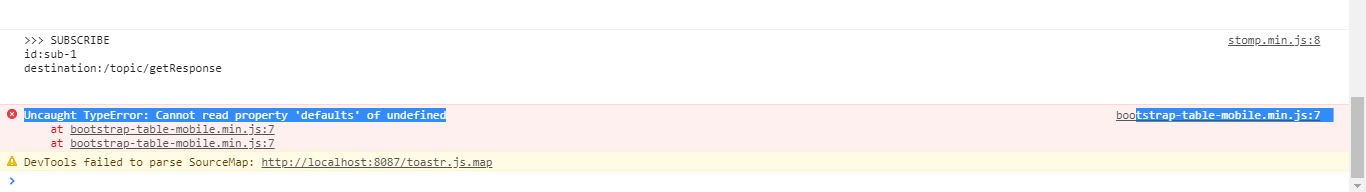
記錄一個bootstrap因js載入順序導致的問題(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)
問題描述:

網上找了會沒看到答案,然後看了下原始碼,發現也沒有問題,想到js載入的順序,改了下,發現問題沒了。
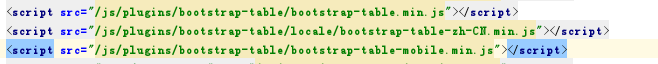
正確的順序:

我之前把
<script src="/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></script>
放到了最上面。
相關推薦
記錄一個bootstrap因js載入順序導致的問題(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)
問題描述: 網上找了會沒看到答案,然後看了下原始碼,發現也沒有問題,想到js載入的順序,改了下,發現問題沒了。 正確的順序: 我之前把 <script src="/js/plugins/bootstrap-table/bootstrap-table-mobile.min.js"></sc
jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of undefined原因
maven/java/web/bootstrapQQ群:566862629。希望更多人一起幫助我學習。 報錯: jquery.dataTables.min.js:62 Uncaught TypeError: Cannot read property 'style' of
background.js Uncaught TypeError: Cannot read property 'xxx' of undefined
chrome extensions 開發過程中 background.js 呼叫chrom.** js的過程中經常遇到 background.js:24 Uncaught TypeError: Cannot read property 'onClicked' of und
JS —— Uncaught TypeError: Cannot read property 'slice' of undefined 錯誤
JS Array 物件的slice 方法: arrayObject.slice(start,end) 引數說明: start: 必需。規定從何處開始選取(為索引,從0開始)。如果是負數,那麼它規定
TS/JS錯誤:TypeError: Cannot read property 'prototype' of undefined
總結一下解決這個錯誤的引起和過程。 錯誤資訊:TypeError: Cannot read property ‘prototype’ of undefined 開發語言:TypeScript 編譯後語言:JavaScript 開發工具:LayaAir
vue.js中報錯: TypeError: Cannot read property 'indexOf' of undefined
[Vue warn]: Error when evaluating expression "name.indexOf('jack') >= 0": TypeError: Cannot read
關於js Uncaught TypeError: Cannot read property 'style' of null 問題
1.你呼叫屬性的object是空的,你看看是不是沒有找到你想要的物件,可能你呼叫的物件呼叫錯了 比如你想用 document.getElementById("text1").style 其實這個控制元件id是test1,一些拼寫錯誤導致 2.有重複的id 3.在頁
error_handler.js:60 TypeError: Cannot read property 'name' of undefined at CompiledTemplate.prox
出現這個問題的原因是:你繫結的資料在應用啟動的時候是undefined的,直接在模板中直接引用它的屬性,瀏覽器當然就會掛掉了! 怎麼解決呢? 只需要用*ngIf判斷一下這個值是否有效,就可以了. 如下,這裡我想做的是點選每一行li, 會在下方出現相對應的值,: 如
jquery.min.js:2 Uncaught TypeError: Cannot read property 'length' of null
今天寫專案,遇到了這個問題,使用Mybatis的逆向工程沒有幾次。所以還不是很熟悉。當時看到這個錯誤,很是懵逼,後來列印了一下要遍歷的資料,才發現裡面有一個為null。 這才意識到是這裡的問題,然後看自己寫的service程式碼是這個。。。
Three.js three.js Uncaught TypeError: Cannot read property 'getExtension' of null
