5 JavaScript “Bad” Parts That Are Fixed In ES6
5 JavaScript “Bad” Parts That Are Fixed In ES6


ECMAScript 6 (ES6) features can be divided into features that are pure syntactic sugar (like: class), features that enhance JavaScript (like import) and features that fix some of JavaScript’s “bad” parts (like the let keyword). Most blogs and articles combine all three types, and can overwhelm newcomers. So I’m writing this post that focuses on just the key ES6 features that fix “bad” parts.
I hope that by the end of this blog you’ll realize that by using just a couple ES6 features like let and the fat-arrow, you’ll get massive returns.
OK, Let’s get started.
1. Block Scope
ES5 only had “function-level scope” (i.e. you wrap code in functions to create scope) and caused a lot of issues. ES6 provides “block”-level scoping(i.e curly-braces to scope) when we use “let
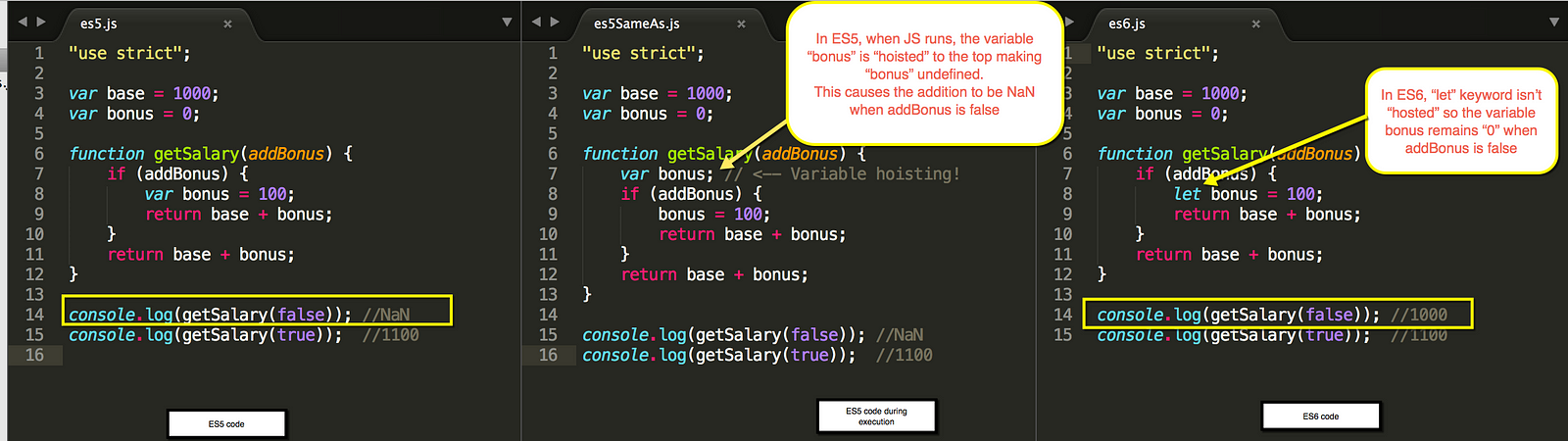
Prevent Variable Hoisting Outside of Scope
Below picture shows that the variable “bonus” is not hoisted outside of the “if” block making work as most programming languages.
