vue-resource外掛使用
本文的主要內容如下:
- 介紹vue-resource的特點
- 介紹vue-resource的基本使用方法
- 基於this.$http的增刪查改示例
- 基於this.$resource的增刪查改示例
- 基於inteceptor實現請求等待時的loading畫面
- 基於inteceptor實現請求錯誤時的提示畫面
本文11個示例的原始碼已放到GitHub,如果您覺得本篇內容不錯,請點個贊,或在GitHub上加個星星!
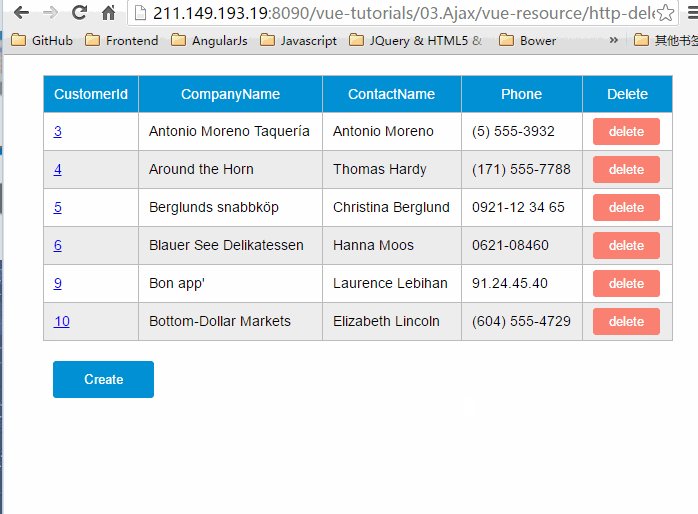
本文的所有示例如下:
各位在閱讀這篇文章的內容時,可以先嚐試該列表的最後兩個示例,這兩個示例綜合使用了this.$http和inteceptor。
vue-resource特點
vue-resource外掛具有以下特點:
1. 體積小
vue-resource非常小巧,在壓縮以後只有大約12KB,服務端啟用gzip壓縮後只有4.5KB大小,這遠比jQuery的體積要小得多。
2. 支援主流的瀏覽器
和Vue.js一樣,vue-resource除了不支援IE 9以下的瀏覽器,其他主流的瀏覽器都支援。
Promise是ES6的特性,Promise的中文含義為“先知”,Promise物件用於非同步計算。
URI Templates表示URI模板,有些類似於ASP.NET MVC的路由模板。
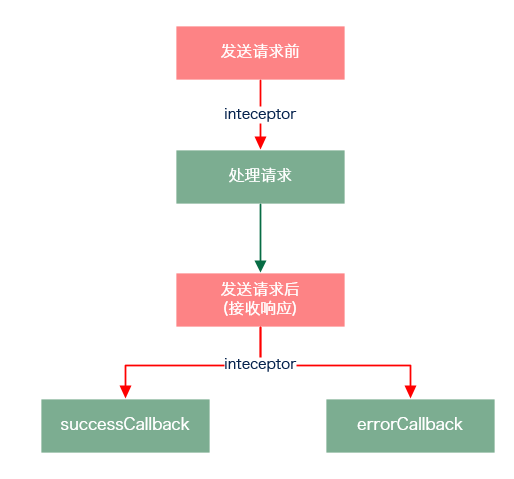
4. 支援攔截器
攔截器是全域性的,攔截器可以在請求傳送前和傳送請求後做一些處理。
攔截器在一些場景下會非常有用,比如請求傳送前在headers中設定access_token,或者在請求失敗時,提供共通的處理方式。
vue-resource使用
引入vue-resource
<script src="js/vue.js"></script>
<script src="js/vue-resource.js"></script>
基本語法
引入vue-resource後,可以基於全域性的Vue物件使用http,也可以基於某個Vue例項使用http。
// 基於全域性Vue物件使用http
Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback);
Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
// 在一個Vue例項內使用$http
this.$http.get('/someUrl', [options]).then(successCallback, errorCallback);
this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
在傳送請求後,使用then方法來處理響應結果,then方法有兩個引數,第一個引數是響應成功時的回撥函式,第二個引數是響應失敗時的回撥函式。
