loadRunner12 設定關聯 獲取服務端動態資料
在腳本回放過程中,客戶端發出請求,通過關聯函式所定義的左右邊界值(也就是關聯規則),在伺服器所響應的內容中查詢,得到相應的值,以變數的形式替換錄製時的靜態值,從而向伺服器發出正確的請求,這種動態獲得伺服器響應內容的方法被稱作關聯。
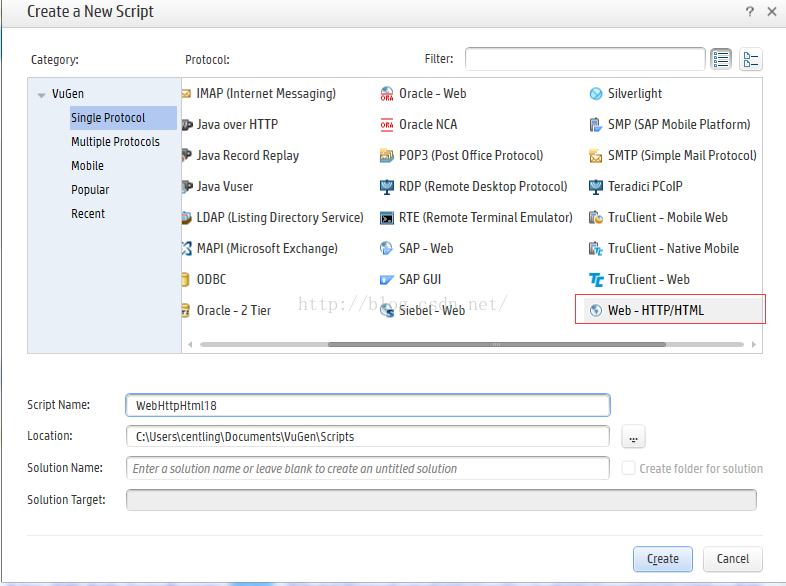
使用步驟: 1.錄製指令碼,選擇協議

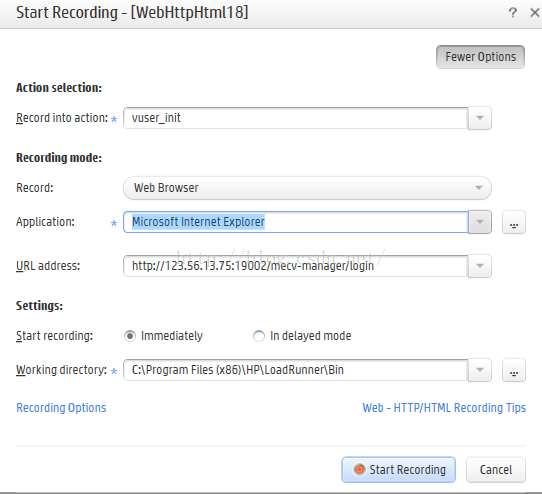
2.指令碼包含三個部分: 1)vuser_init 只執行一次,用於錄製登陸等功能 2)Action 中間的具體邏輯 3)vuser_end 登出功能 3.設定關聯 指令碼錄製完之後,會記錄當次操作的資料記錄,包括請求的url以及請求的資料和返回值等。當我們再次回放執行指令碼時,所用到的資料仍然是第一次執行記錄的指令碼資料,很多請求資料都已經寫死在指令碼中了。例如我有一個請求,需要提交表單中的資料進入訂單,我點選提交之後會先向訂單表插入一條資料,此時會返回一個訂單id,成功之後會再向訂單詳情裡插入一條資料,該條資料會關聯訂單表返回的訂單id。此時我們要重複回放指令碼模擬多使用者提交表單的話,腳本里記錄的永遠是第一次錄製時的訂單id,此時是無法形成多條訂單的,所以我們需要動態的獲取每次插入表單時後臺伺服器返回給我們的訂單id,然後再插入訂單詳情中。 具體做法: 1)建立指令碼File-new script & solution,選擇協議,輸入url,選擇瀏覽器,

2)先按流程錄製指令碼,錄製過程中可在不同場景選擇不同的錄製目標選擇錄製到init還是Action中

3)錄製完之後需要點選停止會自動生成指令碼,然後進行回放,檢查錄製的指令碼是否成功。 4)點選“執行時設定Runtime Settings”彈出“執行時設定”視窗,勾選“擴充套件日誌”下的“引數替換”和“伺服器返回的資料”。

5)下面兩個請求就是我點選提交表單按鈕後發出的兩個請求: web_custom_request("sendOrderSend",
"URL=http://127.0.0.1:19002/mecv-manager/custservice/sendOrderSend
"Method=POST",
"Resource=0",
"RecContentType=application/json",
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend",
"Snapshot=t45.inf",
"Mode=HTML",
"EncType=application/json",
"BodyBinary={\"productType\":\"01\",\"custId\":\"9F7D7E8BFD6D11E5A364ECF4BBC07A10\",\"sendAddress\":\"Caffe Beans\",\"sendContact\":\"xiaoxiao\",\"sendTel\":\"18661628193\",\"sendCoordinatesXY\":\"120.468750,36.103391,0532,370212\",\"dal\":[{\"deliveryAddress\":\"\\xE9\\x9D\\x92\\xE5\\xB2\\x9B\\xE5\\xB8\\x82\\xE7\\xAC\\xAC\\xE5\\x85\\xAB\\xE4\\xBA\\xBA\\xE6\\xB0\\x91\\xE5\\x8C\\xBB\\xE9\\x99\\xA2\",\"contact\":\"dada\",\"tel\":\"18661628192\",\"coordinatesXY\":\"120.419066,36.159446,0532,370213\"}]"
