Bootstrap—進度條progress-bar
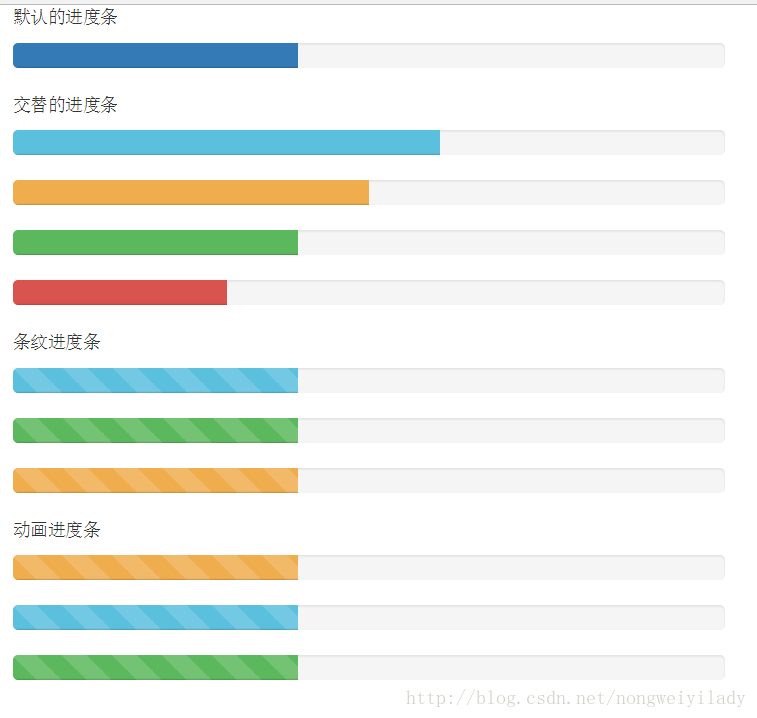
Bootstrap為我們提供具有漂亮樣式的進度條來表示一個事務的進度,如下:
實現方法如下:
(1)引入bootrap檔案,
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)新增一個<div class="progress">;
(3)在<div class="progress">中新增一個<div class="progress-bar">
其中,<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"——進度條目前進度值。
aria-valuemax="100"——最大進度值。
aria-valuemin=“0”——最小進度值。
style="width:40%;"——讓進度條指在40%的位置。
完整程式碼如下:
以上是實現一個預設進度條,底色的灰色,進度顏色是藍色,我們還可以在預設進度條的基礎上,通過加入不同的樣式來實現豐富多彩的進度條。<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>進度條</title> <link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css"> </head> <body> <div class="container" style="width: 600px"> <p>預設的進度條</p> <div class="progress"> <div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;"> </div> </div> </div> </body> </html>
(1)交替進度條:在<div class="progress-bar">中加入.progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger。
<p>交替的進度條</p> <div class="progress"> <div class="progress-bar progress-bar-info" aria-valuemin="0" aria-valuemax="100" aria-valuenow="60" style="width:60%"></div> </div
(2)條紋進度條:在<div class="progress-bar"> 加入.progress-striped。
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" aria-valuemax="100" aria-valuemin="0" aria-valuenow="40"
style="width:40%">
</div>
</div>(3)動畫進度條:在條紋進度條的基礎上,在<div class="progress progress-striped">中加入.active。
<p>動畫進度條</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" aria-valuemax="100" aria-valuemin="0" aria-valuenow="40"
style="width:40%">
</div>
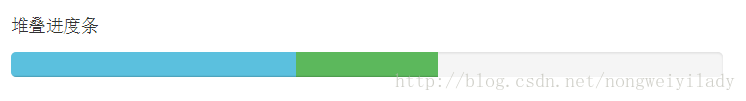
</div>(4)堆疊進度條:把多個進度條放在相同的<div class="progress">中。
<p>堆疊進度條</p>
<div class="progress">
<div class="progress-bar progress-bar-info" aria-valuemin="0" aria-valuemax="100" aria-valuenow="40"
style="width:40%"></div>
<div class="progress-bar progress-bar-success" aria-valuemin="0" aria-valuemax="100" aria-valuenow="20"
style="width:20%"></div>
</div>效果如下:
本文參考資料來自:http://www.runoob.com/bootstrap/bootstrap-progress-bars.html
相關推薦
Bootstrap—進度條progress-bar
Bootstrap為我們提供具有漂亮樣式的進度條來表示一個事務的進度,如下: 實現方法如下: (1)引入bootrap檔案, <link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstra
安卓Android多階段進度條progress bar附帶動畫效果
還在為美工設計出的進度條而發愁嗎?大家先看效果吧 筆者也是想給大家傳遞一個思想,面對效果不要怕大膽去做。大膽去想,想自己能實現什麼,還差什麼,如何去讓自己的設想變成現實。 今天就用屬性動畫實現一個動態多階段進度條的例子。 1 xml遮罩層的實現。
bootstrap-進度條--彩色進度條
bootstrap-進度條--彩色進度條1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compat
Bootstrap 進度條媒體對象和 Well 組件