then方法的回撥函式也有兩種寫法,第一種是傳統的函式寫法,第二種是更為簡潔的ES 6的Lambda寫法:
// 傳統寫法
this.$http.get('/someUrl', [options]).then(function(response){
// 響應成功回撥
}, function(response){
// 響應錯誤回撥
});
// Lambda寫法
this.$http.get('/someUrl', [options]).then((response) => {
// 響應成功回撥
}, (response) => {
// 響應錯誤回撥
});
PS:做過.NET開發的人想必對Lambda寫法有一種熟悉的感覺。
支援的HTTP方法
vue-resource的請求API是按照REST風格設計的,它提供了7種請求API:
get(url, [options])head(url, [options])delete(url, [options])jsonp(url, [options])post(url, [body], [options])put(url, [body], [options])patch(url, [body], [options])
除了jsonp以外,另外6種的API名稱是標準的HTTP方法。當服務端使用REST API時,客戶端的編碼風格和服務端的編碼風格近乎一致,這可以減少前端和後端開發人員的溝通成本。
| 客戶端請求方法 | 服務端處理方法 |
|---|---|
| this.$http.get(...) | Getxxx |
| this.$http.post(...) | Postxxx |
| this.$http.put(...) | Putxxx |
| this.$http.delete(...) | Deletexxx |
options物件
傳送請求時的options選項物件包含以下屬性:
| 引數 | 型別 | 描述 |
|---|---|---|
| url |
string |
請求的URL |
| method |
string |
請求的HTTP方法,例如:'GET', 'POST'或其他HTTP方法 |
| body |
Object, FormDatastring |
request body |
| params |
Object |
請求的URL引數物件 |
| headers |
Object |
request header |
| timeout |
number |
單位為毫秒的請求超時時間 (0 表示無超時時間) |
| before |
function(request) |
請求傳送前的處理函式,類似於jQuery的beforeSend函式 |
| progress |
function(event) |
|
| credientials |
boolean |
表示跨域請求時是否需要使用憑證 |
| emulateHTTP |
boolean |
傳送PUT, PATCH, DELETE請求時以HTTP POST的方式傳送,並設定請求頭的X-HTTP-Method-Override |
