iOS-Charts框架使用用法淺析
近期專案需要使用到K線圖、折線圖等圖表功能,因此接觸到了Charts這個框架,不得不說這個圖表框架很強大,但是在使用過程中,發現網上很少有關於Charts的功能介紹,而且在GitHub上Charts的介紹也比較簡單的介紹,就寫寫自己的一點心得供大家參考。
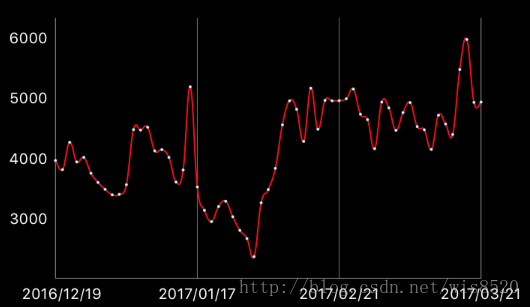
首先是最簡單的折線圖實現,效果如下:
直接上實現程式碼
LineChartView *lineChartView = [[LineChartView alloc] init];
[self.view addSubview:lineChartView];
self.lineChartView = lineChartView;
lineChartView.doubleTapToZoomEnabled 下面是資料方法
//用於存放多個折線資料的陣列
NSMutableArray *sets = [NSMutableArray array];
//turnovers是用於存放模型的陣列
self.turnovers = 模型陣列 這裡是使用的隨機生成的模型資料
//橫軸資料
NSMutableArray *xValues = [NSMutableArray array];
for (int i = 0; i < self.turnovers.count; i ++) {
//取出模型資料
ChartsModel *model = self.turnovers[i];
[xValues addObject:model.enterDate];
}
}
//設定橫軸資料給chartview
self.lineChartView.xAxis.valueFormatter = [[ChartIndexAxisValueFormatter alloc] initWithValues:xValues];
//縱軸資料
NSMutableArray *yValues1 = [NSMutableArray array];
for (int i = 0; i < self.turnovers.count; i ++) {
ChartsModel *model = self.turnovers[i];
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:model.amount];
[yValues1 addObject:entry];
}
//建立LineChartDataSet物件
LineChartDataSet *set1 = [[LineChartDataSet alloc] initWithValues:yValues1 label:@"成交額"];
set1.circleRadius = 1.0;
set1.circleHoleRadius = 0.5;
[set1 setColor:[UIColor redColor]];
set1.mode = LineChartModeCubicBezier;
set1.drawValuesEnabled = NO;
//sets記憶體放所有折線的資料 多個折線建立多個LineChartDataSet物件即可
[sets addObject:set1];
LineChartData *data = [[LineChartData alloc] initWithDataSets:sets];
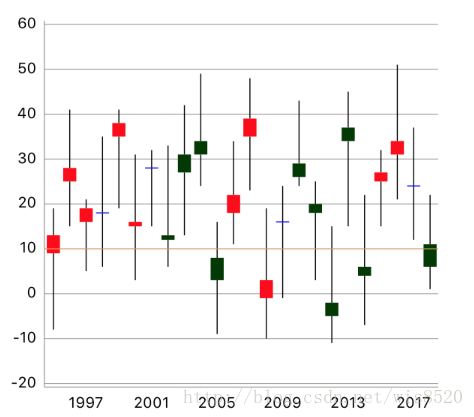
self.lineChartView.data = data;然後是K線圖的實現 效果如下:

實現方式如下:
CandleStickChartView *chartView = [[CandleStickChartView alloc] init];
[self.view addSubview:chartView];
self.chartView = chartView;
//如果需要顯示選中圖表位置進行資料展示 需要設定代理 可選項
chartView.delegate = self;
chartView.backgroundColor = [UIColor whiteColor];
chartView.descriptionTextColor = [UIColor blackColor];
//如果不想要描述文字就直接賦值為空字串
chartView.descriptionText = @"";
//取消雙擊縮放
chartView.doubleTapToZoomEnabled = NO;
// 畫板以及邊框顏色
chartView.gridBackgroundColor = [UIColor clearColor];
chartView.borderColor = [UIColor clearColor];
chartView.pinchZoomEnabled = NO;
//根據需要顯示或隱藏邊框以及畫板
chartView.drawGridBackgroundEnabled = NO;
chartView.drawBordersEnabled = NO;
//設定X軸相關引數
ChartXAxis *xAxis = _chartView.xAxis;
xAxis.labelPosition = XAxisLabelPositionBottom;
