[WAMP網站開發] PHP連線MySQL資料庫基礎知識
這篇文章主要是最近教學生使用WAMP(Windows+Apache+MySQL+PHP)開發網站,HTML佈局首頁,PHP連線資料庫以及XAMPP操作資料庫的基礎文章,更是一篇教學文章。文章比較基礎,希望對能給PHP網站開發的學生做個入門介紹。
一. HTML簡單佈局首頁
首先是頁面佈局,這裡採用我以前給同學做的火車票的簡單網站模板。
主要是中間那部分DIV需要設計成模擬的跳轉介面。程式碼如下:
執行結果如下所示:<!DOCTYPE> <html> <head> <title>火車票訂票系統管理系統</title> <style type="text/css"> #middle { margin:0 auto; /* 水平居中 */ margin-top: 10px; width: 80%; height: 60%; background-color: #E6E6FA; } #left { float: left; margin-left: 20px; margin-top: 5px; width: 25%; height: 95%; background-color: #9ACD32; } #right { float: left; margin-left: 20px; margin-top: 5px; width: 70%; height: 95%; background-color: #BFEFFF; } </style> </head> <body> <div align="center"> <div class="trainCSS"> <table width="1024" height="150" cellpadding="0" cellspacing="0"> <tr><td colspan="2"> <img src="./image/logo.jpg" alt="logo" width="1024" height="149"> </td></tr> <tr><td width="205" bgcolor="#b7d7ec"> <p align="center"> <script language=JavaScript> today=new Date(); function initArray(){ this.length=initArray.arguments.length; for(var i=0;i<this.length;i++) this[i+1]=initArray.arguments[i]; } var d=new initArray( "星期日","星期一","星期二","星期三","星期四", "星期五","星期六"); document.write("<font color=##ff0000 style='font-size:12pt;font-family: 宋體'> ", today.getYear()+1900,"年",today.getMonth()+1,"月",today.getDate(),"日 ",d[today.getDay()+1], "</font>" ); </script> </p> </td> <td width="819" bgcolor="#b7d7ec"> <marquee direction="left" onmouseover=this.stop() onmouseout=this.start() scrollAmount=3 scrollDelay=100> <FONT style="FONT-SIZE: 18px"color=blue>歡迎使用火車票訂票系統管理系統 ,如有不足,敬請指導!</FONT> </marquee> </td> </tr> <tr><td height="12"></td></tr> </table> </div> </div> <!