.net core 開啟目錄瀏覽
1.在Configure 方法中添加註冊靜態檔案
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "Logs")),
RequestPath = "/Logs",
ContentTypeProvider = provider
});2.在Configure 方法中啟用目錄瀏覽
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), "Logs")),
RequestPath = "/Logs"
});3.新增mime型別(Configure ),中文一定要配編碼型別(utf-8)
// Set up custom content types - associating file extension to MIME type var provider = new FileExtensionContentTypeProvider(); // Add new mappings provider.Mappings[".log"] = "text/plain;charset=utf-8";
4.呼叫 ConfigureServices 中的 AddDirectoryBrowser方法來新增所需服務:
/// <summary> /// This method gets called by the runtime. Use this method to add services to the container. /// </summary> /// <param name="services"></param> public void ConfigureServices(IServiceCollection services) { // 過濾器執行順序 身份-動作-異常 services.AddMvc(options => { // options.Filters.Add<AuthorizationFilters>(); // 新增身份驗證過濾器 options.Filters.Add<ActionFilter>(); // 添加出動作過濾器 options.Filters.Add<ExceptionFilter>(); // 添加出異常過濾器 }); // 為在.net core 環境下獲取request.current services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>(); StaticHttpContextExtensions.AddHttpContextAccessor(services); services.AddDirectoryBrowser(); }
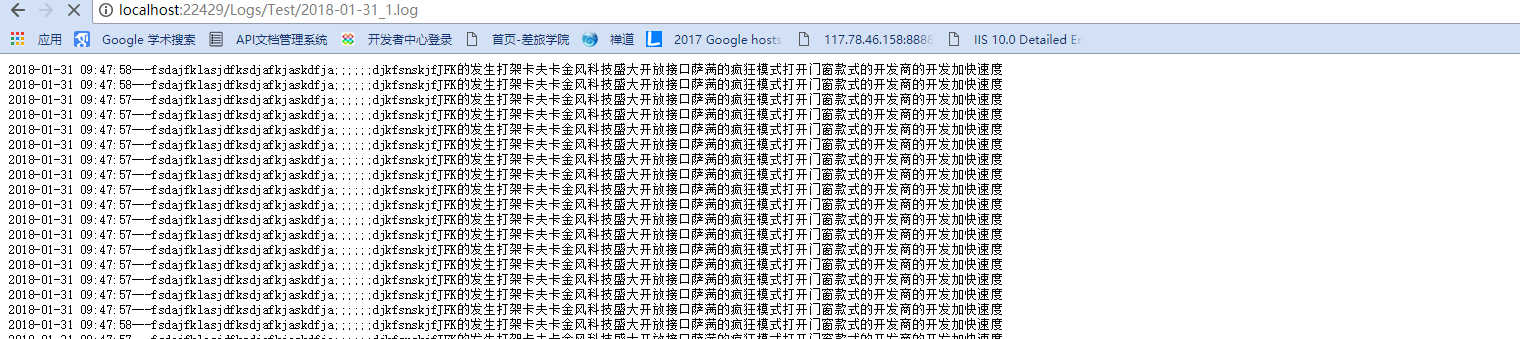
5.啟動測試
6. 詳細參考官方文件,有簡潔開啟方法,不過會開啟預設wwwroot資料夾的檔案目錄瀏覽,我不想開啟該資料夾,所以這裡並未引用
相關推薦
.net core 開啟目錄瀏覽
1.在Configure 方法中添加註冊靜態檔案 app.UseStaticFiles(new StaticFileOptions { Fil
ASP.NET Core:目錄
nbsp spa width .net get oat color ron 法律 ylbtech-ASP.NET Core:目錄 1.返回頂部 2.返回頂部 3.返回頂部 4.返回頂部
Nginx開啟目錄瀏覽功能_2018_lcf
Nginx開啟目錄瀏覽功能 如果要開啟目錄瀏覽功能,請看下面操作: 1、開啟全站所有目錄瀏覽功能 vi /usr/local/nginx/conf/nginx.conf #編輯配置檔案,在http {下面新增以下內容,在server{}外面: autoinde
.net core 開啟Session
第一步先註冊session: 在Startup.cs檔案中的ConfigureServices方法中新增: services.Configure<CookiePolicyOptions>(options => &nb
【Nginx】Nginx開啟目錄瀏覽功能(autoindex)
Nginx預設是不允許列出整個目錄的。如需此功能,開啟nginx.conf檔案或你要啟用目錄瀏覽虛擬主機的配置檔案,在server或location 段裡新增上autoindex on;來啟用目錄流量,下面會分情況進行說明。 另外Nginx的目錄流量有兩個比較有
nginx開啟目錄瀏覽
開啟某個站點的配置檔案 server { autoindex on;#開啟目錄瀏覽 autoindex_exact_size off;#顯示出檔案的大概大小,單位是kB或者MB或者GB,低於kb的
lnmp nginx開啟目錄瀏覽,解決中文亂碼問題。
server { listen 80; #listen [::]:80; server_name gongzi.liwenhui.xin gz.liwenhui.xin;