xAxis.drawGridLinesEnabled = NO;
xAxis.drawAxisLineEnabled = YES;
xAxis.forceLabelsEnabled = NO;
[chartView animateWithYAxisDuration:1.5];
[chartView animateWithXAxisDuration:1.5];
//設定y軸相關引數 將座標軸顯示在左邊
ChartYAxis *leftAxis = _chartView.leftAxis;
leftAxis.labelCount = 7;
leftAxis.drawGridLinesEnabled = YES;
leftAxis.drawAxisLineEnabled = YES;
//label位置
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;
//文字顏色
leftAxis.labelTextColor = [UIColor blackColor];
//文字字型
leftAxis.labelFont = [UIFont systemFontOfSize:10];
ChartYAxis *rightAxis = _chartView.rightAxis;
rightAxis.enabled = NO;下面是資料方法
//這裡的資料為隨機資料
// 橫軸資料
NSMutableArray *xValues = [NSMutableArray array];
for (int i = 0; i <= 100; i++) {
[xValues addObject:[NSString stringWithFormat:@"%d", i + 1993]];
}
chartView.maxVisibleCount = 10;
chartView.xAxis.valueFormatter = [[ChartIndexAxisValueFormatter alloc] initWithValues:xValues];
// 初始化CandleChartDataEntry陣列
NSMutableArray *yValues = [NSMutableArray array];
// 產生20個隨機立柱資料
for (int i = 0; i <= 100; i ++) {
CGFloat val = (arc4random_uniform(40));
CGFloat high = (arc4random_uniform(9)) + 8.0;
CGFloat low = (arc4random_uniform(9)) + 8.0;
CGFloat open = (arc4random_uniform(6)) + 1.0;
CGFloat close = (arc4random_uniform(6)) + 1.0;
CGFloat even = i % 2 == 0;
CandleChartDataEntry *y = [[CandleChartDataEntry alloc] initWithX:i shadowH:val + high shadowL:val - low open:even ? val + open : val - open close:even ? val + close : val - close];
[yValues addObject:y];
}
CandleChartDataSet *set1 = [[CandleChartDataSet alloc] initWithValues:yValues label:@"data set"];
set1.axisDependency = AxisDependencyLeft;
[set1 setColor:[UIColor blueColor]];
//這是用於顯示最高最低值區間的立線
set1.shadowColor = [UIColor blackColor];
//不在面板上直接顯示數值
set1.drawValuesEnabled = NO;
// 立線的寬度
set1.shadowWidth = 0.7;
// close >= open
set1.increasingColor = [UIColor redColor];
// 內部是否充滿顏色
set1.decreasingFilled = true;
// open > close
set1.decreasingColor = [UIColor colorWithRed:0.0006 green:0.2288 blue:0.001 alpha:1.0];
// 內部是否充滿顏色
set1.increasingFilled = true;
// 賦值資料
CandleChartData *data = [[CandleChartData alloc] initWithDataSet:set1];
chartView.data = data;基礎的柱形圖做法也很簡單 具體實現與折線圖非常類似
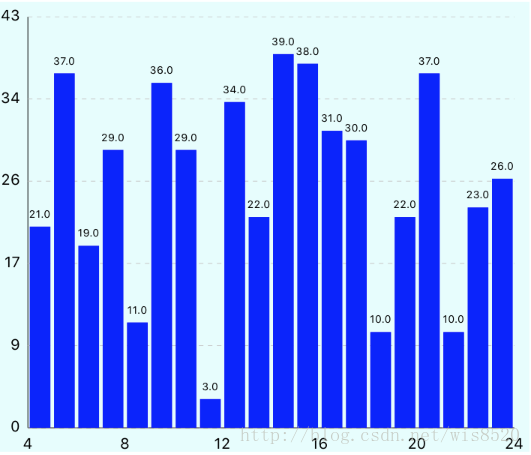
首先還是圖例:
直接上實現程式碼
BarChartView *barChartView = [[BarChartView alloc] init];