Note: You can click on the pictures to zoom and read


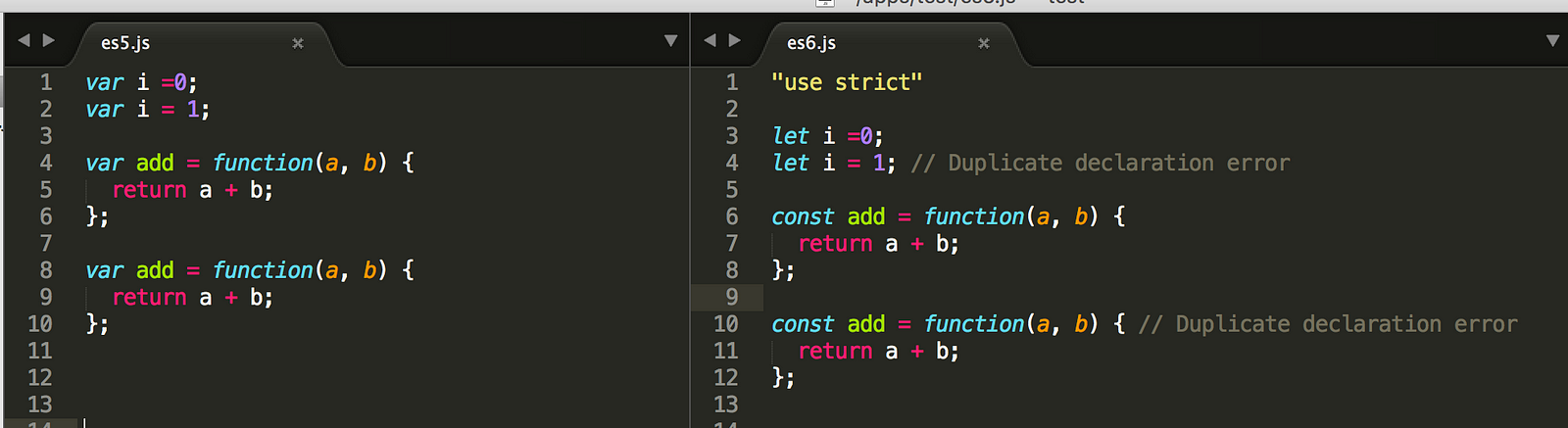
Prevent Duplicate Variable Declaration
ES6 doesn’t allow duplicate declaration of variables when we declare them using “let” or “const” in the same scope


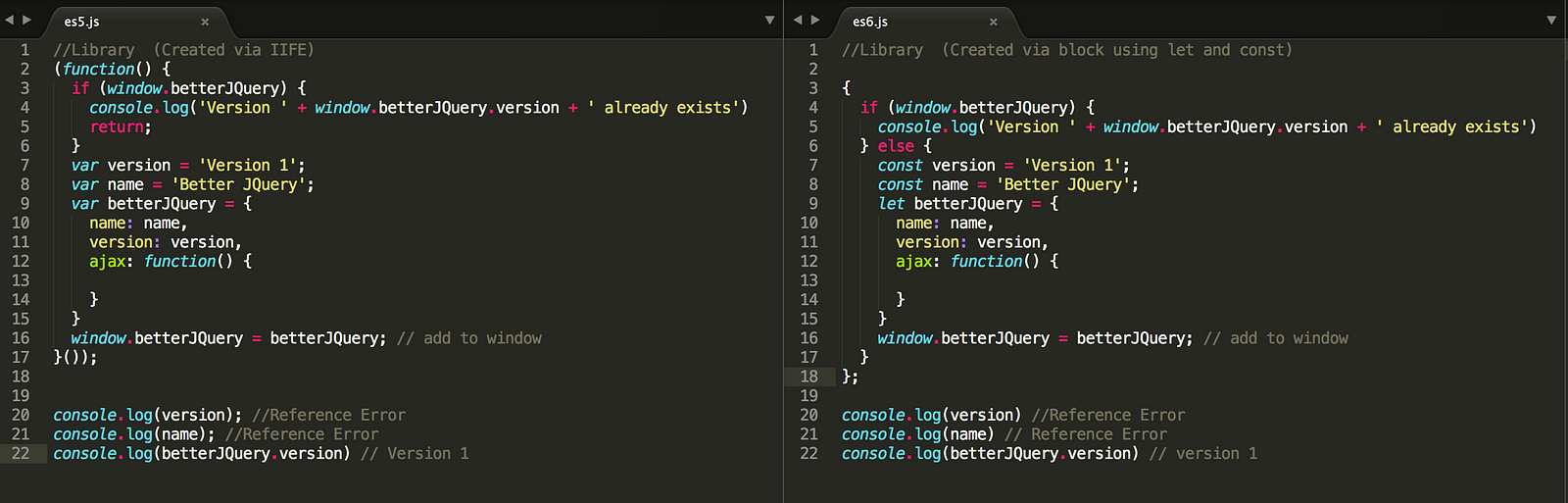
Eliminates The Need For IIFE
In ES5, in cases like below, we had to use Immediately Invoked Function Expression (IIFE) to ensure we don’t not pollute or overwrite the global scope. In ES6, we can just use curly braces ({}) and use const or let to get the same effect.


