使用vue-cli腳手架建立vue+webpack專案
Vue-cli是快速構建這個單頁應用的腳手架。
使用npm全域性安裝vue-cli(前提是你已經安裝了nodejs,否則你連npm都用不了),在cmd中輸入一下命令:
1.npm install –global vue-cli 安裝完成後,可以使用 vue -V (注意 V 大寫)檢視是否安裝成功
2.vue init webpack Vue-Project 生成專案
3.npm install
4.npm run dev
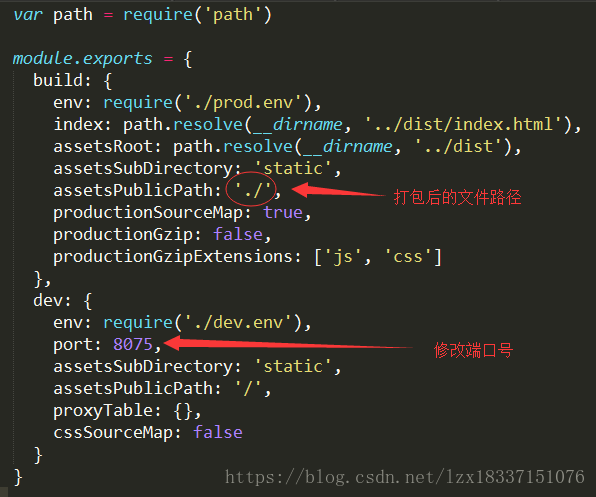
如果瀏覽器開啟之後,沒有加載出頁面,有可能是本地的 8080 埠被佔用,需要修改一下配置檔案 config>index.js

建議將埠號改為不常用的埠。另外我還將 build 的路徑字首修改為 ’ ./ ‘(原本為 ’ / ‘),是因為打包之後,外部引入 js 和 css 檔案時,如果路徑以 ’ / ’ 開頭,在本地是無法找到對應檔案的(伺服器上沒問題)。所以如果需要在本地開啟打包後的檔案,就得修改檔案路徑。
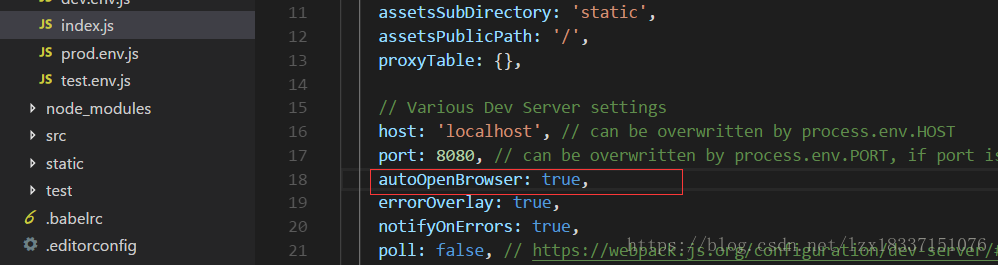
如果npm run dev後不能自動開啟瀏覽器時找到config資料夾下的index.js更改
autoOpenBrowser: true, //是否預設開啟瀏覽器,預設是false,改為true即可
相關推薦
使用vue-cli腳手架建立vue+webpack專案
Vue-cli是快速構建這個單頁應用的腳手架。 使用npm全域性安裝vue-cli(前提是你已經安裝了nodejs,否則你連npm都用不了),在cmd中輸入一下命令: 1.npm install –
vue.js學習02之vue-cli腳手架建立專案環境搭建
從開發環境到釋出 http://www.jianshu.com/p/5ba253651c3b,這更詳細,更適合入門 轉載自 http://blog.csdn.net/gebitan505/article/details/56673302 &nb
vue-cli腳手架建立的專案在IE6、7、8出現白屏問題的解決方法
解決ie和火狐瀏覽器打不開vue腳手架專案的問題: 1)webpack.base.conf.js app: ['babel-polyfill', './src/main.js'] 2)index.js assetsPublicPath: './' 3)main.j
Vue2專案架構搭建(二)——vue-cli腳手架建立專案
vue-cli是官方命令列工具,該工具為現代化的前端開發工作流提供了開箱即用的構建配置,只需幾行命令就可以搭建好基礎架構。安裝vue-cli 使用npm全域性安裝vue-clin
使用vue-cli腳手架搭建vue專案。(webpack)
注:本文不介紹vue語法。只是個從零搭建vue的demo。1.首先是環境搭建。配置好node環境。全域性安裝vue,vue-cli.這裡就不做介紹了。2.使用vue-cli初始化專案。vueTemplate是專案名稱。vue init webpack vueTemplate後
vue-cli腳手架開發vue專案
一、腳手架的安裝 npm install vue-cli -g vue init webpack 專案名稱 project name 回車 project description 回車 author 回車 Runtime + Compier 回車
vue-cli腳手架搭建vue專案
一、下載nodejs並安裝和配置環境變數 1.在nodejs的安裝目錄下新建node_cache和node_global兩個資料夾。 2.設定上面兩個資料夾,以後安裝的-g的全域性包都會在配置的目錄
Vuejs例項-01使用vue-cli腳手架搭建Vue.js專案
目錄 1. 前言 vue-cli 一個簡單的構建Vue.js專案的命令列介面 整體過程: $ npm install -g vue-cli $ vue init webpack vue-element-admin $ cd vue-element-admin $ npm install $ npm
Vue爬坑之路 一:簡單介紹vue及使用vue-cli腳手架工具快速搭建專案