[self.view addSubview:barChartView];
self.barChartView = barChartView;
self.barChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];
self.barChartView.noDataText = @"暫無資料";//沒有資料時的文字提示
self.barChartView.drawValueAboveBarEnabled = YES;//數值顯示在柱形的上面還是下面
self.barChartView.drawBarShadowEnabled = NO;//是否繪製柱形的陰影背景
self.barChartView.scaleYEnabled = NO;//取消Y軸縮放
self.barChartView.doubleTapToZoomEnabled = NO;//取消雙擊縮放
self.barChartView.dragEnabled = YES;//啟用拖拽圖表
self.barChartView.dragDecelerationEnabled = YES;//拖拽後是否有慣性效果
self.barChartView.dragDecelerationFrictionCoef = 0.9;//拖拽後慣性效果的摩擦係數(0~1),數值越小,慣性越不明顯
ChartXAxis *xAxis = barChartView.xAxis;
xAxis.axisLineWidth = 1;//設定X軸線寬
xAxis.labelPosition = XAxisLabelPositionBottom;//X軸的顯示位置,預設是顯示在上面的
xAxis.drawGridLinesEnabled = NO;//不繪製網格線
xAxis.forceLabelsEnabled = YES;
xAxis.labelTextColor = [UIColor blackColor];//label文字顏色
ChartYAxis *leftAxis = self.barChartView.leftAxis;//獲取左邊Y軸
leftAxis.forceLabelsEnabled = NO;//不強制繪製制定數量的label
leftAxis.inverted = NO;//是否將Y軸進行上下翻轉
leftAxis.axisLineWidth = 0.5;//Y軸線寬
leftAxis.forceLabelsEnabled = YES;
leftAxis.axisLineColor = [UIColor blackColor];//Y軸顏色
leftAxis.axisMinValue = 0;
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//設定虛線樣式的網格線
leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//網格線顏色
leftAxis.gridAntialiasEnabled = YES;//開啟抗鋸齒
barChartView.rightAxis.enabled = NO;
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制線"];
limitLine.lineWidth = 2;
limitLine.lineColor = [UIColor greenColor];
limitLine.lineDashLengths = @[@5.0f, @5.0f];//虛線樣式
limitLine.labelPosition = ChartLimitLabelPositionRightTop;//位置
[leftAxis addLimitLine:limitLine];//新增到Y軸上
leftAxis.drawLimitLinesBehindDataEnabled = YES;//設定限制線繪製在柱形圖的後面
self.barChartView.legend.enabled = NO;//不顯示圖例說明
self.barChartView.descriptionText = @"";//不顯示,就設為空字串即可資料來源方法
// 產生20個隨機立柱資料
for (int i = 0; i < 20; i ++) {
double y = (arc4random_uniform(40));
BarChartDataEntry *yEntry = [[BarChartDataEntry alloc] initWithX:i + 5 y:y];
[yValues addObject:yEntry];
}
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithValues:yValues label:@"data set"];
set1.axisDependency = AxisDependencyLeft;
[set1 setColor:[UIColor blueColor]];
//不在面板上直接顯示數值
set1.drawValuesEnabled = YES;
// 賦值資料
BarChartData *data = [[BarChartData alloc] initWithDataSet:set1];