| emulateJSON |
boolean |
將request body以application/x-www-form-urlencoded content type傳送 |
emulateHTTP的作用
如果Web伺服器無法處理PUT, PATCH和DELETE這種REST風格的請求,你可以啟用enulateHTTP現象。啟用該選項後,請求會以普通的POST方法發出,並且HTTP頭資訊的X-HTTP-Method-Override屬性會設定為實際的HTTP方法。
Vue.http.options.emulateHTTP = true;emulateJSON的作用
如果Web伺服器無法處理編碼為application/json的請求,你可以啟用emulateJSON選項。啟用該選項後,請求會以application/x-www-form-urlencoded作為MIME type,就像普通的HTML表單一樣。
Vue.http.options.emulateJSON = true;response物件
response物件包含以下屬性:
| 方法 | 型別 | 描述 |
|---|---|---|
| text() |
string |
以string形式返回response body |
| json() |
Object |
以JSON物件形式返回response body |
| blob() |
Blob |
以二進位制形式返回response body |
| 屬性 | 型別 | 描述 |
| ok |
boolean |
響應的HTTP狀態碼在200~299之間時,該屬性為true |
| status |
number |
響應的HTTP狀態碼 |
| statusText |
string |
響應的狀態文字 |
| headers |
Object |
響應頭 |
注意:本文的vue-resource版本為v0.9.3,如果你使用的是v0.9.0以前的版本,response物件是沒有json(), blob(), text()這些方法的。
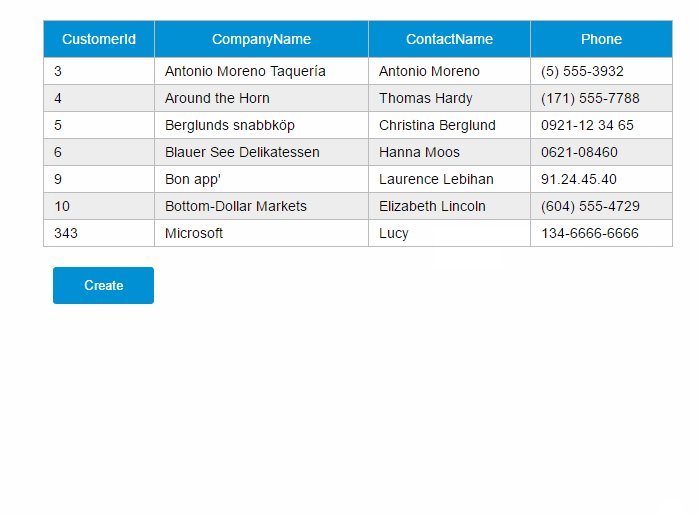
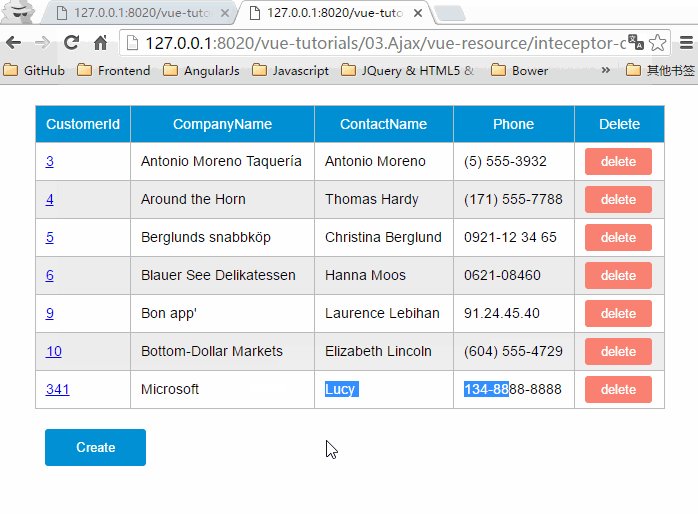
CURD示例
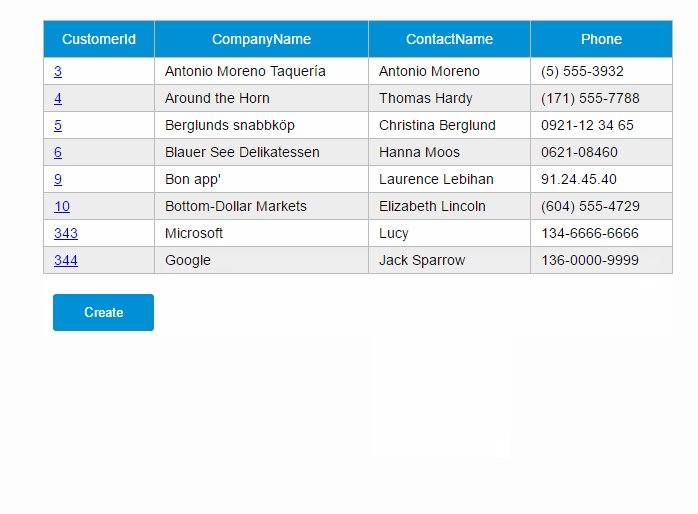
提示:以下示例仍然沿用上一篇的元件和WebAPI,元件的程式碼和頁面HTML程式碼我就不再貼出來了。
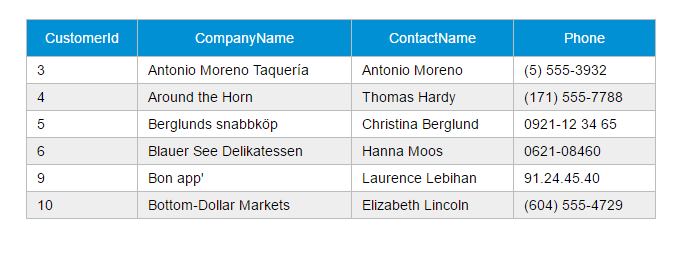
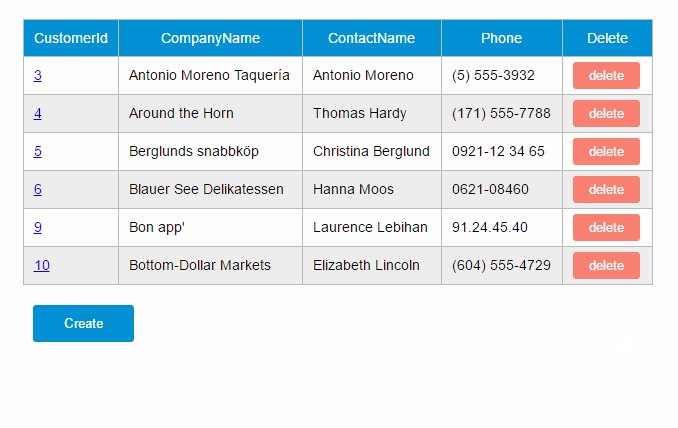
GET請求
var demo = new Vue({
el: '#app',
data: {
gridColumns: ['customerId', 'companyName', 'contactName', 'phone'],
gridData: [],
