微信投票專案開發--ssm框架
最近做了一個微信的投票的專案,有一些自己的心得和體會吧!
基本的功能有以下:

在後臺我是採用的ssm(struts2,spring,mybatis)框架寫的和前面的servlet的是有點不同的
直接貼程式碼了:
private PrintWriter out;
try {
request.setCharacterEncoding("utf-8");//設定編碼
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
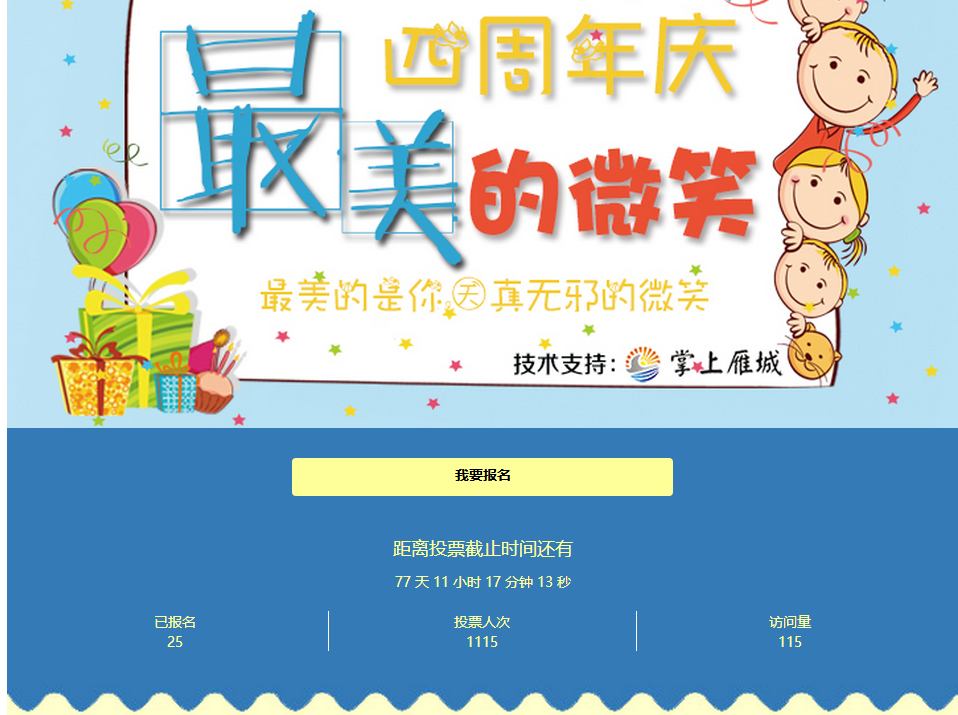
//cheack是微信後臺傳送的驗證資訊 這是一個類 基本上的微信訊息回覆的處理我在前面的文章中有說到,使用微信回覆投票基本上就是根據的收到的訊息,判斷使用者回覆的內容,再做邏輯處理,在此次的微信投票專案中使用了網頁,做了網頁的跳轉,其中的處理也差不多的!貼幾張效果圖片吧!


最後的活動詳情是使用百度的ueditor多文字編輯器,在圖片方面本上是準備使用七牛的儲存應用,但是還是沒有使用,但是實現了ueditor和七牛的而結合!見下篇介紹!
相關推薦
微信投票專案開發--ssm框架
最近做了一個微信的投票的專案,有一些自己的心得和體會吧! 基本的功能有以下: 在後臺我是採用的ssm(struts2,spring,mybatis)框架寫的和前面的servlet的是有點不同的 直接貼程式碼了: private PrintWr
微信投票系統 開發
這裡通過code換取的是一個特殊的網頁授權access_token,與基礎支援中的access_token(該access_token用於呼叫其他介面)不同。公眾號可通過下述介面來獲取網頁授權access_token。如果網頁授權的作用域為snsapi_base,則本步驟中獲取到網頁授權access_toke
Java開發SSM框架微信支付
etc ray 企業 展示 system 都在 pes generator 程序開發 微信小程序的Java支付開發一直是一塊坑,網上的教程也是琳瑯滿目。筆者六月的時候接觸到了微信的小程序開發摸到了微信支付方面的東西,騰訊的官方文檔也是一言難盡很多地方看不懂,而且官方也沒有提
Java開發SSM框架微信退款
這篇文章是Java微信退款的教程,退款之前使用者需要先進行支付,支付之後才可以使用退款。做到退款的同學應該已經是完成了支付了,我寫的退款和支付的流程很相似只是所需的引數有所不同。 String outTradeNo = request.getParamete
微信企業號開發原始碼Java編寫,懶人開發一鍵式部署專案,WeChatEnterprise框架你值得擁有
幾年前無意間接觸了微信公眾平臺開發,這個在當時還是一個新鮮的事物,但現在已經很流行了,發展的型別也特別的多,比如訂閱號、服務號、小程式、微信企業號等,這些產品在人們日常的生活與開發中,都是非常常見的。 當時的博主也順應時代的變化,去嘗試著開發公眾平臺,到目前為止也算得上是得
微信公眾平臺開發教程(三) 基礎框架搭建
開發 images wxs user 設計實現 bytes trre 來源 app 上一章,我們已經初步講解了微信公眾賬號開發的基本原理,今天我們來探索設計實現。 首先我們設計了模塊層次圖,當然圖中只是給出一種實現方式,不局限於此。具體見下圖。 主要功能介紹如下: 1)請求
微信小程序開發框架 Wepy 的使用
pan enc 調試 獲得 我們 web開發 本地 配置 開發 一、github地址:https://github.com/Tencent/wepy 按照 README.md 的步驟進行操作: 1.在“介紹”中獲得 wepy 的開發資源匯總:https://github.c
微信小程式開發框架——WXSS(一)
WXSS語言決定了小程式頁面的各個元素在視覺上的展示,WXSS與CSS即為相試的、為了適合微信小程式開發WXSS對CSS進行相應的修改。 width:用來設定元素'寬度' / height:用來設定元素'高度 '/