ASP.NET Core 系列目錄(轉)
href log 日誌輸出 tle leg poi gate int std 目錄: ASP.NET Core 2.0 : 一. 概述 ASP.NET Core 2.0 :二. 開發環境 ASP.NET Core 2.0 : 三. 項目結構
【ASP.NET Core】淺說目錄瀏覽
復雜 原因 sting cati 註意 動態 返回 files rop 何謂“淺說”?就是一句話說不完,頂多兩句話就介紹完畢,然後直接給上實例的解說方式。化繁為簡,從七千年前到現在,從老祖宗到咱們,一直都在追求的理想目標,盡可能把復雜的東西變成簡單的
在Asp.net core使用配置Json創建動態目錄樹
ref 一個 left 設置 構造 path pat aspnet 演示 一、前言 使用動態目錄樹可以使左邊欄中的目錄更加靈活,本文介紹如何將目錄保存在json配置文件中,再讀取出來經過處理後生成目錄樹。 二、數據結構 1. TreeMenuNode類名 將Tr
.net網站部署winserver2008R2 iis瀏覽只顯示目錄瀏覽
2008r2 -i 重新 場景 nbsp 4.5 microsoft gii dos 問題場景:asp.netMVC4, 網站部署winserver2008R2 iis瀏覽只顯示目錄瀏覽,安裝formarwork 4.5框架 解決問題:重新註冊4.0框架:DOS命令執行--
【翻譯】ASP.NET Core 文檔目錄
www asp nbsp .com col actions size 組件 ons 簡介 入門 創建一個Web應用程序 創建一個Web API 教程 基礎 MVC Razor Pages Razor 語法 Model 綁定
如何在.Net Core MVC中為動態表單開啟客戶端驗證
mic 開啟 hide throw com 選擇 pen addclass title 非Core中的請參照: MVC的驗證 jquery.validate.unobtrusive mvc驗證jquery.unobtrusive-ajax 參照向動態表單增加驗證
.Net Core小技巧 - Swagger適配虛擬目錄及二級目錄
環境 mat 但是 oca clu github list fig 額外 前言 隨著前後端分離模式與微服務架構的出現,Web API變得越來越重要及普遍。而後出現的網關技術,使開發者更傾向於使用二級/多級目錄來暴露Web API,一是暴露的端口更少,方便管理;二是在網
ASP .NET Core 基本知識點示例 目錄
源代碼 com master .html 配置 註入 git net sha ASP.NET Core 的 運行機制 文章 ASP.NET Core 中的 配置 文章 源代碼 ASP.NET Core 中的 依賴註入 文章 源代碼 ASP.NET Core 中的 日誌 文
【.NET Core微服務實戰-統一身份認證】開篇及目錄索引
簡介 學習.NETCORE也有1年多時間了,發現.NETCORE專案實戰系列教程很少,都是介紹開源專案或基礎教程,對於那些觀望的朋友不能形成很好的學習思路,遇到問題怕無法得到解決而不敢再實際專案中嘗試,今天我想通過專案系列實戰的方式,進一步推廣應用.NETCORE,讓大家感受它的魅力以及已經無所不能的神奇魔
目錄導航「深入淺出ASP.NET Core系列」
希望給你3-5分鐘的碎片化學習,可能是坐地鐵、等公交,積少成多,水滴石穿,謝謝關注。 入門篇 1.1課程介紹「深入淺出ASP.NET Core系列」 1.2環境安裝「深入淺出ASP.NET Core系列」 1.3建立專案「深入淺出ASP.NET Core系列」 1.4部署到IIS「深入淺出
Asp.Net Core 輕鬆學-專案目錄和檔案作用介紹
前言 上一章介紹了 Asp.Net Core 的前世今生,並建立了一個控制檯專案編譯並執行成功,本章的內容介紹 .NETCore 的各種常用命令、Asp.Net Core MVC 專案檔案目錄等資訊,通過對命令的學習和操作,對專案結構的認識,進一步理解 Asp.Net Core 的執行機制和專案框架
Jexus 在centos上配置 https 和 gzip(包括1 jexus設定 2..net core程式碼修改 3.http跳轉https 4.開啟gzip)
一、只需要配置jexus,將現有的http網站改成https 1.首先檢視“/lib”或“/usr/lib”等系統庫資料夾中是否有SSL庫檔案的名字,該檔名應該是“libssl.so.版本號”(find / -name libssl.so.*),如
.net core 讀取本地指定目錄下的檔案
專案需求 asp.net core 讀取log目錄下的.log檔案,.log檔案的內容如下: xxx.log ------------------------------------------begin--------------------------------- 寫入時間:2018-09-11 17