barChartView.data = data;柱形圖的隨機資料比較相對簡單 設定好對應XY軸的資料即可
有的時候,我們繪圖可能不僅僅是一種圖表的呈現,而且多種圖表屬性混合呈現,比如說:
可以看得出來,這是一個LineChartView和一個CandleChartView拼合而成,但凡需要使用到混合資料圖表時,我們就需要使用到Charts裡的另一個類CombinedChartView,這個類可以實現所有型別圖表混合呈現功能
只要我們想要實現混合圖表,都需要使用該類
實現方式如下:
//很多相似的程式碼就不做註釋了 可以參考上面的程式碼塊
CombinedChartView *combinedChartView = [[CombinedChartView alloc] init];
[self.view addSubview:combinedChartView];
self.combinedChartView = combinedChartView;
combinedChartView.doubleTapToZoomEnabled = NO;
combinedChartView.gridBackgroundColor = [UIColor clearColor];
combinedChartView.borderColor = [UIColor clearColor];
combinedChartView.pinchZoomEnabled = NO;
combinedChartView.drawGridBackgroundEnabled = NO;
combinedChartView.drawBordersEnabled = NO;
combinedChartView.descriptionText = @"";
combinedChartView.legend.enabled = NO;//隱藏描述面板
//設定動畫時間
[combinedChartView animateWithXAxisDuration:1];
ChartYAxis *rightAxis = combinedChartView.rightAxis;
rightAxis.drawGridLinesEnabled = NO;
ChartYAxis *leftAxis = combinedChartView.leftAxis;
leftAxis.drawGridLinesEnabled = NO;
leftAxis.labelTextColor = [UIColor whiteColor];
ChartXAxis *xAxis = combinedChartView.xAxis;
xAxis.labelPosition = XAxisLabelPositionBottom;
xAxis.labelTextColor = [UIColor whiteColor];
xAxis.labelCount = 3;資料方法是重點,CombinedChartView可以賦值多種圖表資料,注意不要賦值錯誤
//存放X軸資料的陣列
NSMutableArray *xValues = [NSMutableArray array];
for (int i = 0; i <= 100; i++) {
[xValues addObject:[NSString stringWithFormat:@"%d", i + 1993]];
}
chartView.maxVisibleCount = 10;
chartView.xAxis.valueFormatter = [[ChartIndexAxisValueFormatter alloc] initWithValues:xValues];
//Y軸資料比較關鍵,不同圖表的資料自然是需要分別賦值的
//這裡資料是隨便弄的 看個意思就行
CombinedChartData *data = [[CombinedChartData alloc] init];
//分別賦值lineData(折線) 以及 candle(k線)
//注意 如果需要使用不同的圖表型別混合,那麼只需要給data賦值對應圖表的資料即可這裡演示使用的是k線圖以及折線圖
data.lineData = [self generateLineData];
data.candleData = [self candleData];
_chartView.xAxis.axisMaximum = data.xMax + 0.25;
_chartView.data = data;
//generateLineData方法
LineChartData *d = [[LineChartData alloc] init];
NSMutableArray *entries = [[NSMutableArray alloc] init];
for (int index = 0; index <= 100; index++)
{
[entries addObject:[[ChartDataEntry alloc] initWithX:index y:(arc4random_uniform(15) + 5)]];
}
LineChartDataSet *set = [[LineChartDataSet alloc] initWithValues:entries label:@"Line DataSet"];
