ReactNative之Redux入門(2)- 初步使用教程
阿新 • • 發佈:2019-01-17
注:本教程針對於有過React/ReactNative開發經驗的人群。redux的用法很靈活,根據專案需求,先來學習針對於react-native的基礎用法。[redux] + [react-redux] + [redux-thunk]我在整理之前原本是像直接講redux,但是覺得講了也都不會,因為我是會用之後,過了好幾天才捋清楚基礎知識的,所以就直接先講用法。等會用之後,再深入學習。先簡述一下:redux:不用說,本場主角,上一節已經詳細介紹了。react-redux:這是redux作者針對於react-native封裝的。redux-thunk:處理非同步。(中介軟體-還有很多中介軟體)。所以在進行以下步驟的編碼過程中,先不需要理解,等實現了功能再說。後續章節將會詳細的來講解用法和意義。1.建立專案。react-native init ReactReduxDemo --version 0.51.0  在reducers的item中存放所有的reducer檔案。然後再IndexReducers.js統一處理。GetWeatherReducer.js/** * create by AbyssKitty on 2017/12/06 * reducers*/import*asTYPESfrom'../../ActionType';/** * 這裡可以初始化一個預設的實體類*/constinitialState={ status:'init', isSuccess:false, bean:null, message :'',}/** * 在這裡可以拿到action並return給IndexReducers.js進行分發。 * * 根據type判斷了是從哪個action過來的資料,並進行選擇性return。*/exportdefaultfunctiongetWeather(state=initialState,action){switch (action.type) {caseTYPES.ACTION_GETWEATHER_INIT:// 初始狀態returnObject.assign({},state,{ status:'init', isSuccess:false, bean :action.bean, message :action.message,});break;caseTYPES.ACTION_GETWEATHER_SUCCESS:// 初始狀態returnObject.assign({},state,{ status:'success', isSuccess:true, bean :action.bean, message :action.message,});break;default:returnstate;}}----------------IndexReducers.js/** * create by AbyssKitty on 2017/09/22 * 事件分發 總模組*/import{combineReducers}from'redux';importGetWeatherReducerfrom'./item/GetWeatherReducer';//這裡面必須要有初始資料 - 否則報錯constrootReducer=combineReducers({//GetWeatherReducer : GetWeatherReducer,GetWeatherReducer,});exportdefaultrootReducer;---------------------------分界線---------------------------在store資料夾中新建Store.js檔案,用來初始化配置redux。Store.js/** * create by AbyssKitty on 2017/12/06 * store 的配置檔案*/import{createStore,applyMiddleware}from'redux';importthunkMiddlewarefrom'redux-thunk';importrootReducerfrom'../reducers/IndexReducers';/** * applyMiddleware是一個 柯里化(Currying)函式,使用中介軟體redux-thunk * 最後返回一個store*/constcreateStoreWithMiddleware=applyMiddleware(thunkMiddleware)(createStore);exportdefaultfunctionconfigureStore(initialState){conststore=createStoreWithMiddleware(rootReducer,initialState)
在reducers的item中存放所有的reducer檔案。然後再IndexReducers.js統一處理。GetWeatherReducer.js/** * create by AbyssKitty on 2017/12/06 * reducers*/import*asTYPESfrom'../../ActionType';/** * 這裡可以初始化一個預設的實體類*/constinitialState={ status:'init', isSuccess:false, bean:null, message :'',}/** * 在這裡可以拿到action並return給IndexReducers.js進行分發。 * * 根據type判斷了是從哪個action過來的資料,並進行選擇性return。*/exportdefaultfunctiongetWeather(state=initialState,action){switch (action.type) {caseTYPES.ACTION_GETWEATHER_INIT:// 初始狀態returnObject.assign({},state,{ status:'init', isSuccess:false, bean :action.bean, message :action.message,});break;caseTYPES.ACTION_GETWEATHER_SUCCESS:// 初始狀態returnObject.assign({},state,{ status:'success', isSuccess:true, bean :action.bean, message :action.message,});break;default:returnstate;}}----------------IndexReducers.js/** * create by AbyssKitty on 2017/09/22 * 事件分發 總模組*/import{combineReducers}from'redux';importGetWeatherReducerfrom'./item/GetWeatherReducer';//這裡面必須要有初始資料 - 否則報錯constrootReducer=combineReducers({//GetWeatherReducer : GetWeatherReducer,GetWeatherReducer,});exportdefaultrootReducer;---------------------------分界線---------------------------在store資料夾中新建Store.js檔案,用來初始化配置redux。Store.js/** * create by AbyssKitty on 2017/12/06 * store 的配置檔案*/import{createStore,applyMiddleware}from'redux';importthunkMiddlewarefrom'redux-thunk';importrootReducerfrom'../reducers/IndexReducers';/** * applyMiddleware是一個 柯里化(Currying)函式,使用中介軟體redux-thunk * 最後返回一個store*/constcreateStoreWithMiddleware=applyMiddleware(thunkMiddleware)(createStore);exportdefaultfunctionconfigureStore(initialState){conststore=createStoreWithMiddleware(rootReducer,initialState)