-- 中部內容查詢設計 --> <div id="middle"> <div id="left"> </div> <div id="right"> </div> </div> <div class="div"> <!-- 底部版權所有介面 --> <TABLE class=wrapper border=0 cellSpacing=0 cellPadding=0 width="100%" align=center> <TBODY> <TR><TD style="LINE-HEIGHT: 100%" align="center"> <HR style="WIDTH: 96%; HEIGHT: 4px; COLOR: #02457c"> <font size="2"> <SCRIPT language=javascript src=""></SCRIPT> <!-- target=_blank開啟新的網頁 --> <BR><A href="aboutme.jsp">關於我們</A> | <A href="wzsm.jsp" >網站宣告</A> <BR>版權所有©2014-2015 貴州財經大學 Eastmount <BR> 資訊學院10006號 </font> </TD></TR> </TBODY> </TABLE> </div> </body> </html>

這個佈局分位頂部(logo)、中部(核心)、底部(署名)三部分,同時中部又分位左部和右部,接下來修改中間,做成左邊點選圖片,右邊跳轉的形式。
<!-- 中部內容查詢設計 -->
<div id="middle">
<div id="left">
新增左邊圖片超連結
</div>
<div id="right">
右邊顯示具體操作後的結果
</div>
</div>
這部分程式碼修改為:
執行結果如下所示:<!-- 中部內容查詢設計 --> <div id="middle"> <div id="left"> <table width="100%" cellpadding="1" cellspacing="1" border="1"> <tr><td height="10"></td></tr> <tr><td align="center"> <font size="3" color="blue">管理員:xxx,歡迎您!</font></td></tr> <tr><td height="10"></td></tr> <tr> <td align="center"><p><a href=""> <img src="image/ccxxgl-xz.jpg" width="194" height="37" border="0"></a><td> </td> </tr> <tr><td height="10"></td></tr> <tr><td align="center"><a href="02main.html"> <img src="image/dpgl.jpg" width="194" height="37" border="0"></a> </td></tr> <tr><td height="10"></td></tr> </table> </div> <div id="right"> <table width="100%" height="98%" border="1" cellpadding="0" cellspacing="0" bgcolor="#dfeaf1"> <tr><td align="left" valign="top" style="padding-left:20px;padding-top:10px;"> 當前位置: <a href="main.jsp">首頁</a> > 車次資訊管理 <br /><br /> <form action="main.jsp" method="post"> 出發地: <input type="text" id="start" name="start" style='font-size:18px' width=200/> 到達地: <input type="text" id="end" name="end" style='font-size:18px'/><br /><br /> <input type="submit" name="Select" value="查詢車次" style='font-size:18px;'/> </form> <table width="90%" height="50%" align="cneter" border="1" cellpadding="1" cellspacing="1" > <tr style="padding-left:20px;padding-top:10px;"> <td >AAA</td> <td>BBB</td> </tr> <tr> <td>111</td> <td>222</td> </tr> </table> </td></tr> </table> </div> </div>

注意:這是假的區域性跳轉,因為相當於左邊兩張圖片切換(灰底、藍底),然後跳轉到新的頁面,佈局和該頁面一樣,只是圖片切換成灰色,其他藍色,造成那種部分重新整理的效果。哈哈~
二. Apache訪問PHP網站
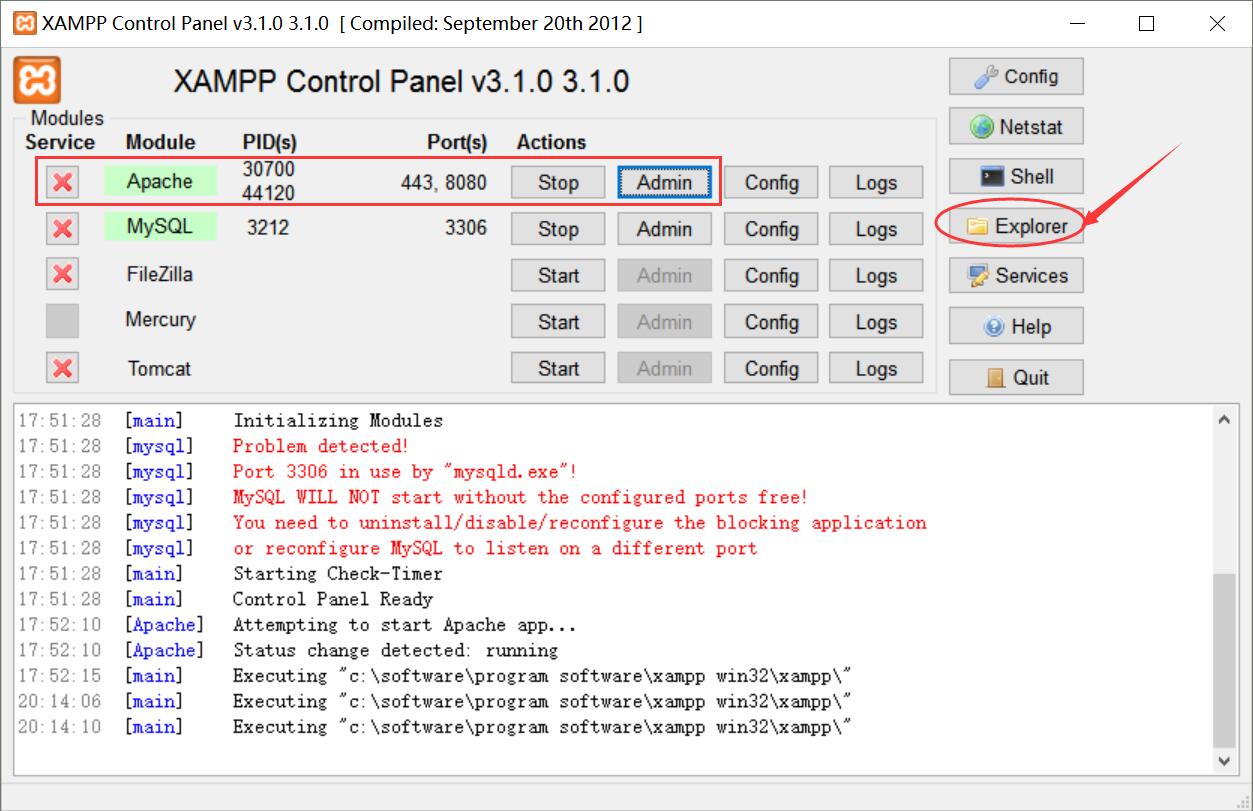
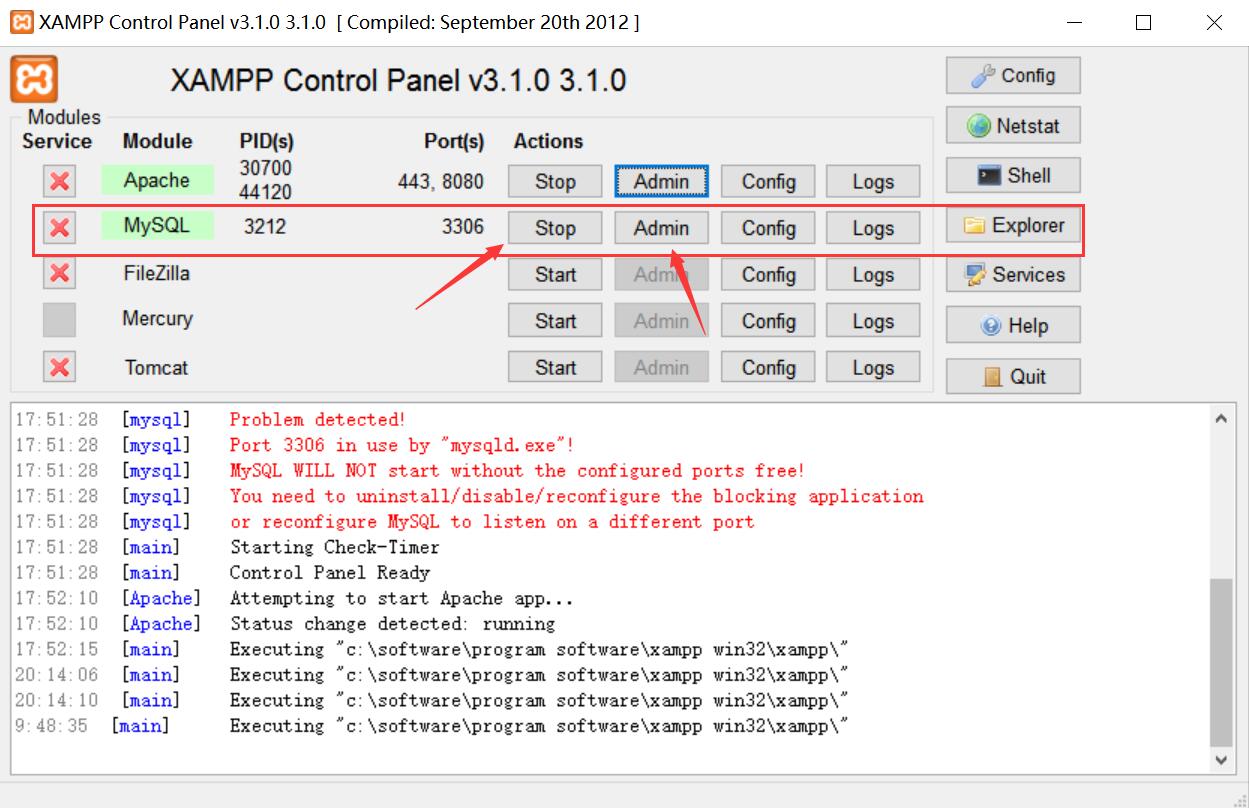
接下來,開啟XAMPP軟體,開啟Apache,然後點選"Explore"。

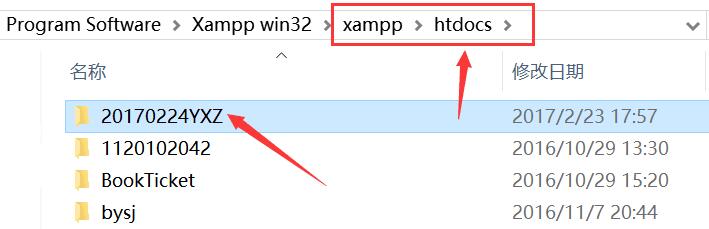
開啟資料夾,去到htdocs資料夾下,建立"20170224YXZ"資料夾。
PHP通過Apache訪問的檔案都需放置在該資料夾下,再通過瀏覽器進行訪問。

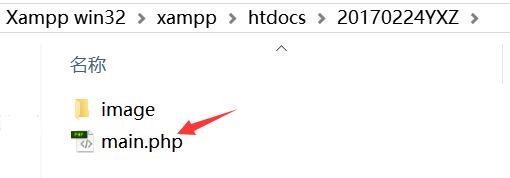
通常我會修改檔案字尾名,如:"main.php"。

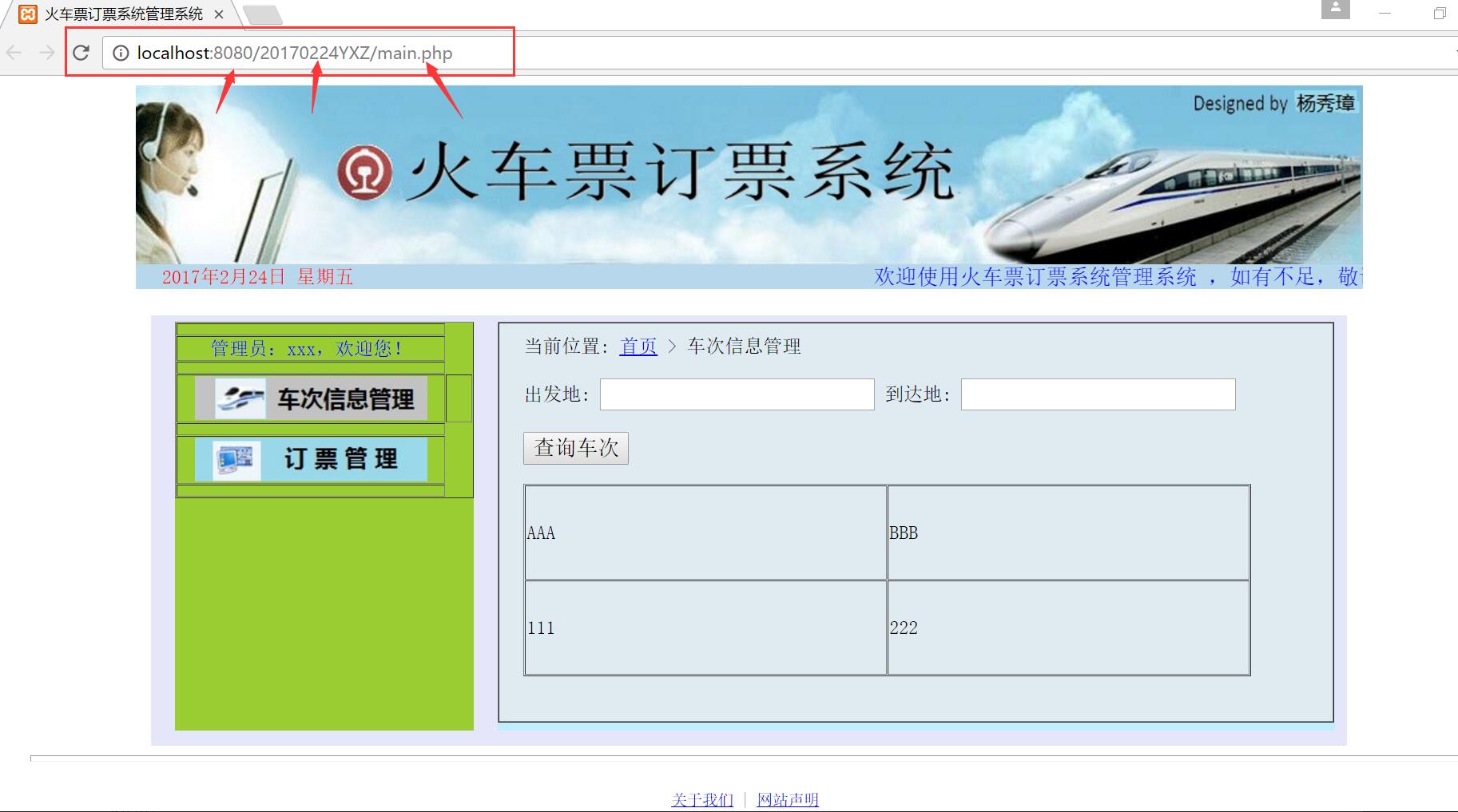
再通過瀏覽器進行訪問,如果80埠被佔用,可以換成8080埠。
訪問地址如下:http://localhost:8080/20170224YXZ/main.php
http://localhost:埠號/資料夾/檔名
配置參考:

三. XAMPP操作MySQL
該部分講述如何通過XAMPP軟體簡單的操作MySQL。
點選XAMPP中MySQL按鈕"Start",然後點選"Admin",訪問資料庫。

預設的80被佔用的情況下,網址可能需要加上埠8080。
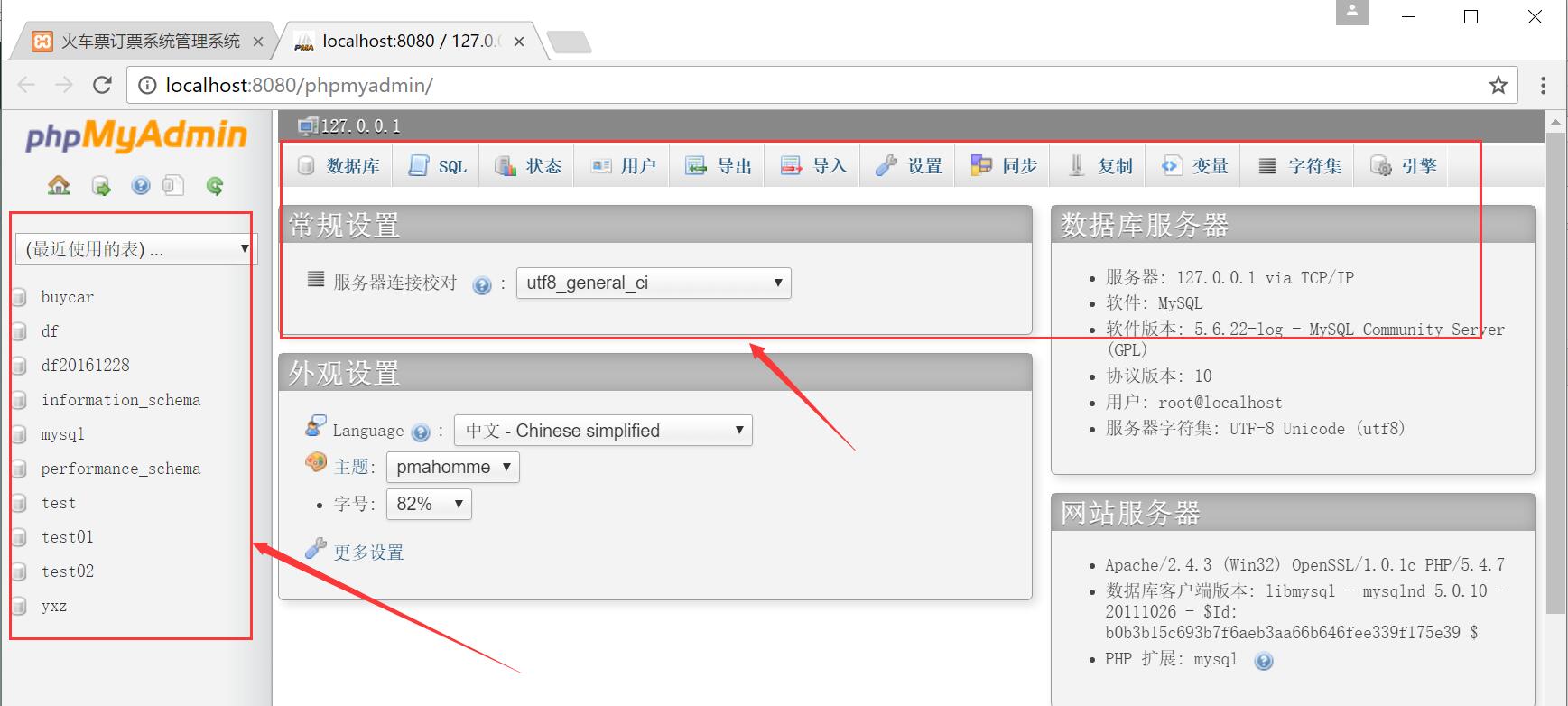
http://localhost:8080/phpmyadmin/
如下圖,左部為已經建立的資料庫,頂部為各種操作,管理"資料庫"、"SQL"等。

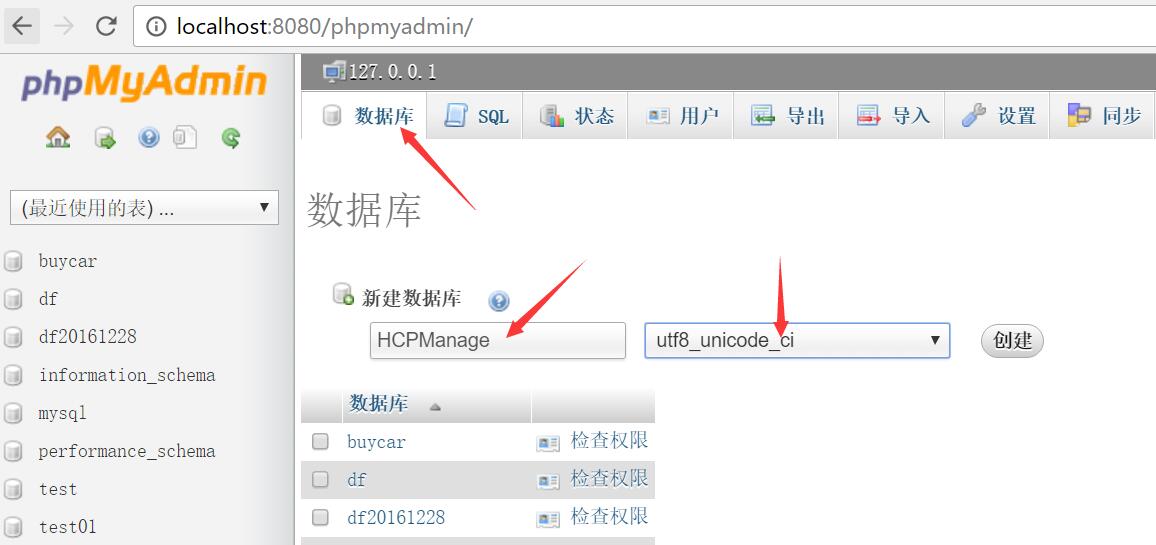
第一步 建立資料庫
資料庫名稱"HCPManage",火車票管理系統,編碼方式utf8,點選"建立"。

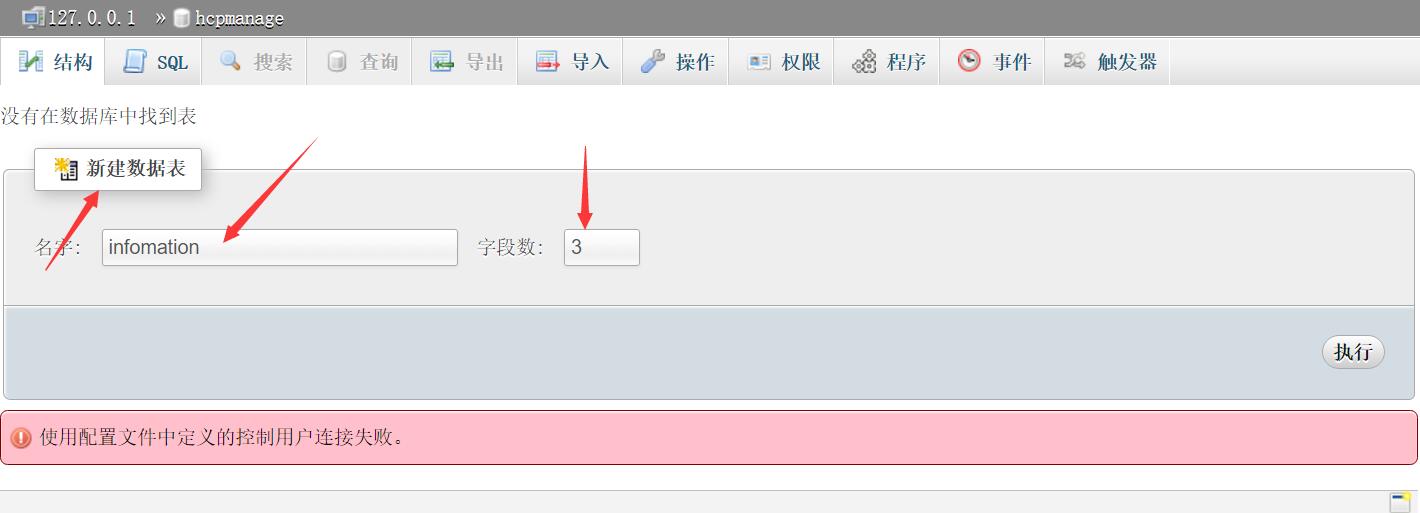
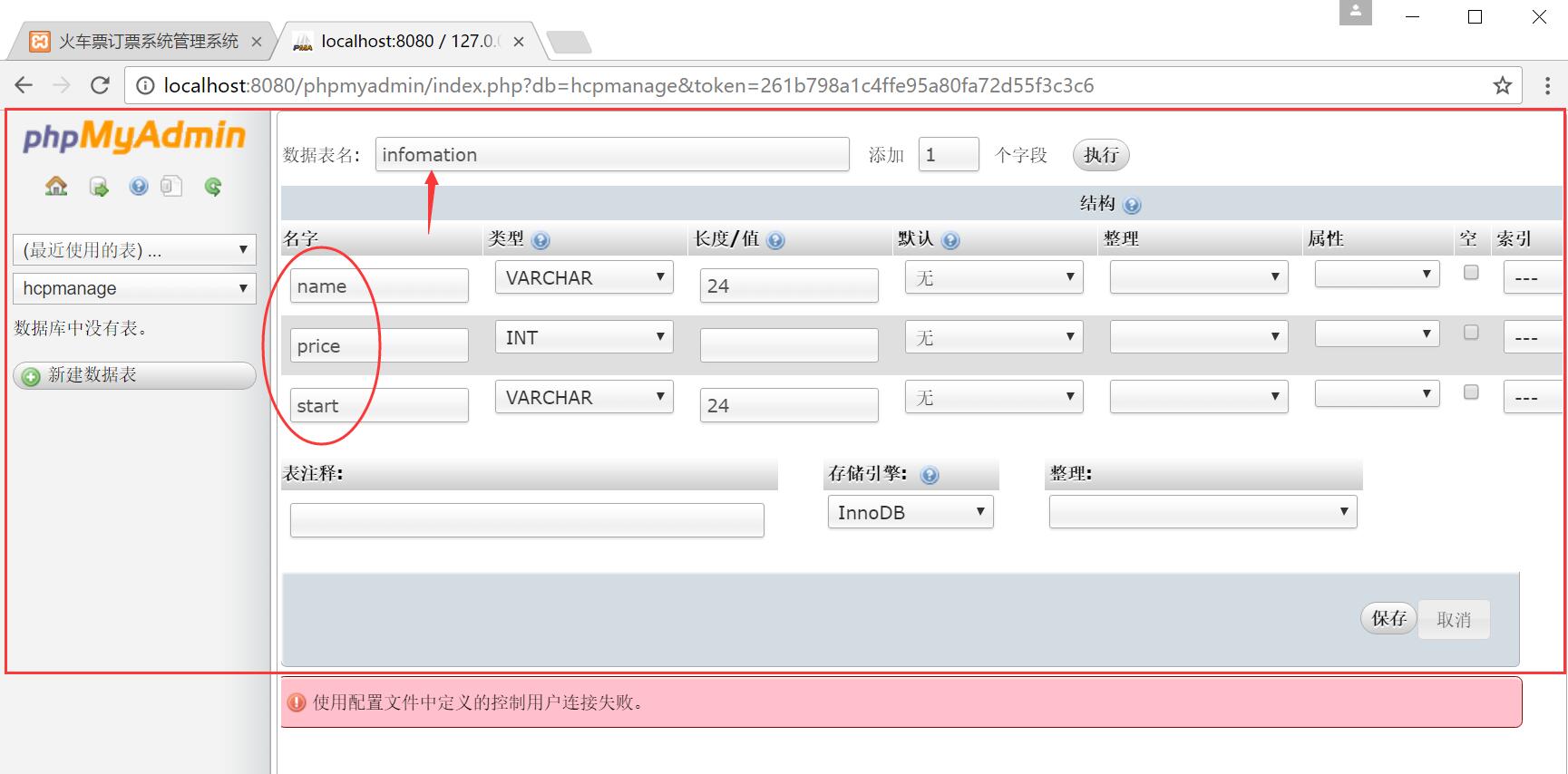
第二步 建立表
新建表infomation,共3個欄位。
name 火車車次名,price 火車價格,start 起始地。


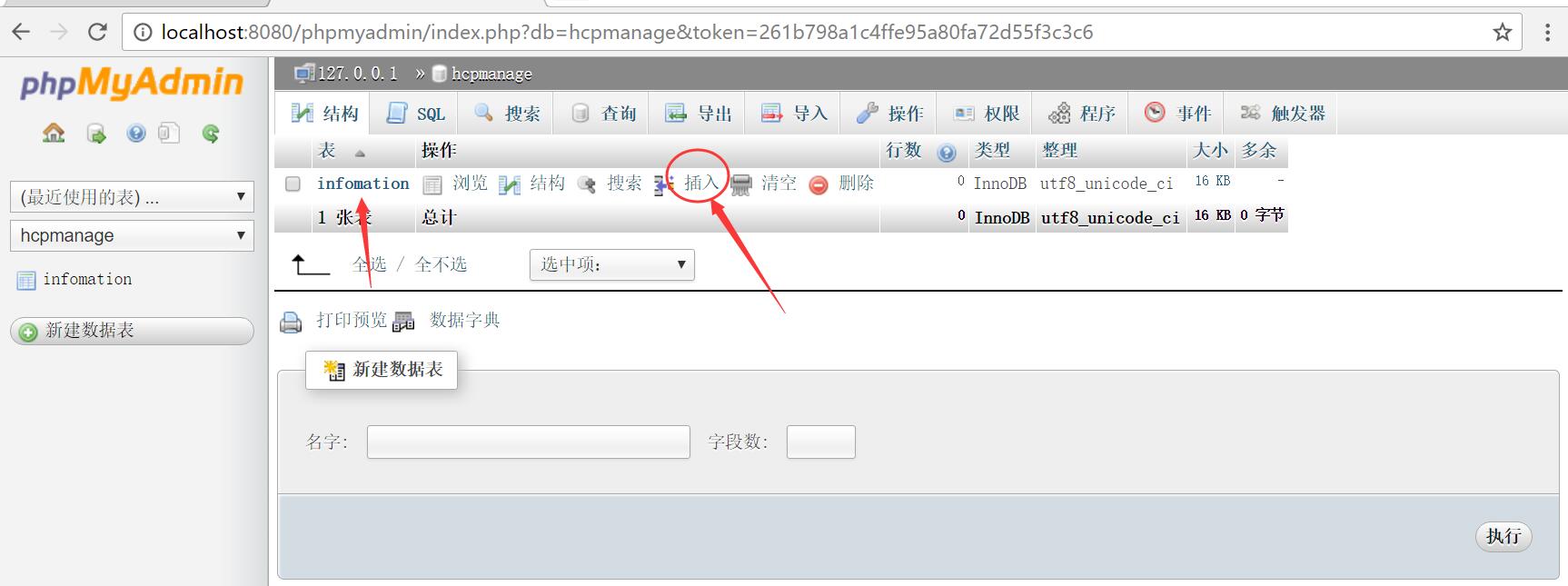
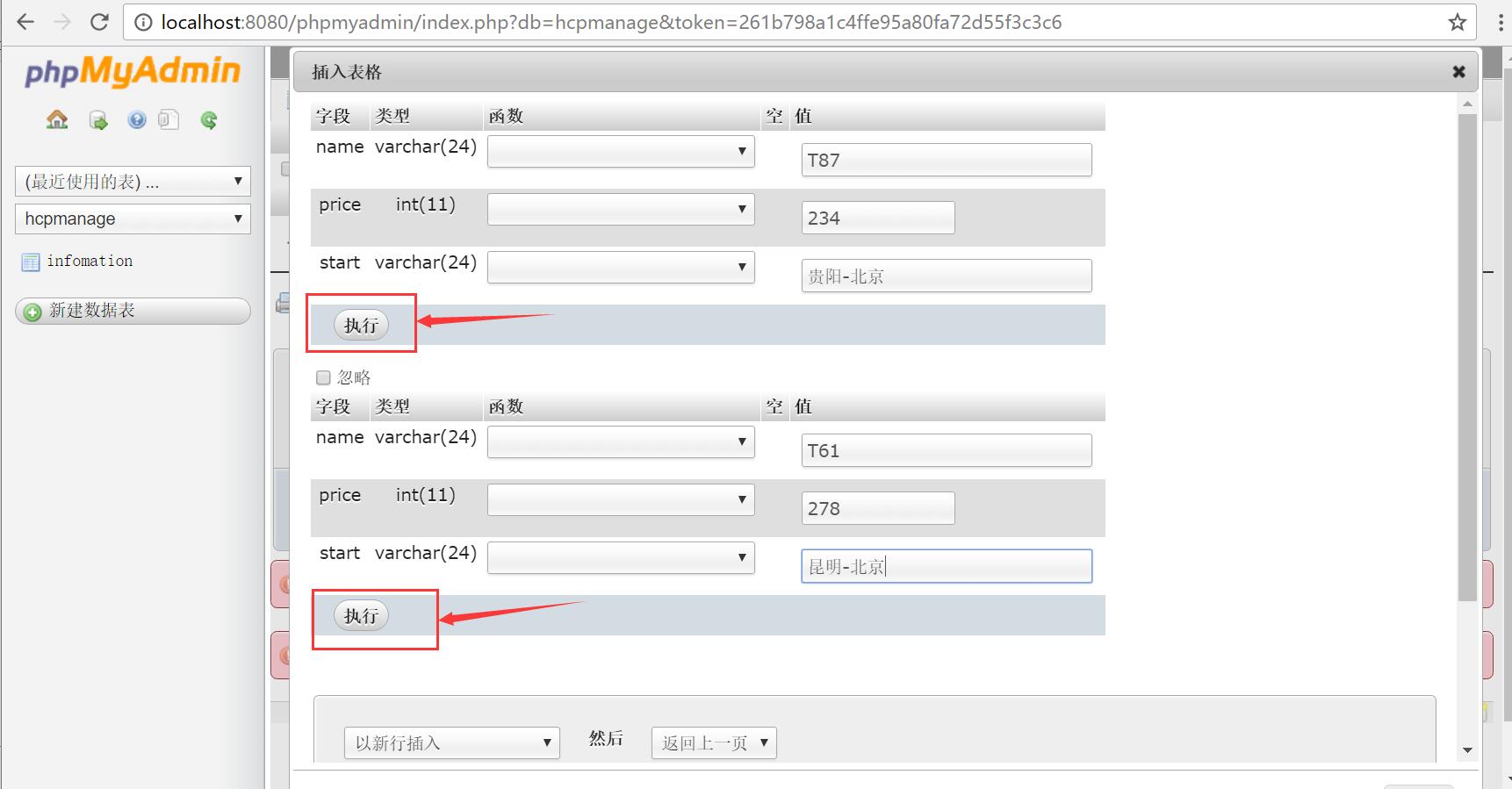
第三步 插入資料
點選"插入",然後插入資料即可。


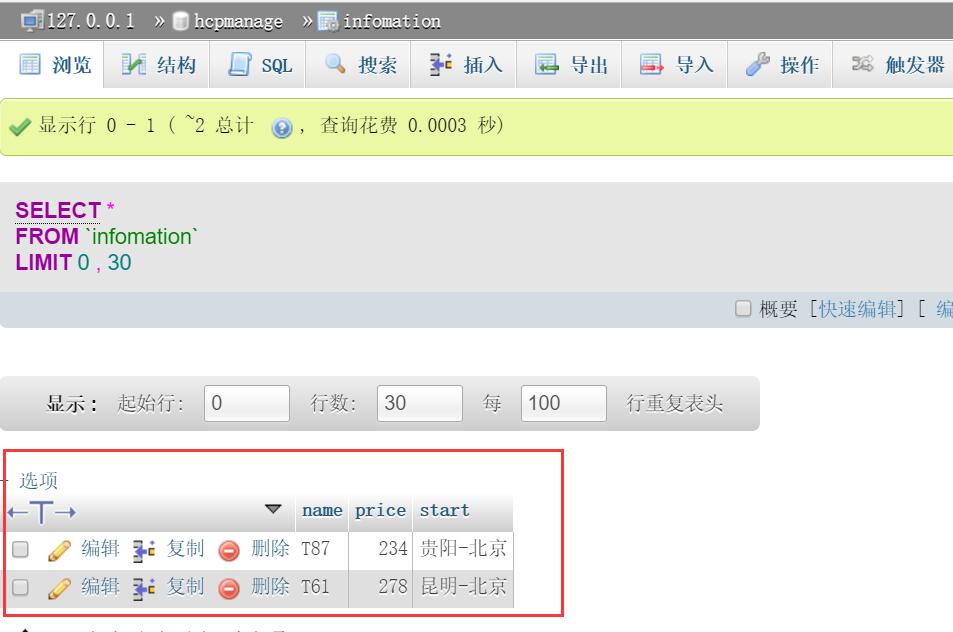
第四步 顯示插入的資料
點選表infomation,可以檢視已經插入的資料。

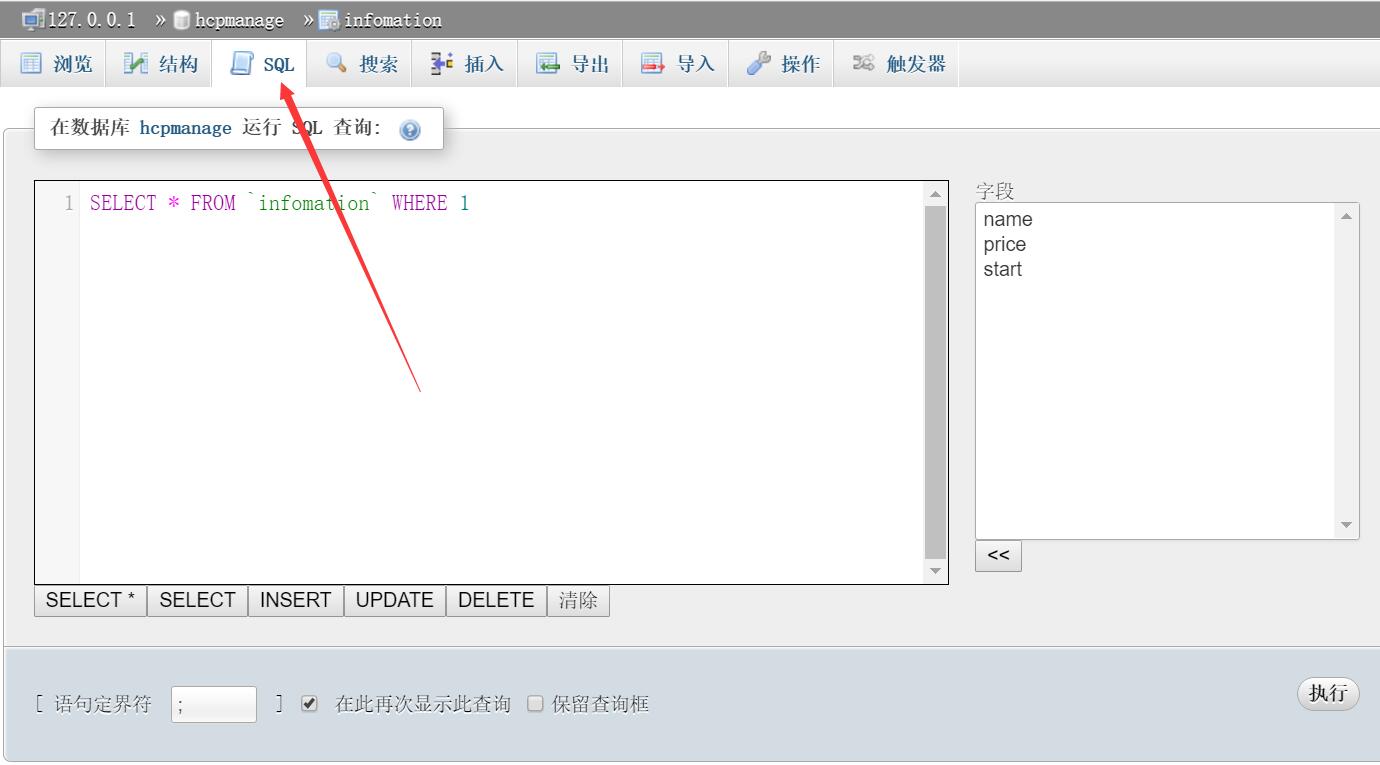
第五步 SQL語句
點選表infomation,可以檢視已經插入的資料。

四. PHP連線資料庫
用PHP進行MySQL資料庫程式設計的基本步驟:
1 首先建立與MySQL資料庫伺服器的連線
2 然後選擇要對其進行操作的資料庫
3 再執行相應的資料庫操作(對資料的新增、刪除、修改和查詢等)
4 最後關閉與MySQL資料庫伺服器的連線
核心程式碼及函式如下:
建立資料庫伺服器的連線
mysql_connect([servername[,username[,password]]])
選擇資料庫
mysql_select_db(database[,connection])
執行資料庫操作
Mysql_query(query[,connection])
函式返回值是資源控制代碼型。對於select語句,若執行成功,則返回相應的結果識別符號,否則返回false;而對於insert、delete、update等非檢索語句,若執行成功,則返回true,否則返回false。
讀取結果集
Mysql_fetch_row(data)
Mysql_fetch_assoc(data)
Mysql_fetch_array(data[,array_type])
三個函式成功被執行後,其返回值均為陣列型別(array)。
關閉資料庫伺服器的連線
Mysql_close([connection])
我們上面連線資料庫資訊為:
資料庫 hcpmanage 表infomation 預設使用者 root 密碼 123456
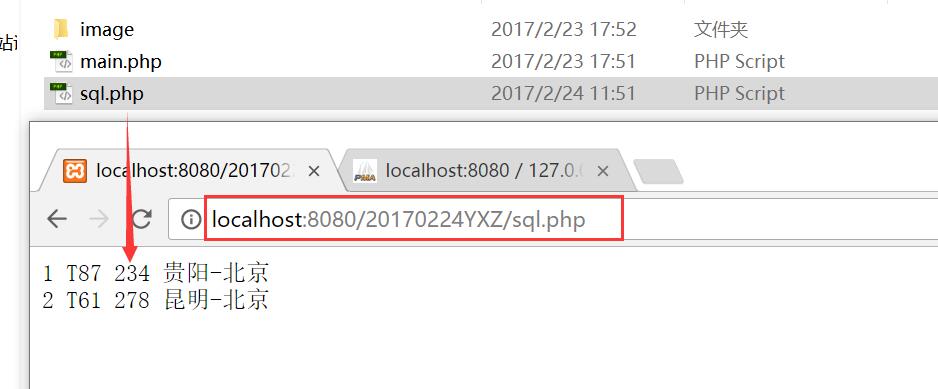
核心程式碼,見sql.php:
<!-- PHP連線資料庫 -->
<?php
//連結資料庫
$con = mysql_connect("localhost", "root", "123456");
if (!$con)
{
die('Could not connect database: ' . mysql_error());
}
//選擇資料庫
$db_selected = mysql_select_db("hcpmanage", $con);
if (!$db_selected)
{
die ("Can\'t use yxz : " . mysql_error());
}
//執行MySQL查詢-設定UTF8格式
mysql_query("SET NAMES utf8");
//查詢學生資訊
$sql = "SELECT * FROM `infomation` ";
$result = mysql_query($sql,$con);
$n=0;
$id;
$name;
while ($row = mysql_fetch_row($result))
{
list($name,$price,$start) = $row;
$n++;
echo $n.' ';
echo $name.' ';
echo $price.' ';
echo $start;
echo '<br >';
}
?>
五. HTML結合PHP輸出
完整程式碼,注意反括號:<!DOCTYPE>
<html>
<head>
<title>火車票訂票系統管理系統</title>
<style type="text/css">
#middle {
margin:0 auto; /* 水平居中 */
margin-top: 10px;
width: 80%;
height: 60%;
background-color: #E6E6FA;
}
#left {
float: left;
margin-left: 20px;
margin-top: 5px;
width: 25%;
height: 95%;
background-color: #9ACD32;
}
#right {
float: left;
margin-left: 20px;
margin-top: 5px;
width: 70%;
height: 95%;