apiUrl: 'http://211.149.193.19:8080/api/customers'
},
ready: function() {
this.getCustomers()
},
methods: {
getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}
}
})
這段程式的then方法只提供了successCallback,而省略了errorCallback。
catch方法用於捕捉程式的異常,catch方法和errorCallback是不同的,errorCallback只在響應失敗時呼叫,而catch則是在整個請求到響應過程中,只要程式出錯了就會被呼叫。
在then方法的回撥函式內,你也可以直接使用this,this仍然是指向Vue例項的:
getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}為了減少作用域鏈的搜尋,建議使用一個區域性變數來接收this。
JSONP請求
getCustomers: function() {
this.$http.jsonp(this.apiUrl).then(function(response){
this.$set('gridData', response.data)
})
}
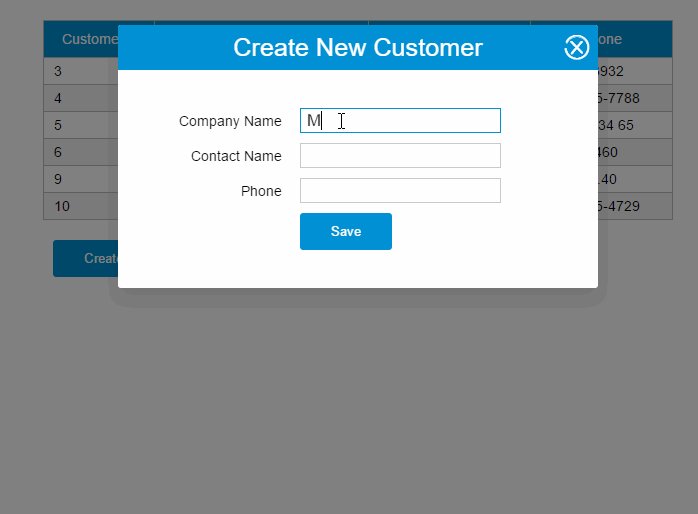
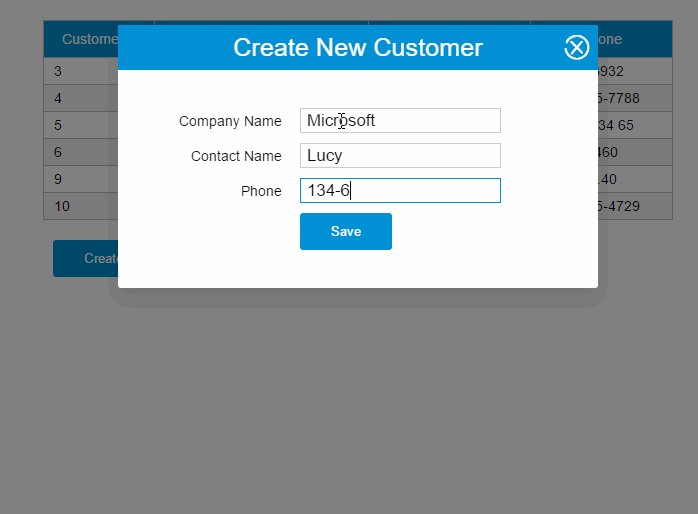
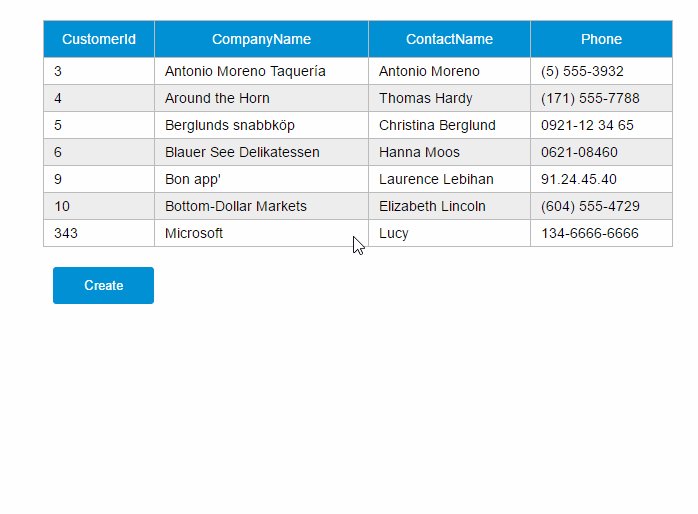
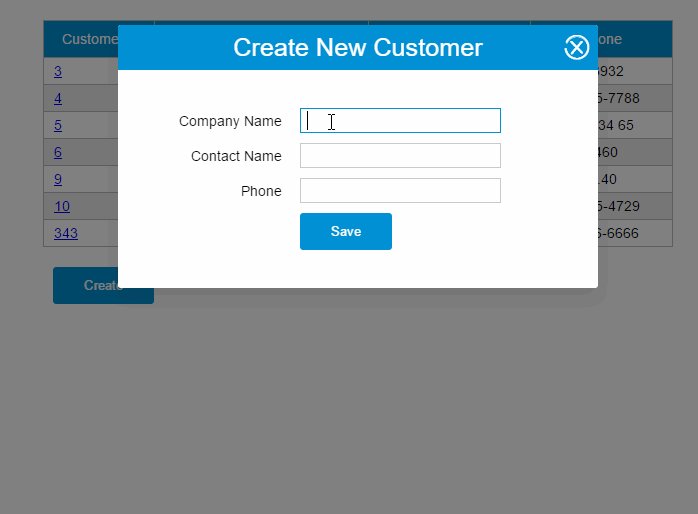
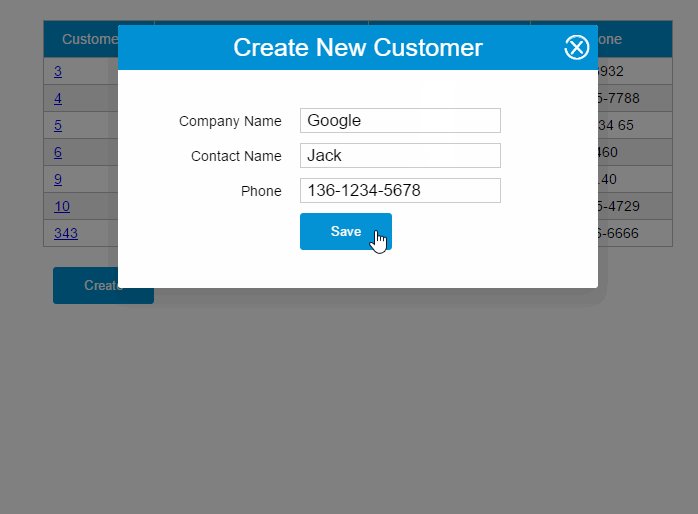
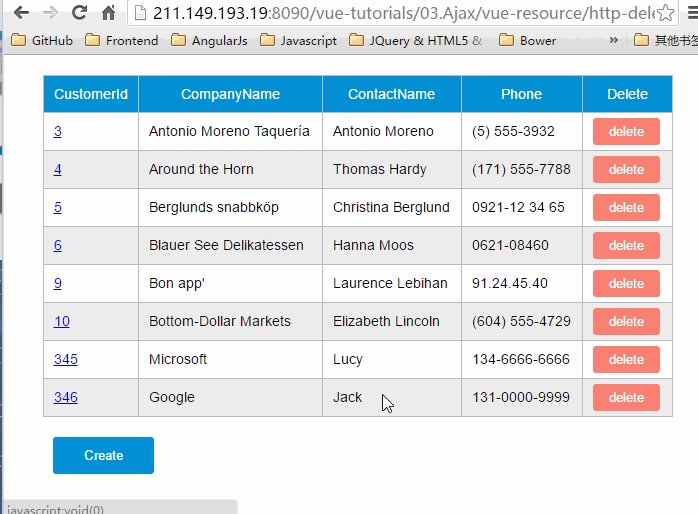
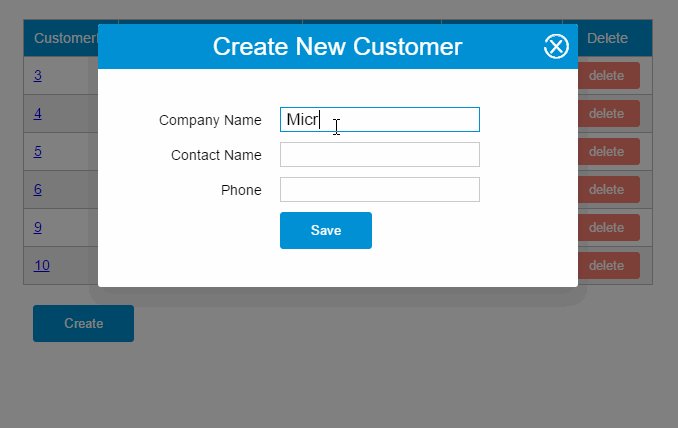
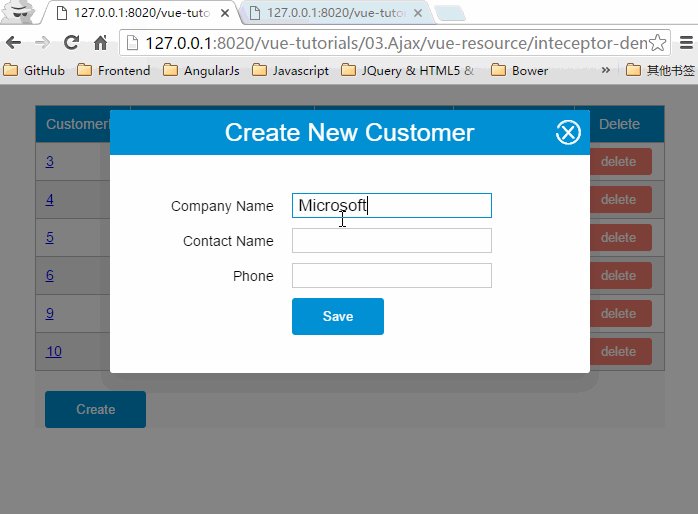
POST請求
var demo = new Vue({
el: '#app',
data: {
show: false,
gridColumns: [{
name: 'customerId',
isKey: true
}, {
name: 'companyName'
}, {
name: 'contactName'
}, {
name: 'phone'
}],
gridData: [],
apiUrl: 'http://211.149.193.19:8080/api/customers',
item: {}
},
ready: function() {
this.getCustomers()
},
methods: {
closeDialog: function() {
this.show = false
},
getCustomers: function() {