微信公眾號開發——專案搭建
一 前往微信公眾平臺(https://mp.weixin.qq.com/)獲取開發許可權和開發賬號,公眾號分為好幾種,小程式,訂閱號,服務號,企業號,個人只能用訂閱號,許可權比較少(api介面許可權); 二 想要自定義模組功能或者是回覆資訊啥的,就得有一個自己的後臺來寫介面,
微信小程式開發框架——元件
元件的概念,如圖: 小程式給我們提供的元件,如圖 八類元件:1.檢視容器元件主要控制頁面內容、檢視容器可以理解為一個盒子在這個盒子裡面可以裝入更小的盒子填滿,這裡提供有5種: &nb
從零開始學微信小程式開發---2、小程式專案的建立、相關檔案的作用及小程式IDE
一、建立一個小程式專案 1、下載安裝微信web開發者工具,目前最新版本是1.02.1811141。 2、開啟,掃碼登入, 3、選擇小程式專案 4、點選專案管理旁邊的+ 5、如果你有小程式賬號會有一個APPID,詳情見小程式簡易教程申請賬號那一節,如果還沒有,可以
微信小程式開發框架—wepy快速入門
小程式框架wepy文件 Github地址 wepy官網:https://tencent.github.io/wepy/index.html 專案建立與使用 安裝wepy 以下安裝都通過npm安裝 安裝 wepy 命令列工具。
小程式專案沒有快速建立 (Quick start) 微信小程式開發工具
有時候專案直接從GIT 拉取 ,會存在.git 隱藏檔案或者因為編輯器 會存在一些隱藏資料夾,導致我們直接在新建的時候直接選擇當前資料夾時微信小程式開發工具不會顯示快速搭建專案解決方案 只需要講檔案的隱藏檔案清空,保證資料夾完全空的
微信公眾平臺開發[4] —— ThinkPHP 框架下微信支付
提示:文章佈局尷尬症患者,請轉移>>>MarkDown文章連結 <<< 宣告:原文主要摘自白俊遙部落格 ,部分內容針對個人事例已作修改,主要用
微信公眾號開發,原來這麼簡單?[java框架]
下面都是舊的教程,建議參考上面最新的教程~~ 可能你不知道,有個框架叫wx-tools(小心翼翼地說) Wx-tools是基於微信公眾平臺API的輕量級框架。 基於Wx-tools你可以開速開發一個訂閱號/服務號的web應用後臺。
微信小程式開發框架搭建
使用開發工具的正確姿勢 微信提供的開發工具的編輯功能不是一般的水,寫程式碼肯定不能用它,否則就是浪費生命.不說別的,連自動儲存都沒有,第一次寫時寫了一個多小時,後面下班直接關掉,也不彈出提示說沒儲存.然後第二天過來,寫的程式碼全沒了!!! 頓時感到巨坑無比.這
一個關於微信公眾號開發的開源專案,召集小夥伴和我一起來實現
Ftd-SCRM旨在一站式解決移動網際網路環境下的客戶關係管理問題的解決方案。 專案連結請點選這裡 傳統的CRM缺點 銷售管理導向 對客戶封閉 客戶資料靜止 商家對客戶單向溝通 單個客戶獨立 客戶無法自發成長。 FTD-SCRM這個專案本著解決
微信小程式開發(一)——使用ssh(struts2+hibernate+spring)框架實現後臺與微信前臺進行通訊
使用ssh框架實現對微信小程式前臺的通訊,做到前後臺分離,後臺頁面都為靜態頁面,通過用json來現實與前臺通訊(面向介面程式設計)。在這次因為只為了實現通訊所以沒有用hibernate。只用了struts2+spring,也是ssh框架中struts和spring整合。實現了
微信小程式開發—專案實戰之聊天機器人
專案功能介紹 人工智慧虛擬機器器人“微軟小冰”大家玩過吧,很酷的一個應用。傳送文字、語音和圖片都能得到智慧的回覆。 那現在我們就用小程式做一個模擬的應用,智慧聊天機器人。傳送文字它可以回覆一段話,或一張圖片,是不是有點小酷! 下面是小程式開發的一個智慧聊天
微信公眾號開發後臺基本搭建(基於NodeJs的express框架)
1 申請公眾號測試賬號 1.1 驗證伺服器 輸入伺服器ip地址和埠號(只支援80埠) 在公眾號上的操作微信伺服器都會轉發到此伺服器 Token 可以隨意命名, 微信伺服器會用此token驗證你的伺服器, 驗證的時候需要根據雜湊演算法進行加