Nodejs+Express自定義API介面並使用reactjs呼叫
簡介
是一個基於 Chrome V8 引擎的 JavaScript 執行環境。
是基於Node.js 平臺,快速、開放、極簡的 web 開發框架。
Nodejs+Express可以讓前端人員自定義API介面並實現呼叫。
這樣寫專案就方便多了,資料想怎麼寫就怎麼寫。
過程
1.新建專案資料夾
mkdir nodejs-express-react
2.初始化package.json
cd nodejs-express-react && npm init
3.安裝需要的依賴
全域性安裝babel webpack webpack-dev-server
npm install babel webpack webpack-dev-server -g
專案安裝webpack webpack-dev-server html-webpack-plugin(在build裡生成自動引用bundle.js的html檔案)
npm install webpack webpack-dev-server html-webpack-plugin –save
專案安裝express框架
npm install express –save
專案安裝react和react-dom
npm install react react-dom –save
專案安裝Babel轉換器,解析jsx
npm install babel babel-loader babel-core babel-preset-react babel-preset-latest –save
專案安裝jquery
npm install jquery –save
4.建立專案檔案
- webpack.config.js
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin' - .babelrc(jsx=>js配置)
{
"presets": [
"latest",
"react"
]
}- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
- entry.js (react入口檔案)
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('app'));- server.js (express伺服器檔案)
var express = require('express');
var app = express();
var _data = {
"id":"1",
"name":"zysoft",
"sex":"男",
"age":"23"
}
app.get('/introduce',function(req,res){
res.send(_data);
})
app.listen(8888,function(){
console.log('listening on *:8888');
});
- app.js(react元件檔案)
import React,{Component} from 'react';
import $ from 'jquery';
export default class App extends Component {
componentDidMount(){
$.get('http://localhost:8888/introduce',function(data){
console.log(data);
})
}
render(){
return(
<p style={{
margin:'20px',
fontFamily:'幼圓'
}}>按F12檢視獲取到的資料</p>
)
}
}
執行
1.執行配置:在package.json中找到scripts標籤,若沒有則新增
"scripts": {
"dev": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build",
"build": "webpack",
"server": "node server.js",
"start": "start http://localhost:3000"
},2.執行過程:(dev和server需要保留所以要開不止一個終端)
npm run build
相當於執行webpack命令,會自行查詢webpack.config.js,根據配置生成build資料夾,並在該目錄下生成bundle.js和自行引用bundle.js的index.html檔案
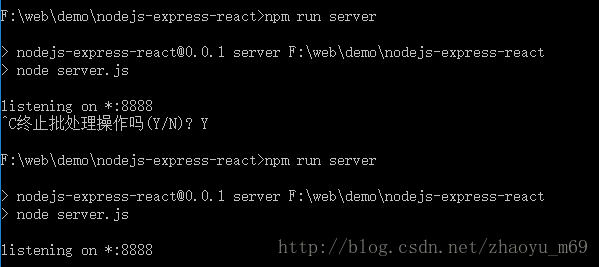
npm run server
相當於執行node server.js 開啟設定好的8888埠/開啟服務。
npm run dev
相當於執行webpack-dev-server –devtool eval –progress –colors –hot –content-base build,這句話可以使頁面有熱更新的功能,即更改完程式碼,不用重新打包並執行webpack-dev-server,在頁面自行重新整理檢視更改後的結果。
npm start
相當於執行start http://localhost:3000,自行開啟瀏覽器並訪問localhost:3000,檢視結果。
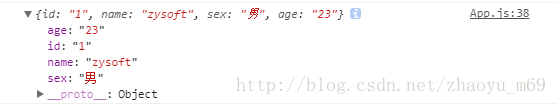
開啟F12檢視控制檯資訊。
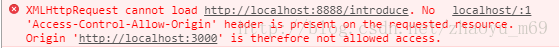
注意這裡的報錯:
很明顯的跨域問題!