var vm = this
vm.$http.get(vm.apiUrl)
.then((response) => {
vm.$set('gridData', response.data)
})
},
createCustomer: function() {
var vm = this
vm.$http.post(vm.apiUrl, vm.item)
.then((response) => {
vm.$set('item', {})
vm.getCustomers()
})
this.show = false
}
}
})
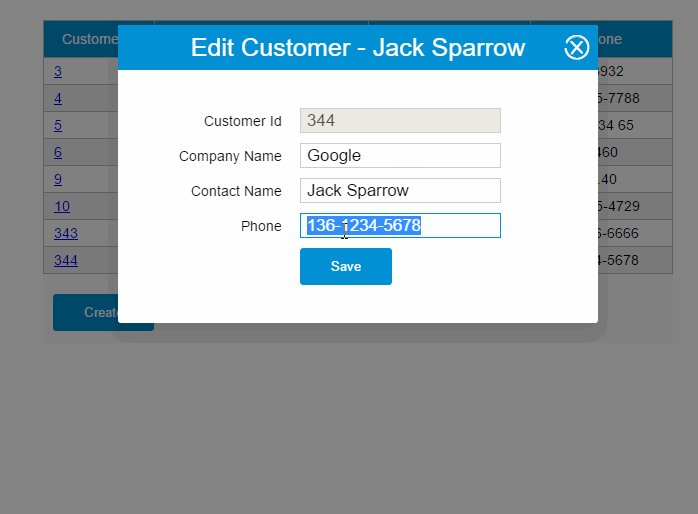
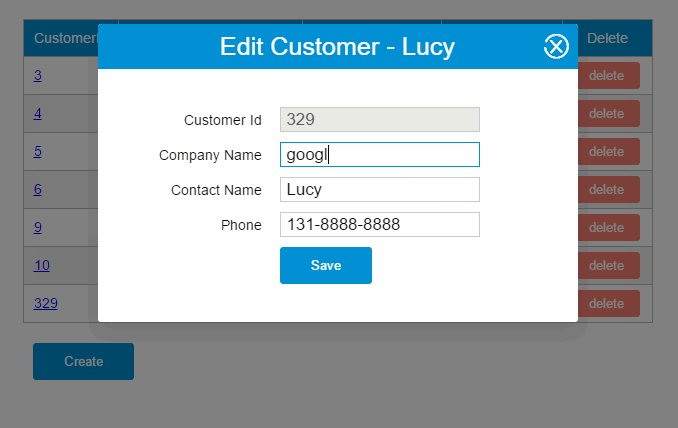
PUT請求
updateCustomer: function() {
var vm = this
vm.$http.put(this.apiUrl + '/' + vm.item.customerId, vm.item)
.then((response) => {
vm.getCustomers()
})
}
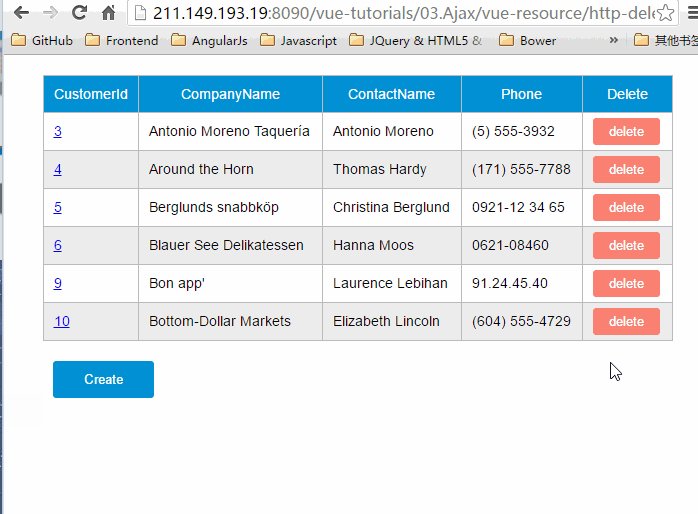
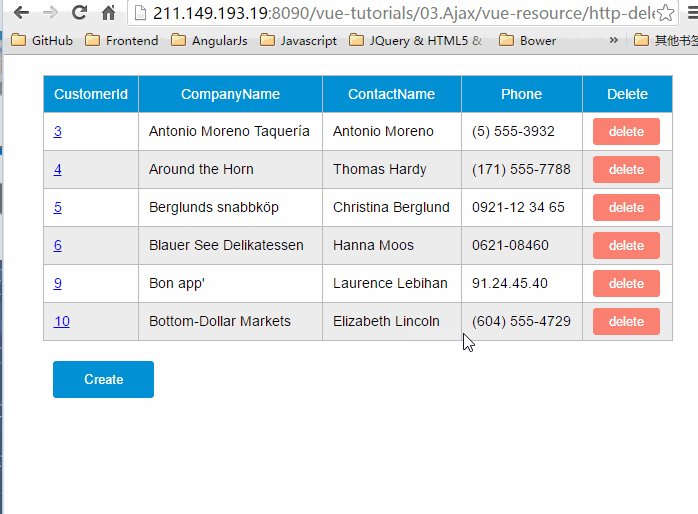
Delete請求
deleteCustomer: function(customer){
var vm = this
vm.$http.delete(this.apiUrl + '/' + customer.customerId)
.then((response) => {
vm.getCustomers()
})
}
使用resource服務
vue-resource提供了另外一種方式訪問HTTP——resource服務,resource服務包含以下幾種預設的action:
get: {method: 'GET'},
save: {method: 'POST'},
query: {method: 'GET'},
update: {method: 'PUT'},
remove: {method: 'DELETE'},
delete: {method: 'DELETE'}resource物件也有兩種訪問方式:
- 全域性訪問:
Vue.resource - 例項訪問:
this.$resource
resource可以結合URI Template一起使用,以下示例的apiUrl都設定為{/id}了:
apiUrl: 'http://211.149.193.19:8080/api/customers{/id}'GET請求
使用get方法傳送GET請求,下面這個請求沒有指定{/id}。
getCustomers: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.get()
.then((response) => {
vm.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}POST請求