",\"goodsDesc\":\"\\xE6\\xB4\\x97\\xE8\\xA1\\xA3\\xE6\\x9C\\xBA\",\"goodsAmount\":\"1\",\"servicesId\":\"\",\"payType\":\"02\",\"carriageStructure\":\"\",\"confCustId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"yclx\":\"1\",\"remarks\":\"\\xE6\\xB5\\x8B\\xE8\\xAF\\x95\"}",
LAST);
BodyBinary:提交的表單資料
下面這個請求是表單提交成功後重新發起另外一個請求,將訂單詳情插入詳情表,value中就是從上一個請求獲得的服務端返回的資料,裡面包含一個orderId屬性。這部分資料是每次請求之後都會發生變化的資料,所以不能在下面的指令碼中寫死,需要通過關聯動態的獲取伺服器的返回值然後替換掉這部分寫死的內容。
web_submit_data("invokePost",
"Action=http://127.0.0.1:19002/mecv-manager/custservice/invokePost",
"Method=POST",
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend",
"Snapshot=t46.inf",
"Mode=HTML",
ITEMDATA,
"Name=json", "Value={\"body\":{\"appreContent\":\"\",\"carsStructure\":\"\",\"counts\":\"1\",\"deliveryAddress\":\"Caffe Beans\",\"deliveryX\":\"120.468750\",\"deliveryY\":\"36.103391\",\"distance\":\"9402\",\"fetchTime\":\"2016-07-02 09:30:00\",\"oType\":\"01\",\"orderDriverPrice\":\"1000\",\"orderId\":\"{orderId}\",\"orderTotalPrice\":\"{orderAmounts}\",\"orderType\":\"1\",\"packageId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"takeType\":\"01\",\"trade\":[{\"receiveAddress\":\"闈掑矝甯傜鍏漢姘戝尰闄\xA2\",\"receiveX\":\"120.419066\",\"receiveY\":\"36.159446\"}],\"volume\":\"4000\"},\"header\":{\"messageID\":\"201607020930490000000002\",\"pageEndIndex\":0,\"pageStartIndex\":0,\"region\":\"370212\",\"resCode\":0,\"sign\":\"4452d82b880baae8893d4992f8175200\",\"timeStamp\":\"20160702093049\",\"transactionType\":2008}}", ENDITEM,
LAST);
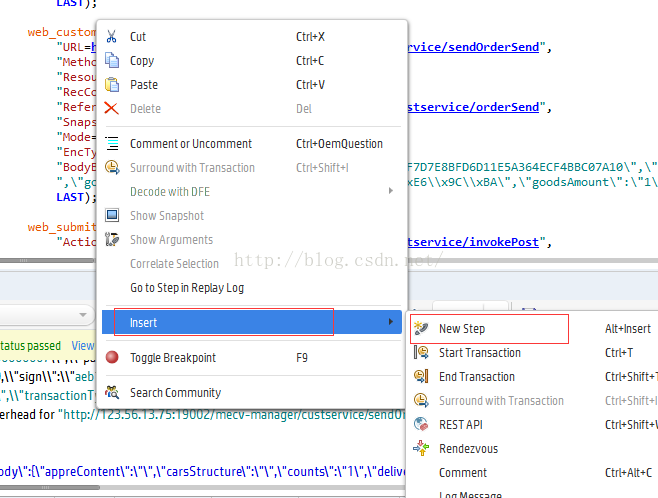
如何替換: 在第一個請求前面右鍵--》insert-->new setp新增關聯函式 web_reg_save_param,該函式自動獲取二次回訪時程式中動態發生變化的部分,我們可以從變化的部分中通過定義邊界擷取我們想要的內容:

在“新增步驟”的“查詢函式”中輸入“web_reg_save_param”,點選“確定”按鈕。
在“將資料儲存到引數中”,填寫“引數名”,不寫“左邊界”和“右邊界”,因為不知道左右邊界,勾選“例項”、“搜尋範圍”、“忽略重定向”。點選確定按鈕。同時如果不確定發生不同的地方是什麼樣可以將搜尋範圍選擇All.

