炫酷效果集錦
這幾天開發的時候,想做一些好看而且酷炫的特效,於是又開始從網上收集各種特效資源。下面給大家一些我喜歡的把,附程式碼,喜歡的看原始碼,然後加到自己專案去把!!
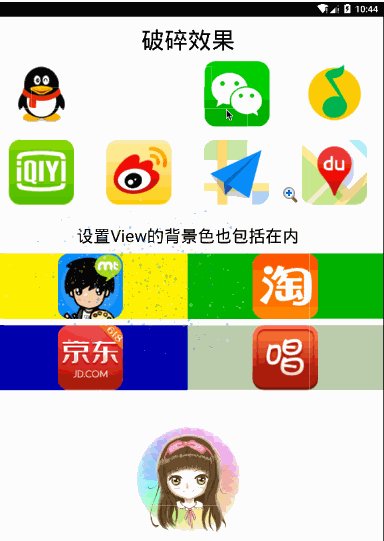
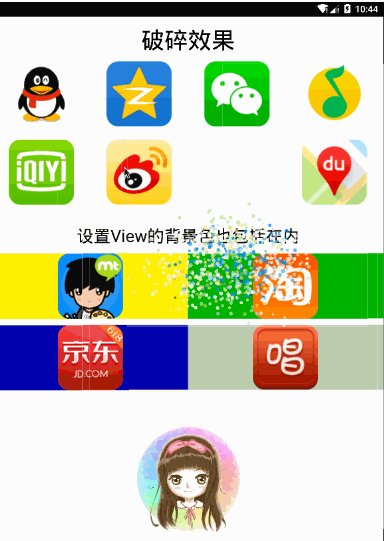
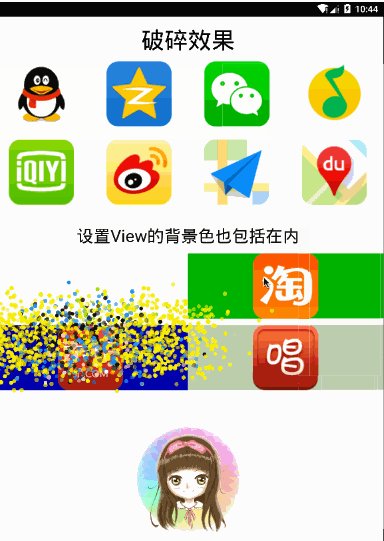
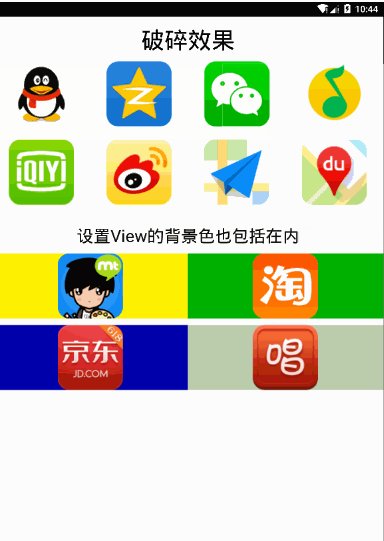
1.很簡單卻很酷的粒子破碎效果

介紹:
實現思路
1.新建一個 Bean Particle,表示一個粒子物件;新建一個 View ExplosionField作為畫布用來顯示破碎的粒子;新建一個屬性動畫(ValueAnimator) ExplosionAnimator用來改變不同時刻的粒子狀態;
2.通過View生成圖片Bitmap,把生成的圖片分解成若干個粒子,讓每個粒子記錄特定的位置,所有的粒子組合能看出是原圖。
3.加上動畫效果,使得點選View
4.構思演算法,形成不一樣的效果。
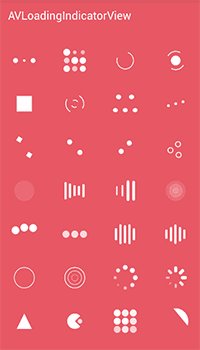
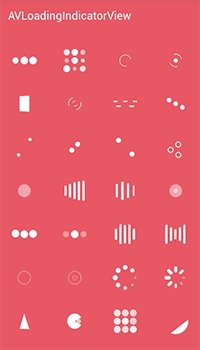
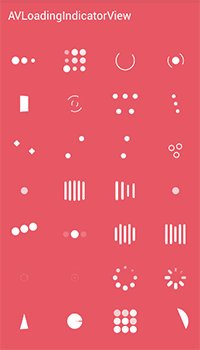
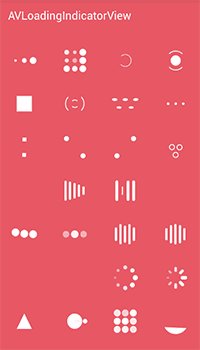
2.AVLoadingIndicatorView各種載入效果
介紹:
AVLoadingIndicatorView各種載入效果,適合做載入loading動畫效果。
裡面程式碼封裝挺不錯的,直接可以拷貝使用想要的loading效果。
3.PercentageBar自定義動態柱形圖

介紹:
實現:通過自定義PercentageBar實現,很酷炫把
4.MaterialPowerMenu 點選按鈕切換頁面載入呈現效果

各種好看的彈出框,嚇死你
5.android載入框效果
6.android市面主流側滑框架

android市面主流側滑框架,本架構主要實現側滑出現底部view和首頁實現tabhost效果,並且每一個fragment支援使用多個 viewpager,很好的處理viewpager一次全部載入問題,可以根據viewpager出現的時候呼叫初始化頁面,提高效能。這是一個不錯的架 構,歡迎android小夥伴們一起學習。
本專案主要底部TabFragment和左邊側滑DragLayout 以及CustomViewPager 實現,並且提供退出應用的一種關閉所有acitiviy的方式。
7.各種android彈出dialog效果以及各種dialog樣式

