react優化總結--(永久更新中)
1.箭頭函式和bind的使用不當
類函式裡宣告方法的時候最好一次宣告,只定義一次,什麼意思,我們知道在類裡面宣告方法然後傳遞出去呼叫的時候this會丟失,一般用bind或者箭頭函式解決,但是我們也要避免兩種書寫方式,即避免傳子元件props的時候寫內斂箭頭函式或者內斂的bind方式,因為這時候如果我們在子元件呼叫這個函式,父元件state改變重新渲染後,
2.key值的命名不當
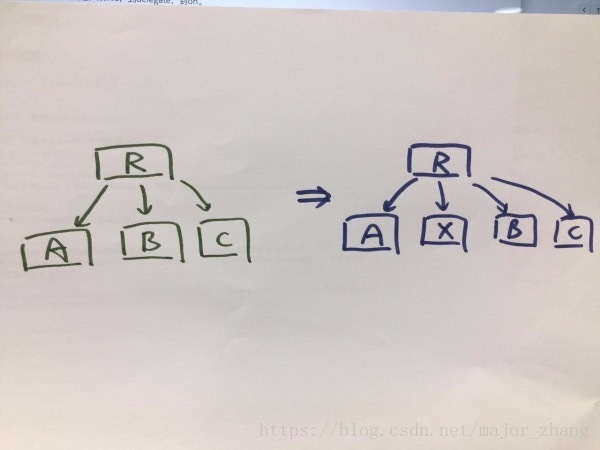
我們遍歷資料的時候喜歡用map順便把子節點的key設定成map的key,這樣當資料改變,比如上面的在第二個位置新添了一個X節點的時候,上次的B是賦值為1,下次同樣的節點B被賦值為2,這樣同樣的DOM卻被賦值了不同的key值就會造成不可預料的結果。我們要想辦法至少在同一組裡保持key的一致性,這也是保持DOM的穩定性。react的virtual dom和diff演算法也正是建立在DOM穩定性的前提下的高效性。
3.動態的節點需不需要設定key
剛剛上面也說了DOM節點我們一般會設定一個key值,但是當出現這種情況下的dom節點的時候呢。
<div>
<p>hello</p>
{
someCondition? <p>what?</p> : null
}
<p>world</p>
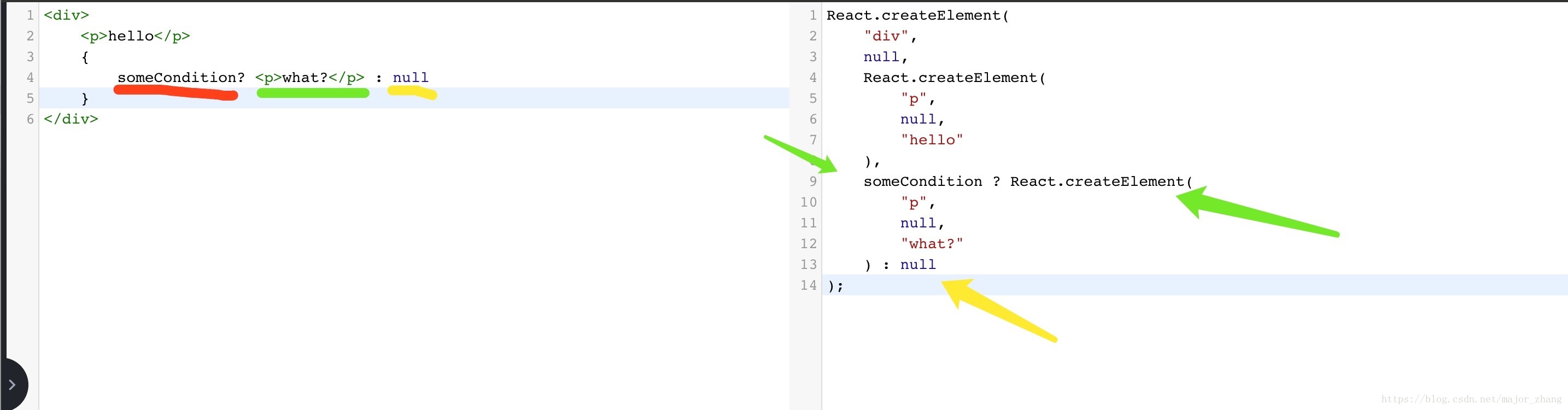
</div>JSX的本質就是一個輕量級javascript物件,在babel轉譯下變成createElment函式的巢狀,這個物件存的值依次為 標籤名,key值(引數值),文字內容。回到原問題,所以不管這個條件是否成立,在someCondition後面都有一個佔位符佔在那裡,這樣key在這裡設不設定就沒有提高react效能之說了。(都有物件佔著,null也是一個物件)
4.react的宣告式程式設計 (Declarative Programming)
說到宣告式或者響應式要和jq來做對比,我在用jq寫程式碼的時候,我們其實自己一些核心的操作,不管是dom的操作還是資料的呼叫,我們都是直接用的jq的API去實現,當jq的API改變的時候,我們又不得不花大量精力去修改和維護,這就是指令式程式設計的特點。而react與此不同,react的宣告式設計是讓我們在用自己寫的函式和程式碼去完成我們想要的核心功能,並沒有用到太多系統級的核心API,react是讓我們去實現生命週期函式,實現render函式,當react實現方式會改變,但你寫的code並不會改變,因為你寫的code只是去響應它要做的東西。比如react16釋出的時候,核心在於react底層的diff演算法的提升,但我們的程式碼並不需要做很大的改變。
5.JSX
html,css,js完全分離還是推崇相關邏輯的程式碼(html,js,css)放在一個元件呢(這也正是react的jsx),JSX需要babel轉譯
