學習RecyclerView和CardView
之前在GitHub上看一些開源專案原始碼時,發現有這兩個控制元件,貌似之前一直沒有見到過,所以現在決定學習下。
先來看RecyclerView,RecyclerView 元件是一個更高階和伸縮性更強的 ListView,是Android Lollipop中的新widget,使用時和LIstView相比多了一個RecyclerView.LayoutManager,用來測量和定位RecyclerView中每個item的檢視,並決定什麼時候重用不可見的元素檢視。要重用(或回收)檢視時,layout manager 會讓 adapter 用另外的元素內容替換檢視內的內容。
RecyclerView 提供以下內建的 layout manager:
LinearLayoutManage
GridLayoutManager :用於顯示方格元素
StaggeredGridLayoutManager :在 staggered 方格中顯示元素
而且還提供了預設的動畫,新增和刪除元素的動畫在 RecyclerView 中是預設被啟用的。要自定義動畫,你需要繼承RecyclerView.ItemAnimator 類,使用RecyclerView.setItemAnimator()方法。
CardView多和RecyclerView一起使用,作為RecyclerView的item,CardView 是一個容器類,繼承於 FrameLayout 類,也就擁有FrameLayout 的屬性,CardView的最主要的一個特點是可以說設定陰影和圓角:
使用以下屬性來自定義CardView:
使用card_view:cardCornerRadius在layout中設定圓角
使用CardView.setRadius在程式碼中設定圓角
使用card_view: cardElevation來設定 shadow
使用card_view:carBackgroundColor來設定背景顏色,可以讓card看起來在浮在背景上
有了一個大概的認識後,就具體通過一個例子學習:
為了使用RecyclerView和CardView需要引入v7 Support Library,這裡使用的是Android studio,在專案中的 build.grade檔案中的dependencies塊中加入如下程式碼,就可以在老的Android版本使用:
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}1、 先建立一個CardView
利用一個LinearLayout來放置 CardView,CardView包含兩個TextView,用來顯示人名和年齡,一個ImageView,用來顯示頭像。這裡要注意因為CardView 是由the Android v7 support library提供,所以他的attributes 不在android:這個名稱空間中,必須定義自己的名稱空間,並且作為cardView屬性的字首,例如
xmlns:card_view="http://schemas.android.com/apk/res-auto"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<android.support.v7.widget.CardView
android:id="@+id/cv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="#6495ed"
card_view:cardCornerRadius="20dp"
card_view:cardElevation="14dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<ImageView
android:id="@+id/person_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginRight="16dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/person_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/person_photo"
android:text="張三"
android:textSize="30sp" />
<TextView
android:id="@+id/person_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/person_name"
android:layout_toRightOf="@+id/person_photo"
android:text="20 歲" />
</RelativeLayout>
</android.support.v7.widget.CardView>
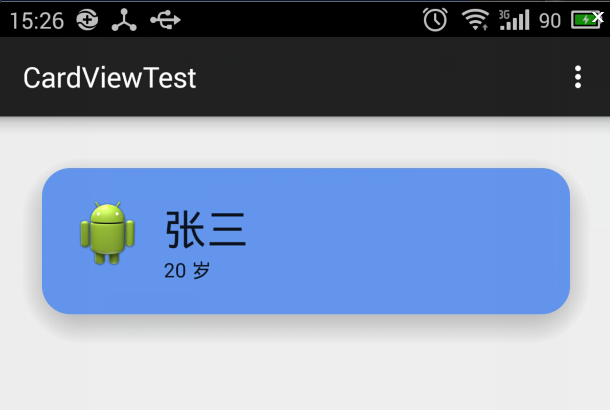
</LinearLayout>效果如下:
可以看到CardView四個邊角有一個圓角,並且有一個shadow,同時有一個背景色。
2、 建立一個RecyclerView:
步驟一: 在Layout定義
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv"
/>在activity 中獲取到:
RecyclerView rv = (RecyclerView)findViewById(R.id.rv);步驟二:使用LayoutManager
與ListView不同,RecyclerView 需要LayoutManager來管理其中的Item的位置,可以通過繼承RecyclerView.LayoutManager類定義自己的LayoutManager,但是,大多數情況下,只需要使用
LayoutManager 預先定義的子類:
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
這裡使用LinearLayoutManager
LinearLayoutManager llm = new LinearLayoutManager(context);
rv.setLayoutManager(llm);
步驟三:定義Data
同LIstView相同,RecyclerView也需要一個adapter來獲取它的資料,在建立一個adapter之前,先建立一個person類,然後寫一個方法來初始化一個List的Person物件:
class Person {
String name;
String age;
int photoId;
Person(String name, String age, int photoId) {
this.name = name;
