base64圖片在各種瀏覽器的相容性處理
IE瀏覽器目前最高的版本是v11,而微軟放棄了IE,轉向新的瀏覽器開發,並取名為Edge。base64圖片在IE9及以後的圖片均能顯示沒有問題,而Firefox, Chrome, Safari等非IE瀏覽器都能正常顯示,所以顯得IE瀏覽器比較low。那麼相容性究竟應該怎麼來處理呢? 分三種情況。
(1)IE9+、Firefox、Chrome、Safari等瀏覽器
base64圖片在HTML裡的標準寫法是:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=" />
<div style="width:100px; height:100px; background-image:url('data:image/jpeg;base64, /9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=')"></div>
javascript給img元素的src屬性賦值或是給其他元素的backgroundImage屬性賦值都可以正確的顯示圖片。
其格式為 data:{mimeType};base64,{code}
{mimeType}是指圖片的格式型別,一般來說,JPG檔案填寫image/jpeg, GIF檔案填寫image/gif, PNG檔案填寫 image/png。
{code}是指圖片二進位制轉換成base64的字串。
(2)IE6、IE7瀏覽器
低版本的IE瀏覽器不支援img的src屬性用data:image/jpeg這樣寫,但是我們可以使用mhtml呼叫附件資源的形式來處理圖片。格式如下:

1 <!-- 2 Content-Type: multipart/related; boundary="imagedata" 3 4 --imagedata 5 Content-Type: image/jpeg 6 Content-Location: showimg 7 Content-Transfer-Encoding: base64 8 9 /9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k=View Code10 11 --imagedata 12 Content-Type: image/jpeg 13 Content-Location: img2 14 Content-Transfer-Encoding: base64 15 16 R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw== 17 18 -->
其中,bondary="imagedata"中的imagedata是指圖片的標識字首,可任意命名,所有的圖片流都以這個兩個減號和該字首開頭。Content-Location: showimg中的showimg是指圖片的標識名稱,可任意命名,IE6和IE7的CSS調方法為 .non_img_tag { *background-image: expression('mhtml:http://test.oa.com/base64.html!showimg'); } 其中*background-image裡*表示只有ie6 ie7 ie8才能訪問的CSS屬性,俗稱CSS hack。showimg是放在當前網頁的網址加一個感嘆號後面。expression是IE瀏覽器早期版本才支援,可用於js呼叫,隱患很大,其他瀏覽器不支援。mhtml是微軟的一種網頁格式,其副檔名為.mht,它會把網頁中需要的圖片寫到單一的檔案裡。IE右鍵選單點選另存為...會有單一檔案選項。