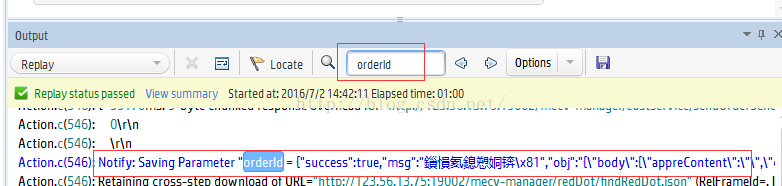
重新執行回放,在回放日誌中查詢orderId:

所有的動態變化的資料都會作為每次執行的不同之處顯示在orderId的值內,假設我們可以將左邊界定為: "LB=\"obj\":", 這樣系統就會自動為我們過濾出obj的值,將上面截圖中obj後面的整個物件作為orderId的值(orderId在上面截圖中json字串的後面,本例沒有截出來,就拿‘obj’作為例子,如果相處orderId的值就將左邊界定義為"LB=\"orderId\":",). 找到左邊界之後再次修改上面的關聯函式,新增左邊界: web_reg_save_param("orderId",//次處的名字只是作為一個變數,名字隨便取,接受所有二次回放時資料上發生不同的地方
"LB=\"obj\":",
"RB=",
"Ord=1",
"Search=Body",
"IgnoreRedirections=Yes",
LAST);
然後將第二個請求中的 "Name=json"的value改為value="{orderId}",這樣就會將伺服器返回的值整體替換掉第二個函式中的value值,實現我們在第二次請求伺服器時傳入動態資料的目的。 改完之後兩次請求的完整指令碼: web_reg_save_param("orderId",
"LB=\"obj\":",
"RB=",
"Ord=1",
"Search=Body",
"IgnoreRedirections=Yes",
LAST);
web_custom_request("sendOrderSend",
"URL=http://127.0.0.1:19002/mecv-manager/custservice/sendOrderSend",
"Method=POST",
"Resource=0",
"RecContentType=application/json",
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend",
"Snapshot=t45.inf",
"Mode=HTML",
"EncType=application/json",
"BodyBinary={\"productType\":\"01\",\"custId\":\"9F7D7E8BFD6D11E5A364ECF4BBC07A10\",\"sendAddress\":\"Caffe Beans\",\"sendContact\":\"xiaoxiao\",\"sendTel\":\"18661628193\",\"sendCoordinatesXY\":\"120.468750,36.103391,0532,370212\",\"dal\":[{\"deliveryAddress\":\"\\xE9\\x9D\\x92\\xE5\\xB2\\x9B\\xE5\\xB8\\x82\\xE7\\xAC\\xAC\\xE5\\x85\\xAB\\xE4\\xBA\\xBA\\xE6\\xB0\\x91\\xE5\\x8C\\xBB\\xE9\\x99\\xA2\",\"contact\":\"dada\",\"tel\":\"18661628192\",\"coordinatesXY\":\"120.419066,36.159446,0532,370213\"}]"
",\"goodsDesc\":\"\\xE6\\xB4\\x97\\xE8\\xA1\\xA3\\xE6\\x9C\\xBA\",\"goodsAmount\":\"1\",\"servicesId\":\"\",\"payType\":\"02\",\"carriageStructure\":\"\",\"confCustId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"yclx\":\"1\",\"remarks\":\"\\xE6\\xB5\\x8B\\xE8\\xAF\\x95\"}",