this.age = age;
this.photoId = photoId;
}
}
private List<Person> persons;
private void initializeData(){
persons = new ArrayList<>();
persons.add(new Person("Emma Wilson", "23 years old", R.drawable.emma));
persons.add(new Person("Lavery Maiss", "25 years old", R.drawable.lavery));
persons.add(new Person("Lillie Watts", "35 years old", R.drawable.lillie));
}步驟四:建立一個adapter
繼承RecyclerView.Adapter,這個adapter遵循View holder的設計,意味著要定義一個類繼承 RecyclerView.ViewHolder,在ListView中一般是我們自己定義的。
public class RVAdapter extends RecyclerView.Adapter<RVAdapter.PersonViewHolder>{
public static class PersonViewHolder extends RecyclerView.ViewHolder {
CardView cv;
TextView personName;
TextView personAge;
ImageView personPhoto;
PersonViewHolder(View itemView) {
super(itemView);
cv = (CardView)itemView.findViewById(R.id.cv);
personName = (TextView)itemView.findViewById(R.id.person_name);
personAge = (TextView)itemView.findViewById(R.id.person_age);
personPhoto = (ImageView)itemView.findViewById(R.id.person_photo);
}
}
}接下來,定義一個構造方法,可以將RecyclerView 用來顯示的資料傳進來,這裡,我們的資料格式是一個Person的List
List<Person> persons;
RVAdapter(List<Person> persons){
this.persons = persons;
}RecyclerView.Adapter有三個我們必須重寫的抽象方法,先來看getItemCount()方法,這個方法返回傳進來的資料的條數:
@Override
public int getItemCount() {
return persons.size();
}接下來是重寫onCreateViewHolder ()方法,這個方法在自定的ViewHolder 需要初始化的時候呼叫,需要指明RecyclerView 每個Item需要使用的layout,通過LayoutInflater載入進來。
@Override
public PersonViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item, viewGroup, false);
PersonViewHolder pvh = new PersonViewHolder(v);
return pvh;
}最後,重寫onBindViewHolder ()方法,來指明每個Item中的內容,有點類似ListView的adapter中的getView()方法。
@Override
public void onBindViewHolder(PersonViewHolder personViewHolder, int i) {
personViewHolder.personName.setText(persons.get(i).name);
personViewHolder.personAge.setText(persons.get(i).age);
personViewHolder.personPhoto.setImageResource(persons.get(i).photoId);
}步驟五:使用Adapter
這個就很簡單了.
RVAdapter adapter = new RVAdapter(persons);
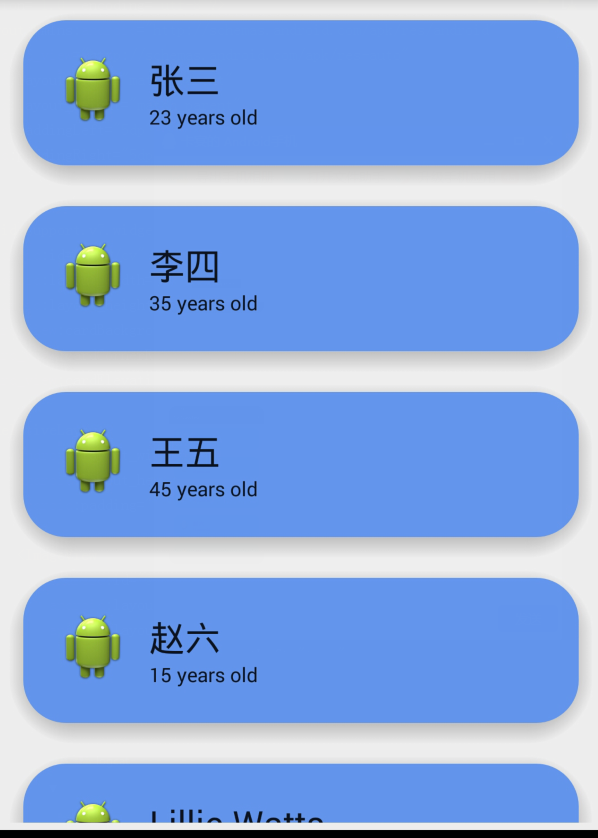
rv.setAdapter(adapter);最後的效果如下:
相關推薦
學習RecyclerView和CardView
之前在GitHub上看一些開源專案原始碼時,發現有這兩個控制元件,貌似之前一直沒有見到過,所以現在決定學習下。 先來看RecyclerView,RecyclerView 元件是一個更高階和伸縮性更強的 ListView,是Android Lol
RecyclerView和CardView的使用以及注意
距離RecyclerView和CardView的出現已經很久了,網上也有很多關於這方面的部落格。因為最近自己在專案中用到了Material Design設計規範,所以才第一次接觸到了RecyclerView和CardView。在這篇部落格中,我將給大家介紹一
怎樣開始學習ADF和Jdeveroper 11g
started deb 細致 建立 cat sed size rda 培訓 先給一些資料能夠幫助剛開始學習的人開始學習ADF和Jdeveloper11g 1.首先毫無疑問,你要懂java語言。 能夠看看Thinking In Java。 或者原來sun的網上的一些文
ios學習8_KVC和字典轉模型
strong format des source -a ldr orm resource undle Key Value Coding是cocoa的一個標準組成部分,它能讓我們能夠通過name(key)的方式訪問屬性,某些情況下極大地簡化了代碼。可稱之為cocoa的大招
視頻學習記錄和規劃day08
考試題目 記錄 應用層 網絡 模型 規劃:2017-4-24 周一 第5章前2h2017-4-25 周二 第5章中2h2017-4-26周三 第5章 後2h tcp三次握手和子網劃分等2017-4-27周四 第6章 2h2017-4-28周五 第6-7閉卷考試 錄屏 以及第7章考試題目講
視頻學習記錄和規劃day12
記錄2017年5月23日 周二 第一章 前1h2017年5月24日 周三 第一章 後2.5h2017年5月25日 周四 第二章 前2h年5月26日 周五 第二章 後2h 2017年5月27日 周六第三章 4h (我擦,俄噶看得完呀!)顯示解析的整個過程叠代就是遞歸的一部分