各種android彈出dialog效果以及各種dialog樣式大全,專案中包含十多種dialog樣式和風格,以及彈出和退出效果。本文就只放一張Gif圖意思一下吧!
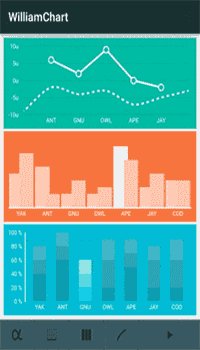
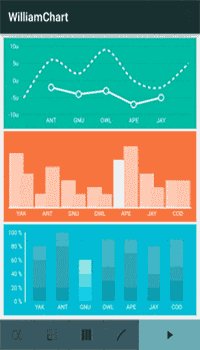
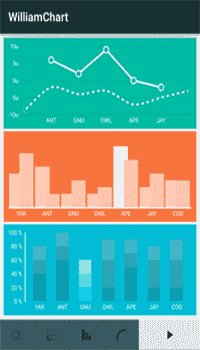
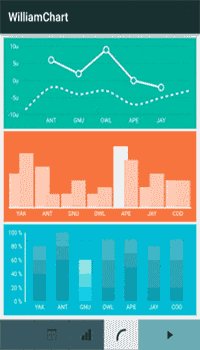
8.WilliamChart各種圖表效果實現大全

WilliamChart各種圖表效果實現大全,有水平線條表格,有柱狀表格等。
9.幾種常用Android Progress效果

幾種常用Android Progress效果,本例子自定義ProgressWheel,CustomClipLoading,PieProgress三個特效的進度條,
通過本例子可以學習如何自定義控制元件,效果挺不錯,適合各種網路載入使用。
每一個控制元件大概實現原理:
CustomClipLoading 繼承FrameLayout,通過佈局引入view然後新增到addView(view);
ProgressWheel 和 PieProgress 都是 繼承 View通過 onDraw()在畫布Canvas不斷畫出效果,可以通過本例子學習如何使用OnDraw()方法。
10.高仿QQ空間 側滑Menu效果且換膚功能

高仿QQ空間 側滑Menu效果並且提供換膚功能,本專案大體結構是
首先有一個換膚基類BaseSkinActivity,然後其他activity都繼承這個基類,
類中提供com.zhy.changeskin.SkinManager.getInstance().changeSkin()更改面板 .
11.HeartLayout 類似吹泡泡效果

介紹:
HeartLayout 類似吹泡泡效果,自定義HeartLayout 新增addHeart(),
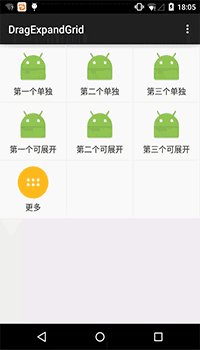
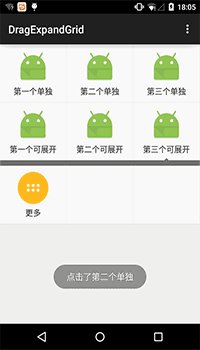
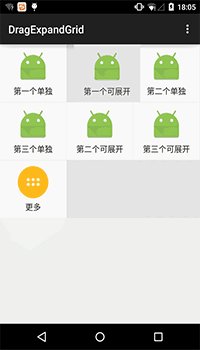
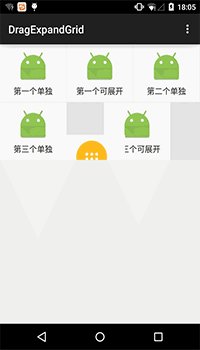
12.DragExpandGrid可展開,可拖動,可排序,可刪除,固定更多的GridView

介紹:
DragExpandGrid可展開,可拖動,可排序,可刪除,固定更多的GridView,展開合併支援動畫,支援箭頭圖示移動。
資料的處理和顯示使用Bean,來自於500彩票Andorid客戶端首頁功能。
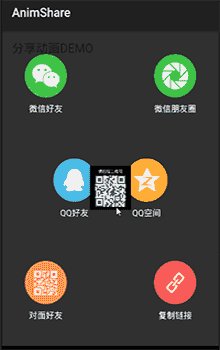
13.ShareAnim帶動畫的分享效果

介紹:
ShareAnim帶動畫的分享效果,本例子只展示彈出頁面的效果
和點選取消的時候對話方塊消失的效果。但是沒有新增分享功能和掃碼功能的程式碼,
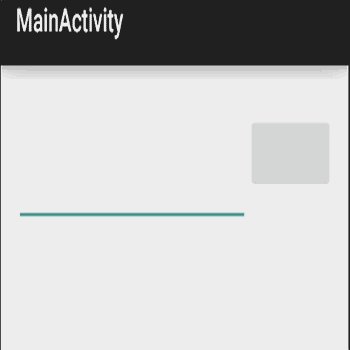
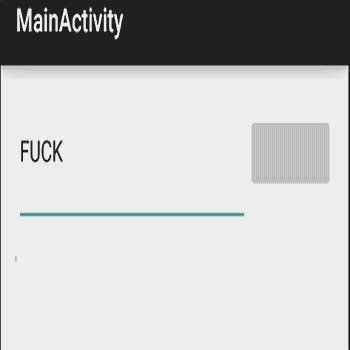
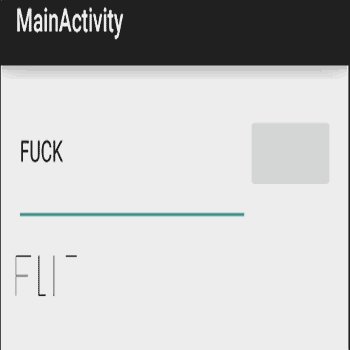
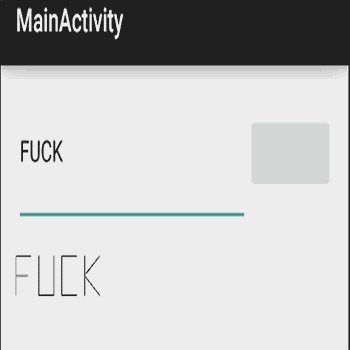
14.PathEffectTextView寫字效果