6.值引用問題在react中也存在
父級所傳遞的props,作為子級的state,是否會產生值引用物件影響問題?也就是我更改子級state,父級props被相應更改。答案是會,react不會做深拷貝,造成的結果不可預知。
相關推薦
react優化總結--(永久更新中)
1.箭頭函式和bind的使用不當 類函式裡宣告方法的時候最好一次宣告,只定義一次,什麼意思,我們知道在類裡面宣告方法然後傳遞出去呼叫的時候this會丟失,一般用bind或者箭頭函式解決,但是我們也要避免兩種書寫方式,即避免傳子元件props的時候寫內斂箭頭函式或者內斂的bind方式,因為這時候如果我們在子元件
python總結(更新中)
註意 整數 元素 生成 更新 ron 外部 也會 mmu 1 python函數中的參數傳遞(註意可變和不可變傳遞) 可更改(mutable)與不可更改(immutable)對象 在 python 中,strings, tuples, 和 numbers 是不可更改的對象,而
CSS - 移動端 常見小bug整理與解決方法總結【更新中】
mic ros class clas 問題 像素 css strong 常見問題 常見問題總結與整理系列~ 1. border一像素在手機上看著有點粗的問題: 原理是因為:1px在手機上是使用2dp進行渲染的 換成 border: 0.5像素?是不行的!
軟件體系結構知識點總結(更新中)
綁定 體系 ast taint structure 完整 延遲 維護 公式 軟件體系結構 公式 ? 體系架構=組件+連接件+約束 ? SoftwareArchitecture=Components+Connectors+Constra
Java總結目錄--更新中
java總結目錄–更新中 java面向物件程式開發 java語言發展史 --------------java發展史–超連結 java開發環境搭建---------------java開發環境搭建—超連結 java跨平臺原理---------------java跨平
FPGA-04-在ISE中錯誤總結(更新中)
1.procedural assignment to a non-register DATA_BUS is not permitted 這種報錯一般是在always語句中使用了非reg變數,在always語句中所有訊號必須是reg變數,低階錯誤
redis操作總結(更新中)
本地啟動redis ps -ef | grep redis cd /usr/local/redis/bin ./redis-server //使用預設配置啟動(比如預設不載入密碼) ./redis-server ../etc/redis.conf //使用配置檔案啟動 redis-c
數論總結(持續更新中....)
