MUI 和 framework7區別之 UI元件的幾點差異
在做專案的時候,有時候會糾結是用framework7還是MUI,這裡簡單列出來二者在ui方面的一些區別,肯定不夠全面,供大家參考,有不足和錯誤歡迎指正。
一、MUI 中有而framework7 中沒有的UI元件
1. number box 數字輸入框
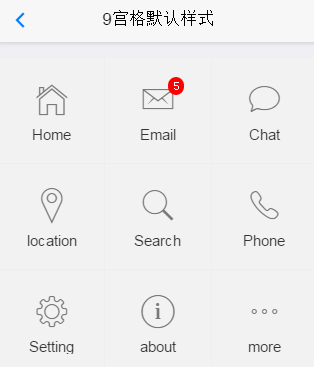
2. MUI九宮格
3. 分頁
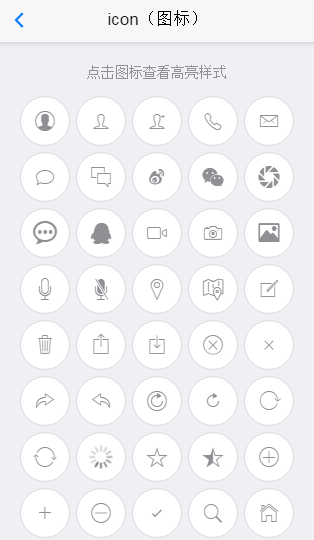
4. MUI擁有圖示元件,而framework7 只有自帶的幾個icon,如icon-back 返回,icon- forward前進,icon-camera,icon-bars導航按鈕 ,表單demo演示的圖示form-password/form-email/form-calendar/form-name,需要使用 svg。
2016年11月:v1.5.0版本的f7更新了豐富的圖示元件。
5. MUI擁有左側選項卡。
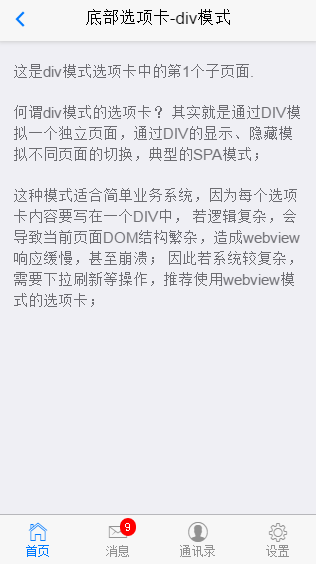
6. MUI的底部選項卡擁有二級選單,這個功能在F7裡可以通過【底部工具欄】 配合【Popover】實現。
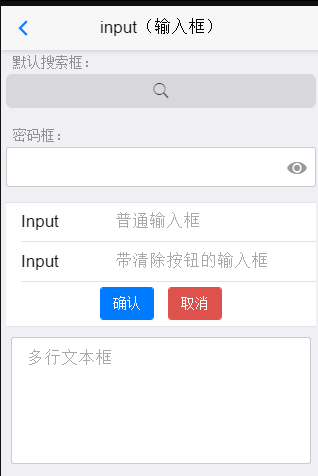
7. MUI的input擁有專門的密碼框。
二、MUI與framework7 存在細微差異的元件
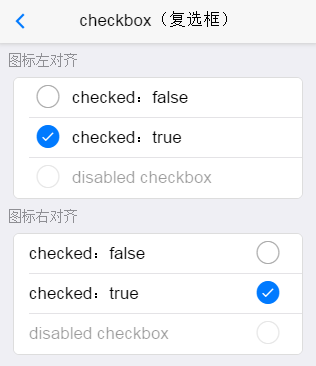
- F7 複選框圖示為左對齊,MUI複選框圖示即可左對齊也可右對齊。

MUI複選框
F7單選框material風格和MUI預設風格基本一致,IOS風格和MUI的列表模式風格一致。
F7的二級導航欄和MUI頂部選項卡div模式風格一致,另外MUI還有MUI頂部選項卡可左右拖動模式,這種選項卡樣式在APP中也比較常見,F7中只能自己寫了。

MUI頂部選項卡可左右拖動模式
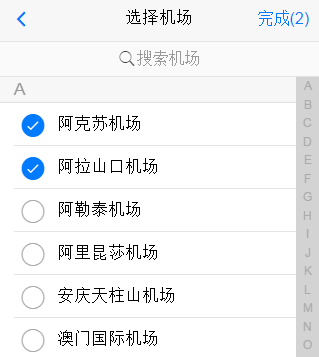
- MUI的索引列表和F7的聯絡人列表類似,但是前者有搜尋功能,F7需要使用虛擬列表才有搜尋功能,並利用虛擬列表裡的模版實現相關樣式。
- F7的搜尋框更接近原生IOS的風格。
三、MUI擴充套件功能
- 廣告模版
- 整合 chart
- chat聊天視窗
四:總結:
Framework7自有DOM庫集成了大量常用的DOM操作,語法和JQuery大同小異,並且集成了模版引擎Template7。
MUI封裝了部分事件,較F7擁有更豐富的UI元件,部分元件有H5版和原聲版,後者無法在瀏覽器訪問。