使用save方法傳送POST請求,下面這個請求沒有指定{/id}。
createCustomer: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.save(vm.apiUrl, vm.item)
.then((response) => {
vm.$set('item', {})
vm.getCustomers()
})
this.show = false
}
PUT請求
使用update方法傳送PUT請求,下面這個請求指定了{/id}。
updateCustomer: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.update({ id: vm.item.customerId}, vm.item)
.then((response) => {
vm.getCustomers()
})
}
{/id}相當於一個佔位符,當傳入實際的引數時該佔位符會被替換。
例如,{ id: vm.item.customerId}中的vm.item.customerId為12,那麼傳送的請求URL為:
http://211.149.193.19:8080/api/customers/12
DELETE請求
使用remove或delete方法傳送DELETE請求,下面這個請求指定了{/id}。
deleteCustomer: function(customer){
var resource = this.$resource(this.apiUrl)
vm = this
resource.remove({ id: customer.customerId})
.then((response) => {
vm.getCustomers()
})
}
使用inteceptor
攔截器可以在請求傳送前和傳送請求後做一些處理。
基本用法
Vue.http.interceptors.push((request, next) => {
// ...
// 請求傳送前的處理邏輯
// ...
next((response) => {
// ...
// 請求傳送後的處理邏輯
// ...
// 根據請求的狀態,response引數會返回給successCallback或errorCallback
return response
})
})
在response返回給successCallback或errorCallback之前,你可以修改response中的內容,或做一些處理。
例如,響應的狀態碼如果是404,你可以顯示友好的404介面。
如果不想使用Lambda函式寫法,可以用平民寫法:
Vue.http.interceptors.push(function(request, next) {
// ...
// 請求傳送前的處理邏輯
// ...
next(function(response) {
// ...
// 請求傳送後的處理邏輯
// ...