注意:因為ie6和ie7不支援data:image/jpeg這樣寫,所以我們只能使用非img標籤的background-image屬性來操作,並且這種操作不支援javascript來改變它的值,只能使用CSS。這段註釋可以放在任何地方。但是為了好呼叫,我把它放在檔案頭部。
(3)IE8瀏覽器
ie8瀏覽器分兩種情況。一種是在XP下ie6升級到ie8,另一種是Win7自帶的ie8。兩者的區別是XP下的ie8不支援javascript直接將backgroundImage賦值為base64值。但是Win7下是可以的。
如何相容
在程式碼上我們使用UserAgent裡的Trident和Windows NT版本來確認ie8在何種情況使用:
A.當NT版本是NT 5.x並且Trident沒現出現的時候,判定為xp下的ie6和ie7,執行第2種情況;
B.當NT版本是NT 5.x並且Trident 4.0的時候,判定為xp下的ie8,執行第2種情況;
C.當NT版本是NT 6.x時,為win7、win8、win10系統,執行第1種情況;
D.都不是時,就是非IE流覽器,執行第1種情況
完整的程式碼如下:

1 <!-- 2 Content-Type: multipart/related; boundary="imagedata" 3 4 --imagedata 5 Content-Type: image/jpeg 6 Content-Location: showimg 7 Content-Transfer-Encoding: base64 8 9 /9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k= 10 11 --imagedata 12 Content-Type: image/jpeg 13 Content-Location: img2 14 Content-Transfer-Encoding: base64 15 16 R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw== 17 18 --> 19 <html> 20 <head> 21 <meta http-equiv="content-type" content="text/html; charset=GB2312" /> 22 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 23 <title>base64圖片相容性測試</title> 24 </head> 25 <body> 26 <div id="useragent" style="width:200px;"></div> 27 <div id="showimg" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!showimg)');"></div> 28 <div id="img2" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!img2)');"></div> 29 <script type="text/javascript"> 30 function setImage(obj) { 31 // for ie6、ie7、ie8 32 if (!/Trident/.test(navigator.userAgent) && /MSIE [6-8]\.0.