(一)webpack配置loader,打包js和sass以及圖片檔案
什麼是webpack?
模組打包工具,它可以分析專案結構,處理js依賴模組以及編譯一些sass、less、typescript等語法,並將其打包成合適的格式供瀏覽器能夠使用。
工作方式:
webpack把我們的專案當做整體,他可以通過給定的一個主檔案(入口檔案)找到專案中所有依賴的檔案,通過loader處理他們並將他們打包成一個瀏覽器可識別的js檔案搭建webpack專案:/全域性安裝(建議全域性安裝)npm install -g webpack
//安裝到你的專案目錄
npm install --save-dev webpack
//使用
webpack {entry file/入口檔案} {destination for bundled file/存放bundle.js的地方}
//webpack非全域性安裝的情況需要指定webpack的安裝路徑
node_modules/.bin/webpack app/main.js public/bundle.js
以上使用的方式操作複雜,使用起來容易出錯。一般使用配置檔案:專案下新建webpack.config.js檔案:
module.exports = {//暴露一個物件出去,webpack去讀 entry: __dirname + "/main.js", //唯一入口檔案,__dirname是nodejs的一個全域性變數,它指向當前執行指令碼所在的目錄(全路徑,計算機絕對路徑) output: { path: __dirname + "/public",//指定打包輸出的目錄(自動生成) filename: "bundle.js"//指定打包輸出的檔名稱 }, //生成source-map供瀏覽器去讀,對映原始檔分離展示方便除錯,用'#source-map'也可以 devtool: "#cheap-module-eval-source-map", //配置loader來處理檔案 module: { rules: [{//一個loader的具體配置 test: /\.scss$/,//匹配的檔案型別 use: [{//loader處理的順序是該陣列中從右到左的順序 loader: 'style-loader'//將 JS 字串生成為 style 節點 },{ loader: 'css-loader'//將 CSS 轉化成 CommonJS 模組 },{ loader: 'sass-loader'//將sass編譯成css }] },{ test: /\.(png|jpeg)$/, use: [{ loader: 'url-loader', options: {//配置額外引數 limit: 1024, //限制轉base64的圖片為1k(1024b),超過1k的以url返回,設定此項需要安裝依賴:file-loader,會將圖片傳到public下 outputPath: 'img/' //指定輸出路徑:放到public下的img檔案下,如果沒有則會自動新建,並且路片路徑自動變成img/***.*** } }] }] } }
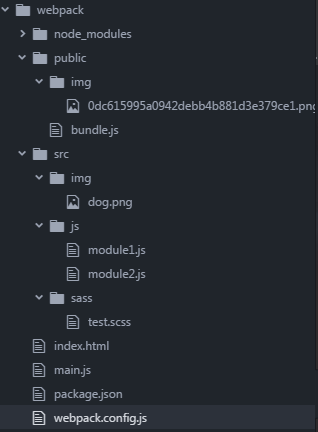
目錄結構(public檔案以及下面所有檔案應該都是由webpack生成的):

module2.js
module.exports = "font-weight: bold; color: green";
let cssText = require("./module2");
module.exports = dom => (dom.style.cssText = cssText);
index.htmllet cssModule = require("./src/js/module1");//module1中引用了module2 let cssFile = require("./src/sass/test.scss");//需要sass-loader(依賴node-sass)、css-loader、style-loader //如果是less則是less-loader(依賴less)、css-loader、style-loader let imgFile = require("./src/img/dog.png"); let dom = document.querySelector("#box"), img = document.querySelector("#img"); cssModule(dom); img.src = "public/"+imgFile; console.log(imgFile);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
my first webpack!!
<img id="img" src="">
</div>
<script src="public/bundle.js"></script>
</body>
</html>
package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.11",
"file-loader": "^1.1.11",
"node-sass": "^4.8.3",
"sass-loader": "^6.0.7",
"style-loader": "^0.20.3",
"url-loader": "^1.0.1",
"webpack": "^2.7.0"
}
}
相關推薦
(一)webpack配置loader,打包js和sass以及圖片檔案
什麼是webpack?模組打包工具,它可以分析專案結構,處理js依賴模組以及編譯一些sass、less、typescript等語法,並將其打包成合適的格式供瀏覽器能夠使用。工作方式:webpack把我們
JAVA伴我行——專案篇(一):開發模型,敏捷開發和瀑布模型的結合
在專案的開發過程中,我們或多或少都會遵循一定的模式。最常見的就是瀑布模型了(也許平時沒有注意,但你確實在遵循這個模型)。 瀑布模型的典型表現就是遵循以下順序:需求調研/分析,詳細設計/概要設計,編碼階段,測試階段,整體優化/執行維護。 遵循瀑布模型的好處是我們能夠嚴格按照軟
JNI開發(一) 簡單的C程式碼打包成SO庫以及專案如何呼叫SO庫
前段時間開發過程中用到了簡單的JNI使用,當時發現很多網上文章總有這樣那樣的問題,最近趁時間充裕就記錄下來,以供記憶和交流。 JNI環境配置 這裡就不做多講,百度一下,把腳跨過牆就好。 寫