[set setColor:[UIColor colorWithRed:240/255.f green:238/255.f blue:70/255.f alpha:1.f]];
set.lineWidth = 2.5;
[set setCircleColor:[UIColor colorWithRed:240/255.f green:238/255.f blue:70/255.f alpha:1.f]];
set.circleRadius = 3.0;
set.circleHoleRadius = 2.5;
set.fillColor = [UIColor colorWithRed:240/255.f green:238/255.f blue:70/255.f alpha:1.f];
set.mode = LineChartModeCubicBezier;
set.drawValuesEnabled = YES;
set.valueFont = [UIFont systemFontOfSize:10.f];
set.valueTextColor = [UIColor colorWithRed:240/255.f green:238/255.f blue:70/255.f alpha:1.f];
set.axisDependency = AxisDependencyLeft;
[d addDataSet:set];
return d;
//candleData方法
NSMutableArray *yValues = [NSMutableArray array];
for (int i = 0; i <= 100; i ++) {
CGFloat val = (arc4random_uniform(40));
CGFloat high = (arc4random_uniform(9)) + 8.0;
CGFloat low = (arc4random_uniform(9)) + 8.0;
CGFloat open = (arc4random_uniform(6)) + 1.0;
CGFloat close = (arc4random_uniform(6)) + 1.0;
CGFloat even = i % 2 == 0;
CandleChartDataEntry *y = [[CandleChartDataEntry alloc] initWithX:i shadowH:val + high shadowL:val - low open:even ? val + open : val - open close:even ? val + close : val - close];
[yValues addObject:y];
}
CandleChartDataSet *set1 = [[CandleChartDataSet alloc] initWithValues:yValues label:@"data set"];
set1.axisDependency = AxisDependencyLeft;
CandleChartData *data = [[CandleChartData alloc] init];;
[data addDataSet:set1];
return data;相關推薦
iOS-Charts框架使用用法淺析
近期專案需要使用到K線圖、折線圖等圖表功能,因此接觸到了Charts這個框架,不得不說這個圖表框架很強大,但是在使用過程中,發現網上很少有關於Charts的功能介紹,而且在GitHub上Charts的介紹也比較簡單的介紹,就寫寫自己的一點心得供大家參考。
IOS charts框架 橫向柱狀圖顯示數值問題
在整合charts框架中 橫向柱狀圖是存在bug的 而且現在也沒有看到作者的修復。看了很久。把charts框架相關 Horizontal Bar 的 issues都看了一遍。找到了這邊價值很高的文章: https://github.com/danielgind
iOS使用Charts框架繪製—餅狀圖
首先先看一下效果: 餅狀圖 一、建立餅狀圖物件 建立餅狀圖物件用到類是PieChartView.h, 程式碼如下: self.pieChartView = [[PieChartView alloc] init]; self.pieChartView.backgroundC
[iOS]FFmpeg框架在iOS平臺上的編譯和使用
_id hex ips selector 文件 str content pat tps 使用環境 Mac OS Yosemite 10.10.5 開發工具 Xcode 7.0 Terminal 需要的文件鏈接 gas-preprocessor yasm F
ios測試框架的理解
gin behavior pla 高速 導入 pod should 創建 運行 關於ios的測試 Cedar 、Specta 、Kiwi 、 XCTest Specta和Kiwi的差別就是Kiwi包括了Specta和OCmock以及Expeata全部的功能
iOS 11 : CORE ML—淺析
特征點 cti play 同時 pooling 類別 ext 運算 caf 蘋果在 iOS 5 裏引入了 NSLinguisticTagger 來分析自然語言。iOS 8 出了 Metal,提供了對設備 GPU 的底層訪問。去年,蘋果在 Accelerate 框架添加了 B