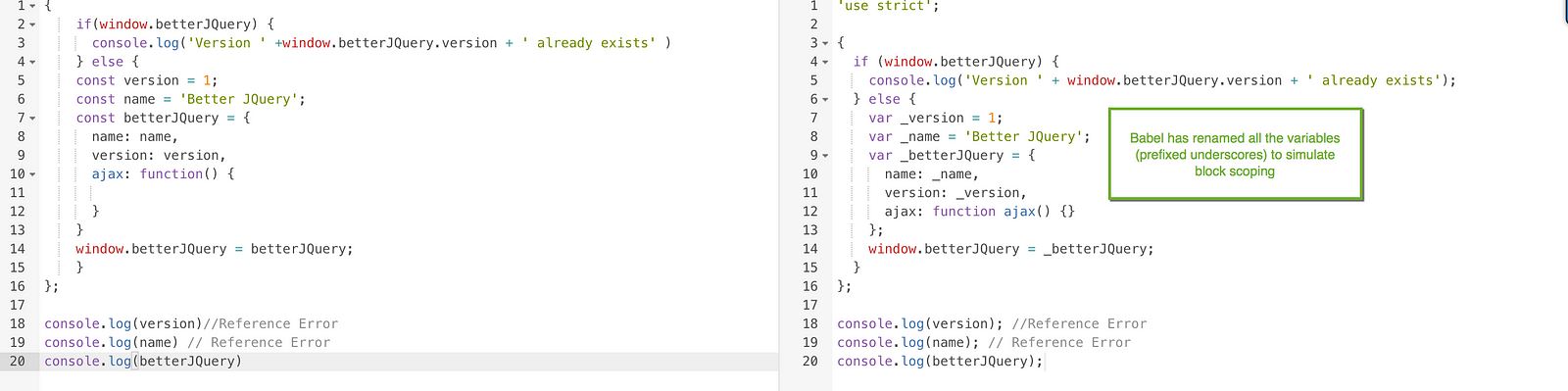
babel — A Tool to convert ES6 to ES5
We need to ultimately run ES6 in a regular browser. Babel is the most popular tool used to convert ES6 to ES5. It has various interfaces like a CLI, Node-module and also an online converter. I use the node module for my apps and use the online version to quickly see the differences.
Below picture shows how Babel renames the variables to simulate “let” and “const”!


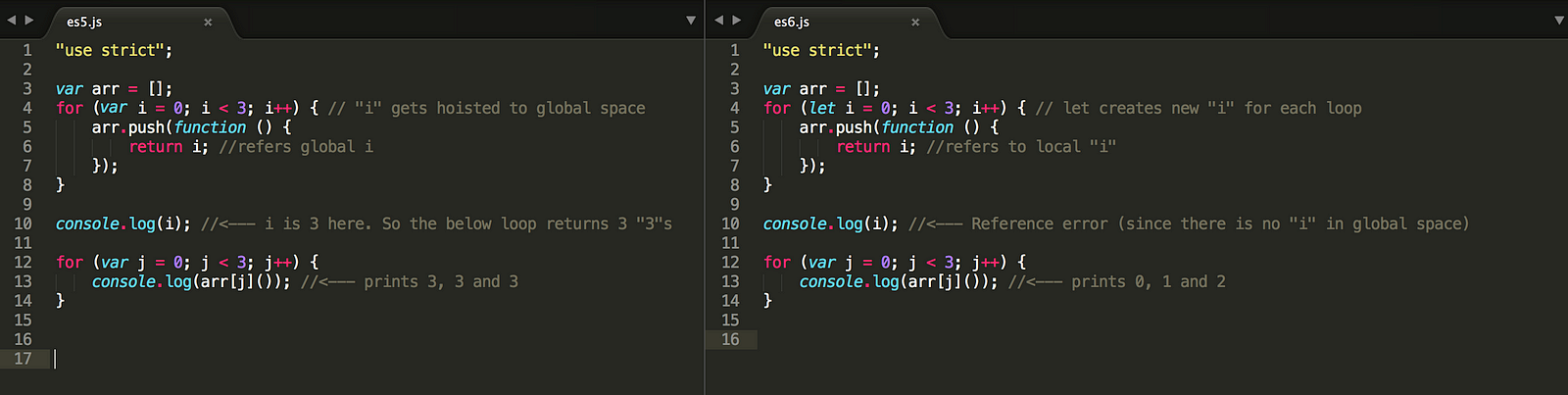
Makes It Trivial To Use Functions In Loops
In ES5, if you had a function inside a loop (like for(var i = 0; i < 3; i++) {…}), and if that function tried to access the looping variable “i”, we’d be in trouble because of hoisting. In ES6, if you use “let”, you can use functions without any issue.