介紹:
PathEffectTextView一個寫字的效果,自定義PathTextView,其中通過
ObjectAnimator.ofFloat(this, “phase”, 0.0f, 1.0f).setDuration(3000); mSvgAnimator.start();
設定動畫,通過SparseArray 來實現,這個例子是5.0以及以上的。
15.TimelyAnimation 超酷計時器

介紹:
Euclid ListView滑動和點選進去其他頁面特效,通過SwingLeftInAnimationAdapter
實現每一個item點選和滑動進入詳細頁面的動畫效果,提供getViewAnimator()方法。
16.AmapDemo仿照一號專車的地圖介面

介紹:
AmapDemo仿照一號專車的地圖介面,地圖載入定位進入後的放大效果和地圖移動效果非常棒,
本專案指導我們如何使用地圖功能,如何自定義系統定位藍點,本專案主要引導我們如何嵌入
第三方sdk實現地圖定位效果。
17.vectalign-samples變形動畫

介紹:
我們知道4.4以後AnimatedVectorDrawable可以讓兩個SVG影象無縫過渡(稱為變形動畫),
但是這兩個svg影象的path必須引數個數要相等,同時這些引數的型別要匹配(也就是說格式要對齊),
如果不對齊會產生異常。簡單的path可以手動修改對齊,但是複雜點的就比較難了。
這個工具就是通過命令列的方式將任意兩個svg資源轉換成對齊的模式,而不會改變原始影象的外觀。
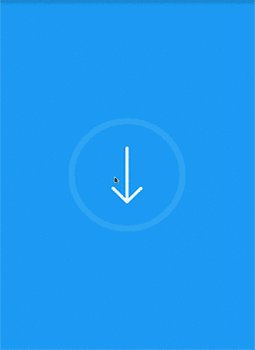
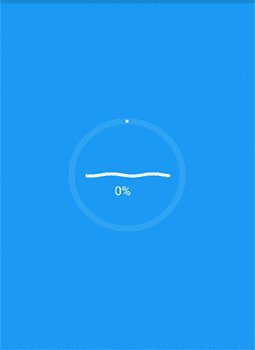
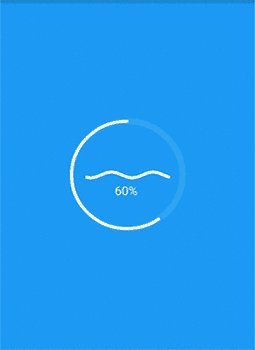
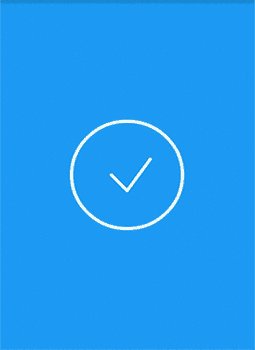
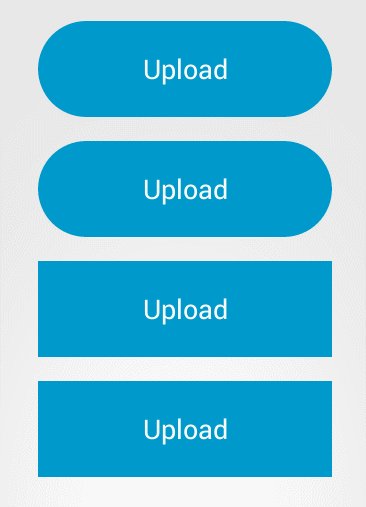
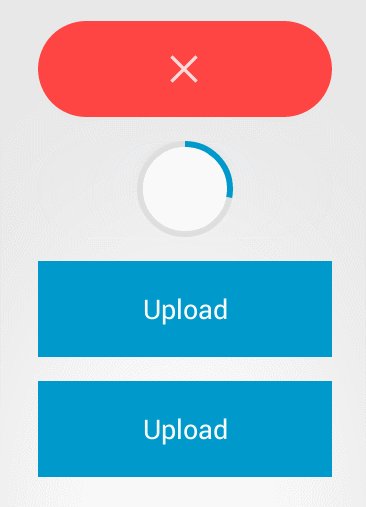
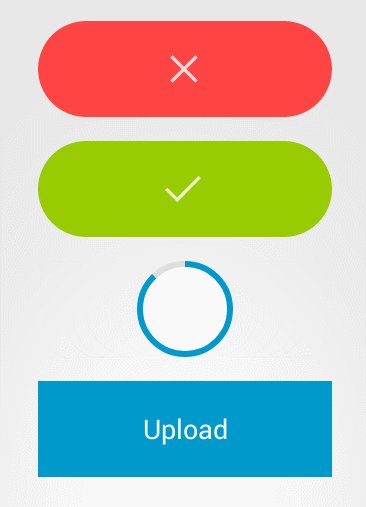
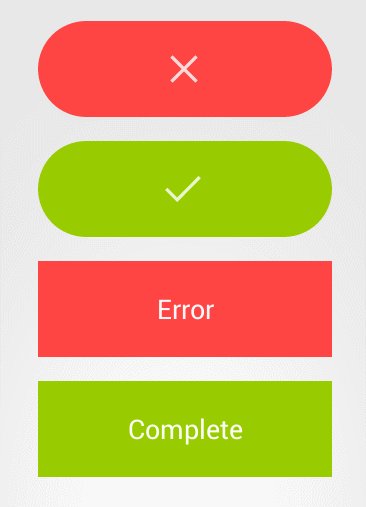
18.ArrowDownloadButton下載按鈕從點選到下載完成特效

介紹:
ArrowDownloadButton下載按鈕從點選開始下載到下載完成各個階段有不一樣的特效展示,
自定義一個ArrowDownloadButton然後監聽點選事件setOnClickListener()在onClick()
裡面 button.startAnimating();然後再按鈕裡面啟動一個定時器Timer 定時更新按鈕進度
button.setProgress(progress);
19.AnimLikeSougou仿搜狗輸入法

