關於react-native-swiper不自動輪播的解決辦法
1、首先按照官方文件檢查下是否禁用了輪播
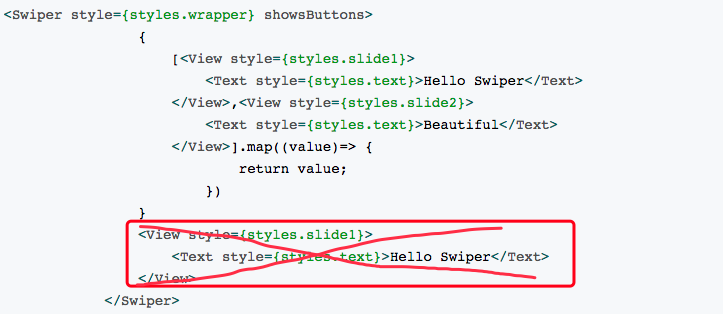
3、是否以陣列形式顯示,如果以陣列形式顯示,在swiper標籤中不能放其他空間或檢視
2、檢查是否新增key(設定的為輪播的數量)
(第一次發表文章,自己遇到的坑,希望大家多多指導)
相關推薦
關於react-native-swiper不自動輪播的解決辦法
1、首先按照官方文件檢查下是否禁用了輪播3、是否以陣列形式顯示,如果以陣列形式顯示,在swiper標籤中不能放其他空間或檢視2、檢查是否新增key(設定的為輪播的數量)(第一次發表文章,自己遇到的坑,希望大家多多指導)
React-Native學習--輪播圖第三方元件-react-native-swiper
一.通過npm安裝react-native-swiper $ npm install react-native-swiper --save $ npm i react-timer-mixin --save 二.在專案中匯入 import Swiper from
RN開發快速切換底部導航時react-native-swiper輪播圖元件白屏
目前react-native平臺最好用的輪播圖元件:react-native-swiper 最近在專案迭代開發測試中發現一個問題,就是在快速切換APP底部tab導航欄時,整合的輪播圖元件react-native-swiper會白屏,無法顯示圖片 如下圖所示: 通過查詢react-native-swiper的
react-native 輪播圖 ——react-native-swiper使用
react-native-swiper的github地址 使用說明: 1. 先安裝React-native-swiper <Swiper style={styles.swiper} height={200} horizontal={true} paginationSty
react-native-swiper設定高度的方法(設定rn輪播圖所佔高度)
效果圖: 直接上解決方案: 1、在Swiper標籤外套一層View <View style={styles.container}> <Sw
[學習] React Native Swiper 滑動輪播圖套件 « 關於網路那些事...
推薦一款由 leecade 所發布的 react native swiper 套件,目前版本可以同時支援 iOS 及 Android,並且可以自定義樣式
swiper自動輪播可滑動
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" name="viewport" content="width=device-width, initial-s
swiper tab 切換後自動輪播
網站的輪播都是用swiper做的 有一個需求,就是tab切換下的輪播,把tab做好後,點選tab後輪播不居然不自動切換,百度、bing都用了,都說了一個東西 observer 但這玩意兒還是不起作用,無奈,只好做點選後再次呼叫切換事件 <div class=
React Native 如何做輪播圖 react-native-swiper
//import liraries import React, { Component } from 'react'; import { View, Text, StyleSheet, Dimensions, Image, TouchableOpacity,
react native學習筆記11——react-native-swiper輪播圖
react native swiper可以實現廣告輪播圖和應用引導頁的效果。 安裝 react-native-swiper是第三方元件,通過nmp來安裝。在專案的根目錄下,通過輸入 npm install react-native-swiper --s
android 實現廣告圖片自動輪播帶文字,可從最後一張滑到第一張,而不是回到第一張。
之前做了個專案,要實現首頁頂部廣告輪播,於是去網上找了許多資料進行修改,實現到是實現了,但是最後一張滑到第一張的時候是從右到左快速回去。是的,是回去。客戶表示不滿意啊。咋辦,沒辦法客戶是大爺嘛,那就繼續改唄。於是做出了現在的這個。以下進入正文。先上效果圖 以上三張圖
簡易圖片自動輪播
pan -h function interval :hover osi 好的 pointer rip 根據前段時間學的大圖輪播,自己做了一個簡單的圖片自動輪播 代碼如下 <!DOCTYPE html> <html> <head>
Angular中使用Swiper不能滑動的解決方法
正常 lis 無法 解決方法 pre vim 允許 parent col Swiper是目前較為流行的移動端觸摸滑動插件,因為其簡單好用易上手,很受很多設計師的歡迎。 今天在使用Swiper的時候遇到這個問題: 使用angularjs動態循環生成swiper-slide類,
swift開發之 -- 自動輪播圖(UIScrollView+UIPageControl+Timer)
mode nal uipage logs swift es2017 ida lin true 比較簡單,原理就不說了,這裏只做記錄: 代碼如下: 1,準備 var pageControl:UIPageControl? var myscrollView:UIScro
ios開發之 -- 自動輪播圖創建
ide targe info self spl enabled static repeat display 這裏是oc版本的,簡單記錄下: 具體代碼如下: 1,準備 #define FRAME [[UIScreen mainScreen] bounds] #define
自動輪播本地圖片觸摸暫停輪播
listen linear down raw post callback android color let 第一步自己創建自動輪播視圖: 1 public class AutoShowView extends FrameLayout { 2 privat
自動輪播圖
clas ngs hide asc type lis cti font 使用 自動輪播圖已經完成,為方便大家閱覽源碼如下為方便大家使用,有什麽不懂大家可以給我留言 <style type="text/css"> * { margin: 0; p
用Vue來實現音樂播放器(八):自動輪播圖啊
-s AR better hold ons ntp next start upd slider.vue組件的模板部分 <template> <div class="slider" ref="slider"> <div class=
[JavaScript]使用CSS + jQuery 實現自動輪播圖
current 同一行 arm 寬度 ngs 當前 命令行 dcl 特性 代碼鏈接:我的GitHub 項目預覽:預覽 目的:通過CSS + jQuery的方式實現自動輪播。 1.用CSS3來實現輪播 思路:通過給每一個按鈕添加點擊事件,點擊之後改變圖片的位置,從而實現輪播。
react-native中使用自定義的字體圖標iconfont
字體 nts amp tex native 使用 文件 class demo iconfont圖標庫下載 可在 http://www.iconfont.cn 下載 下載完成後的目錄中有字體文件: iconfont.ttf 拷貝字體文件 Android: 在 An