UNC 錯誤 顯示 nbsp 是不是 cannot three.js error: get 在調試Three.js執行加載幕布的時候,突然爆出這個錯誤three.js Uncaught TypeError: Cannot read property ‘getExtensio
reportComplaints.js: Uncaught TypeError: Cannot read property 'message' of undefined
port 定義 錯誤 prope urn UNC mil turn peer vonic 中遇到這麽個問題, 一直提示我未定義, 可是明明有定義 var tab={ message:{ number:‘‘, title:‘‘
Uncaught TypeError: Cannot read property 'get' of undefined --echarts.min.js:12
本來是做後端的,公司要求改改前端 用的是echarts。就使用了一段時間。看來我離全棧只差9999步了! 問題是這樣的: 本來公司做的echarts報表很正常 沒什麼問題(以前鄙人也做了一
jquery.dataTables.min.js:36 Uncaught TypeError: Cannot read property 'length' of null
jquery.dataTables.min.js:36 Uncaught TypeError: Cannot read property 'length' of null 1.出現上述錯誤,要檢視自己要輸出的資料中有沒有為null的。 2.就是上面兩種
Uncaught TypeError: Cannot read property 'trigger' of undefined(zepto.js)
去掉pointermove pointerdown pointerstart 原因: 點選tap,touchstart和pointerstart都執行了,tap裡面程式碼執行了兩次,仔細看了下,首先點選後觸發了兩次,說明被綁定了兩次事件,然後檢視下zepto的touch.js程式碼,發現
在用vuex的時候報一個很‘坑嗲’的錯誤:Cannot read property 'dispatch' of undefined
在用vuex的時候報一個很‘坑爹’的錯誤,如下圖: 我找了很久才找到原因,其他程式碼都沒問題,就是報了上面那個錯誤,原來是我在main.js import store from './store.js'的問題 如圖: 這樣就會報錯, 後來我改成小寫之後:
“js Uncaught TypeError: Cannot read property 'style' of null”——問題解決思路
1. 你呼叫屬性的object是空的,你看看是不是沒有找到你想要的物件,可能你呼叫的物件(物件名寫錯)呼叫錯了; 2. 有重複的id 3. 在頁面還沒載入完成就獲取那個元素的屬性,導致獲取屬性失敗( &nbs
js問題 Cannot read property 'messages' of undefined
Cannot read property 'messages' of undefined 1.在這個js引入之前嘗試輸出$.validator(判斷$.validator有沒被定義) A:應該會輸出沒有的(說明頁面上沒引入);在idea裡點這個messages是能跳轉的,
VUE.JS 使用axios資料請求時資料繫結時 報錯 TypeError: Cannot set property 'xxxx' of undefined 的解決辦法
正常情況下在data裡面都有做了定義 在函式裡面進行賦值 這時候你執行時會發現,資料可以請求到,但是會報錯 TypeError: Cannot set property 'listgroup' of undefined 主要原因是: 在 then的內部不能使用Vue的例項
plupload 在和 vue.js 多頁面引用時,報錯Cannot read property 'style' of null
在一個頁面中引用了plupload.full.min.js 和 vue.js,在使用時報如下錯誤 百度發現報這個錯的基本上是dom結構與渲染樣式的載入順序造成的,而vue.js的頁面渲染不知道是哪裡和plupload有衝突,於是就先初始化plupload,再去new V
瞎分類之JS——js實現div大小設定及Cannot set property 'cssText' of undefined問題處理
今天趁著奇怪的時間開始總結最近看到的,學習到的,一些問題。僅僅是解決了問題,以我現在淺薄瞭解,只負責解決問題,希望以後會自我欣賞的時候再看看,內容是否需要修改。萬一哪位有經驗的看到了,可以及時指點,在這裡先謝了。js完成div的大小設定背景是接手的程式碼用js生成各種div,