*Windows NT 5\./.test(navigator.userAgent)) return ""; 33 //for ie9 or later、FireFox 、chrome 、Opera 34 var html = document.firstChild.nodeValue; 35 var reg = new RegExp("--imagedata\\s*[\\r\\n]+Content-Type:\\s*(image\\/\\w+)\s*[\\r\\n\\s]+Content-Location:\\s*" + obj + "\\s*Content-Transfer-Encoding:\\s*base64\\s*[\\r\\n\\s]+([a-zA-Z0-9\\/\\+\\r\\n=]+)", "g"); 36 var codePart = reg.exec(html); 37 document.getElementById(obj).style.backgroundImage = "url(data:" + codePart[1] + ";base64," + codePart[2] + ")"; 38 } 39 setImage("showimg"); 40 setImage("img2"); 41 document.getElementById("useragent").innerHTML = navigator.userAgent; 42 </script> 43 </body> 44 </html>View Code
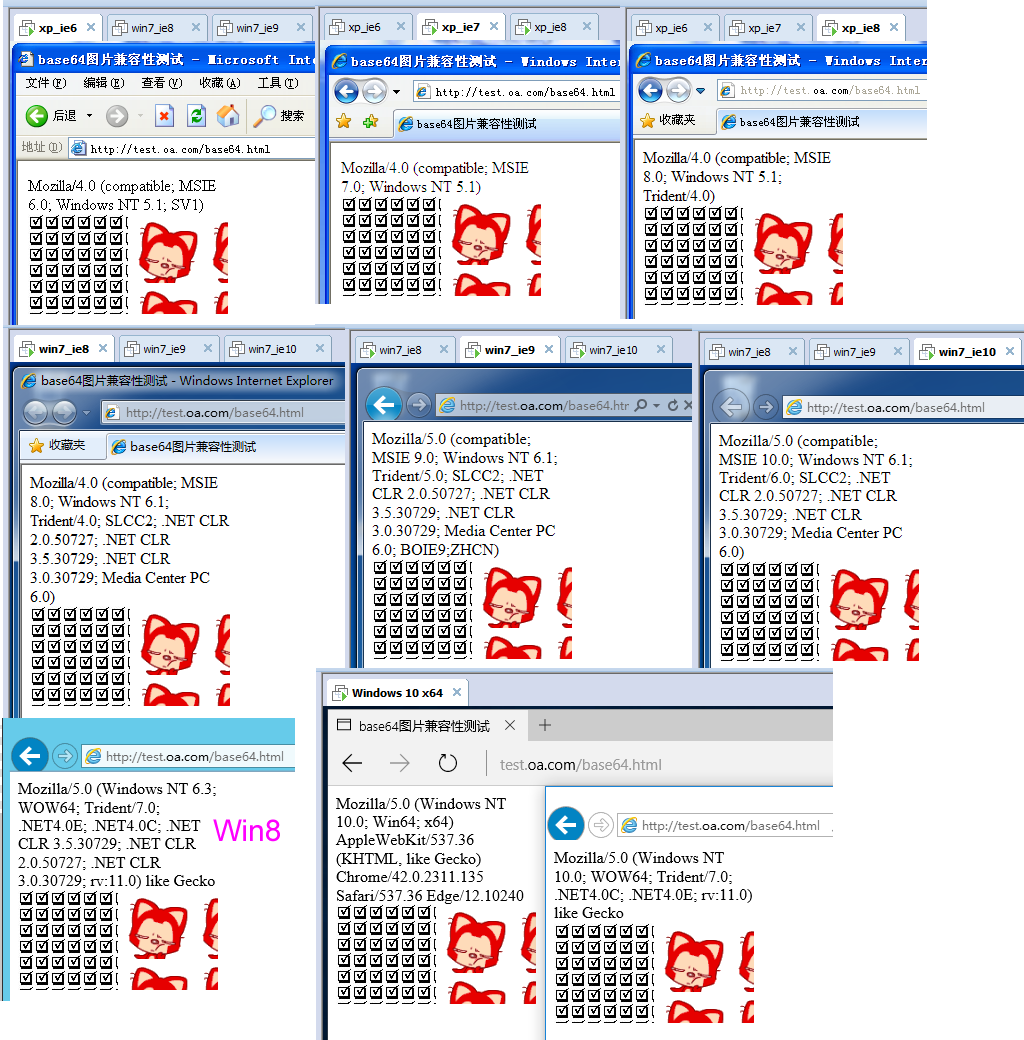
執行效果

相關推薦
javascript面向物件程式設計--惰性載入函式(瀏覽器相容性處理)
因為各大瀏覽器所使用的JS引擎不同,所以在實現某一個功能時都或多或少的存在差異,導致在寫程式碼時要針對每一個功能給出相容瀏覽器的不同實現方式,這樣在執行程式碼時就會造成效能的損耗。所以就出現了惰性載入函式的概念。原理就是:當前瀏覽器第一次支援以該方法實現某功能,那麼在這個頁面執行期間會一直都支援該方
css不同瀏覽器相容性處理
1,設定文字不可選: { -moz-user-select:none;/*火狐*/ -webkit-user-select:none;/*webkit瀏覽器*/ -ms-user-select:none;/*IE10*/ -khtml-user-selec
base64圖片在各種瀏覽器的相容性處理
IE瀏覽器目前最高的版本是v11,而微軟放棄了IE,轉向新的瀏覽器開發,並取名為Edge。base64圖片在IE9及以後的圖片均能顯示沒有問題,而Firefox, Chrome, Safari等非IE瀏覽器都能正常顯示,所以顯得IE瀏覽器比較low。那麼相容性究竟應該怎麼來處理呢? 分三種情況。 (1)IE
base64圖片上傳處理方式
adb 信息 als 上傳圖片 上傳 文件 chang exist match 前臺傳圖片的base64格式,後臺處理方式//處理圖片信息 返回對應的路徑public function uploadBaseIma($imgArr){ $result = array()
關於實現接收base64圖片資料並以圖片儲存到本地的處理
public function saveBase64File($img,$name=''){ $base_img = str_replace('data:image/jpeg;base64,','', $img); // 設定檔案路
前臺傳base64格式的圖片,後臺來接受處理.