關於Vue.js Vue.js是最近特別火的一個前端MVVM框架,類似於Angular,但更容易上手,而且因為作者是中國人的原因,所以Vue.js的中文文件比較齊全,很多的問題都能在官網文件中得到解決! 使用cnpm安裝Vue.js 首先得下載一下np
Vue-cli腳手架構建多頁面專案
一、建立專案 vue init webpack ma 二、修改build資料夾下的utils.js 1、 引入glob外掛 程式碼:var glob = require('glob') 2、 在utils.js文件的底部加入這段
通過Vue CLI 快速建立Vue專案並部署到tomcat
前言 最近一直在寫前端,用的是JSP,但是很多人都說JSP已經過時了。既然做了幾個月的前端,那就把前端學的好一點,學點新技術,跟上潮流。感覺Vue挺火的,所以這幾天學了一下Vue,開始看的官方文件,然後直接用GitHub上比較火的專案進行學習,本地跑起來,看看
vue-cli 腳手架、vue元件引入圖片出錯解決辦法
問題:vue-cli腳手架中 元件相互巢狀,圖片路徑報錯。 解決辦法:首先把圖片引入進來,然後再付給data(); <template> <img :src="picUrl"/> </template> <style> <
vue-cli 腳手架 安裝 vue-cli 腳手架 安裝
vue-cli 腳手架 安裝 一、 node安裝 1)如果不確定自己是否安裝了node,可以在命令列工具內執行: node -v (檢查一下 版本); 2)如果 執行結果顯示: xx 不是內部命令,說明你還沒有安裝node ,
使用vue-cli腳手架工具搭建vue-webpack專案
Vue和Angular、React都是前端框架 1、單頁面框架、 2、基於模組化元件化的開發模式 Vue簡單 靈活 高效 國內的中小企業裡面用的非常多 搭建vue的開發環境: 1、必須要安裝nodejs 2、搭建vue的開發環境 ,安裝vue的腳手架工具 官
vue-cli腳手架專案的建立,以及常用ui元件的引用
本篇主要是利用vue-cli來搭建vue專案,其中前提是node和npm已經安裝好,文章結尾將會簡單提到一個簡單的例子。使用vue-cli搭建專案最開始我也是看網上的教程一步步搭下來,所以其中的一些步驟說法為了表達正確會進行一定參考。 1.node.js的安裝:https://nodej
【Vue.js學習筆記】9:使用npm搭建Vue-CLI腳手架並建立Vue專案
在第一篇的時候確實可以建立,這次跟著視訊搭建一次,比較一下和上次的區別,更正一下上次的錯誤操作,加深理解。 重新搭建Vue-CLI腳手架 在Node.js的安裝目錄下,刪除node_cache/和node_global下的所有內容,即讓Node處於剛剛安裝完成的狀態,連cnpm也
Vue-cli 腳手架工具 及 建立專案
1.安裝vue-cli腳手架 $ npm install -g vue-cli # 全域性安裝vue腳手架 # 若npm報錯,可使用cnpm $ cnpm install -g vue-cli # 安裝完成,檢視版本號 $ vue --version 2
【23】使用vue-cli腳手架搭建webpack專案基本結構
上一篇文章介紹如何手動配置webpack專案基本結構,在真實開發環境中我們是不需要那麼麻煩的,我們可以藉助工具【vue-cli】 — 腳手架來幫我們搭建webpack專案基本結構。 第一步:我
windows 下用vue-cli腳手架工具建立vue專案及遇到的相關問題
vue-cli 是一個官方釋出 vue.js 專案腳手架,使用 vue-cli 可以快速建立 vue 專案,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安裝 node.js 首先需要安裝node環境,可以直接到中文官網
使用vue-cli腳手架工具建立vue專案
vue-cli 腳手架安裝: 1) 確保node環境:安裝vue-cli需要在node環境下安裝,所以首先確保自己安裝了node,檢查自己電腦是否安裝了node ,可以在命令列工具內執行: node -v,如下圖,如果出現相應的版本號資訊,說明安裝了node 如果出