Bootstrap 基本樣式-按鈕
按鈕元素<button>
超鏈元素<a>
按鈕型別的input元素 <input type="button">
提交型別的input元素 <input type="submit">
重置型別的input元素 <input type="reset">
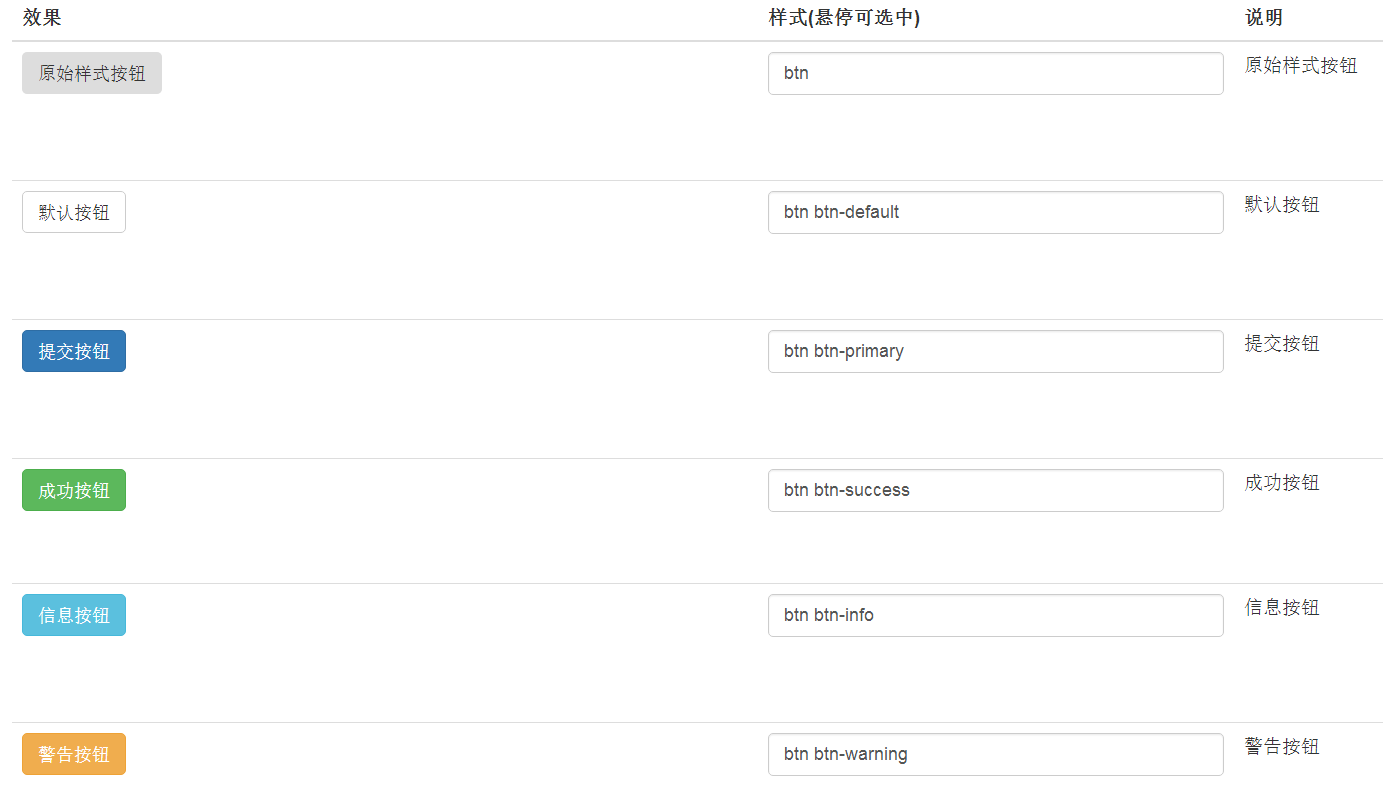
- 原始樣式按鈕
把button標籤變成了平面的,一般不使用<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="study/js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn">原始樣式按鈕</button> - 預設按鈕
無色按鈕<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-default">預設按鈕</button> - 提交按鈕
用於提交資料<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-primary">提交按鈕</button> - 成功按鈕
一般用於一系列操作的最後一步,比如購物車的最後付款一步<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-success">成功按鈕</button> - 資訊按鈕
點選後,顯示更多的資訊<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-info">資訊按鈕</button> - 警告按鈕
一般用於修改行為的按鈕<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-warning">警告按鈕</button> - 危險按鈕
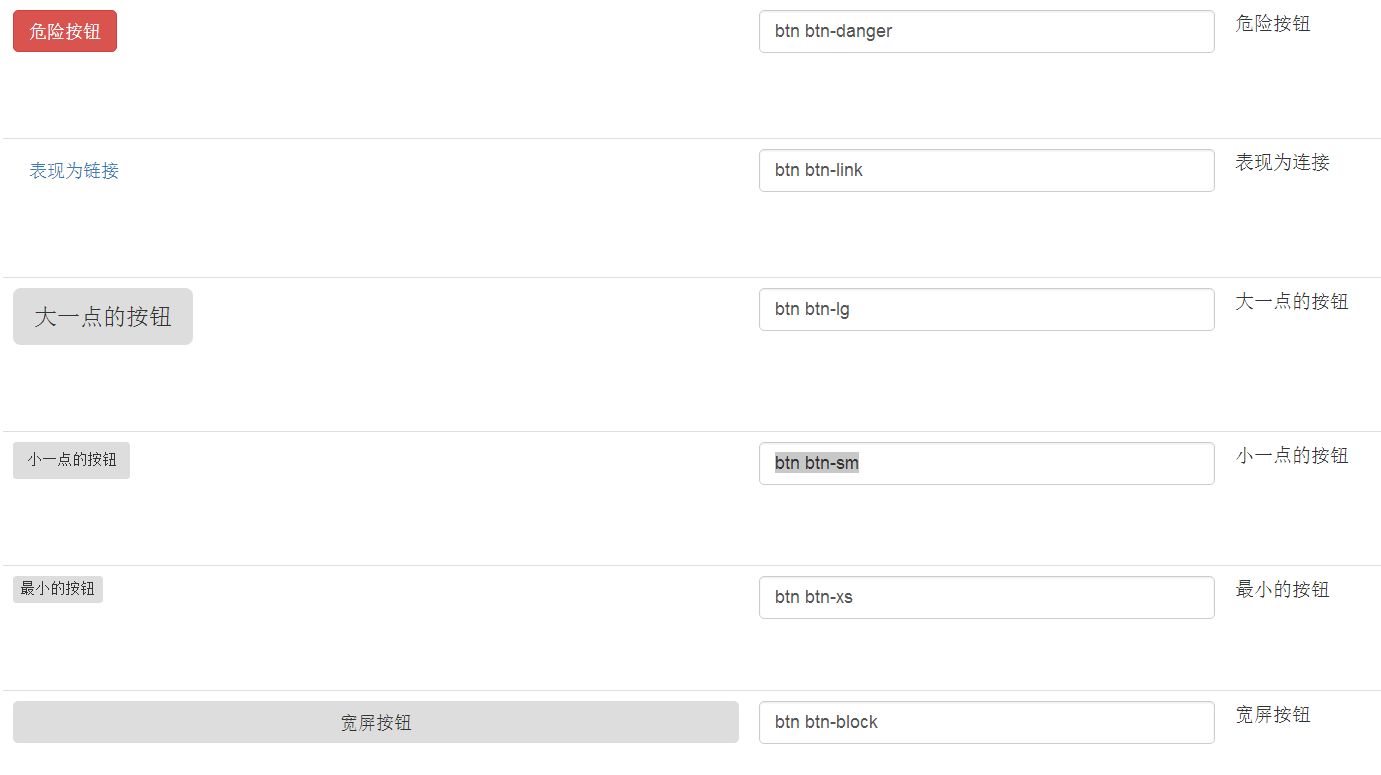
一般用於嚴重行為的按鈕,比如刪除<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-danger">危險按鈕</button> - 表現為連線
