springmvc下載檔案彈出框
如果上傳的檔案放在tomcat裡面通過訪問路徑直接可以下載,如果不是就得用流的方式返回,瀏覽器才會彈出下載框
專案中使用的框架是SpringMVC+MyBatis
在專案中需要做一個功能。就是一個報表。然後根據報表生成一個csv格式的檔案。然後進行壓縮。並提供下載功能。
該“Excel下載” 功能的業務邏輯是當點選該按鈕。則需要把報表頁面上顯示的資料進行生成一個csv
格式的檔案。然後並進行下載
如何生成CSV(詳見開發中。。。。。。)
為此。
我實現檔案下載功能。
我們的順序是從前臺到後臺依次進入。
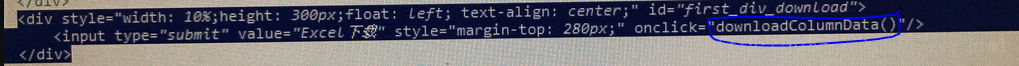
前臺的程式碼是:
這裡僅僅只是為Ecxel下載 提供一個點選事件而已。
注意:
這裡是沒有用Ajax一說來進行下載檔案的。我在百度裡看到人博友說。Ajax沒有提供IO流下載檔案的功能。所以大部分都是動態的新增一個Form表單。然後用表單進行自動提交[form.submit()]
那麼我們需要寫好我們的js點選事件。
邏輯是:
1-先宣告一個Form表單
2-把需要帶入後臺傳引數的值 ,進行設定到input標籤裡的value值內。
3-然後[form.submit()]讓form表單自動提交。
接下來是後臺事件的處理。
首先
生成一個CSV檔案
以及並返回生成後該檔案的路徑。
String downloadPath = definedTitle(list,request);- 1
下載檔案的程式碼是:
FileDownload(downloadPathfileName,response);- 1
具體方法實現:
下載是可以下載。但是我覺得 是不是還可以再優化一下?
有想到Demo小例子的沒?樓下的可留郵箱。
修訂:2017-03-14 19:00
修訂原因:
檔案下載在
Google瀏覽器和IE瀏覽器8以上是可以正常下載。
問題Bug:
但在iE8 中出現下載不了。且前後臺不報錯。這就讓人很傷腦筋了。
引起的原因是:
在IE8 中。form表單不能隱式提交(單純的動態宣告一個Form【如上】)。一定要顯示提交(append到頁面中)。
解決方案的思路:
1、在IE8 中。你要把Form表單顯示的顯示的HTML檔案中。
2、然後用JS的form表單自動提交事件
3、使用jquery 移除Form事件。(為什麼 要移除。因為你點選的次數越多次。則頁面上新增的也就越多。這樣在程式碼的整潔度上來說不可取。)
4、修復完成
程式碼如下:
前端:
前端JS:
後端:
無需更改。
效果圖:
相關推薦
springmvc下載檔案彈出框
如果上傳的檔案放在tomcat裡面通過訪問路徑直接可以下載,如果不是就得用流的方式返回,瀏覽器才會彈出下載框 專案中使用的框架是SpringMVC+MyBatis 在專案中需要做一個功能。就是一個報表。然後根據報表生成一個csv格式的檔案。然後進行壓縮。並提供下載功能。
java中使用輸出流下載檔案彈出開啟儲存框
response.reset(); // 必要地清除response中的快取資訊 response.setHeader("Content-Disposition", "attachment; filename=" + file); response.setContentType("application/vn
springmvc匯出excel彈出框,前端用ajax請求
1、js頁面: $(function(){ $("#btnWater").click(function(){ var machineID=$("#txtMachine").val(); var proVersion=$("#txtVersion").val(); var j
mvc 在彈出框中實現檔案下載
var myParent = parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent; FileDown = function (fileName, realFileName) { $
web匯出excel--------java匯出檔案彈出下載框讓使用者選擇路徑
實現匯出檔案時 彈出下載框 主要是 設定成 檔案流 stream 型別的response. 瀏覽器就會識別出 檔案下載彈出 下載框。這裡總結三個方式web-sturts框架中彈出詳見 其中關鍵的設定是<struts> <package
檔案下載彈出框
網站不僅僅只包含網頁,有時你需要提供使用者能下載的檔案。將你的檔案放到伺服器上並在網頁中附上鍊接只是第一步,你還需意識到HTTP響應的標頭檔案影響檔案下載。 提示一:強制下載並控制檔名 在HTML中提供一個下載連結很簡單: < a href = "http://do
robot framework 遇到頁面彈出框上傳檔案時處理