React + Webpack多入口打包配置(一)基礎配置快速打包,優化打包速度
1. 安裝編譯外掛 編譯 jsx、es6、scss 等資源 ● 使用 bael 和 babel-loader 編譯 jsx、es6 ● 安裝外掛: babel-preset-es2015 用於解析 es6 ● 安裝外掛:babel-preset-react 用於
Vue2+VueRouter2+webpack 構建項目實戰(三):配置路由,運行頁面
margin not found sans product mage -a nod targe fig 制作.vue模板文件 通過前面的兩篇博文的學習,我們已經建立好了一個項目。問題是,我們還沒有開始制作頁面。下面,我們要來做頁面了。 我們還是利用 http://cno
[ webpack4 ] 配置屬於自己的打包系統教程(一)—— 基礎配置篇
GitHub 完整配置檔案地址: https://github.com/yhtx1997/webpack4-Instance 由於篇幅過長分三次釋出,建議按順序看 基礎配置篇 主要內容 安裝 webpack4 目錄初始化 配置初始化 入口及多入口配置 出口配置 安裝 web
Android-Universal-Image-Loader 學習筆記(一) 基本配置與使用
package com.nostra13.universalimageloader.core; import android.content.Context; import android.content.res.Resources; import android.util.DisplayMetrics;
salesforce 零基礎開發入門學習(一)Salesforce功能介紹,IDE配置以及資源下載
目前國內已經有很多公司做salesforce,但是國內相關的資料確是少之又少。上個月末跳槽去了新公司,主要做的就是salesforce,不過當時想要看一些相關資料確實比較難。為了避免想要零基礎學習的人少走一點彎路,所以整理一下這幾天學到的簡單的東西,包括登入salesforce後如何操作,如何下載配置IDE
(一)環境配置
位置 nag ons ear caffe x64 tail dia err 搞了一天半終於搞完vs2013+caffe+cuda7.5+gpu的。唉,真是曲折的故事。基本上照著這個大哥的搞就行了http://blog.csdn.net/zb1165048017/articl
Redis(一)安裝配置
redis zadd sadd Redis簡介: Redis(REmote DIctionary Server)是一個開源的使用ANSI C語言編寫、遵守BSD協議、支持網絡、可基於內存亦可持久化的日誌型、Key-Value數據庫,並提供多種語言的API。它通常被稱為數據結構服務器,因為值(v
Django學習(一)---基本配置及創建項目、應用
cut 維護 onf response settings 通過 學習 clu render 安裝:在Django官網下載最新版Django然後通過pip安裝即可 一、創建項目 進入文件夾,打開cmd窗口,輸入django-admin startproject myblog(
springmvc學習筆記(一) -- 從零搭建,基礎入門
out hand char webapp core localhost list ges del 1、新建maven項目 參考mybatis學習筆記(五) -- maven+spring+mybatis從零開始搭建整合詳細過程(上)第一部分,修改配置 2、修
Angular入門(一) 環境配置
tar npm安裝 open mis XML 下載 uninstall clean 安裝失敗 angular/cli 安裝 ? npm uninstall -g angular-cli /cnpm install -g angular-cli ※采用npm安裝失敗:
Python學習記錄——Ubuntu(一)基本配置、快捷鍵和文件操作命令行
默認 spa 地址 重新 當前時間 search 一個空格 類型 soc 1.常用的獲取幫助方法: (1)-h (2)--help (3)man man 章節 查找的信息 #用於查詢某指令在某章節中的幫助信息 man -f #精確查找 man -k #模糊查
Python學習記錄——Ubuntu(一)基本配置、快捷鍵和系統啟停命令行
輸入 中間 設置時間 etc oot cond ubuntu 格式化 當前時間 一.常用的獲取幫助方法: 1.-h 2.--help 3.man man 章節 查找的信息 #用於查詢某指令在某章節中的幫助信息 man -f #精確查找 man -k #模糊查
持續集成(一)git配置
git配置初次運行 Git 前的配置一般在新的系統上,我們都需要先配置下自己的 Git 工作環境。配置工作只需一次,以後升級時還會沿用現在的配置。當然,如果需要,你隨時可以用相同的命令修改已有的配置。 Git 提供了一個叫做 git config 的工具(譯註:實際是 git-config 命令,只不過可以通
Maven學習之(一)基本配置
http pat pos tps nco path 9.png color pac 安裝maven還幾次沒成功,不過最後還是查資料成功了,所以記錄一下。 1.安裝JDK,比較簡單,就不說明了。 2.配置java的環境變量 JAVA_HOME (最開始因為java配置成C:\
基於樹莓派(Raspberry Pi)平臺的智能家居實現(一)----繼電器模塊,DHT11模塊
Raspberry 繼電器模塊 DHT11溫濕度模塊 智能家居 前言: ??其實做這個智能家居系統我還是因為學校的畢業設計,距離上篇文章發布已經過去了20多天了,之前想著只是做一個煙霧報警,然後通過Zabbix進行報警,但是通過這20多天的設計,我發現實現報警的功能其
axios封裝(一)基礎配置
html ces nco urlencode axios port htm RM url axios 是目前流行的Promise網絡請求庫,在瀏覽器端他通過 xhr方式創建ajax請求。在node環境下,通過 http 庫創建網絡請求。 axios 提供了豐富的配置,這裏講
從零開始學 Web 之 DOM(一)DOM的概念,對標簽操作
關註 1.5 pan 什麽 tin p標簽 nod text == 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,