background-color: #BFEFFF;
}
</style>
</head>
<body>
<div align="center">
<div class="trainCSS">
<table width="1024" height="150" cellpadding="0" cellspacing="0">
<tr><td colspan="2">
<img src="./image/logo.jpg" alt="logo" width="1024" height="149">
</td></tr>
<tr><td width="205" bgcolor="#b7d7ec">
<p align="center">
<script language=JavaScript>
today=new Date();
function initArray(){
this.length=initArray.arguments.length;
for(var i=0;i<this.length;i++)
this[i+1]=initArray.arguments[i]; }
var d=new initArray(
"星期日","星期一","星期二","星期三","星期四", "星期五","星期六");
document.write("<font color=##ff0000 style='font-size:12pt;font-family: 宋體'> ",
today.getYear()+1900,"年",today.getMonth()+1,"月",today.getDate(),"日 ",d[today.getDay()+1],
"</font>" );
</script>
</p>
</td>
<td width="819" bgcolor="#b7d7ec">
<marquee direction="left" onmouseover=this.stop() onmouseout=this.start() scrollAmount=3 scrollDelay=100>
<FONT style="FONT-SIZE: 18px"color=blue>歡迎使用火車票訂票系統管理系統 ,如有不足,敬請指導!</FONT>
</marquee>
</td>
</tr>
<tr><td height="12"></td></tr>
</table>
</div>
</div>
<!-- 中部內容查詢設計 -->
<div id="middle">
<div id="left">
<table width="100%" cellpadding="1"
cellspacing="1" border="1">
<tr><td height="10"></td></tr>
<tr><td align="center"> <font size="3" color="blue">管理員:xxx,歡迎您!</font></td></tr>
<tr><td height="10"></td></tr>
<tr>
<td align="center"><p><a href="trainManage.php">
<img src="image/ccxxgl-xz.jpg" width="194" height="37" border="0"></a><td> </td>
</tr>
<tr><td height="10"></td></tr>
<tr><td align="center"><a href="https://www.baidu.com/">
<img src="image/dpgl.jpg" width="194" height="37" border="0"></a>
</td></tr>
<tr><td height="10"></td></tr>
</table>
</div>
<div id="right">
