通過自定義指令在Angular2中使用Echarts
前言
echarts是第三方js庫,不是ts編寫,沒有型別定義,我們可以引入型別定義的庫@types,查詢是否有echarts,很高興其他人已經幫忙實現了。我們只要匯入就行。
在網上查詢呼叫ng2呼叫echarts的方法,比較多的是ngx-echarts和ng2-echarts,這個方法,我都沒有走通,在大漠老師的nicefish中有通過自定義指令呼叫echart的方法,特整理下來。
1. 安裝外掛
npm install echarts -–save2. 新建指令
ng g d echartDir在指令中寫入以下程式碼
import { Directive, Input, ElementRef, OnInit } from '@angular/core' 3.檢查ngModule中是否引入了新建的指令
import { NewChartDirective } from './new-chart.directive';
@NgModule({
declarations: [
NewChartDirective,
…
]})4.在使用的元件中宣告echart配置項
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-echarts-test',
templateUrl: './echarts-test.component.html' 5.在.html(檢視中)使用指令
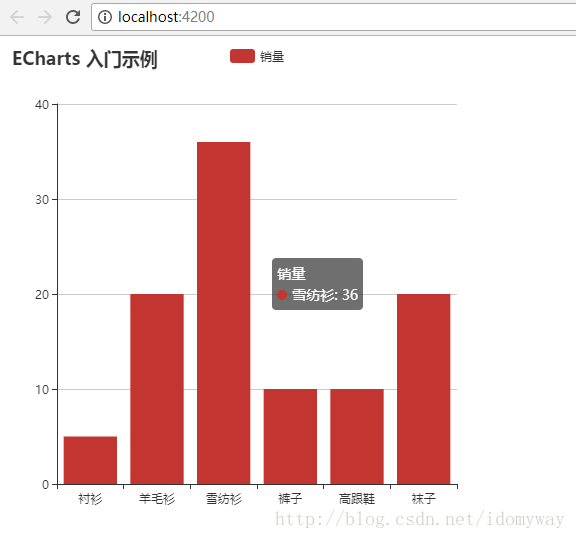
<div id='chart' [newChart]="option" style="width:500px;height:500px;"></div> 執行結果:
注意事項:
import * as echarts from 'echarts'匯入echarts物件後我們就可以參照echarts的api開始使用,這邊你可能會奇怪from’echarts’,路徑是哪裡,其實在tsconfig.json檔案中統一定義了根路徑typeRoots
{
"compilerOptions": {
...,
"typeRoots": [
"../node_modules/@types"
]
}
}也就是node_modules資料夾下的路徑
相關推薦
通過自定義指令在Angular2中使用Echarts (實用)
原文出處:https://blog.csdn.net/idomyway/article/details/79658099 前言 echarts是第三方js庫,不是ts編寫,沒有型別定義,我們可以引入型別定義的庫@types,查詢是否有echarts,很高興其他人已
通過自定義指令在Angular2中使用Echarts
前言 echarts是第三方js庫,不是ts編寫,沒有型別定義,我們可以引入型別定義的庫@types,查詢是否有echarts,很高興其他人已經幫忙實現了。我們只要匯入就行。 在網上查詢呼叫ng2呼叫echarts的方法,比較多的是ngx-e
【Vue】通過自定義指令回顧 v-內建指令
Vue.js 的各種指令(Directives)更加方便我們去資料驅動 DOM,例如 v-bind、v-on、v-model、v-if、v-for、v-once 等內建指令,這些指令的職責就是當表示式改變時將某些行為應用到 DOM 上,儘量不去操作增刪改 DOM。通過了解如何去自定義指
vue 通過自定義指令實現 置頂操作;
body template binding info tel timer 實現 當前 png 項目需求:要求當前項目每個頁面滑到超出一屏的距離時,出現 backTop 按鈕,點擊則回到最頂端;俗稱置頂操作: 因為涉及到的頁面較多,每個頁面都加肯定顯得重復累贅,最終想到了 V
angularJS中如何寫自定義指令
module ren gif 發送郵件 www amp 提前 ras instance 指令定義 (轉自http://www.cnblogs.com/huangshikun/p/7060787.html) 對於指令,可以把它簡單的理解成在特定DOM元素上運行的函數,指令
Angularjs進階筆記(2)-自定義指令中的數據綁定
粘貼 文章 發送 制作 取值 不同的 過多 簡單 也會 Angularjs進階筆記(2)-自定義指令中的數據綁定 有關自定義指令的scope參數,網上很多文章都在講這3種綁定方式實現的效果是什麽,但幾乎沒有人講到底怎麽使用,本篇希望聊聊到底怎麽用這個話題。 一. 自定義
spring專案中 通過自定義applicationContext工具類獲取到applicationContext上下文物件
spring專案在伺服器啟動的時候 spring容器中就已經被建立好了各種物件,在我們需要使用的時候可以進行呼叫. 工具類程式碼如下 import org.springframework.beans.BeansException; import org.springframewo