1.首先你得知道前臺傳的是什麼玩意. <body> <input type="file" id="image"><br/> <div id="div"></div> </body> <sc
safari瀏覽器不支援base64圖片
最近專案要求做個帶背景的二維碼圖片,canvas合成圖片用toDataURL變成base64圖片,safari瀏覽器不支援,就變成這樣弄了下,好了 var bg=document.getElementById("bg"); &n
HTML5下Base64圖片處理結合攝像頭抓拍裁切
最近要實現一個現場報名功能,採用B/S結構系統實現現場報名,現場採集使用者資訊錄入系統。 前端使用bootstrap框架,後臺使用ASP.NET MVC4。 剛開始只需要使用者提供身份證,用讀卡器讀出身份證的資訊自動填充到輸入框中,然後補充其他資訊儲存即可。 身份證讀卡器就
淺談各種瀏覽器下的CSS Hack相容性寫法
這篇文章主要介紹了各種瀏覽器下的CSS Hack相容性寫法,CSS Hack大致可以分為內部Hack和選擇器Hack以及HTML頭部引用Hack,需要的朋友可以參考下。 由於不同瀏覽器所遵循的標準也有所不同,再加上不可避免的程式bug、經濟利益等因素的干擾。同樣的網頁程式
EBS Form在各種瀏覽器無法彈出java處理
概述 針對不同瀏覽器無法彈出java form的情況處理辦法總結如下: 火狐瀏覽器 現狀 登陸之後,點選介面,沒有反應 解決辦法 檢視火狐瀏覽器的外掛設定,將的設定更改為“總是信任” 更新為“總是啟用”或者“詢問是否啟用” 如果在檢視火狐外掛的時候,無法看到相關的外掛,建議解除安裝火狐重新下載瀏覽器
try catch 錯誤處理 也可以用於解決瀏覽器相容性問題 Error物件
<script> try{ // var abc = {}; //這裡存放可能出現錯誤的程式碼 // d;
基於asp.net + easyui框架,js實現上傳圖片之前判斷圖片格式,同時實現預覽,相容各種瀏覽器+下載
最近在做圖片上傳的一個前臺頁面,上傳圖片功能雖然很簡單,但是需要我們學習的地方很多。在上傳圖片之前驗證圖片的格式,並同時實現預覽。這篇部落格我們就用一段簡單的js程式碼來實現驗證圖片格式,並同時預覽的功能。 html頁面 <div> 選
js實現圖片資源轉化成base64的各種場景
網路上有很多片介紹通過js將圖片轉換成base64的文章,之所以再寫這篇文章的原因時發現沒有找到系統的介紹的文章,有的介紹如何實現本地專案的圖片轉碼,有的介紹如何實現網路資源的圖片轉化,但是系統介紹的少之又少,所以我就在這裡將各種場景系統的介紹一下: 場景一:將使用者本
marquee|各種文字滾動程式碼(適用公告,注意:考慮瀏覽器相容性)
2.各引數詳解: a)scrollAmount。它表示速度,值越大速度越快。如果沒有它,預設為6,建議設為1~3比較好。 b)width和height,表示滾動區域的大小,width是寬度,height是高度。特別是在做垂直滾動的時候,一定要設height的值。 c)direction。表示
HTML5 之圖片上傳預處理
context 處理 file url form view utf .get ctu <!DOCTYPE html><html lang="en"> <head> <title></title> <
事件處理機制--瀏覽器流程處理分析
style chan 一件事 cli con open() -h response xhr 事件處理機制--瀏覽器流程處理分析 js的運行是單線程的,單線程即一個時間只能做一件事。瀏覽器的運行是多線程的。 如下三種情況會進入事件隊列(任務隊列)中,但不立即執行: 1.定
關於qt png圖片出現警告信息處理
select 可能 png filename 出現 print ret filter turn 警告信息如下: libpng warning: iCCP: known incorrect sRGB profile 可能原因: png相關的庫版本更新所導致. 處理方法
springMVC圖片上傳的處理方式
com add turn subst cor input gif格式 abs value 首先需要依賴的jar包: <dependency> <groupId>commons-io</groupId> <artifactI
Base64加密中的%2F處理
影響 abcde url static 出現 pan div final color 公司開發接口時候用base64加密參數拼在url中傳輸。 後面發現出現部分情況下,會找不到頁面。 查了一下 是因為 %2f的原因,%2f對應/,會影響到url的路由。 看了base64的
[轉] JavaScript控制瀏覽器全屏及各種瀏覽器全屏模式的方法、屬性和事件
script ati 保持 num adding html5 美國 bre art [From] http://www.jb51.net/article/76695.htm HTML 5中的full screen,目前可以在除IE和opera外的瀏覽器中使用 ,有的時候