介紹:
說明:Android Animtaion 仿搜狗輸入法的精品市場 一鍵安裝dialog彈出效果
,具體可以看這篇blog:
20.android-ripple-background
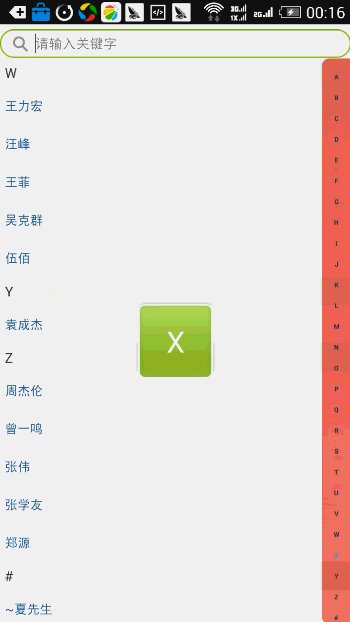
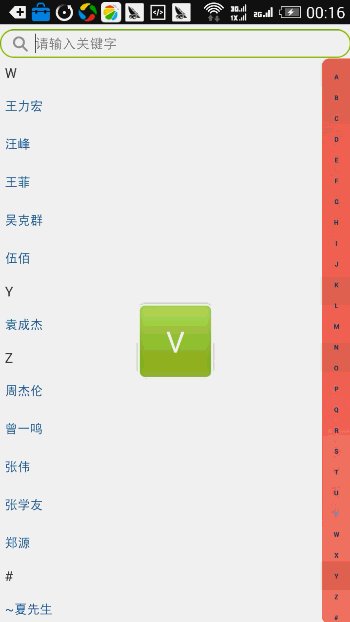
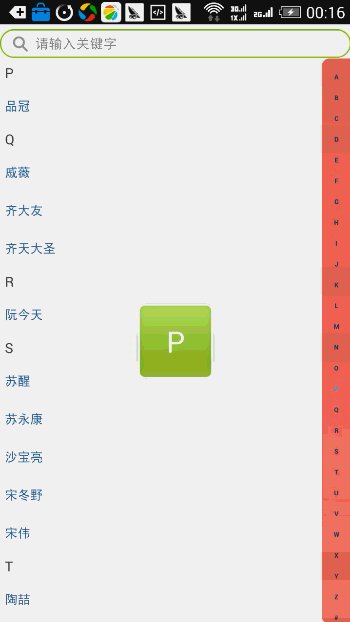
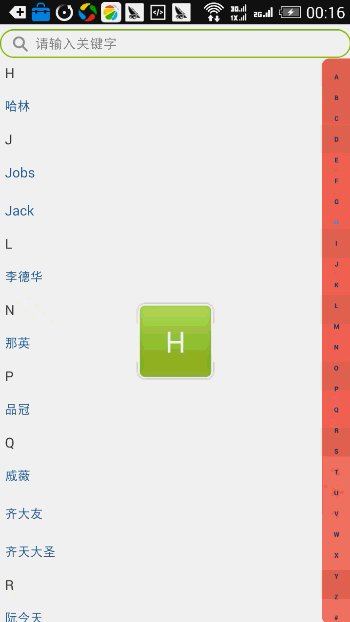
21.A-Z字母排序和過濾搜尋功能

介紹:
Android 實現ListView的A-Z字母排序和過濾搜尋功能,實現漢字轉成拼音 。
22.下拉重新整理的自定義佈局

介紹:
一個實現了下拉重新整理的自定義佈局,動畫效果不錯。
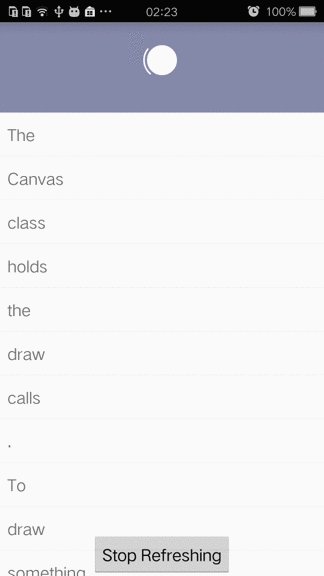
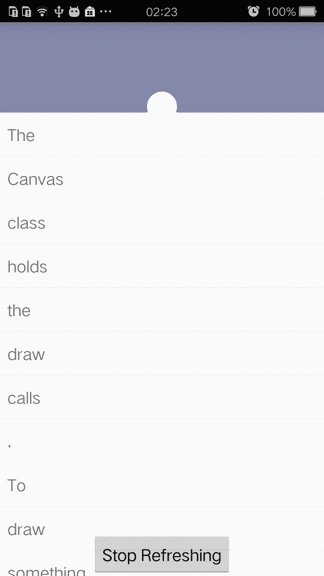
23.水滴效果的下拉重新整理,效果非常不錯。
介紹:
水滴效果的下拉重新整理,效果非常不錯。
24.在安卓系統中引入了模擬紋波效應