Note: You can’t use const because it is constant unless you are using the new for..of loop.
2. Lexical “this” (via Arrow Functions)
In ES5, “this” can vary based on “where” it is called and even “how” it is called and has caused all sorts of pains for JS developers. ES6 eliminates this major issue by “lexical” this.
Lexical “this” a feature that forces the variable “this” to always point to the object where it is physically located within.
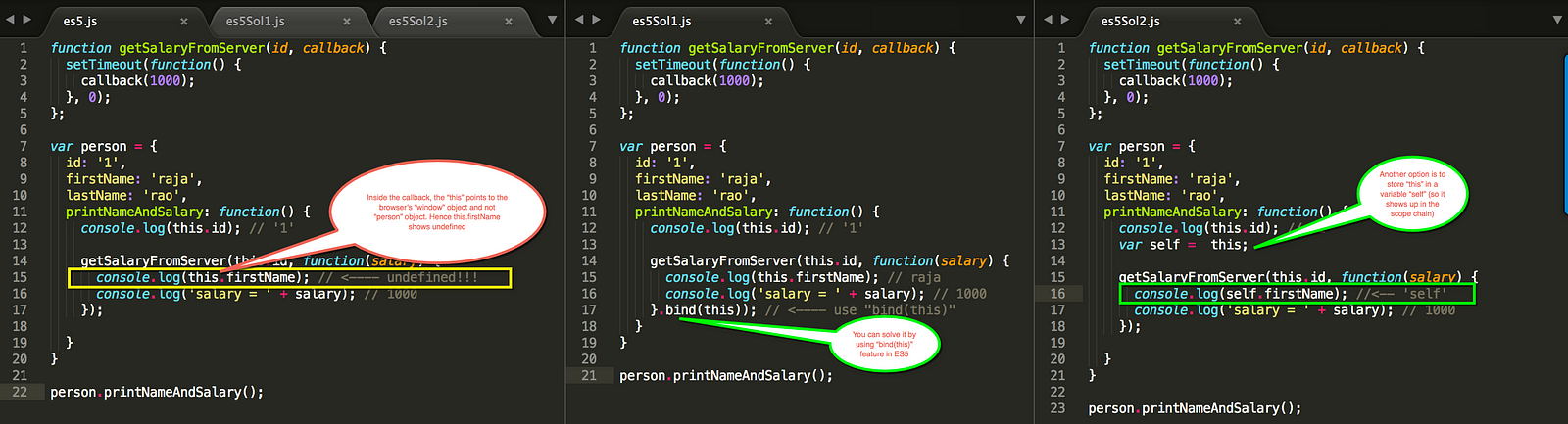
The problem and two workarounds in ES5:
In the below picture, we are trying to print a user’s firstName and salary. But we are getting the salary from the server (simulated). Notice that when the response comes back, “this” is “window” instead of the “person” object.