進度條媒體對象和 Well 組件一.Well 組件這個組件可以實現簡單的嵌入效果。//嵌入效果<div class="well"> Bootstrap</div> //有 lg 和 sm 兩種可選值<div class="well well-lg&q
IE11 瀏覽器 無法相容 Bootstrap3.3.7 的進度條progress
IE11 瀏覽器 無法相容 Bootstrap3.3.7 的進度條progress 原因:需要在<head>里加入 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 這個才可以。 不
H5之進度條progress與度量器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <b
【Bootstrap】重寫Bootstrap進度條ProgressBar完美實現文字居中
先看下Bootstrap預設的進度條樣式 可以看到在.progress-bar內的文字顯示在進度條已完成部分,在.progress內的文字顯示在進度條未完成部分。 綜合考慮了各種因素: 文字層需要浮在.progress-bar層上方 文字層需要能設定為width:
Bootstrap進度條
基本結構 <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow=
Bootstrap進度條使用方法
佚站 網址 :http://www.yeahzan.com/course/122-bs-20.html 1、Bootstrap進度條預設樣式 定義一個進度條的,需要分兩個結構進行,第一個是父容器,第二個是進度條,所以類似編碼如下:<div class="progres
Bootstrap 進度條
進度條Bootstrap提供了多種漂亮的進度條,可以使用進度條來表示載入、跳轉等正在執行中的狀態。進度條本身只是一個靜態元素,要讓它擁有互動能力,還需要JavaScript程式碼的配合。基本進度條進度條由巢狀的兩層結構定義:外層結構用於建立進度條的容器,使用 .progres
bootstrap progress 動態進度條
html程式碼: <!--外層容器--> <div id="wrapper" style="padding-left: 20%;padding-right:20%"> <div class="progress progress-striped active"
純CSS3進度條製作-Pure CSS3 Progress Bar
1.效果分析 純CSS3實現進度條的製作,效果如下圖所示,詳見----demo---- 2.難點分析 圓角邊框,內陰影, 漸變填充實現斜紋效果 斜紋動畫 3.實現步驟 a.html架構 <d
Bootstrap基礎7(標簽、徽章、大屏展播、頁面標題、縮略圖、進度條、面板、折疊效果)
footer ctype success htm header bit src int get <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-
⑿bootstrap組件 縮略圖 警告框 進度條 基礎案例
images pan yii mis 技術分享 close http show dsta <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT
bootstrap動畫進度條
pan .com XA -s href ima lin cti jquer 創建一個動畫的進度條的步驟如下: 添加一個帶有 class .progress 和 .progress-striped 的 <div>。同時添加 class .active。 接著,在
progress進度條的樣式修改
rem 網上 val 移動端 ogre fir 什麽 上進 公眾 由於公司在做的公眾號上需要進度條,我就想著用progress標簽,可是progress標簽很難修改樣式,因而在網上查詢了一番。 現在總結一下。 progress是H5新標簽,主要用於顯示進度條。由於他是H5新
bootstrap建立帶遮罩層的進度條
前言 本篇部落格為轉載!!! 特此宣告: 1.原文連結:http://51coding.blog.51cto.com/6079322/1754415 2.原作者資訊:51cto部落格的guyuexuan2012 3.原作者宣告:原創作品,允許轉載,轉載時請務必以超連結形式標明文章
【Android】一、Progress進度條實現的三種方式:主執行緒實現,Service載入,動態建立
前言 更新版本,上傳資料到服務端,都是需要進度顯示的,Android進度顯示兩種方式 ProgressDialog 和 ProgressBar 新版本中ProgressDialog不被推薦使用,所以專案採用ProgressBar 分為三種實現方式: 1、MainAct
Bootstrap -- 縮圖、進度條、列表組、面板
Bootstrap -- 縮圖、進度條、列表組、面板 1. 縮圖 大多數站點都需要在網格中佈局影象、視訊、文字等。Bootstrap 通過縮圖為此提供了一種簡便的方式。使用 Bootstrap 建立縮圖的步驟如下: (1) 在影象周圍新增帶有
小程式學習02->icon圖示與progress進度條
一、icon icon為顯示圖示的元件,其屬性如下所示: .wxml檔案 <view class="group"> <block wx:for="{{iconSize}}"> <icon type="success"