LAST);
web_submit_data("invokePost",
"Action=http://123.56.13.75:19002/mecv-manager/custservice/invokePost",
"Method=POST",
"Referer=http://123.56.13.75:19002/mecv-manager/custservice/orderSend",
"Snapshot=t46.inf",
"Mode=HTML",
ITEMDATA,
"Name=json", "Value={orderId}",ENDITEM,
LAST);
相關推薦
loadRunner12 設定關聯 獲取服務端動態資料
文章部分內容參考於部落格:http://www.blogjava.net/qileilove/archive/2013/05/22/399597.html 關聯:伺服器返回給客戶端一些動態變化的值,客戶端使用這些值去訪問伺服器的時候,不能把這些值寫死在腳本里面,而應該存放在
通用JS工具類封裝——網路資料請求功能、獲取服務端介面 url、引數功能
程式碼片段 'use strict'; var conf = { serverHost = '' }; var _mm = { //網路請求功能 request : function(param){ var _this = this;
用nodejs搭建一個本地伺服器,以供本地介面獲取服務端資料
1、首先下載安裝好nodejs 64位的nodejs5.6.0下載地址: 5.6.0 nodejs,根據提示安裝在自己的電腦上即可 2、安裝好了,開啟cmd視窗,輸入命令:npm -v 檢驗nodejs是否安裝成功,如果出現以下介面則說明安裝成功了 3、輸入命令
vue-cli專案如何使用vue-resource獲取本地的json資料(模擬服務端返回資料)
最近使用vue-cli做了一個小小的專案,在專案中需要使用vue-resource來與後臺進行資料互動,所以我使用了本地json資料來模仿後臺獲取資料的流程。至於vue-resource的安裝和json的準備我就不贅述了、、、 下面是操作方法: 1、首先介紹
獲取服務端https證書
certificate最近開發一個需求,涉及獲取服務端https證書。一般進行https調用我們都不太關心底層細節,直接使用WebClient或者HttpWebRequest來發送請求,這兩種方法都無法獲取證書信息,需要用到ServicePoint,這個類用於提供HTTP連接的管理。寫個Demo,拿新浪首頁試
獲取服務端https證書 - Java版
https certificate 接上篇,用java代碼實現一下獲取遠程服務端證書,還是拿新浪首頁測試,上代碼:package org.test;import java.net.URL;import java.security.MessageDigest;import java.security.c
HttpClient請求服務端介面資料Get與Post請求
public static void main(String[] args) { //String url = "http://10.3.1.32/proxy_services/MDMConsumerProxyService"; String url = "http
WebService手寫簡單案例:客戶端與服務端的資料互動
本篇部落格是模擬服務端釋出服務,客戶端模擬接收服務端的返回資料的一個簡單案例(客戶端輸入姓名,服務端根據客戶端輸入的姓名模糊查詢身份證的案例) 服務端釋出服務 1.專案準備工作:新建一個web專案,匯入mysql的jar包放入工程,寫好jdbc連線,寫好實體類,寫dao,不同的
python : 通過socket的Tcp/ip協議實現客戶端與服務端的資料互動