唯一分解定理 任何大於1的自然數,都可以唯一分解成有限個質數的乘積,即: n=p1^a1*p2^a2*p3^a3....pm^am 尤拉函式 比n小,並且與n互質的正整數的個數(包括1). 線性
zookeeper知識點總結--持續更新中
Zookeeper有三種執行形式:叢集模式、單機模式、偽叢集模式。 若刪除節點存在子節點,那麼無法刪除該節點,必須先刪除子節點,再刪除父節點。 zookeeper使用分為命令列、javaApi zookeeper的三個jar包jar、javadoc.jar、sources
Spring MVC常見bug總結----持續更新中
一、 Spring MVC的配置檔案Springmvc-servlet.xml報錯,在新增 <context:component-scan base-package="controller" /> 來指定控制器所在的包時,視窗顯示紅叉,報錯內容為: Mu
面試筆試題刷題總結 不斷更新中。。。。。。
1.下面會引起程序建立的事件是()。 正確答案: A C 你的答案: A (錯誤) 使用者登入 裝置中斷 作業排程 執行系統呼叫 導致一個程序建立另一個程序的典型操作有四種: 1 使用者登入;系統為使用者建立一個程序,並插入就緒佇列 2 作業排
dart實用語法總結(持續更新中)
這是一篇總結dart入門文章中對一些覺得驚豔且實用的語法記錄,初學,有的地方理解不對,勿噴。_變數名 一下劃線開始的變數名錶示私有的1:string 多行書寫一行顯示:當字串太長時可以使用如下方式,這種書寫方式最終顯示還會是一行。var s1 ='String ''con
區間dp總結(更新中)
前一陣跟著紫書學了區間dp,趁著還沒涼再複習複習 題目要求 : 有n堆石子排成一行,每次選擇相鄰的兩堆石子,將其合併為一堆,記錄該次合併的得分為兩堆石子個數之和。已知每堆石子的石子個數,求當所有石子合併為一堆時,最小的總得分。 解題思路 : 將每個大的區
軟體研發知識點總結(更新中)
1.乙太網中根據MAC地址區分不同的裝置。 2.static的用途: (1)在函式體內,一個被宣告為靜態的變數在函式被呼叫的過程中維持其值不變。 (2)在模組內(函式體外),一個被宣告為靜態的變數可以被模組內的函式訪問,但不能被模組外其他的 函式訪問,它是一個本地的全域性變
datastage執行時錯誤總結(更新中)
問題一:根據給出的id資訊找到表,列!!! SQL0407N Assignment of a NULL value to a NOT NULL column "TBSPACEID=2, TABLEID=50, COLNO=8" is not allowed. SQLST
C#、Java中的一些小功能點總結(持續更新......)
grid datagrid item 其他 cnblogs hid roc oid sha 前言:在項目中,有時候一些小的功能點,總是容易讓人忽略,但是這些功能加在項目中往往十分的有用,因此筆者在這裏總結項目中遇到的一些實用的小功能點,以備用,並持續更新...... 1.禁
C++知識點總結(更新中)
如果 知識 修飾 區別 知識點總結 str 運算 必須 初始 1. 指針和引用的區別 本質:指針是地址,引用是別名。 對象綁定:指針可以為空,如果前面不加const修飾,可在運行過程中改變其指向的對象;引用不能為空,必須初始化,一旦與對象綁定則不可改變。 對象訪問:指針是間
LeetCode 總結 (持續更新中。。。。)
總結 get ngs multiply log 。。 icu ble 更新 No. Name Acceptance Difficulty Star 43 Multiply Strings 27.3% medium 3.5 90 Subsets II 36.5%
關於Yii2中的MVC中的視圖總結(持續更新中)
gif pre lis frontend dbo register front reg open 一、首先在控制器中,將處理好的數據發送給前臺: $this->layout = ‘base‘; 這裏填寫視圖的模板文件(可以不寫這行代碼,如果不寫,默認為views/la
Python 中的那些坑總結——持續更新
多說 分享 earlier als lse image code while HA 1.三元表達式之坑 很顯然,Python把第一行的(10 + 4)看成了三元表達式的前部分,這個坑是看了《Python cookbook》(P5)中學到的,書中的代碼: 2.Py