有人說使用$.ajax() 把dataType屬性設定為”jsonp”就可以解決,但是這樣實行後會報錯“Unexpected token :”,這是因為你寫入的明明是json格式,用jsonp來解析當然會有格式的問題。這裡不推薦使用此方案。
主要的解決方案還是要在header上下功夫
Access-Control-Allow-Origin 允許的域
Access-Control-Allow-Headers 允許的header型別
開啟我們的server.js,加入以下程式碼設定跨域訪問:
//設定跨域訪問
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});重新生成
重新整理頁面
獲取到自定義的api資料就可以任意的在前端頁面上展示了~
有問題歡迎指出,如果有用 歡迎star★。
相關推薦
Nodejs+Express自定義API介面並使用reactjs呼叫
簡介 是一個基於 Chrome V8 引擎的 JavaScript 執行環境。 是基於Node.js 平臺,快速、開放、極簡的 web 開發框架。 Nodejs+Express可以讓前端人員自定義API介面並實現呼叫。 這樣寫專案就方便多
laravel 中自定義 api 介面的錯誤訊息
當在laravel 中編寫 api 介面時,throw new Exception() 返回的錯誤訊息格式不是我們想要的格式 解決辦法: 在 App\Exceptions目錄下新建一個 ApiException類 繼承 Exception namespace App\Ex
Jeesite 自定義api介面 404 訪問不到頁面
1、類上面要有路徑 @RequestMapping(value = "${adminPath}/sys/good") adminPath 值可以在 jeesite.properties 找到。 2、方法上要加 @ResponseBody &
仿趣頭條獲取系統通訊錄,並自定義通訊錄介面
我們有個專案 需求要做一個方趣頭條的獲取通訊錄的要求,在此期間,對搜尋欄和邊欄首字母檢索,有些陌生,踩了一些坑。 先來看效果 首先是獲取系統通訊錄,在iOS9之後,iOS對通訊錄的庫有了很大的改善。用起來很方便,但是點要注意在引用 #import <ContactsUI/Conta
使用FSRM的Task 的自定義Action功能並利用Hardlink功能來備份數據
服務器 Windows Server 背景信息:我們的數據存放位置有三個,本地、同城、異地。備份數據會放本地,然後常規通過DFS同步到同城、異地兩個地方。由於DFS的特性是雙向同步的,所以你如果在一個地方刪除、更新文件,那麽三個地方是會同步更新成一致的。由於數據量的大小的限制,我沒有辦法無限制的保存數
cas+shiro+springboot+pac4j 自定義登陸介面以及驗證碼等
首先 我把主要參考的文章貼出來: https://blog.csdn.net/weixin_39819191/article/details/80361301 https://blog.csdn.net/u010588262/article/category/7548325
iOS-ShareSDK自定義分享介面UI
今天設計又給了幾個介面的標註,要求完善UI,其中就包括分享介面,於是我立即詢問shareSDK的技術支援(找到shareSDK的官網,然後點選企業QQ就可以詢問了),技術支援給的解釋是,如果要用shareSDK自帶的UI,分享介面是不能修改的,只能更改分享平臺的小圖示和小圖示下面的文字,如果非要更改
Centos7上新增自定義服務檔案並開機啟動
Ⅰ-1 寫服務檔案 [Unit] ##服務的說明Description:描述服務After:描述服務類別 [Service] ##服務執行引數的設定Type=forking是後臺執行的形式ExecStart為服務的具體執行命令ExecReload為重啟命令E
微信JSSDK分享朋友圈微信自定義分享介面
服務專案 新手技術諮詢 企業技術諮詢 定製開發 服務說明 QQ有問必答 QQ、微信、電話 微信開發、php開發,網站開發,系統定製,小程式開發 價格說明 200元/月 100
金蝶bos 自定義UI介面新增複選框控制元件,並且做業務處理
/** * 顯示工程型別 * @author daihao *
SpringSecurity(一)自定義登入介面
1. 新建一個SpringBoot工程 新增如下依賴 <dependency> <groupId>org.springframework.boot</groupId> <artifact
Spring Data JPA 工作原理 : 自定義JpaRespository介面卻不用提供實現
概述 當我們使用 Spring Data JPA 的時候,典型的用法是這樣的 : 將 spring-data-jpa 包,資料庫驅動包等新增為專案依賴; 配置檔案定義相應的資料來源; 為應用添加註解@EnableJpaRepositories; 定義業務
Android學習筆記之為Dialog自定義佈局,並說明空指標問題
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Flutter自定義折線圖並新增點選事件
前言 最近用Flutter做了一個天氣類的app,我也是新手,對flutter理解還不是很深入,但是開發過程中的程式設計思想給了我很大的啟發。Dart語言特性很優秀,單執行緒模型,非同步io,初始化列表,函式也是物件,鏈式呼叫等等,flutter的設計思想很前衛。好了,馬屁只拍到這裡,下面講一下在開發過程中
Java 自定義連結串列並求中間節點
先定義一個節點類Node package helper; //定義一個表示節點的類Node public class Node { Node next; //下一個節點的引用 Object obj; //節點元素 public Node(Object obj) { th
微信公眾號自定義選單介面與 wechat.class.php
測試介面 https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A
CAS4.0.3服務的搭建實戰二【自定義登陸介面、登陸驗證、返回使用者資訊】
一切技術框架都會有一個使用者自定義的入口檔案,cas中自定義配置檔案在deployerConfigContext.xml中。 一、自定義登陸驗證 Tips:本專案使用mysql資料庫,因此已經在pom中匯入mysql的驅動。 開啟deployerConfigCo
Swagger2 快速定義API介面文件
引入依賴 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.7.0&
用NodeJs來mock web Api介面
俺的部落格都來自工作,因此大部分也是圍繞找工作需要展開。雖然前段時間的目標是Go lang,但是工作中一定要考慮下效率,因此,mock Api的事情暫時先用nodejs搞定吧,這個比較熟! 1、環境 nodejs安裝可以參考上一部落格。 node -v npm -v
包掃描自定義註解類並例項化
1. 新建Maven 專案 annotation 2. pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi