根據條件動態設定位置。 而該文章中博主也說明了這種效果的實現方