ios 中pickerView用法之國旗選擇
spa copy interface option sin source 出現 color import QRViewController控制器 // // QRViewController.m // #import "QRViewController.h" #imp
iOS繪圖框架CoreGraphics分析
png 保存 alloc opengl-es div 運行 dell .html shc 由於CoreGraphics框架有太多的API,對於初次接觸或者對該框架不是十分了解的人,在繪圖時,對API的選擇會感到有些迷茫,甚至會覺得iOS的圖形繪制有些繁瑣。因此,本文主要介紹
移動端安卓和 IOS 開發框架 Framework7 布局
plus size ont open active image style ner 彈出 對應的各種效果,Framework7 裏面實現的方式比較多,這裏我就只寫我用的一種,樣式有的自己修改了的,想看官方詳細的參見 http://framework7.cn 一、手風琴布局A
流式處理框架storm淺析
min 完成 文檔 efault 生成 沒有 ado 編程 現在 前言前一段時間參與哨兵流式監控功能設計,調研了兩個可以做流式計算的框架:storm和spark streaming,我負責storm的調研工作。斷斷續續花了一周的時間看了官網上的doc和網絡上的一些資料。我把
JAVA常用集合框架用法詳解基礎篇一之Colletion介面
首先,在學習集合之前我們能夠使用的可以儲存多個元素的容器就是陣列。 下面舉幾個例子主要是引出集合類的: 1、8,4,5,6,7,55,7,8 像這樣的型別相同的可以使用陣列來儲存,本例可以用int[] arr來儲存。 2、”zhnagsan”,true,68 像這樣的可以使
JAVA常用集合框架用法詳解基礎篇三之Colletion子介面Set
這一篇我們來介紹Collection介面的另一個子介面,Set介面。Set是個介面,元素不可以重複,是無序的。Set介面中的方法和Collection的一致。 A、Set的子類: 1、HashSet:此類實現的Set介面,由雜湊表(實際上是一個HashMap)例項支援,它不保證Set的迭代順
JAVA常用集合框架用法詳解基礎篇二之Colletion子介面List
接著上一篇,接著講講集合的知識。上一篇講了Collection介面。它可以說是集合的祖先了,我們這一篇就說說它的子孫們。 一、Collection的子介面 List:有序(存入和取出的順序一致),元素都有索引(即角標),元素可以重複。 Set:元素不能重複,無序的。 首先講講L
iOS 渲染框架
UIKit UIKit是iOS開發最常用的框架,可以通過設定UIKit元件的佈局以及相關屬性來繪製介面。 事實上,UIKit自身並不具備在螢幕成像的能力,其主要負責對使用者操作事件的響應(UIView繼承自UIResponder),事件響應的傳遞大體是經過逐層的檢視樹遍歷實現的。 Core Animati
iOS-NSCoder的用法
iOS物件序列化與反序列化( NScoder 和 NScoding ) 面向物件的程式在執行的時候會建立一個複雜的物件圖,經常要以二進位制的方法序列化這個物件圖,這個過程叫做Archiving. 二進位制流可以通過網路或寫入檔案中(來源於某教材的一段話) 本人的理解是當你於寫資料需要
iOS CoreLocation框架
官方參考文件:https://developer.apple.com/documentation/corelocation/cllocationmanager 匯入CoreLocation框架和對應的主標頭檔案 #import <CoreLocation/Core
iOS VirtualView框架結構
VirtualView 簡單總結起來就是用 XML 描述一個元件,用我們提供的工具編譯成 .out 二進位制檔案,在集成了 VirtualView 的 App 裡直接載入 .out 檔案就可以得到一個元件,然後像使用普通 UIView 一樣使用它就好了。 框架解決具體問題: 1.頁面動態性
java-【static】關鍵字用法-淺析
一、static關鍵字的作用 是一個修飾符,用於修飾成員(成員變數和成員方法); 二、static的特點 1.隨著類的載入而被載入;2.先於物件而存在;3被所有的物件所共享;4.可以直接被類名所呼叫。 1 public class Example1{ 2 public sta
iOS-Charts的x軸座標間隔與座標個數修改
專案需要用到資料曲線,而且曲線是實時變化的,所以選擇了第三方圖表庫Charts。選擇Charts的最主要原因還是它是作者按照Android的常用曲線庫MPAndroidChart寫的,功能UI基本相近。 曲線的基本用法很簡單,在GitHub上可以下載到demo,有各種示例,
Python yield用法淺析(stackoverflow)
元素 list() python candidate last 字符 sel false 多場景 這是stackoverflow上一個關於python中yield用法的帖子,這裏翻譯自投票最高的一個回答,原文鏈接 here 問題 Python中yield關鍵字的用途是什麽?