#服務端 繫結socket 繫結目的ip和埠 建立監聽 建立連線 資料互動 import socket ''' #建立socket :通過server接收 #繫結目的ip和埠號 #設定監聽 #建立連線Socket,Address接收資訊 #資料互
Android 解析服務端Json資料
文章目錄 1、簡介 1、簡介 通過網路訪問 ,獲取到服務端上Json 資料,然後對Json 資料進行解析,得到需要的資料。 待續····· 檔案參考: android 解析網
微信小程式向服務端請求資料
荊軻刺秦王 微信的文件有說明: 具體用法: getdata: function () {//定義函式名稱 var that = this; // 這個地方非常重要,重置data{
java網路程式設計(一)使用TCP協議完成客戶端與服務端的資料傳遞
在正式進入網路程式設計之前先簡單介紹一個網路程式設計的基本概念。 網路程式設計就是兩個或多個裝置之間的資料交換,其實更具體的說,網路程式設計就是兩個或多個程式之間的資料交換即可以理解為一次網路通訊過程。在網路通訊中,第一次主動發起通訊
JAVA服務端通用資料匯入匯出元件V1.0
工作中經常會遇到對excel這類檔案進行匯入匯出的業務需求, 這些需求其實從根本上看都是對excel的解析處理,因此我特地花了兩天時間寫了一套通用的匯入匯出工具元件,為以後實現這類需求提高效率。當前版本V1.0,原始碼地址:https://github.
使用AngularJS的$http服務與服務端進行資料互動
$http服務是基於$q服務的,提供了promise封裝,它接受一個配置物件引數,並返回一個promise物件。同時,它還提供了2個方法用來定義Promise回撥:success 和 error。 var promise = $http({method:"GET",
Java 通過httpClient Post方式提交xml,並從服務端返回資料
在通過http請求連線服務端程式時,有兩種方式httpClient這個不是標準的java庫,但是是開源專案,能夠快捷的開發,但如果做Android的開發,推薦使用httpUrlConnect這個工具。但是httpClient確實也是一個比較好用的工具。 這裡面
網路遊戲《叢林戰爭》開發與學習之(二):粘包分包現象以及服務端解析資料
1. 粘包和分包 粘包和分包是利用Socket在TCP協議下內部的優化機制。粘包指的是傳送資料比較頻繁,但資料量較少,此時客戶端不會直接將資料包傳送給伺服器,而是會與其它的資料包進行一個結合,例如遊戲中的位置資訊就是屬於頻繁傳送但資料量小的資訊,此時如果每條資料都S
Android客戶端採用Http 協議Post方式請求與服務端進行資料互動
本示例以Servlet為例,演示Android與Servlet的通訊。 眾所周知,Android與伺服器通訊通常採用HTTP通訊方式和Socket通訊方式,而HTTP通訊方式又分get和post兩種方式。至於Socket通訊會在以後的博文中介紹。 HTTP協議簡介:
移動端向服務端提交資料——實現簡單登入
移動端通過網路連線與服務端進行資料互動,在App開發中佔有很大比重,可以說服務端是移動端的“後勤部隊”,服務端可以向移動端源源不斷的更新“新鮮的血液”,使得移動端在應用市場上不那麼輕易地“倒下”。 伺服器端: 新建一個WEB工程 在src中新建一個servletpacka
安裝redis-py並連線Redis伺服器設定和獲取redis的二進位制資料
本文件簡單介紹一下使用python版的Redis客戶端redis-py來連線Redis並執行設定和獲取redis的二進位制資料。 說明: set,get,setnx,append等命令同樣也可以用於設定二進位制資料。 因為Redis的自帶的客戶端redis-cli不方便設
Qt客戶服務端傳輸資料總結
第一個小專案是關於Qt多執行緒與網路傳輸的。 環境:VS2015+QT5.3(或者任意的其他版本的VS+QT組合) 要求:分別編寫一個客戶端和伺服器端的程式,程式A作為客戶端,程式B作為伺服器端,具