最近在做公司公司頁面自動化的時候遇到上傳檔案的彈出框,如下圖,在點選選擇檔案的時候回彈出一個檔案選擇視窗,記錄下處理方法 下載安裝AutoIt 軟體,安裝python 安裝AutoItLibrary,這個過程網上一大堆,不做敘述 將AutoItLibrary匯入到robotframew
SAP 本地檔案上傳到內表 sap gui 安全性彈出框 解決方法
本地上傳檔案到內表時候, 可以使用函式TEXT_CONVERT_XLS_TO_SAP:將xlsx,xls檔案匯入到內表 也可使用函式GUI_UPLOAD:將TXT檔案匯入到內表等 系統預設情況下,可能會產生“SAP GUI 安全性”的一個彈出框,如下圖所示: 個人研究
使用ajaxupload外掛放在modal彈出框的情況下,關閉彈出框會繼續保留隱藏的input檔案框的解決辦法
使用ajaxupload外掛放在彈出框的情況下,關閉彈出框會繼續保留隱藏的input檔案框的解決辦法 思路是在modal框關閉時隱藏該input檔案框 $('#myModal').on('hide.b
WPF+WEBBROWSER對本地檔案彈出警告框的處理
To help protect your security, your web browser has restricted this file from showing active content that could access your computer. Clic
由於想要實現下載的文件可以進行選擇,而不是通過<a>標簽寫死下載文件的參數,所以一直想要使用JFinal結合ajax實現文件下載,但是ajax實現的文件下載並不能觸發瀏覽器的下載文件彈出框,這裏通過模擬表單提交實現同樣的效果。
clas exists sele val 完整 nload lec script icon 由於想要實現下載的文件可以進行選擇,而不是通過<a>標簽寫死下載文件的參數,所以一直想要使用JFinal結合ajax實現文件下載(這樣的話ajax可以傳遞不
第二百四十六節,Bootstrap彈出框和警告框插件
popover 事件 png div 數字 ott hid strong selector Bootstrap彈出框和警告框插件 學習要點: 1.彈出框 2.警告框 本節課我們主要學習一下 Bootstrap 中的彈出框和警告框插件。 一.彈出框 彈
(轉)!註意:PreTranslateMessage彈出框出錯
成員變量 缺省 保存 失效 key ssa 非模態窗口 之前 close dlg.DoModal()截住了界面消息,所以返回時原來的pMsg的內容已經更改了,消息,窗口句柄都不在是if以前的值了,而且窗口句柄應該是對話框裏的子窗口的句柄,所以調用CFrameWnd::Pre
蒙版彈出框效果
miss over 蒙版 bsp reat roi ges title reg 自定義 package cn.lxsdb.yyd.app.dialog; import cn.lxsdb.yyd.app.R; import cn.lxsdb.yyd.app.
js彈出框、對話框、提示框、彈窗總結
js彈出框、對話框、提示框、彈窗總結一、JS的三種最常見的對話框//====================== JS最常用三種彈出對話框 ======================== //彈出對話框並輸出一段提示信息 function ale() { /
AlertDialog自己定義View的使用方法+怎樣改變彈出框的大小
true .net put med ng- hit con .sh 技術 android系統定義了彈出框,支持我們自己定義布局: public AlertDialog getEditCustomDialog() { LayoutInflater inflater
可消失的彈出框
ref 實現 dismiss att -c con 屬性 devel span 通過使用 focus 觸發器可以在用戶點擊彈出框是讓其消失。 實現“點擊並讓彈出框消失”的效果需要一些額外的代碼 為了更好的跨瀏覽器和跨平臺效果,你必須使用 <a> 標簽,不能使用
Rappid 消除試用版的彈出框
java style 顯示 target pan text targe 一行代碼 去掉 今天想學習JavaScript的FlowCharts,發現有個Rappid庫挺不錯的(如下圖2所示),下了一個後發現在打開窗口時總是要彈出一個提示框,這嚴重影響了學習的進度,於是相辦法將
ThickBox彈出框的使用方法
使用 blue box com 工具 href 導入 red jquery 原文發布時間為:2009-08-22 —— 來源於本人的百度文章 [由搬家工具導入] 请访问:http://www.blueidea.com/
半透明彈出框pUpWINDOW
透明 andro hao123 http 半透明 彈出框 android list com aNDROID%E4%BB%BF%E6%94%AF%E4%BB%98%E5%AE%9D%E9%A5%BC%E5%9B%BE%E6%95%88%E6%9E%9C http://musi