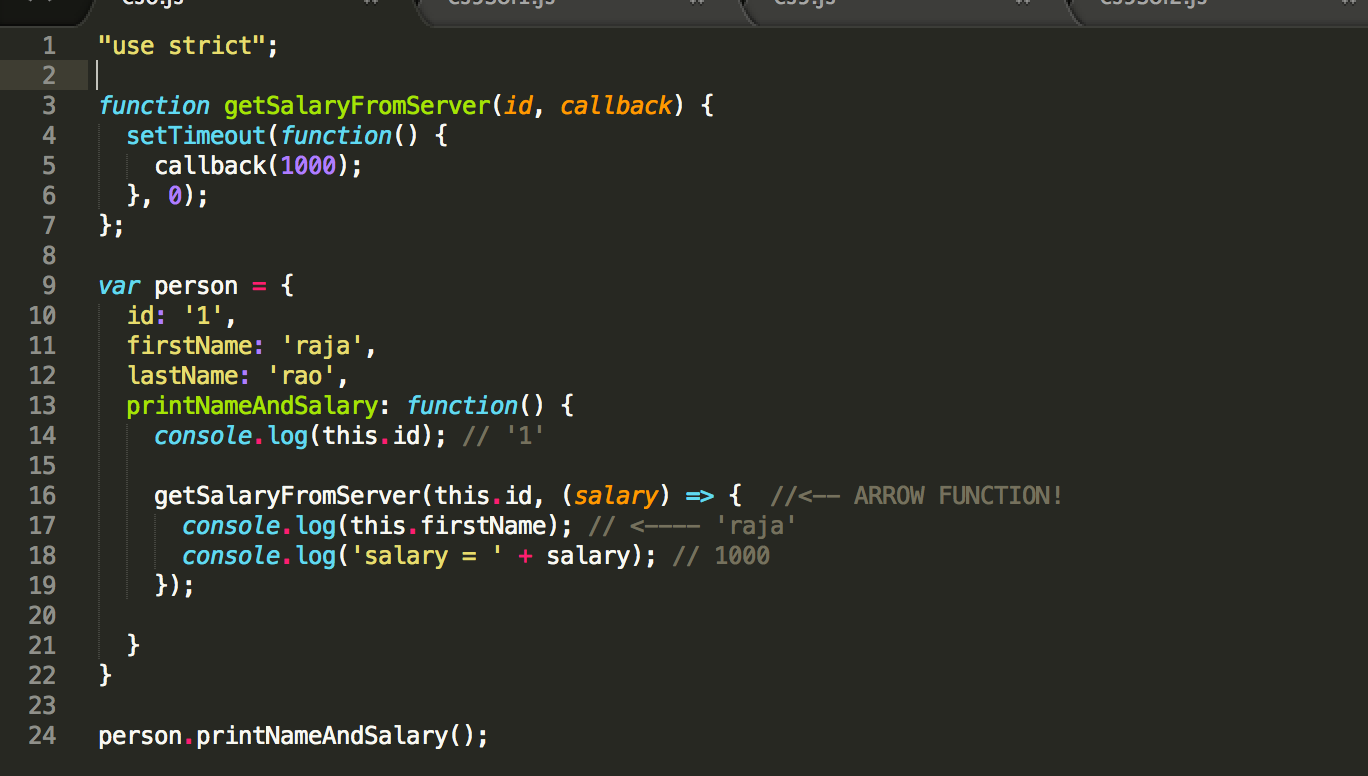
The Solution in ES6
Simply use the fat-arrow function => and you get the lexical “this” automatically.


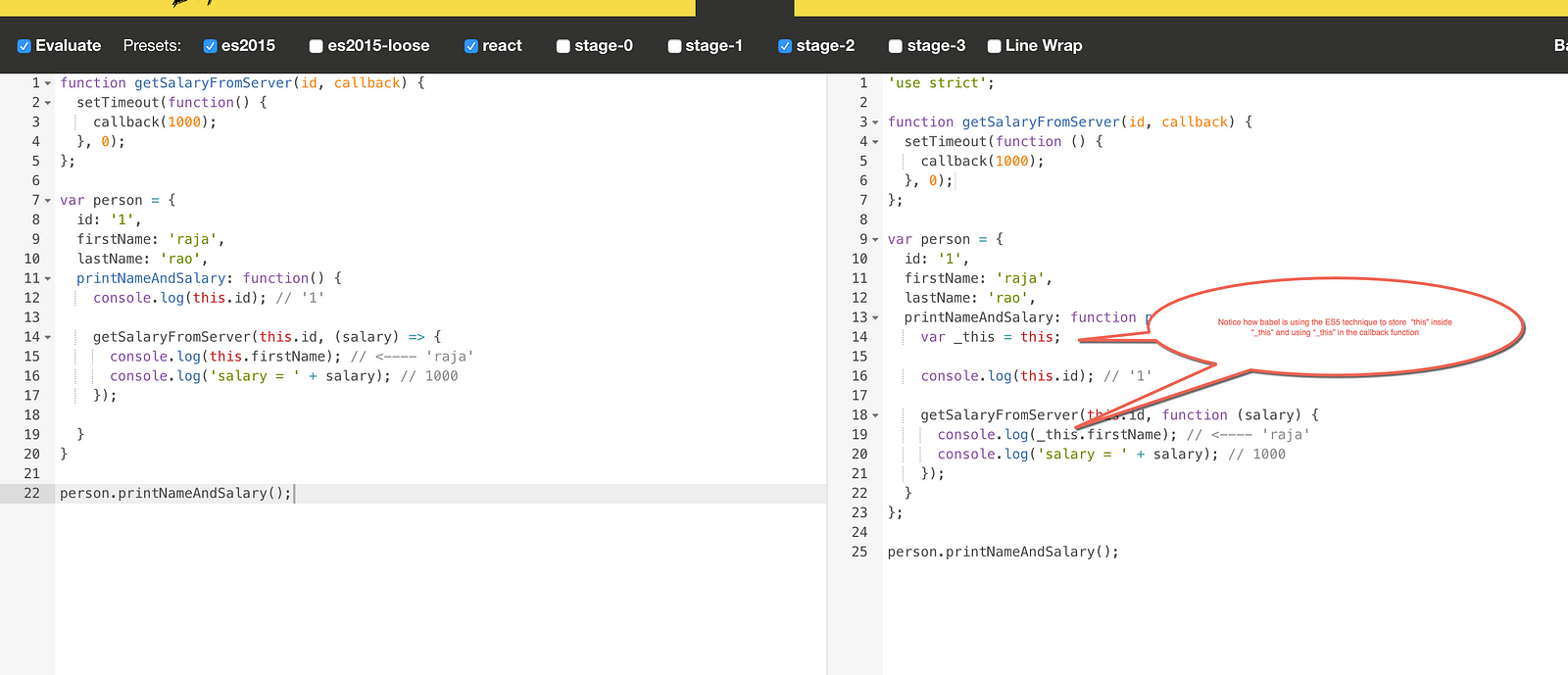
The below picture shows how Babel converts fat-arrow function into regular ES5 function w/ workaround so that it works in current browsers.


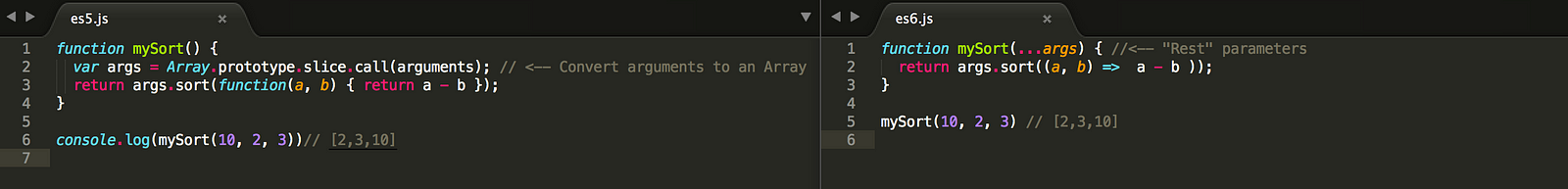
3. Dealing With “arguments”
In ES5, “arguments” acts like an Array (i.e. we can loop over it), but is not an Array. So, all the Array functions like sort, slice and so on are not available.
In ES6, we can use a new feature called “Rest” parameters. It’s represented with 3 dots and a name like …args. Rest parameters is an Array and so we can use all the Array functions.


