table標籤裡插入form標籤的奇怪現象
最近幫朋友處理它的表單無法提交的問題,弄了些時間,發現了一個奇怪的問題
<table> <form action="upload.php" method="post" enctype="multipart/form-data"> <input type="text" name="t" /> <input type="submit" value="post"/> <div id="add">add</div> </form> </table> <script> $("#add").live('click', function(){ $("form").append('<input type="file" name="t2" />'); }); </script>
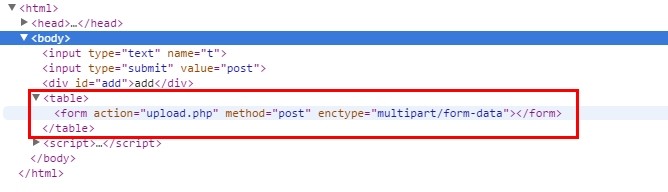
注意,form標籤是放在table標籤裡面的,input標籤全部跑到table標籤外面了
開啟chrome瀏覽器,審查元素,發現
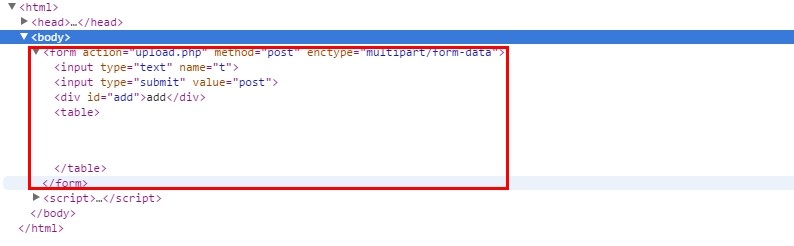
除錯了下,改了下位置,form標籤放在table標籤外面
再開啟chrome,<form action="upload.php" method="post" enctype="multipart/form-data"> <table> <input type="text" name="t" /> <input type="submit" value="post"/> <div id="add">add</div> </table> </form> <script> $("#add").live('click', function(){ $("form").append('<input type="file" name="t2" />'); }); </script>
這樣正常了。
經測試,發現chrome和火狐瀏覽器有這個問題,ie沒這個問題.
相關推薦
table標籤裡插入form標籤的奇怪現象
最近幫朋友處理它的表單無法提交的問題,弄了些時間,發現了一個奇怪的問題 <table> <form action="upload.php" method="post" enctype="multipart/form-data"> <input
關於標籤裡巢狀標籤的bug
當你用一個<a></a>標籤時,在<a>標籤中再插入一個<a></a>,此時,你會發現外面的<a>標籤會重複出現,且有點混亂。找了好久沒有知道原因,後來發現是因為<a>標籤中不能巢狀<
HTML_常用標籤之插入圖片標籤
二、使用HTML進行網站圖片插入 開發工具:HBuilder 所需標籤img 常用屬性為:title ,alt, width.height 描述:插入三張相同的照片分別用來練習不同屬性的作用 程式碼截圖 程式碼分析 標籤說明 src=相對路徑 相
HTML5中table標籤與form標籤的區別
html中form表示一個表單,用來把一系列的控制元件包圍起來,然後再統一發送這些資料到目標,比如最常見的註冊,你說需要填寫的資料,都是被封裝在form裡的,填寫完畢後,提交form內的內容,如果不再form內則不會提交。 table 則是用來佈局的 當你填寫資料的時候 你有沒有發現頁面
【前端】form標籤與table標籤混合使用注意事項
寫前端時發現一個坑點,記錄一下...form表單不能放在table和tr之間,否則提交內容就會很奇怪。也就是說,table,tr,td這三組標籤之間不能加入其它標籤,否則效果就會很奇怪,博主在使用jQuery進行$("#form").serialize()獲取表單內容時,由於form標籤夾在了t
淺談form標籤與table標籤
a標籤與form標籤都是跳轉頁面。區別在與a發起的get請求。form發起的是get或post請求. 如果form表單裡沒有提交按鈕,就沒法提交表單。 form預設是get請求。get是獲取內容。post是上傳內容。post是想把我的東西提交至伺服器。 get
js獲取富文字中的第一張圖片url正則公式及去除字串裡面的html標籤的正則公式
js獲取富文字中的第一張圖片url正則公式及去除字串裡面的html標籤 後臺發來一個富文字字串裡面可能包含了0、1、2、3…個圖片標籤(img),我們的任務是獲取這個字串裡面第一張圖片的url,如果沒有圖片則返回空 var imgUrlFun = function(str){
input標籤之外是否一定新增form標籤
原文轉載自:https://blog.csdn.net/lamanchas/article/details/78753031 input標籤外是否新增form標籤需要按情形區分:應用場景的區別:1.所有向後臺提交資料(包括原生和ajax提交)的input都建議用form包裹,2.如果只是用來做前臺互動效果則
織夢channelartlist讓巢狀標籤裡的channel也支援currentstyle高亮
巢狀標籤 <div class="nav"> <ul> {dede:channelartlist row=7 typeid=top currentstyle=current} <li class="{dede:field.currents
在Python中使用正則表示式去掉字串裡的html標籤
有時候會獲得一些帶html標籤的字串,需要把html標籤去掉,獲得乾淨的字串,這時候可以使用正則表示式。 程式碼如下: import re htmeString = ''' <ul id="TopNav"> &nbs
SpringMVC:form標籤
form標籤主要用於頁面的表單。 pom.xml: 匯入SpringMVC依賴 web.xml: 配置SpringMVC的 入口servlet,由servlet分配任務 springmvc.xml: 基礎配置。 首頁的: <%
028、HTML 標籤3表單標籤插入元件
內容:表單標籤插入元件(經常使用)############################################################## form表單標籤和input元件 <form> 使用者名稱稱:<input type="text" name="us
SpringMVC的form標籤
搭建好SpringMVC的環境 專案模組圖 pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="
jsp img標籤怎麼插入一個絕對路徑的圖片?
如果在jsp中,直接用<img src="D:/pt/1.jpg" />這樣引入絕對路徑的圖片時,是找不到此圖片的,因為他是找自身工程的路徑,也就是我這個工程名字叫 MyGoodsShop,他所解析的路徑為<img src="http://localhost:8080/MyGood
html form 標籤
form標籤的基本屬性 <form action="deal.php" method="post"> xingming:<input type="text" name="name"/> email:<input type="text" na
python學習之網站的編寫(HTML,CSS,JS)(三)----------input系列的標籤詳解及示例程式碼(可上傳到伺服器form標籤)
文章編排,我們首先來講一下input系列的各種內容,然後用一個示例程式碼來清晰的理解其中特定的含義 input系列: 1.輸入文字內容: <input type="text" name="user"/>起個名字易於在伺服器端進行處理 2.輸入密碼內容:
動態生成的option 並插入select標籤的第一個,且預設選中
html: <select id="scene"> <option value="111">111</option> <option value="222">
表單 HTML form 標籤
<form></form> <form> 標籤用於建立供使用者輸入的 HTML 表單,通常結合相關表單元素一起使用: <input> <textarea> <button> <select> <op
Smarty3【二】模板標籤裡變數來源
在模板中,我們知道通過{$var}的方式來直接顯示從php傳過去的值,那麼在模板顯示的標籤變數的來源到底有哪幾種方法? 一.從PHP指令碼中賦值過去 ①直接利用assign方法 賦值字串 php頁面 //字串變數賦值 $smarty->assign('titl
JS和JQ獲取標籤裡的內容方法總結
<select class="form-control" id="province" name="province"> <option value="1" >河南</option> <option value="2"