// 根據請求的狀態,response引數會返回給successCallback或errorCallback
return response
})
})
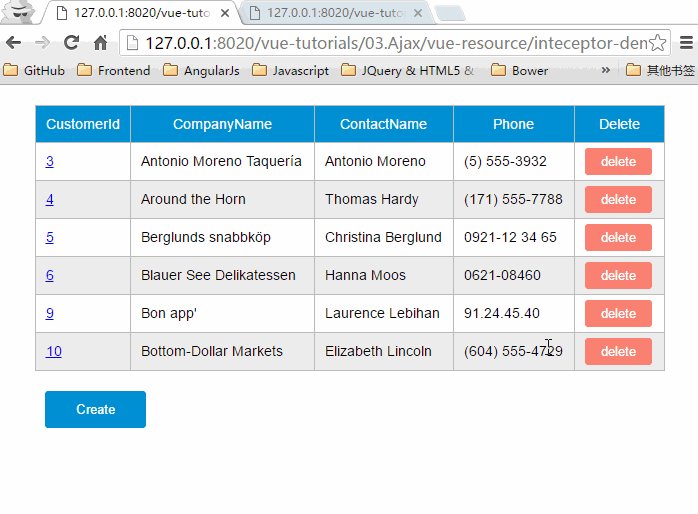
示例1
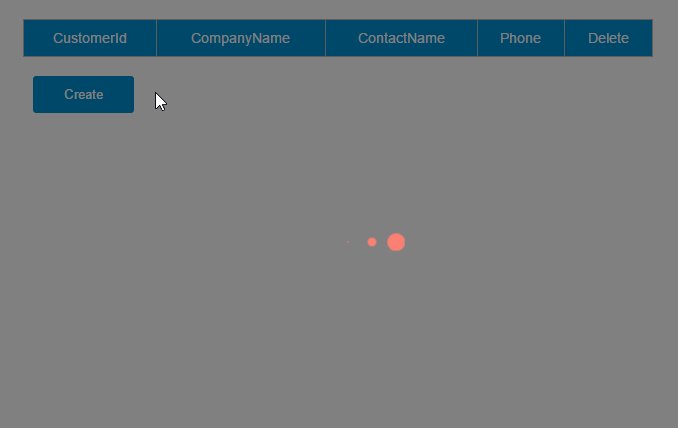
之前的CURD示例有一處使用者體驗不太好,使用者在使用一些功能的時候如果網路較慢,畫面又沒有給出反饋,使用者是不知道他的操作是成功還是失敗的,他也不知道是否該繼續等待。
通過inteceptor,我們可以為所有的請求處理加一個loading:請求傳送前顯示loading,接收響應後隱藏loading。
具體步驟如下:
1.新增一個loading元件
<template id="loading-template">
<div class="loading-overlay">
<div class="sk-three-bounce">
<div class="sk-child sk-bounce1"></div>
<div class="sk-child sk-bounce2"></div>
<div class="sk-child sk-bounce3"></div>
</div>
</div>
</template>
2.將loading元件作為另外一個Vue例項的子元件
var help = new Vue({
el: '#help',
data: {
showLoading: false
},
components: {
'loading': {
template: '#loading-template',
}
}
})
3.將該Vue例項掛載到某個HTML元素
<div id="help">
<loading v-show="showLoading"></loading>
</div>
4.新增inteceptor
Vue.http.interceptors.push((request, next) => {
loading.show = true
next((response) => {
loading.show = false
return response
});
});
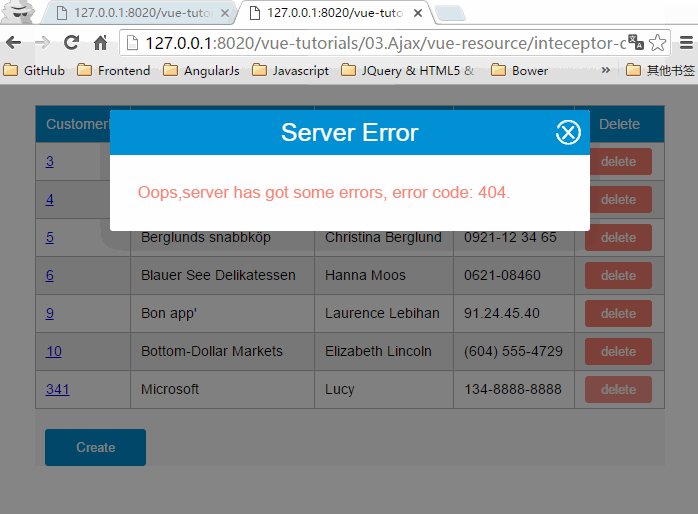
示例2
當用戶在畫面上停留時間太久時,畫面資料可能已經不是最新的了,這時如果使用者刪除或修改某一條資料,如果這條資料已經被其他使用者刪除了,伺服器會反饋一個404的錯誤,但由於我們的put和delete請求沒有處理errorCallback,所以使用者是不知道他的操作是成功還是失敗了。
你問我為什麼不在每個請求裡面處理errorCallback,這是因為我比較懶。這個問題,同樣也可以通過inteceptor解決。
1. 繼續沿用上面的loading元件,在#help元素下加一個對話方塊
<div id="help">
<loading v-show="showLoading" ></loading>
<modal-dialog :show="showDialog">
<header class="dialog-header" slot="header">
<h1 class="dialog-title">Server Error</h1>
</header>
<div class="dialog-body" slot="body">
<p class="error">Oops,server has got some errors, error code: {{errorCode}}.</p>
</div>
</modal-dialog>
</div>
2.給help例項的data選項新增兩個屬性
var help = new Vue({
el: '#help',
data: {
showLoading: false,
showDialog: false,
errorCode: ''
},
components: {
'loading': {
template: '#loading-template',
}
}
})
3.修改inteceptor
Vue.http.interceptors.push((request, next) => {
help.showLoading = true
next((response) => {
if(!response.ok){
help.errorCode = response.status
help.showDialog = true
}
help.showLoading = false
return response
});
});
總結
vue-resource是一個非常輕量的用於處理HTTP請求的外掛,它提供了兩種方式來處理HTTP請求:
- 使用Vue.http或this.$http
- 使用Vue.resource或this.$resource
這兩種方式本質上沒有什麼區別,閱讀vue-resource的原始碼,你可以發現第2種方式是基於第1種方式實現的。
inteceptor可以在請求前和請求後附加一些行為,這意味著除了請求處理的過程,請求的其他環節都可以由我們來控制。
相關推薦
Vue之vue-resource外掛使用
vue-resource 是實現Vue非同步載入的庫 vue-resource特點 體積小 vue-resource非常小巧,在壓縮以後只有大約12KB,服務端啟用gzip壓縮後只有4.5KB大小,這遠比jQuery的體積要小得多。vue-resource非常小巧,在壓縮以
vue-resource外掛使用
本文的主要內容如下: 介紹vue-resource的特點介紹vue-resource的基本使用方法基於this.$http的增刪查改示例基於this.$resource的增刪查改示例基於inteceptor實現請求等待時的loading畫面基於inteceptor實現請求
使用proxyTable 解決webpack+vue-cli+vue-resource中跨域問題
sys cli 需要 onf resp log blog href https 當遊覽器報這樣的錯時,表示你的請求需要跨域! 這裏,我說的是使用webpack+vue-cli+vue-resource中跨域問題, 在config文件下面有index.js文件裏有一個叫