<table width="100%" height="98%" border="1" cellpadding="0" cellspacing="0" bgcolor="#dfeaf1">
<tr><td align="left" valign="top" style="padding-left:20px;padding-top:10px;">
當前位置: <a href="homepage.jsp">首頁</a> > 車次資訊管理
<br /><br />
<form action="trainManageSelect.jsp" method="post">
出發地:
<input type="text" id="start" name="start" style='font-size:18px' width=200/>
到達地: <input type="text" id="end" name="end" style='font-size:18px'/><br /><br />
<input type="submit" name="Select" value="查詢車次" style='font-size:18px;'/>
</form>
<table width="90%" height="50%"
align="cneter" border="1" cellpadding="1" cellspacing="1" >
<!-- PHP連線資料庫 -->
<?php
//連結資料庫
$con = mysql_connect("localhost", "root", "123456");
if (!$con)
{
die('Could not connect database: ' . mysql_error());
}
//選擇資料庫
$db_selected = mysql_select_db("hcpmanage", $con);
if (!$db_selected)
{
die ("Can\'t use yxz : " . mysql_error());
}
//執行MySQL查詢-設定UTF8格式
mysql_query("SET NAMES utf8");
//查詢學生資訊
$sql = "SELECT * FROM `infomation` ";
$result = mysql_query($sql,$con);
$n=0;
$id;
$name;
while ($row = mysql_fetch_row($result))
{
list($name,$price,$start) = $row;
$n++;
?>
<tr>
<td><?php echo $n.' '; ?></td>
<td><?php echo $name.' '; ?></td>
<td><?php echo $price.' '; ?></td>
<td><?php echo $start; ?></td>
</tr>
<?php
}
?>
</table>
</td></tr>
</table>
</div>
</div>
<div class="div">
<!-- 底部版權所有介面 -->
<TABLE class=wrapper border=0 cellSpacing=0 cellPadding=0 width="100%" align=center>
<TBODY>
<TR><TD style="LINE-HEIGHT: 100%" align="center">
<HR style="WIDTH: 96%; HEIGHT: 4px; COLOR: #02457c">
<font size="2"> <SCRIPT language=javascript src=""></SCRIPT>
<!-- target=_blank開啟新的網頁 -->
<BR><A href="aboutme.jsp">關於我們</A> | <A href="wzsm.jsp"