介紹:
在安卓系統中引入了模擬紋波效應
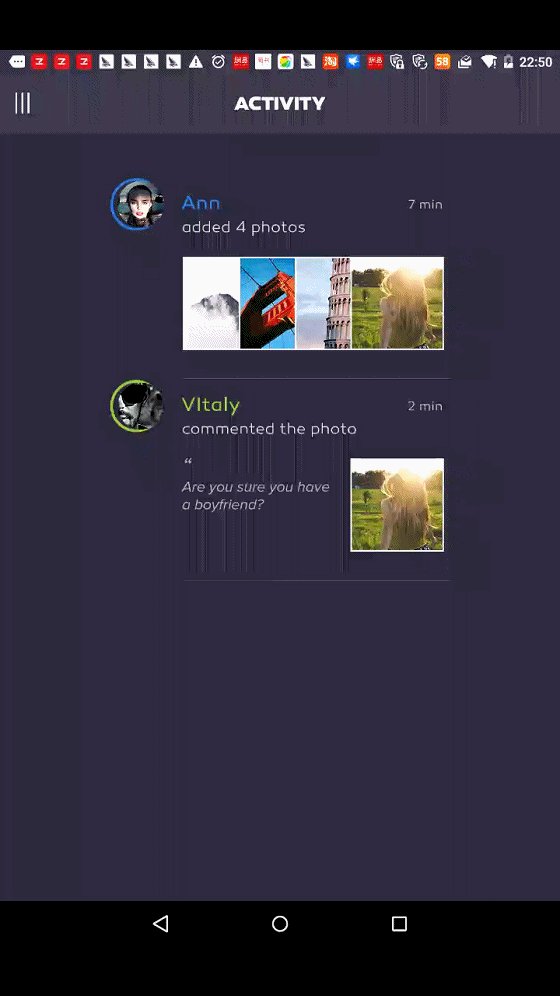
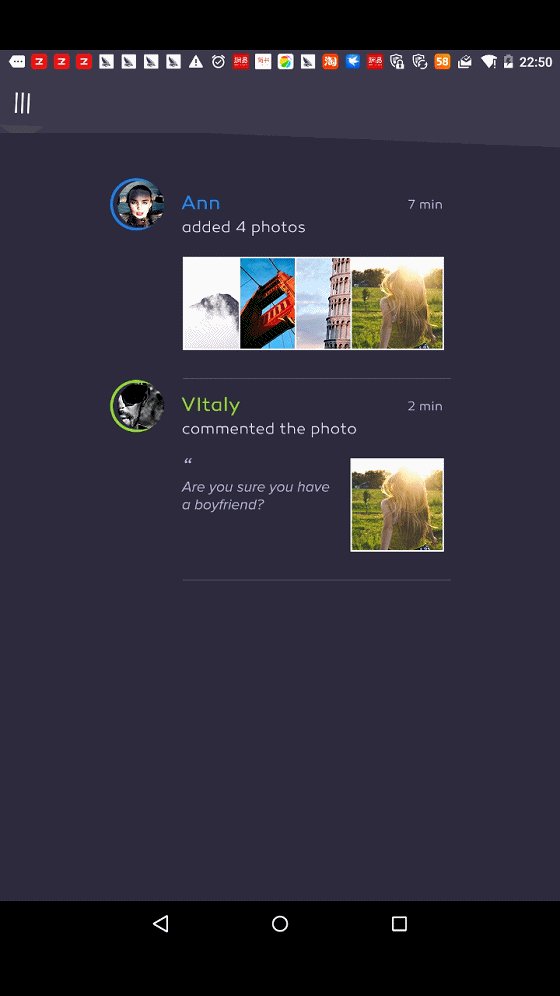
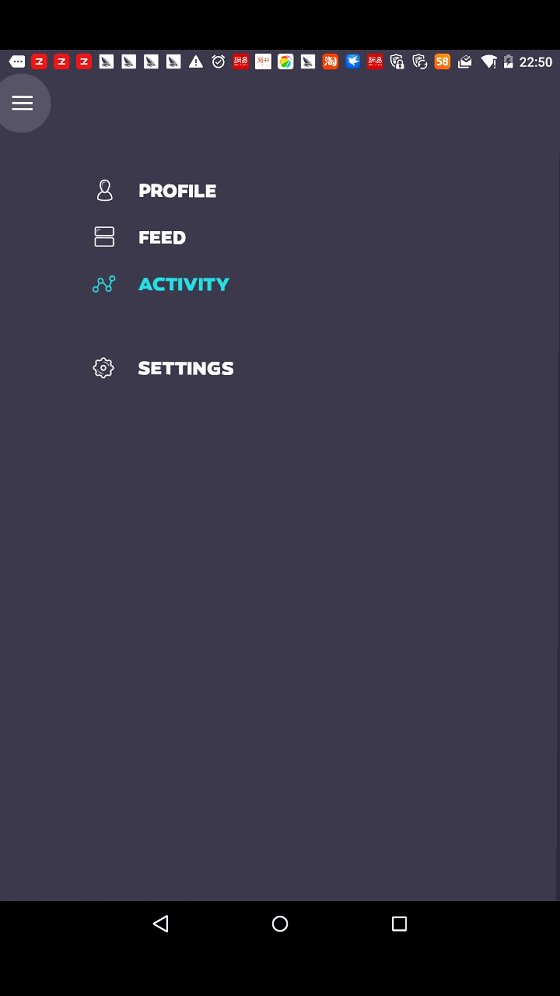
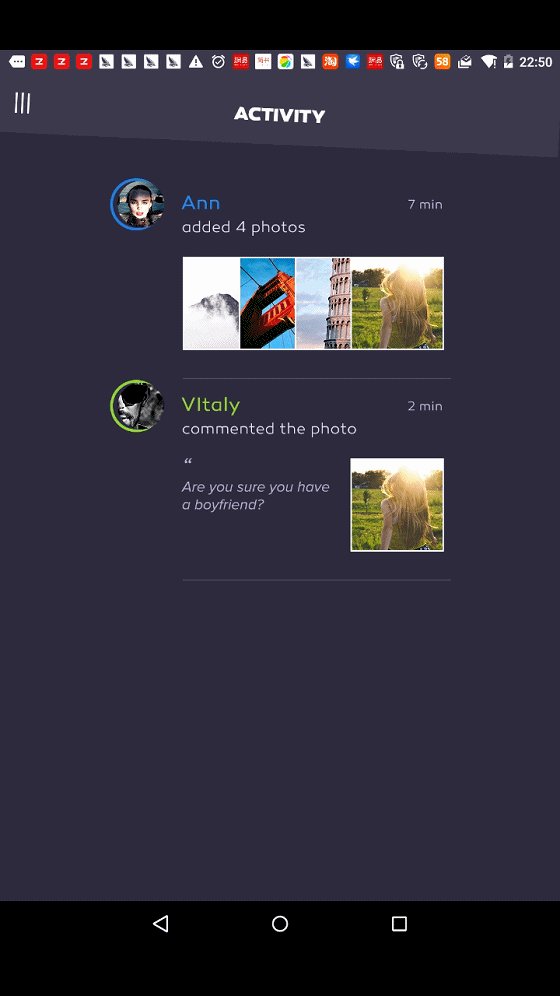
25.實現guillotine-styled 動畫效果