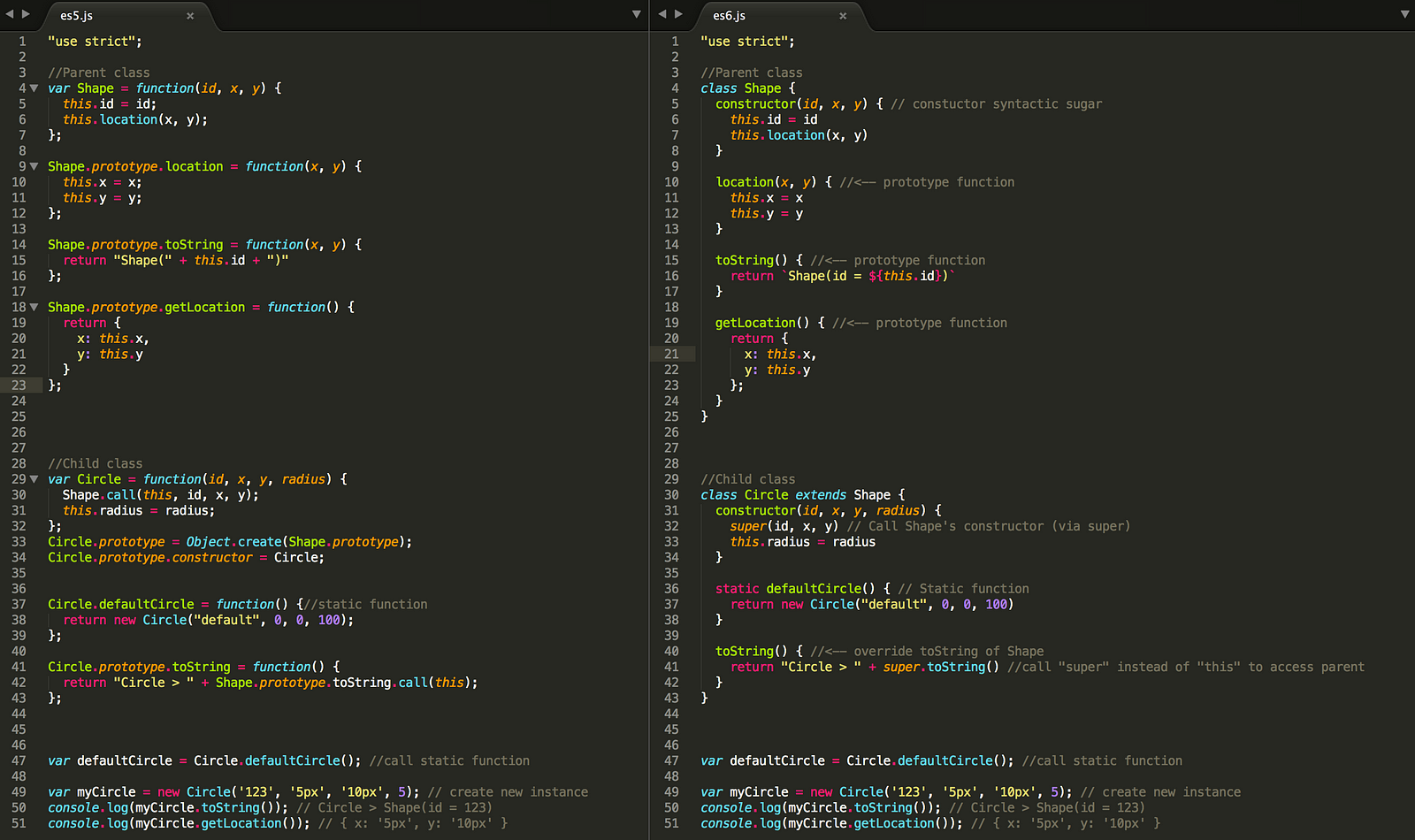
4. Classes
Conceptually, there is no such thing as a “Class”(i.e. blueprint) in JS like it is in other OO languages like Java. But people for a long time have treated the “function” (aka “function constructors”) that creates Objects when we use the “new” keyword as Classes.
And since JS doesn’t support the “Classes” and just simulates it via “prototypes”, it’s syntax has been very confusing for both existing JS developers and new comers who wants to use it in a traditional OO fashion. This is especially true for things like: creating subclasses, calling functions in parent class and so on.
ES6 brings a new syntax that’s common in various programming languages and makes the whole thing simple. Below picture shows a side-by-side comparison of ES5 and ES6 classes.
Note: You can click on the picture to zoom and read


5. Strict Mode
Strict Mode(“use strict”) helps identify common issues (or “bad” parts) and also helps with “securing” JavaScript. In ES5, the Strict Mode is optional but in ES6, it’s needed for many ES6 features. So most people and tools like babel automatically add “use strict” at the top of the file putting the whole JS code in strict mode and forcing us to write better JavaScript.
That’s it!