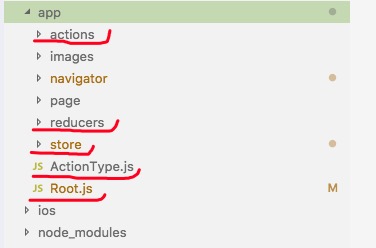
在app目錄下分別建立actions、reducers、store資料夾。選擇建立page資料夾用來存放普通頁面。並建立Root.js、ActionType.js檔案。
畫紅線的是必須要有的。 在reducers的item中存放所有的reducer檔案。然後再IndexReducers.js統一處理。GetWeatherReducer.js/** * create by AbyssKitty on 2017/12/06 * reducers*/import*asTYPESfrom'../../ActionType';/** * 這裡可以初始化一個預設的實體類*/constinitialState={ status:'init', isSuccess:false, bean:null, message :'',}/** * 在這裡可以拿到action並return給IndexReducers.js進行分發。 * * 根據type判斷了是從哪個action過來的資料,並進行選擇性return。*/exportdefaultfunctiongetWeather(state=initialState,action){switch (action.type) {caseTYPES.ACTION_GETWEATHER_INIT:// 初始狀態returnObject.assign({},state,{ status:'init', isSuccess:false, bean :action.bean, message :action.message,});break;caseTYPES.ACTION_GETWEATHER_SUCCESS:// 初始狀態returnObject.assign({},state,{ status:'success', isSuccess:true, bean :action.bean, message :action.message,});break;default:returnstate;}}----------------IndexReducers.js/** * create by AbyssKitty on 2017/09/22 * 事件分發 總模組*/import{combineReducers}from'redux';importGetWeatherReducerfrom'./item/GetWeatherReducer';//這裡面必須要有初始資料 - 否則報錯constrootReducer=combineReducers({//GetWeatherReducer : GetWeatherReducer,GetWeatherReducer,});exportdefaultrootReducer;---------------------------分界線---------------------------在store資料夾中新建Store.js檔案,用來初始化配置redux。Store.js/** * create by AbyssKitty on 2017/12/06 * store 的配置檔案*/import{createStore,applyMiddleware}from'redux';importthunkMiddlewarefrom'redux-thunk';importrootReducerfrom'../reducers/IndexReducers';/** * applyMiddleware是一個 柯里化(Currying)函式,使用中介軟體redux-thunk * 最後返回一個store*/constcreateStoreWithMiddleware=applyMiddleware(thunkMiddleware)(createStore);exportdefaultfunctionconfigureStore(initialState){conststore=createStoreWithMiddleware(rootReducer,initialState)
在reducers的item中存放所有的reducer檔案。然後再IndexReducers.js統一處理。GetWeatherReducer.js/** * create by AbyssKitty on 2017/12/06 * reducers*/import*asTYPESfrom'../../ActionType';/** * 這裡可以初始化一個預設的實體類*/constinitialState={ status:'init', isSuccess:false, bean:null, message :'',}/** * 在這裡可以拿到action並return給IndexReducers.js進行分發。 * * 根據type判斷了是從哪個action過來的資料,並進行選擇性return。*/exportdefaultfunctiongetWeather(state=initialState,action){switch (action.type) {caseTYPES.ACTION_GETWEATHER_INIT:// 初始狀態returnObject.assign({},state,{ status:'init', isSuccess:false, bean :action.bean, message :action.message,});break;caseTYPES.ACTION_GETWEATHER_SUCCESS:// 初始狀態returnObject.assign({},state,{ status:'success', isSuccess:true, bean :action.bean, message :action.message,});break;default:returnstate;}}----------------IndexReducers.js/** * create by AbyssKitty on 2017/09/22 * 事件分發 總模組*/import{combineReducers}from'redux';importGetWeatherReducerfrom'./item/GetWeatherReducer';//這裡面必須要有初始資料 - 否則報錯constrootReducer=combineReducers({//GetWeatherReducer : GetWeatherReducer,GetWeatherReducer,});exportdefaultrootReducer;---------------------------分界線---------------------------在store資料夾中新建Store.js檔案,用來初始化配置redux。Store.js/** * create by AbyssKitty on 2017/12/06 * store 的配置檔案*/import{createStore,applyMiddleware}from'redux';importthunkMiddlewarefrom'redux-thunk';importrootReducerfrom'../reducers/IndexReducers';/** * applyMiddleware是一個 柯里化(Currying)函式,使用中介軟體redux-thunk * 最後返回一個store*/constcreateStoreWithMiddleware=applyMiddleware(thunkMiddleware)(createStore);exportdefaultfunctionconfigureStore(initialState){conststore=createStoreWithMiddleware(rootReducer,initialState)