介紹:
提供了一種實現guillotine-styled 動畫效果的簡單方法,效果很讚的,Yalantis公司越來越厲害了。
26.動畫效果非常生動的選單
動畫效果非常生動的選單,是根據dribbble上的概念設計而來:
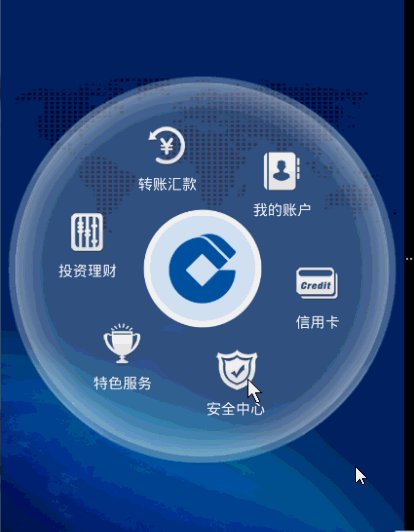
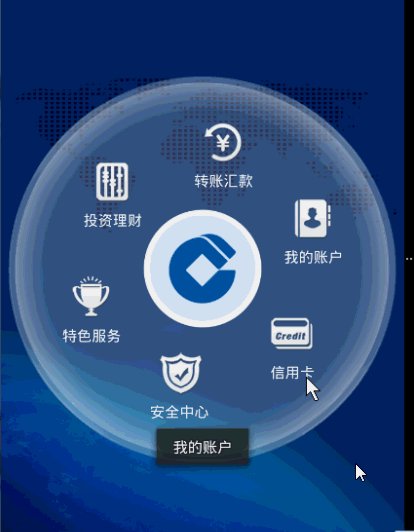
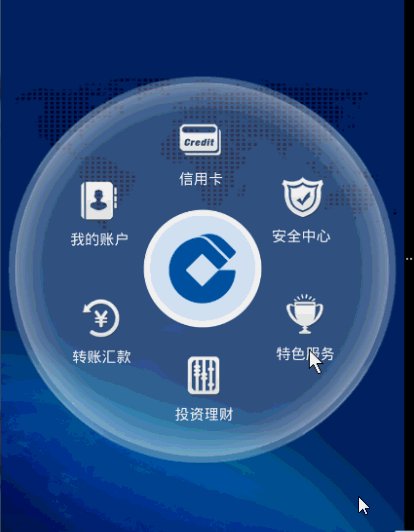
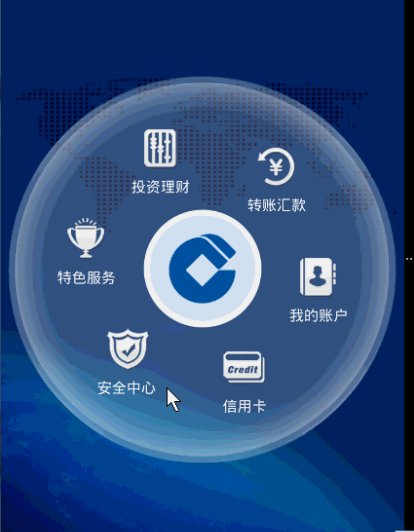
27.自定義ViewGroup實現的圓形旋轉選單,支援跟隨手指旋轉以及快速旋轉。

介紹:
自定義ViewGroup實現的圓形旋轉選單,支援跟隨手指旋轉以及快速旋轉。
28.Side-Menu.Android
29.類似星球大戰字幕效果的TextView

介紹:
類似星球大戰字幕效果的TextView
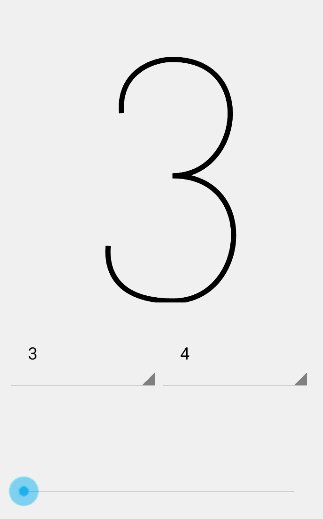
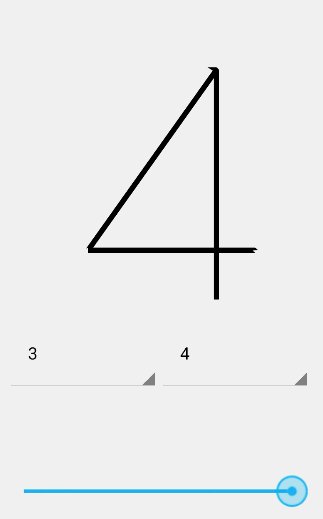
30.兩個不同的數字之間無縫切換效果