button標籤會表現為一個超鏈,但是依然是一個button標籤<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-link">表現為連結</button> - 大一點的按鈕
引起矚目的按鈕<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-lg">大一點的按鈕</button> - 小一點的按鈕
放不下的時候,就用小一點的按鈕<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-sm">小一點的按鈕</button> - 最小的按鈕
還放不下就用這個<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-xs">最小的按鈕</button> - 寬屏按鈕
水平方向佔用父容器的100%<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn btn-block">寬屏按鈕</button> - 啟用狀態按鈕
按鈕處於正在被按下狀態,一般用於顯示一個需要消耗較多時間的操作,比如上傳一個圖片<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn active">啟用狀態按鈕</button> - 無效按鈕
按鈕處於無效狀態,不可點選,比如發了2秒鐘後的紅包<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn disabled">領紅包</button> - 多種按鈕樣式混用
多種按鈕樣式可以用在一起<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <button type="button" class="btn disabled btn-danger btn-xs">發紅包</button>
相關推薦
Bootstrap 基本樣式-按鈕
按鈕樣式 可以用於 按鈕元素<button> 超鏈元素<a> 按鈕型別的input元素 <input type="button"> 提交型別的input元素 <input type="submit"> 重置型別的in
BootStrap基本樣式(必背!!!)