>網站宣告</A> <BR>版權所有©2014-2015 貴州財經大學 Eastmount <BR>
資訊學院10006號 </font>
</TD></TR>
</TBODY>
</TABLE>
</div>
</div>
</body>
</html>

希望基礎性文章對你有所幫助,如果文章中存在不足或錯誤的地方還請您海涵~
不管秀璋本人多麼平庸,但我總覺得對你的愛真的很美。
(By:Eastmount 2017-02-24 中午12點http://blog.csdn.net/eastmount/)
相關推薦
[WAMP網站開發] PHP連線MySQL資料庫基礎知識
這篇文章主要是最近教學生使用WAMP(Windows+Apache+MySQL+PHP)開發網站,HTML佈局首頁,PHP連線資料庫以及XAMPP操作資料庫的基礎文章,更是一篇教學文章。文章比較基礎,希望對能給PHP網站開發的學生做個入門介紹。一. HTML簡單佈局首頁首先是
PHP 連線mysql資料庫
報錯: Warning: mysqli::mysqli(): (HY000/2002): No such file or directory <span style="font-size:18px;">cd /var sudo mkdir m
【JDBC程式設計】Java 連線 MySQL資料庫基礎、入門和進階
Content: 常用的JDBC API 資料庫環境的搭建 建立資料庫連線 資料庫訪問優化 一. 常用的JDBC API 1. DriverManager類 : 資料庫管理類,用於管理一組JDBC驅動程式的基本服務。應用程式和資料
PHP連線mysql資料庫之根據配置檔案選擇mysqli還是pdo方式
配置檔案config.php <?php return array( 'DB' => array( 'default_extension' => 'mysqli', ),
PHP連線mysql資料庫報錯:Call to undefined function mysql_connect()
問題描述 剛開始學php,系統環境是Ubuntu+PHP7.0+Mysql5.7+Apache2。 執行一個數據庫連線測試示例時報錯: [client 127.0.0.1:37496] PHP Fatal error: Uncaught Error:
php連線mysql資料庫失敗解決辦法
一共有二種解決方案 1.加一個軟連結 mkdir -p /var/mysql ln -s /tmp/mysql.sock /var/mysql/mysql.sock 2.修改ph
php連線mysql資料庫Can't connect to local MySQL server through socket /var/lib/mysql/mysql.sock
在部署一個阿里雲web環境 ,先是安裝了阿里雲提供的NMP環境。導致了程式的一些php指令碼無法正常執行。於是有用yum安裝了一個php。但是在執行指令碼時。會報 Can't connect to local MySQL server through socket /var
php連線MySQL資料庫
實際工作: 1.同事電腦印表機連線配置 印表機驅動的安裝,印表機安裝常見問題的研究。 2.php內建MySQL函式學習 php執行SQL語句,php執行MySQL查詢,插入新資料到MySQL中。 mysql_fetch_row()以索引陣列形式獲取資料;mysql_fetc
MySQL資料庫基礎知識三(事務處理)
事務指的是一組SQL語句,它們是一個執行單位,且在必要時還可以取消。事務處理是通過使用提交和回滾功能來實現的。 另一個用途確保某個操作所涉及的行不會在你正在使用它們時被其他客戶端修改。事務把多條語句定義為一個執行單位,防止在多客戶端環境裡可能會發生的併發問題。 事務系統通
MySQL資料庫基礎知識四(外來鍵和引用)