介紹:
兩個不同的數字之間無縫切換效果,可以用在時間顯示之類的應用中
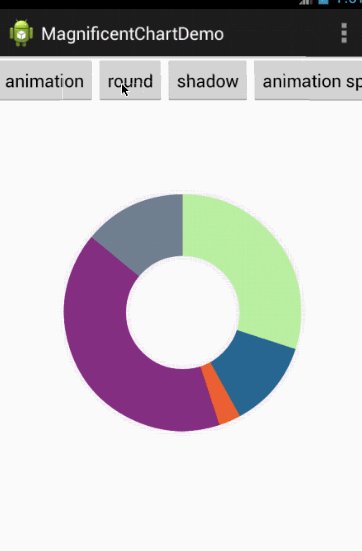
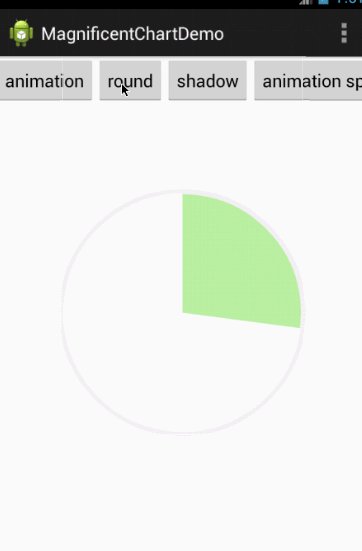
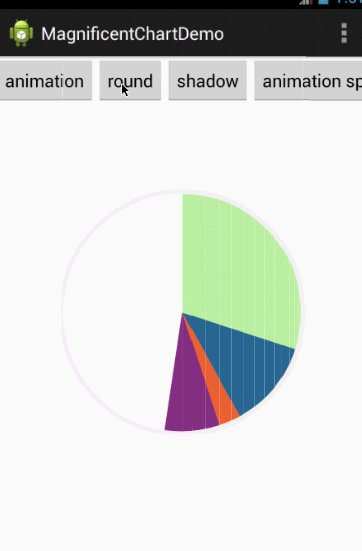
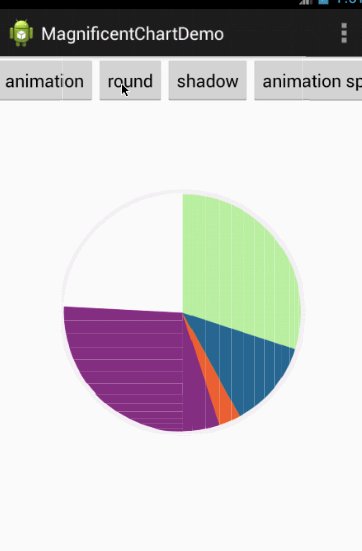
31.一個簡單的帶動畫效果的餅狀圖。

介紹:
一個簡單的帶動畫效果的餅狀圖。
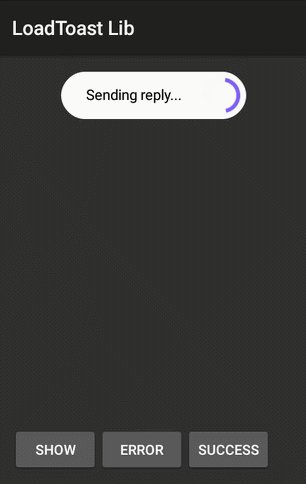
32.帥氣Toast

介紹:
介紹:預設的toast很醜,而且也沒有真正提供顯示短暫訊息的功能。這個庫能為toast顯示動畫反饋,顯示到選擇按鈕或者刪除按鈕的過度動畫。而且toast 的生命週期是完全取決於你的。
33.高仿新版58 載入動畫
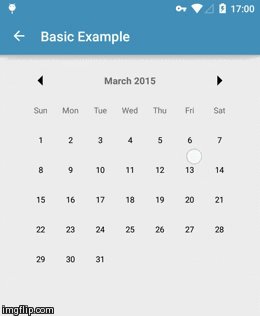
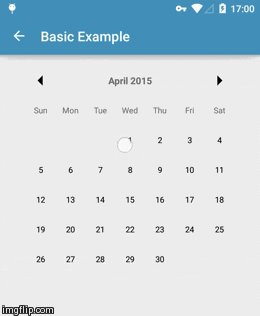
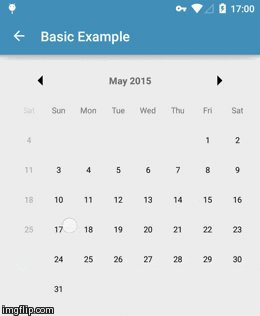
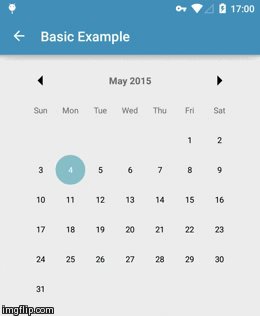
34.Material Calendar View