vue http請求 vue-resource使用方法
call context tex -s sse weight some 攔截器 conf 1、安裝vue-resource擴展: npm install vue-resource 2、在main.js中引入 import http from ‘vue-resource‘
Vue-Resource請求PHP數據失敗的原因
ejs 失敗 clas enc true 編碼 -type cat 意思 在寫一個Vue項目的時候發現在使用Vue-Resource的post方法請求PHP數據時,完全沒有反應,查閱資料才知道沒有加配置參數: { emulateJSON:true } 這個配置參
vue-resource使用
port post請求 bsp url his mounted ucc 使用 mount import VueResource from ‘vue-resouce‘ Vue.use(VueResource); 在組件內部調用: export default { mounte
vue基礎知識之vue-resource/axios
call t對象 必須 use ogr js for fhe racket 標簽 Vue基礎知識之vue-resource和axios(三) vue-resource Vue.js是數據驅動的,這使得我們並不需要直接操作DOM,如果我們不需要使用jQuery的DOM
vue學習之vue-resource的引入
font 分享 ont .cn strong com ins 當前 all 1、安裝vue-resource到項目中,找到當前項目 輸入:npm install vue-resource --save 2、安裝完畢後,在main.js中導入,如下所示: import
Vue.js——vue-resource全攻略
lam 類型 網絡 java 隱藏 header 做的 response scrip 概述 上一篇我們介紹了如何將$.ajax和Vue.js結合在一起使用,並實現了一個簡單的跨域CURD示例。Vue.js是數據驅動的,這使得我們並不需要直接操作DOM,如果我們不需要使用jQ
簡單了解如何使用vue-router和vue-resource
獲取數據 -s 使用 size 配置 如何 .cn import pos 我們先來看看vue-router 1.npm install vue-router --save 2.調用vue-router: 第一種方法: 直接在main.js中調用 import
vue-resource使用筆記
back html 表單 ria 跨域 ble boolean docs table devel 基本語法 //基於全局Vue對象使用http Vue.http.get(‘/someUrl‘, [options]).then(successCallback, errorC
vue-resource基礎介紹
地址 function http請求 align 引用 發出 ogre fun 接受 1.vue-resource 的請求api是按照rest風格設計的,它提供了7種請求api get(url, [data], [options]); head(url,[data]
vue resource 攜帶cookie請求 vue cookie 跨域
sta save gpo cred mark log xxx true func vue resource 攜帶cookie請求 vue cookie 跨域 1、依賴VueResource 確保已安裝vue-resource到項目中,找到當前項目,命令行輸入: npm in
vue-resource
如何 fun date txt params 完全 例如 rri HA Vue可以構建一個完全不依賴後端服務的應用,同時也可以與服務端進行數據交互來同步界面的動態更新。 Vue通過插件的形式實現了基於AJAX,JSPNP等技術的服務端通信。 vue-resource是一個通
vue中使用vue-resource發送ajax請求
get watermark 圖片 shadow proc title ajax請求 term process 1 get請求html代碼:界面如下:js代碼:2 post請求html代碼:界面:js代碼:3 jsonp請求vue中使用vue-resource發送ajax請求
Vue中實現與後臺的數據交換(vue-resource)
交換 ins server img 展示 引入 oca 方式 文件夾 vue-resource是Vue.js的一款插件,它可以通過XMLHttpRequest或JSONP發起請求並處理響應。(但是目前它已經停止更新了) 1、在vue中安裝vue-resource插件 打開v
vue 引用 vue-resource步驟 (遇錯排解)
com all use 輸入 錯排 技術分享 運行 項目 info 1、安裝vue-resource到項目中,找到當前項目 輸入:npm install vue-resource --save 2、安裝完畢後,在main.js中導入,如下所示: import VueR
vue-resource實現數據的CRD
ins delete 取數據 style boot username .com focus lists 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 &
Vue---從後臺獲取數據vue-resource的使用方法
獲取 root input lang url styles table 取數據 perl 作為前端人員,在開發過程中,我們大多數情況都需要從後臺請求數據,那麽在vue中怎樣從後臺獲取數據呢?接下來,我簡單介紹一下vue-resource的使用方法,希望對大家有幫助。 一
vue - resource 應用
今天 主要 是 實踐 學了學 resource 的應用 應用 還是 不錯的 this.$http.get('', { }).then((response) => { &nbs