<p class="text-left">向左對齊文字</p> <p class="text-center">居中對齊文字</p> <p class="text-right">向右對齊文字</p> <p class="
bootstrap重新設計按鈕樣式
bootstrap add rgb use border height 樣式 -m weight 1.將btn的樣式換成以下的樣式 2.思路: (1)將原來的btn樣式設置color:#FFF,同時text-shadow設置,這樣原來的btn樣式就會變淡了,後面再加上新
Bootstrap(二)基本樣式
表格 受支援的表格標籤 受支援的表格標籤列表以及使用方法。 標籤 描述 <table> 包裹以表格形式展示資料的元素 <thead> 包含表頭(&
BootStrap-CSS樣式_佈局元件_導航欄中的(表單按鈕文字連結對齊方式)
導航欄中的表單 使 用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中摺疊的行為。使用對齊方 式選項來決定導航欄中的內容放置在哪裡。 導航欄中的按鈕 使用 class .navbar-btn 向不在 <form> 中的 <button&
BootStrap-CSS樣式_佈局元件_按鈕組(單一組、工具欄、大小、巢狀、垂直)
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=ed
BootStrap-CSS樣式_佈局元件_按鈕選單元件(下拉框上拉框)
選單按鈕涉及樣式屬性: 1. 基本選單 divider樣式:顯示下劃線效果 2.設定選單文字對齊 text-right樣式:右對齊 text-center:居中 text-left(預設):左對齊 3.帶標題的選單 dropdown-header樣式:設定標題樣式,並
bootstrap——css樣式(五、按鈕和圖片)
1、預定義樣式的按鈕 bootstrap為我們設計了一些按鈕樣式 <button type="button" class="btn btn-default">Default</button> <button type="bu
Bootstrap 全域性樣式的文字顏色,背景顏色和按鈕顏色
1、文字顏色 .text-五種顏色 .text-info文字淺藍顏色-提示 .text-warning文字黃色-警告顏色
bootstrap-基本導航條
bootstrap-基本導航條1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"
bootstrap-基本導航條-帶搜索欄
bootstrap-基本導航條-帶搜索欄1.運行效果如圖所示2.實現代碼如下<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compat
<pre>標簽的基本樣式設置
cnblogs sch 設置 空格 不能 strong redirect 實體 size 斷行 在html中,換行符無法在一般標簽內作為布局控制顯示,包括xml實體 和 均表現為white-space,僅用於斷字【1】。 一般情形
實現 Bootstrap 基本布局
attr wbs 圖片 最終 .html 這一 cti dia http 1. 創建基本的頁面 我們先創建一個基本的 HTML 模板頁面,使用 sublime + emmet 可以直接創建這個頁面。 1.1 新建一個文件, Ctrl + N 1.2 保存到頁面文件中,
ajax 分頁(bootstrap 的樣式)
技術分享 alt img 9.png -1 樣式 es2017 blog com html js ajax 分頁(bootstrap 的樣式)
樣式初識-基本樣式介紹
自己 空格 16px 改變 無法 lar 收藏本站 com rop 1 CSS介紹 層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。CSS不
Bootstrap常用樣式的代碼
bootstrapBootStrap常見的樣式的示例代碼bootstrap的引入<script src="jquery.js"></script> //jquery.js must loaded before boostrap.js <script src="bootstr
Css基本樣式
overflow 哪些 居左 put 所有 type 設置 text list 去掉ul的小圓點list-style: none;-------------------------------------------文本居中:text-align:center;text-a
datatable-bootstrap 基本配置
ajax AR solid font play eat ... left -type function doSearch() { if(dtable!=null){ dtable.fnClearT
bootstrap的button按鈕點擊之後會有藍色邊框怎麽解決?
會有 藍色 cti sha -c 藍色邊框 nbsp HA trap .btn:focus,.btn:active:focus, .btn.active:focus,.btn.focus, .btn:active.focus,.btn.active.focus {
Bootstrap排版樣式
Bootstrap排版樣式頁面排版Bootstrap 提供了一些常規設計好的頁面排版的樣式供開發者使用。1.頁面主體Bootstrap 將全局 font-size 設置為 14px,line-height 行高設置為 1.428(即20px);<p>段落元素被設置等於 1/2 行高(即 10px)