介紹:
介紹:一個Material風格的日曆檢視,其中日曆月檢視是使用GridLayout實現的
35.挺讚的帶進度動效Button

介紹:
帶有動效進度的Button,個人感覺挺喜歡的。
36.FrescoDemo

介紹:
一個基於Android Design library使用Fresco來載入圖片的Demo專案。
完了,後面發現好看的持續更新,上面這些都是我比較喜歡的,喜歡的朋友點個贊咯。對咯,還有告訴大家一個好網址(http://itlanbao.com),上面有好多特效。先這樣咯,要下載原始碼,狂點這連結:http://pan.baidu.com/s/1i3TxvVn 密碼: rkb8
相關推薦
炫酷效果集錦
這幾天開發的時候,想做一些好看而且酷炫的特效,於是又開始從網上收集各種特效資源。下面給大家一些我喜歡的把,附程式碼,喜歡的看原始碼,然後加到自己專案去把!! 1.很簡單卻很酷的粒子破碎效果 介紹: 實現思路 1.新建一個 Bean Particle,表示一個粒子物件;新建一個 View Expl
純CSS程式碼實現翻轉選單的炫酷效果
1、思路分析 滑鼠移入選單出現並翻轉 滑鼠移出收回選單 2、完整程式碼 <!DOCTYPE html> <html lang="en"> <head> <meta char
Atom程式碼編輯軟體炫酷效果外掛activate-power-mode安裝方法
前言:程式碼不在花哨,華而不實;技術好才是王道。 Atom程式碼編輯軟體炫酷效果外掛activate-power-mode安裝方法 1.下載atom並安裝(這點較簡單,資源很容易找到) 2.下載activate-power-mode資料夾(資源易得) 3.將activate-p
Android 流星雨,紅包雨,大爆炸,瀑布飛花以及漣漪等炫酷效果
Leonids是一個與標準Android UI配合使用的粒子系統庫。該庫非常輕巧,LeonidsLib.jar只有81Kb。 首先宣告一點:因為我也是剛瞭解ParticleSystem,因為我只是需要用裡面的效果,說的不對的地方大家可以指出來。 我瞭解的效果有紅包雨,流星雨,大爆炸,瀑布飛花
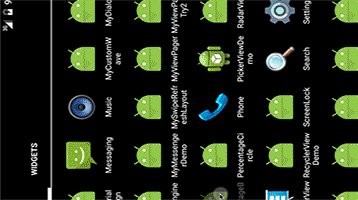
仿製慕課網app實現鬥魚,全民k歌視訊引導頁(ViewVideoViewPaper)炫酷效果
在幾個月前,我第一次玩全民k歌,下載完app,它彈出來的引導頁吸引了我,不像以前的引導頁一樣千篇一律,而是用了視訊的方式,用一種動態的方式來實現。在今天,我突然又想起了這個效果,就抽出了一點時間在網上也借鑑了一些人的想法自己寫了一下這個炫酷的視訊引導頁。 現在我們先來看一下
【Android開發】安卓炫酷效果集合
1. android-ripple-background 能產生波浪效果的背景圖片控制元件,可以自定義顏色,波浪擴充套件的速度,波浪的圈數。 github地址 2. android-shapeLoadingView-master 高仿新版58 載入動畫 github地址 3. Arr
原生js實現div跳動效果---很多炫酷效果的基本原理
效果預覽:這塊實現起來很簡單,原生的js實現更簡單。為什麼寫這個呢?因為這個其實是很多網頁動態效果的一個原型,不管是什麼大型的網站,其實底層的原理都是一樣的,基本思路是,畫出DIV,然後載入頁面的時候載入到每一個div元素,然後就是控制滑鼠的事件,移入和移出的時候執行偏移函式
CSS3自定義Checkbox特效 5種炫酷效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS
Android探索之旅(第十四篇)Android中實現炫酷效果的Demo(持續收錄中......)
浪起來!使用 drawBitmapMesh 實現模擬水波紋效果 簡書傳送門 三十秒實現QQ首頁動畫特效 BMoveView為RadioGroup新增移動的特
android listview & toolbar形成的一種炫酷效果(外加一個圓形圖片的實現)
介面的效果用到的技術都很基本, 但實現的思路很新穎, 程式碼和佈局充滿各種技巧, 值得學習和借鑑. 效果圖: 原理圖: 佈局程式碼: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res
Linux實現黑客帝國炫酷效果
cmatrix是Linux環境下黑客帝國風格的屏保,綠色的字母在螢幕上刷刷如雨水落下,偶爾看看能回憶起程式
學習 CSS 之用 CSS 3D 實現炫酷效果
一、前言 把大象關進冰箱需要幾步?三步,把冰箱門開啟,把大象關進去,把冰箱門關上。 用 CSS 實現 3D 效果需幾步?三步,設定透視效果 perspective,改變元素載體為 preserve-3d,對元素進行 3D 轉換操作。 perspective 屬性決定了我們從什麼地方檢視元素,定義時
js網站輪播圖怎麽做如何做?雞哥教你簡單制作效果炫酷
多人 tle 哪裏 round 下載 簡單的 文件 但是 cell 日了狗啦,剛剛雞哥辛苦碼了那麽多字全丟了又要重新寫,這是第二遍寫了...今天雞哥給小白寫個不需要寫js原生代碼,只需要幾個插件和一段通俗易懂得jquery代碼就能搞定的輪播圖,當然js原生代碼寫著也不算很繁
Android 從無到有打造一個炫酷的進度條效果
fault ref size art href 一個 font itl top 從無到有打造一個炫酷的進度條效果Android 從無到有打造一個炫酷的進度條效果
讓文字發出炫酷的光效果
round 分享 bgp 發出 .com gre bsp mask ini .colorful { /* -webkit-mask-image: linear-gradient(to right, red, orange, yellow, green, cyan, b
C語言實現粒子運動效果,最美C語言!最炫酷C語言!
eight src tps space hit size fad mar font 效果 我有一個微信公眾號,經常會分享一些C語言/C++技術相關的幹貨;如果你喜歡我的分享,可以用微信搜索“C語言學習部落”關註歡迎大家加入千人交流答疑裙:627+012+464C語
Android炫酷廣東快樂十分搭建的播放效果
tar operation container animation text one ESS eal ola 使用廣東快樂十分搭建述 dsluntan.com 貝塞爾曲線實現滑動效果,在使用屬性動畫實現水波紋效果,然後就能實現以上效果 三、實現 1、先封裝動畫框架,創建動
炫酷 CSS 背景效果的 10 個代碼片段
pos 圖片 http 動效 變色 基於用戶 漸變 ani 面板 在現代網頁設計中,大背景圖設計非常流行。隨著高清(現在是4K)顯示器的出現,越來越多的網頁設計師使用大背景圖來填充屏幕。 因為這樣可以造成很大的視覺沖擊力,並有助於更好的傳遞所要表現的內容。 但是,如果只是吧
iOS炫酷動畫圖案、多種選擇器、網路測速、滑動卡片效果等原始碼
iOS精選原始碼 對網路進行測速 自實現大標題,配合原生骨架屏demo 簡單方便的pickerVIew記錄資料 LZPickerView 科技風繪製元件,簡單快速“畫”出炫酷圖案 ResponderChain+Strategy+MVVM實現一個優雅的Tab
【拓普微】炫酷的進度條效果
1. 使用 拓普微科技開發有限公司的 組態介面編輯軟體 製作介面: 2. 模擬效果 (20%時 進度條顯示狀態) (75%時 進度條顯示狀態) (100%時 進度條顯示狀態) > 支援觸控按鈕、文字顯示、數字、變數圖示、進度條、曲線、錶盤、動畫、二維碼、日期時間、自定義繪圖等控制元件。