級聯刪除,級聯更新 外來鍵維護資料的一致性。 下面是幾條術語: 父表:包含原始鍵值的表。 子表:引用了父表中鍵值的相關表。 建立父表和子表關聯案例 父表: create table parent { par_id INT NOT NULL, PRIMAR
MySQL資料庫基礎知識五(檢視和儲存程式)
使用檢視 檢視是一個虛表,它是在表或其他檢視的基礎上,使用SELECT語句來定義的。 建立檢視: create view view_name as select last_name,first_name from president;//建立虛表view_name,表為
連線mysql資料庫小知識記錄
配置 application.properties 由於我使用的是比較新的Mysql連線驅動,所以配置檔案可能和之前有一點不同。 server.port=8333 spring.datasource.url=jdbc:mysql://127.0.0.1:3306/erp?useU
mysql資料庫基礎知識
sql:結構化查詢語句 rdbms:關係型資料庫管理系統 資料庫設計三大正規化: 1:原子性。資料庫的欄位都是具有單一屬性的,不可再分。 2:唯一性。每個非主屬性都完全函式依賴於鍵碼。記錄具有唯一標識。每列都跟主鍵有關係。(以一對多為例) 3:消除傳遞依賴。每個非主屬性
MYSQL資料庫基礎知識及操作
一、資料庫基礎知識 在任何一個關係資料庫中,第一正規化是對關係模式的基本要求,不滿足第一正規化的資料庫就不是關係資料庫 第二正規化定義:若關係模式R∈1NF,且關係模式R的每個非主屬性完全函式依賴於
MySQL資料庫基礎知識彙總(學習筆記)
前言 此文章主要內容是簡單的記錄學習歷程,主要通途是日後查詢東西比較方便,當做字典來使用。內容的順序也是從簡單的入門開始的。內容無非就是增刪改查。 ~~ ~~ 關係資料庫往簡單了說就是一個一個的表,每個表都有行和列,表與表之間又有聯絡。其中列,就是一個一個的欄位,代表著你要存入資料的標題。行
MySQL資料庫基礎知識及優化
> MySQL資料庫基礎知識及優化必會的知識點,你掌握了多少? **推薦閱讀:** - [這些必會的計算機網路知識點你都掌握了嗎](https://www.cnblogs.com/zydybaby/p/14154148.html) - [關於資料庫事務和鎖的必會知識點,你掌握了多少?](htt
Web—網頁連線Mysql資料庫(php)網站建設
<?php $lnk = mysql_connect('localhost', 'root', '********') or die ('連線失敗 : ' . mysql_error());//密
【Mac系統 + Python + Django】之開發一個釋出會系統【Django模型(二)】 【Mac系統 + Mysql】之安裝Mysql資料庫 【Python + Mysql】之用pymysql庫連線Mysql資料庫並進行增刪改查操作
上一部分給大家介紹Django的檢視。 接下來繼續來了解Django框架,來看第二部分,此部分是對資料庫的操作。 目錄: 一、設計系統表 二、admin後臺管理 三、基本資料訪問(SQLite資料庫) 四、Django配置MySQL &
PHP:面向物件的連線MySQL資料庫
PHP: 連線MySQL資料庫 記錄一下最近所學的東西,可以以後自己複習,也可以將自己的所學分享給需要的人,一舉兩得。 連線資料庫以面向物件為主,面向過程為輔。 連線資料庫的步驟:(有一定的想法和思維,做事事半功倍) 1.連線資料庫 2.設定編碼 3.
Centos 7.2 安裝Apache、PHP、Mysql、連線Mysql資料庫的包、安裝VSFTP、並配置
一、安裝Apache、PHP、Mysql、連線Mysql資料庫的包: yum install httpd yum -y install php yum -y install php-fpm yum -y install php-mysql yum -y inst