C#自定義窗體style中 button點選事件通過Command傳遞
資源字典中 < Button x:Name="BtnClose" Margin="0,-1.5,-1,0" Style="{DynamicResource ButtonClose}" HorizontalAlignment="Right" Vertic
ssm框架中通過自定義異常實現對事務的管理
什麼時候回滾事務? 在spring的事務管理中我們首先要明白這個問題,一般是在丟擲執行期異常的時候會進行事務的回滾。而spring的宣告式事務管理只接受執行期異常。 異常通常分為執行期異常和編譯期異常。 在java中常見的執行期異常有: NullPointerExcept
自定義將easyui中的datagrid資料框中的資料通過excel匯出到本地
1.js程式碼(給easyui的datagrid新增匯出excel表格的方法) //自定義匯出excel表格 $.extend($.fn.datagrid.methods, { toExcel: function(jq, filename){ ret
SpringMvc通過自定義註解在方法的引數中注入資料
說一個場景,有時候我們做後臺業務的時候,經常需要取session中儲存的使用者資訊,所以免不了一直需要寫下面這一段又長又無聊的程式碼: MemberCommand memberCommand = (MemberCommand) request.getSes
AngularJS自定義指令directive:父類scope和指令中scope之間的通訊
我們知道angularJs中,指令中有scope,父類controller中也有scope,兩者的通訊方式有三中,分別是 scope:false;直接使用父類的scope scope:true;繼承父類的scope scope:{@,=,&}隔離的s
通過自定義URL協議在Web網頁中啟動本地應用程式
在做web應用的時候,我們經常會遇到在web中呼叫本地應用程式的問題,例如在web中點選一個按鈕,然後開啟自己寫的或者別人的應用程式。上網比較留意的同學應該會發現,想qq客服,淘寶的阿里旺旺客服都會有這樣的效果。 下面我主要介紹一種現在主流的處理方法,這種方
Angular2-自定義指令@Directive
我們按照下面的步驟一步一步帶著思考去學習,相信很容易就能掌握Angular自定義指令,廢話不多少,開始學習,你準備好來嗎? 概述 所謂指令就是用於改變一個DOM元素的外觀或行為,Angular2為我們封裝了很多的內建指令,專案中也無時無刻不在使用指令,Angular
在vue中建立自定義指令
原文:https://dev.to/ratracegrad/creating-custom-directives-in-vue-58hh 翻譯:心上有楊 指令是帶有 v- 字首的特殊屬性。指令的作用是當表達值發生變化時將副作用反應性地應用於 DOM。Vue.js 提供了大量的指令供你使用。你可能已經使用過
angular創建自定義指令的四種方式
htm mil 成功 評論 utf-8 例如 angularjs size 限制 angular除了內置的部分指令,還可以通過.directive來自定義指令。要調用自定義指令,HTML 元素上需要添加自定義指令名。使用駝峰法來命名一個指令:nsHeader,在調用時使
android:如何通過自定義工程模板讓新建的工程都默認支持lambda表達式
wan tro idt ref height 代碼 spa span oid 首先參考這篇文章:自定義Android Studio工程模板,了解如何自定義模板然後結合我們上一篇文章 android: 在android studio中使用retrolambda的步驟的要點,修
angularJS1筆記-(10)-自定義指令(templateUrl屬性)
clas angular ima 追加 set provider black text rep index.html: <!DOCTYPE html> <html lang="en"> <head> <meta chars
angular 自定義指令 詳解--restrict、restrict、replace
emp bold span 類型 ret space con 設置 註意 Angularjs 允許根據實際業務需要自定義指令, 通過angular全局對象下的 directive 方法實現。可以自定義屬性、自定義標簽、自定義功能 接下來定義一個名叫custom的指令,並利用
玩轉angularJs——通過自定義ng-model,不僅僅只是input可以有雙向綁定
spa ase write blur when mob ron lin for angularJs雙向綁定特性在開發中很方便很實用,但是由於ng-model一般只能掛在input上,因此我們需要自定義ng-model來在div等元素上使用該標簽。 自定義指令: 1